基於uniapp+vite4+pinia跨多端實現chatgpt會話模板Uniapp-ChatGPT。 uni-chatgpt 使用uni-app+vite4+vue3+pinia+uview-plus等技術構建多端仿製ChatGPT手機端APP會話應用模板。支持編譯到h5+小程式+APP端,支持渲 ...
基於uniapp+vite4+pinia跨多端實現chatgpt會話模板Uniapp-ChatGPT。
uni-chatgpt 使用uni-app+vite4+vue3+pinia+uview-plus等技術構建多端仿製ChatGPT手機端APP會話應用模板。支持編譯到h5+小程式+APP端,支持渲染markdown語法及代碼高亮、解決軟鍵盤撐起佈局問題。
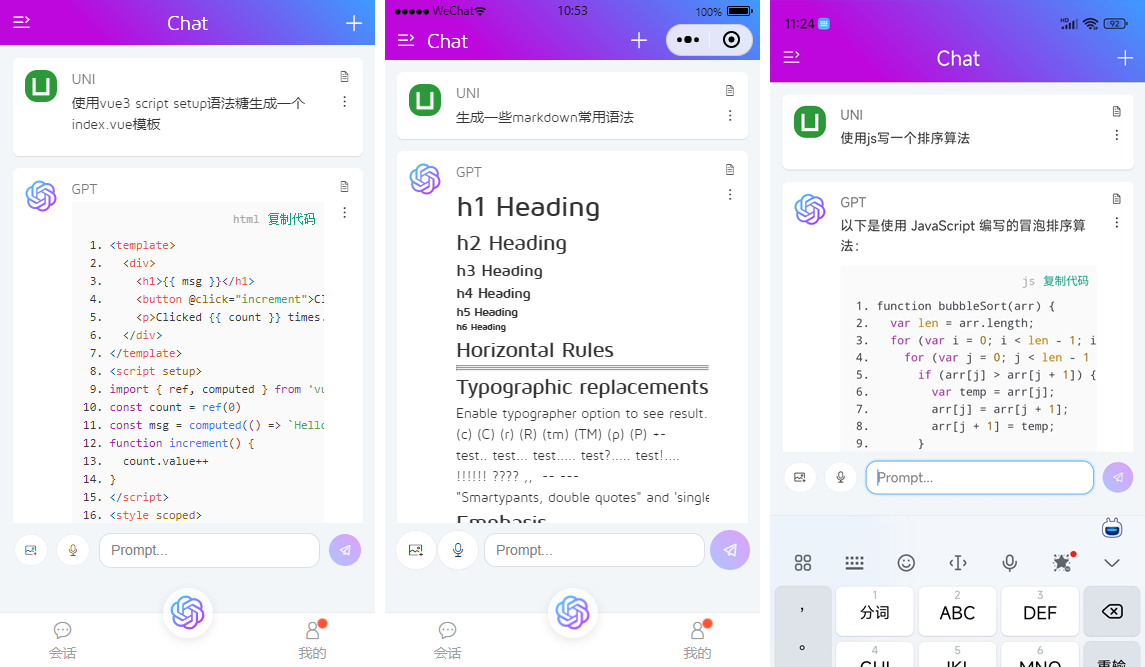
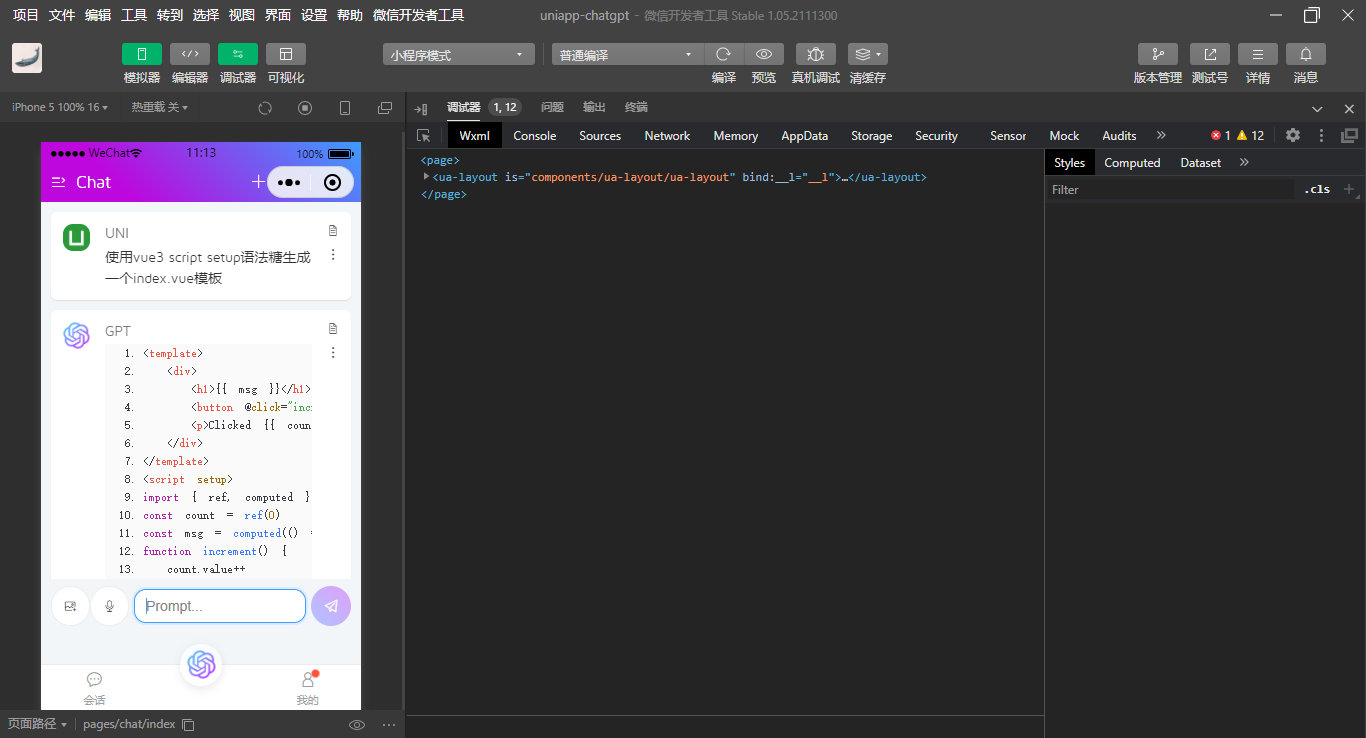
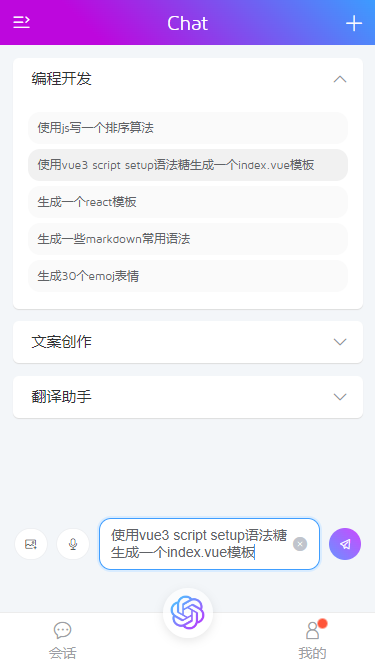
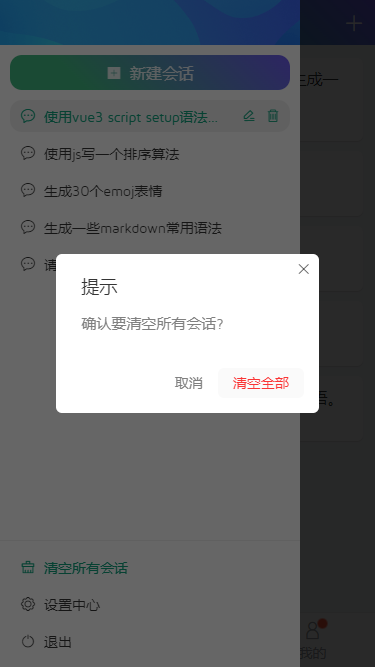
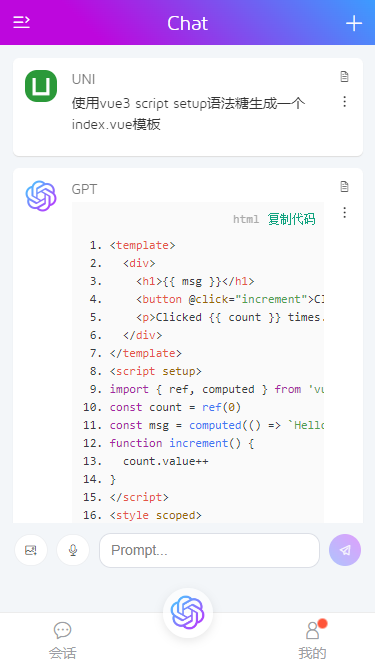
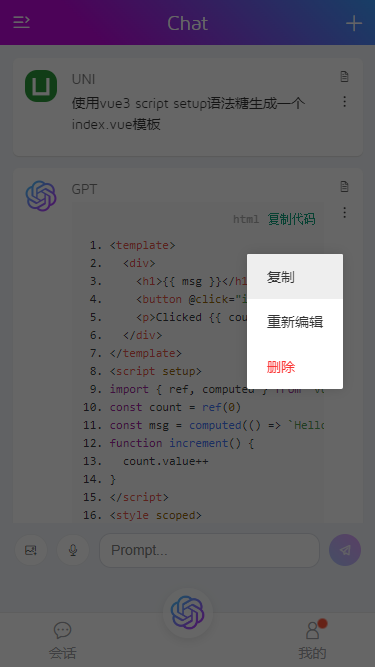
◆ 效果預覽
編譯 [H5+小程式+App端] 效果如下

◆ 技術棧
- 編輯器:HbuilderX 3.8.4
- 框架技術:Uniapp+Vite4+Vue3+Pinia
- UI組件庫:uView-plus^3.1.31
- markdown渲染:markdown-it
- 代碼高亮:highlight.js
- 本地緩存:pinia-plugin-unistorage
- 彈框組件:ua-popup(基於uniapp封裝跨端彈層組件)
- 自定義組件:導航條ua-navbar+菜單欄ua-tabbar
- 支持編譯:小程式+H5+APP端

◆ 功能特性
- 沉浸式自定義頂部導航條+底部tabbar
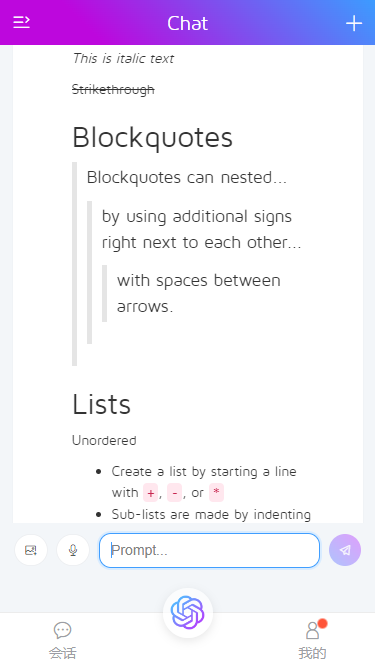
- 支持h5+小程式+App端渲染markdown語法及代碼高亮
- 基於pinia全局狀態管理
- 基於uview-plus跨端vue3組件庫
- 支持會話本地緩存


