摘要:export declare const X: Y語法用於在Angular應用程式中聲明一個具有指定類型的常量變數,並將其導出,以便在其他文件中使用。 本文分享自華為雲社區《關於 Angular 應用里的 export declare const X Y 的用法》,作者:Jerry Wang。 ...
摘要:export declare const X: Y語法用於在Angular應用程式中聲明一個具有指定類型的常量變數,並將其導出,以便在其他文件中使用。
本文分享自華為雲社區《關於 Angular 應用里的 export declare const X Y 的用法》,作者:Jerry Wang。
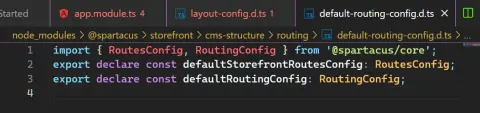
最近做 Spartacus 的 Angular 開發時,遇到下麵這種 TypeScript 代碼:

對於裡面的 declare 用法我理解的似是而非,因此在網上查了一番資料來學習。
在 Angular 應用中,export declare const X: Y 表示聲明一個常量 X,並將其導出,以便其他模塊可以使用。這裡的 X 是變數名,Y 是類型。export 關鍵字用於表示常量可以在其他模塊中導入和使用,declare 關鍵字表示這個常量是在其他地方定義的,不需要為其分配具體的值。這在 TypeScript 中特別有用,因為它可以讓你在沒有實際值的情況下定義一個類型。
在 TypeScript 中,declare 關鍵字用於告知 TypeScript 編譯器,一個變數、常量或函數已經在其他地方定義。這對於與 JavaScript 庫進行交互時非常有用,因為你可以在 TypeScript 中聲明 JavaScript 庫的變數、常量或函數,而無需為它們提供實際的 TypeScript 實現。
例如,假設你使用了一個名為 myLibrary 的 JavaScript 庫,該庫在全局範圍內提供了一個名為 myFunction 的函數。你可以使用 declare 關鍵字在 TypeScript 中聲明這個函數:
declare function myFunction(): void;
現在,我們可以在 TypeScript 代碼中調用 myFunction(),而不會導致編譯錯誤。
在 TypeScript 和 Angular 應用中,export 關鍵字用於將變數、常量、函數、介面或類導出,以便其他模塊可以導入並使用它們。這是 TypeScript 模塊系統的核心概念,也是實現代碼分離和重用的基礎。
例如,你可能有一個名為 constants.ts 的模塊,該模塊導出一個名為 API_URL 的常量:
export const API_URL = 'https://api.example.com';
然後,你可以在其他 TypeScript 模塊中導入並使用 API_URL 常量:
import { API_URL } from './constants';
console.log(API_URL); // 輸出 'https://api.example.com'
以下是一個示例,以更詳細的方式解釋export declare const X: Y語義:
// constants.ts 文件 export declare const API_URL: string; export declare const MAX_ITEMS: number; export declare const ENABLE_FEATURE: boolean; // 使用常量的文件 import { API_URL, MAX_ITEMS, ENABLE_FEATURE } from './constants'; console.log(API_URL); // 輸出:定義的 API_URL 值 console.log(MAX_ITEMS); // 輸出:定義的 MAX_ITEMS 值 console.log(ENABLE_FEATURE); // 輸出:定義的 ENABLE_FEATURE 值
在上面的示例中,我們在constants.ts文件中定義了幾個常量變數,分別是API_URL、MAX_ITEMS和ENABLE_FEATURE。這些常量變數被聲明為導出,因此可以在其他文件中使用。
進一步舉例,假設我們有一個應用程式需要使用某個API的URL作為常量。我們可以在constants.ts文件中聲明並導出一個名為API_URL的常量變數,類型為string,如下所示:
export declare const API_URL: string;
然後,在其他文件中導入該常量變數並使用它:
import { API_URL } from './constants';
console.log(API_URL); // 輸出:定義的 API_URL 值
這樣,我們可以將API的URL統一定義為一個常量,併在整個應用程式中重覆使用它。如果需要更改API的URL,只需在constants.ts文件中更新該常量的值即可,而無需在整個應用程式中逐個更改。
除了字元串類型的常量變數,export declare const X: Y語法還適用於其他類型的常量變數。以下是一些其他類型的常量變數的示例:
export declare const PI: number; // 數字類型常量 export declare const COLORS: string[]; // 字元串數組類型常量 export declare const SETTINGS: { theme: string; enableNotifications: boolean; }; // 對象類型常量
這些常量變數的具體語義與上述示例相似,但類型不同。根據應用程式的需求,我們可以使用不同的類型來定義常量變數。
總結
export declare const X: Y語法用於在Angular應用程式中聲明一個具有指定類型的常量變數,並將其導出,以便在其他文件中使用。通過這種方式,我們可以定義和管理應用程式中的常量,並確保其在整個應用程式中的一致性和可維護性。這種語法在定義字元串、數字、數組、對象等不同類型的常量變數時非常有用,可以根據應用程式的需求靈活使用。