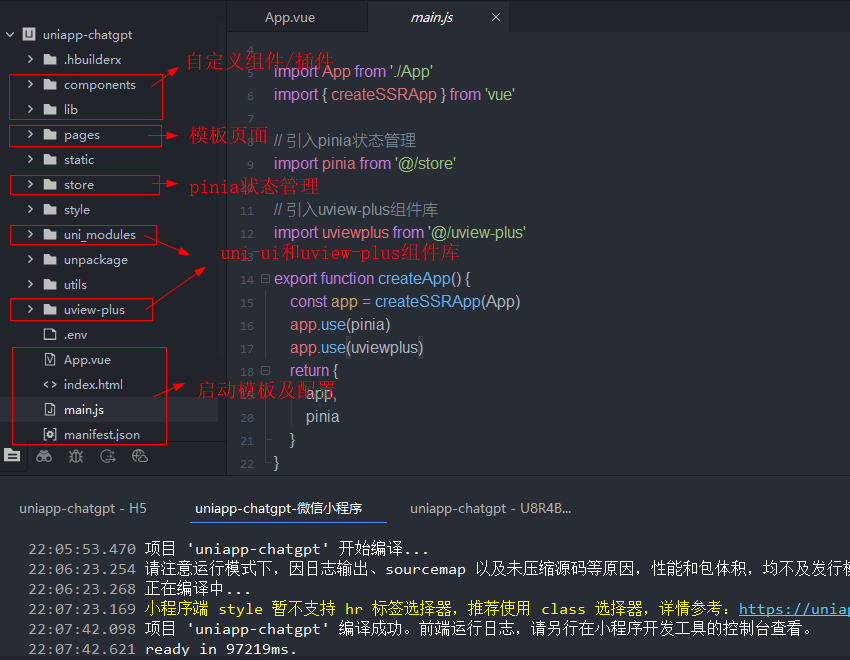
◆ 項目結構目錄
基於hbuilderx創建的項目,整個項目頁面全部採用uniapp vue3語法編碼開發。

如果對uniapp結合vue3創建多端項目感興趣,可以去看看之前的分享文章。
https://www.cnblogs.com/xiaoyan2017/p/17487018.html















◆ Uniapp自定義多端Navbar+Tabbar組件
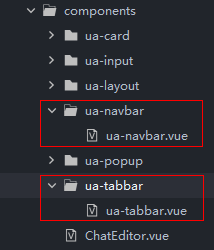
項目中頂部navbar和底部tabbar均是自定義組件實現功能,保證整體風格統一協調。





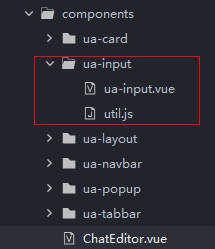
如下圖:在components目錄下新建組件。支持easycom模式,無需引入,直接可以使用。

<ua-navbar back="false" custom :title="title" size="40rpx" center fixed :bgcolor="bgcolor"> <template #left> <view @click="showSidebar=true"><text class="iconfont ve-icon-menuon"></text></view> </template> <template #right> <text class="iconfont ve-icon-plus fs-36" @click="handleNewChat"></text> </template> </ua-navbar>
至於如何實現組件功能,這裡就不做詳細介紹了,大家可以去看看之前的分享文章。
https://www.cnblogs.com/xiaoyan2017/p/14978408.html
另外Navbar和Tabbar組件的vue2版本已經發佈到了插件市場,如果大家有需要可以去下載,一次性拿走使用。
https://ext.dcloud.net.cn/plugin?id=5592
https://ext.dcloud.net.cn/plugin?id=5593
◆ 主入口main.js配置
在main.js中使用vue3語法,引入pinia狀態管理、uview-plus組件庫。
/** * 主入口配置 */ import App from './App' import { createSSRApp } from 'vue' // 引入pinia狀態管理 import pinia from '@/store' // 引入uview-plus組件庫 import uviewplus from '@/uview-plus' export function createApp() { const app = createSSRApp(App) app.use(pinia) app.use(uviewplus) return { app, pinia } }
◆ App.vue模板配置
在app.vue中使用vue3 setup語法,獲取手機系統狀態欄高度。
<script setup> import { provide } from 'vue' import { onLaunch, onShow, onHide, onPageNotFound } from '@dcloudio/uni-app' onLaunch(() => { console.log('App Launch') // 隱藏tabBar uni.hideTabBar() // 初始化 initSysInfo() }) onShow(() => { console.log('App Show') }) onHide(() => { console.log('App Hide') }) onPageNotFound((e) => { console.warn('Router Error>>', ` No match path "${e.path}" `); uni.redirectTo({ url: '/pages/404/index' }) }) const initSysInfo = () => { uni.getSystemInfo({ success: (e) => { // 獲取手機狀態欄高度 let statusBar = e.statusBarHeight let customBar // #ifndef MP customBar = statusBar + (e.platform == 'android' ? 50 : 45) // #endif // #ifdef MP-WEIXIN // 獲取膠囊按鈕的佈局位置信息 let menu = wx.getMenuButtonBoundingClientRect() // 導航欄高度 = 膠囊下距離 + 膠囊上距離 - 狀態欄高度 customBar = menu.bottom + menu.top - statusBar // #endif // #ifdef MP-ALIPAY customBar = statusBar + e.titleBarHeight // #endif // 目前globalData在vue3 setup支持性不好,改為provide/inject方式 provide('globalData', { statusBarH: statusBar, customBarH: customBar, platform: e.platform }) } }) } </script>
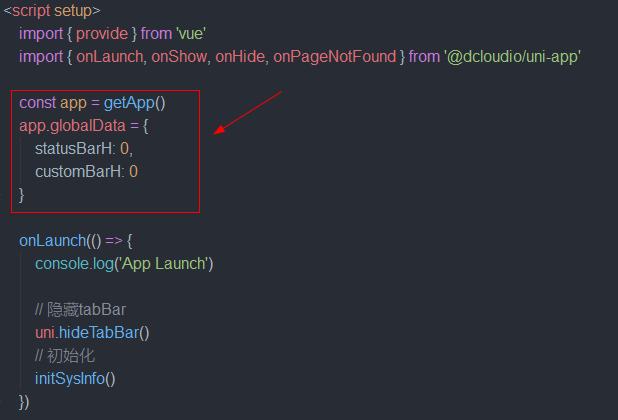
由於底部tabbar採用自定義組件,所以在onLaunch中給隱藏掉系統tabbar功能。

如上圖:在vue3 setup中globalData有相容性問題,所以使用了provide/inject替代方案。
◆ uniapp vue3渲染markdown語法+代碼高亮
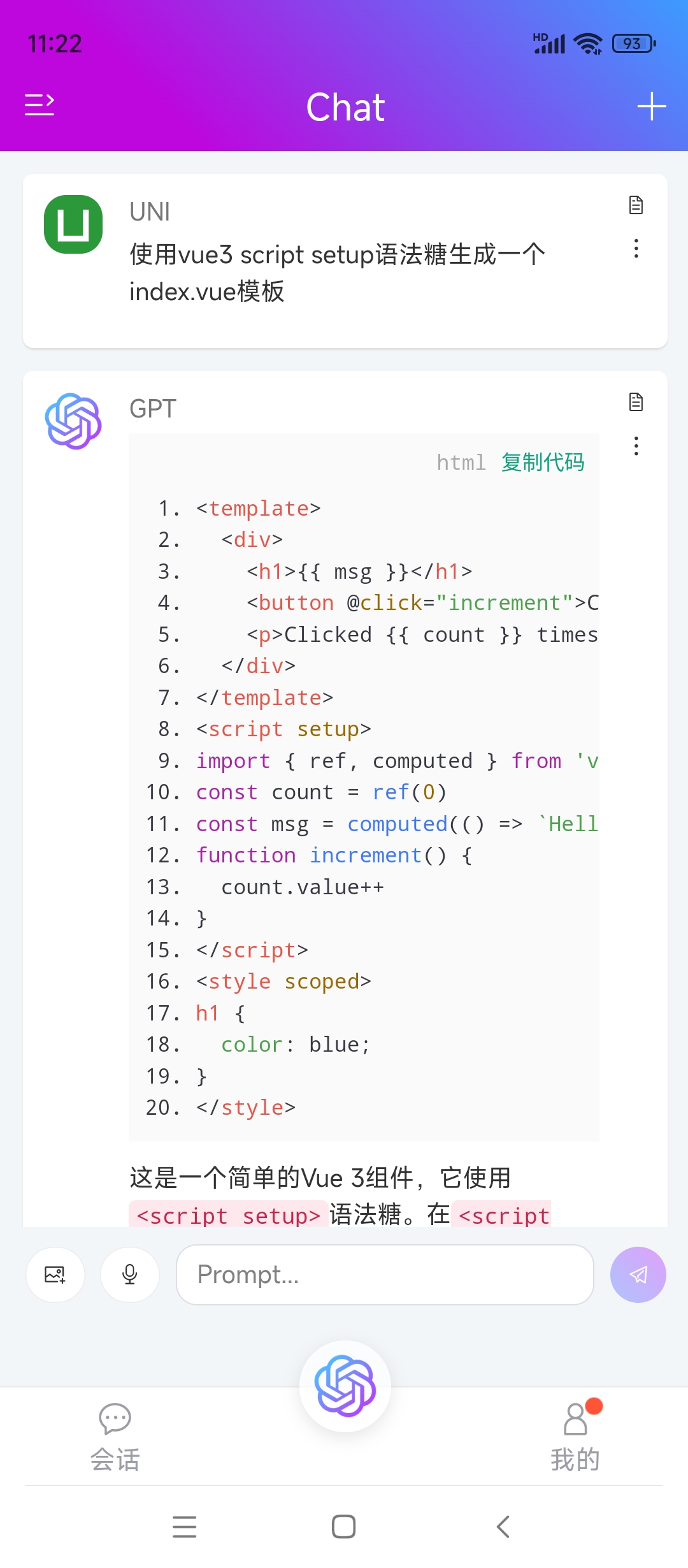
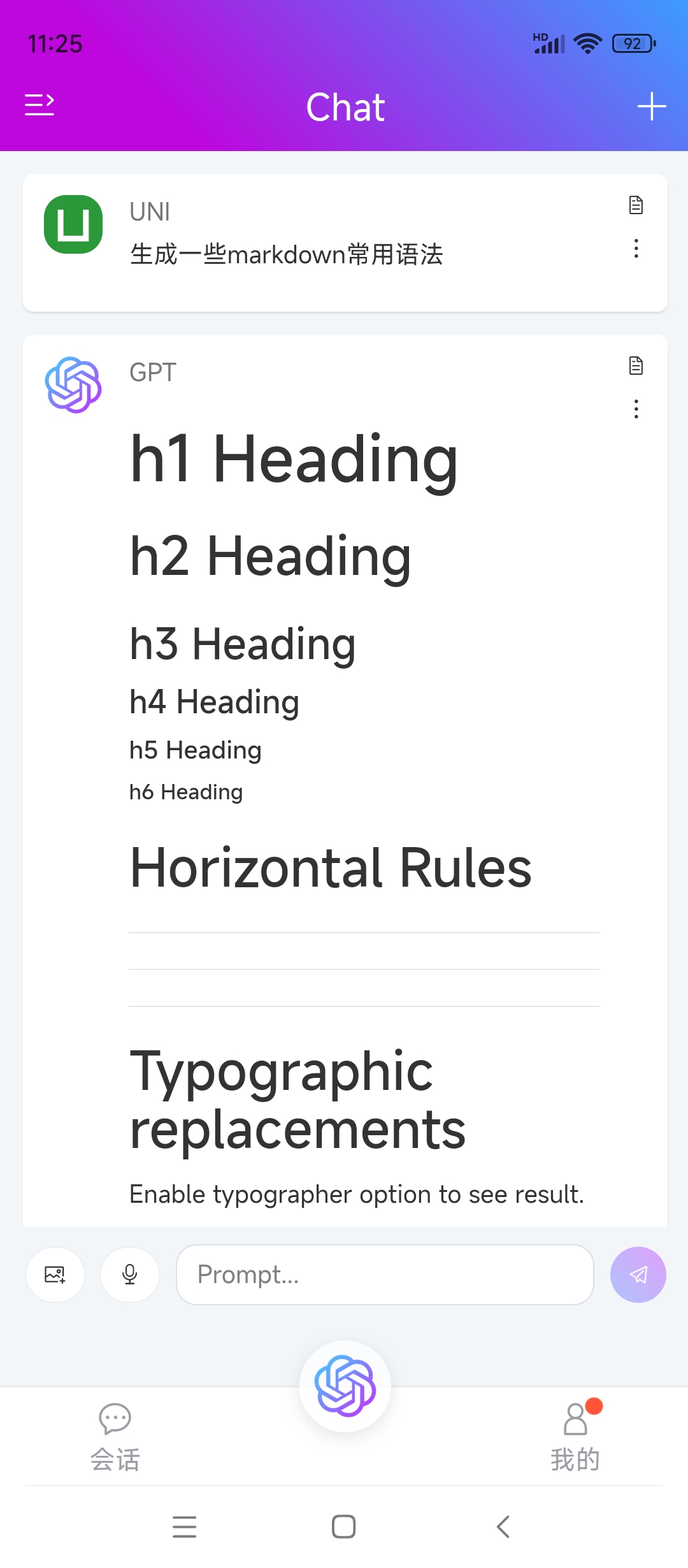
uni-chatgpt能很好的相容適配 h5+小程式+App端 解析markdown語法及代碼高亮顯示。


至於如何在uniapp中實現解析markdown語法模板以及解決鍵盤撐起頁面佈局問題,大家可以去看看之前的這篇文章。
https://www.cnblogs.com/xiaoyan2017/p/17502105.html
◆ uniapp多功能Input輸入編輯框
為了整體風格一致,會話編輯框採用自定義組件實現功能。


目前相容h5+小程式+App端,支持input單行文本、textarea多行文本,可自適應高度,自定義首碼/尾碼插槽及密碼輸入等功能。

<template> <div class="ve__input" :class="[ preClass, isClass, sizeClass, {'is-disabled': isDisabled}, {'is-resizable': type == 'textarea' && !autosize}, {'ve__input--group': $slots.prepend || $slots.append}, {'ve__input--group__prepend': $slots.prepend}, {'ve__input--group__append': $slots.append} ]" > <!-- 前置插槽(prepend slot) --> <div v-if="$slots.prepend" class="ve__input--prepend"><slot name="prepend" /></div> <div class="ve__input-wrapper"> <!-- 輸入框首碼 --> <div v-if="$slots.prefix || prefixIcon" class="ve__input--prefix"> <span class="ve__input--prefix__inner"> <slot name="prefix" /> <i v-if="prefixIcon" class="iconfont" :class="prefixIcon"></i> </span> </div> <template v-if="type != 'textarea'"> <input class="ve__input-inner" ref="inputRef" :type="showPassword ? (passwordVisible ? 'text' : 'password') : type" :value="modelValue" :name="name" :maxlength="maxlength" :readonly="readonly" :disabled="isDisabled" :placeholder="placeholder" :cursor-spacing="15" :focus="autofocus" @focus="handleFocus" @blur="handleBlur" @input="handleInput" @change="handleChange" @keydown="handleKeydown" /> </template> <template v-else> <textarea class="ve__input-inner ve__textarea-inner" ref="textareaRef" :value="modelValue" :maxlength="maxlength" :readonly="readonly" :disabled="isDisabled" :placeholder="placeholder" :show-confirm-bar="false" :adjust-position="false" :cursor-spacing="15" :focus="autofocus" :auto-height="isTrue(autosize) || isObject(autosize)" :style="textareaStyle" @focus="handleFocus" @blur="handleBlur" @input="handleInput" @change="handleChange" @keydown="handleKeydown" /> </template> <!-- 輸入框尾碼 --> <div v-if="showSuffixVisible" class="ve__input--suffix" @click="handleSearch" @mousedown.prevent> <span class="ve__input--suffix__inner"> <!-- 尾碼 --> <template v-if="!showClear || !showPwdVisible"> <slot name="suffix" /> <i v-if="suffixIcon" class="iconfont" :class="suffixIcon"></i> </template> <!-- 清除 --> <i v-if="showClear" class="iconfont ve-icon-close-circle ve__input-clear" @click="handleClear" @mousedown.prevent></i> <!-- 密碼可見 --> <i v-if="showPwdVisible" class="iconfont ve-icon-hide ve__input-password" :class="{'ve-icon-eye1': passwordVisible}" @click="handlePwdVisible" @mousedown.prevent @mouseup.prevent></i> <!-- 限制字數 --> <em v-if="showLimitWordVisible" class="ve__input-limitword">{{inputLength}} / {{maxlength}}</em> </span> </div> </div> <!-- 後置插槽(append slot) --> <div v-if="$slots.append" class="ve__input--append" @click="handleSearch" @mousedown.prevent><slot name="append" /></div> </div> </template>
<template> <view class="ugpt__editor"> <view class="ugpt__editor-inner flexbox"> <u-button class="btn" shape="circle" @click="handleUploadImage"><text class="iconfont ve-icon-image fs-32"></text></u-button> <u-button class="btn" shape="circle" @click="showPopover=true"><text class="iconfont ve-icon-yuyin1 fs-32"></text></u-button> <ua-input class="flex1" v-model="editorText" type="textarea" :autosize="{maxRows: 6}" clearable placeholder="Prompt..." @clear="handleClear" /> <u-button type="success" shape="circle" :disabled="!editorText" @click="handleSubmit" style="transform: scale(.8);width: auto;"><text class="iconfont ve-icon-send-o"></text></u-button> </view> </view> </template>
◆ uniapp配置vite.config.js
使用hbuilderx構建的uniapp項目同樣支持.env文件及vite.config.js配置。支持修改預設運行埠。

import { defineConfig, loadEnv } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import { resolve } from 'path'
import { parseEnv } from './utils/env'
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
const viteEnv = loadEnv(mode, __dirname)
const env = parseEnv(viteEnv)
return {
plugins: [
uni()
],
define: {
// 自定義環境變數
'process.env.VITE_APPNAME': JSON.stringify('uniapp-chatgpt'),
'process.env.VITE_ENV': env
},
// base: '/',
// mode: 'development', // Default: 'development' for serve, 'production' for build
/*構建選項*/
esbuild: {
// 打包去除 console.log 和 debugger
drop: env.VITE_DROP_CONSOLE && command === 'build' ? ["console", "debugger"] : []
},
/*開發伺服器選項*/
server: {
// 埠
port: env.VITE_PORT,
// 運行時自動打開瀏覽器
open: env.VITE_OPEN,
// 代理配置
proxy: {
// ...
}
}
}
})
OK,基於uniapp+vue3構建跨端仿製chatgpt模板就分享到這裡,希望對大家有所幫助~~



