# Webpack 插件實現 CSS 樣式尺寸單位轉換 ## 實現方式一 ### 插件代碼 以下是編寫的一個 Webpack 插件,用於將樣式文件中以 rpx 為單位的值轉換為以 px 為單位的值(換算比率為 1px=2rpx): ```javascript const pluginName = " ...
Webpack 插件實現 CSS 樣式尺寸單位轉換
實現方式一
插件代碼
以下是編寫的一個 Webpack 插件,用於將樣式文件中以 rpx 為單位的值轉換為以 px 為單位的值(換算比率為 1px=2rpx):
const pluginName = "CssSzieConvertPlugin";
class CssSzieConvertPlugin {
apply(compiler) {
compiler.hooks.emit.tap(pluginName, (compilation) => {
for (const chunk of compilation.chunks) {
for (const file of chunk.files) {
if (file.endsWith(".css")) {
const originalSource = compilation.assets[file].source();
const newSource = originalSource.replace(
/\b(\d+(\.\d+)?)(rpx)\b/g,
(match, number) => `${number / 2}px`
);
compilation.assets[file] = {
source: () => newSource,
size: () => newSource.length,
};
}
}
}
});
}
}
module.exports = CssSzieConvertPlugin;
上面的代碼創建了一個名為 CssSzieConvertPlugin 的插件類。該插件通過註冊到 Webpack 的 emit 鉤子上來處理樣式文件。
在鉤子回調函數中,首先遍歷所有的 chunk 和文件,並檢查哪些文件是 CSS 文件。通過檢查文件擴展名是否為 .css 來識別 CSS 文件。
然後,獲取原始文件的源代碼,並使用正則表達式 /\b(\d+(\.\d+)?)(rpx)\b/g 匹配所有以 rpx 為單位的數字。使用 replace 方法將每個匹配項替換為一個新的值。使用一個回調函數,將匹配項中的數字除以 2,並將單位從 "rpx" 更改為 "px"。
最後,更新 compilation.assets 對象中的文件源代碼和大小,以便 Webpack 可以使用更新後的文件替換原始文件。
使用代碼
在 Webpack 配置文件中使用這個插件,例如:
const CssSzieConvertPlugin = require("./CssSzieConvertPlugin");
module.exports = {
// ...
plugins: [
new CssSzieConvertPlugin(),
// ...
],
};
這將在 Webpack 構建過程中自動應用編寫的插件,並將樣式文件中的 rpx 值轉換為 px 值。
實現方式二
插件代碼
以下是編寫的另一個 Webpack 插件,用於將樣式文件中以 rpx 為單位的值轉換為以 px 為單位的值(換算比率為 1px=2rpx):
const pluginName = "CssSzieConvertPlugin";
class CssSzieConvertPlugin {
constructor(options) {
this.options = options || {};
}
apply(compiler) {
compiler.hooks.emit.tapAsync(pluginName, (compilation, callback) => {
const { test = /\.css$/, exclude = /node_modules/ } = this.options;
const files = Object.keys(compilation.assets).filter(
(filename) => test.test(filename) && !exclude.test(filename)
);
files.forEach((file) => {
let source = compilation.assets[file].source();
// 使用正則表達式匹配所有以 rpx 為單位的數字
if (source.replace) {
// 解決 TypeError: source.replace is not a function 問題
source = source.replace(
/\b(\d+(\.\d+)?)(rpx)\b/g,
(match, p1) => `${p1 / 2}px`
);
}
// 更新編譯後的代碼
compilation.assets[file] = {
source: () => source,
size: () => source.length,
};
});
callback();
});
}
}
module.exports = CssSzieConvertPlugin;
該插件類名為 CssSzieConvertPlugin,構造函數接受一個選項對象作為參數,該選項對象包含兩個屬性:test 和 exclude,它們分別表示要處理的文件類型和要排除的文件。預設情況下,test 屬性為 /\css$/,exclude 屬性為 /node_modules/。
在 apply 方法中,使用 Webpack 的 emit 鉤子來處理樣式文件。首先使用選項中的正則表達式來過濾要處理的文件,然後遍歷這些文件並對它們的源代碼進行處理。
對於每個文件,使用正則表達式 /\b(\d+(\.\d+)?)(rpx)\b/g 匹配所有以 rpx 為單位的數字,並將每個匹配項替換為該數字除以 2 的結果。最後,更新編譯後的代碼,並將更新後的源代碼和大小存儲在 compilation.assets 對象中。
使用代碼
-
在 Webpack 配置文件中使用這個插件,例如:
const CssSzieConvertPlugin = require("./CssSzieConvertPlugin"); module.exports = { // ... plugins: [ new CssSzieConvertPlugin({ test: /\.wxss/, exclude: /node_modules/, }), // ... ], };這將在 Webpack 構建過程中自動應用編寫的插件,並將樣式文件中的 rpx 值轉換為 px 值。在上面的示例中,指定了要處理的文件類型為
.wxss文件,併排除了node_modules目錄中的文件。 -
在基於 Webpack 構建工具的 Vue 項目中配置,例如:
// vue.config.js const CssSzieConvertPlugin = require("./CssSzieConvertPlugin"); module.exports = { configureWebpack: { plugins: [ new CssSzieConvertPlugin({ test: /\.(css|js|html)/, exclude: /node_modules/, }), ], }, };
作者:飛仔FeiZai
出處:https://www.cnblogs.com/yuzhihui/p/17463475.html
聲明:歡迎任何形式的轉載,但請務必註明出處!!!


-
# zookeeper ZooKeeper是一個開源的分散式應用程式協調服務 簡單來說可以理解為zookeeper = 文件系統+監聽通知機制 應用場景: 1. 集群管理、伺服器狀態感知 2. 分散式應用配置管理 3. 統一命名服務 4. 分散式鎖 > 小總結: >1. 為客戶提供寫數據功能 數據不 ...
-
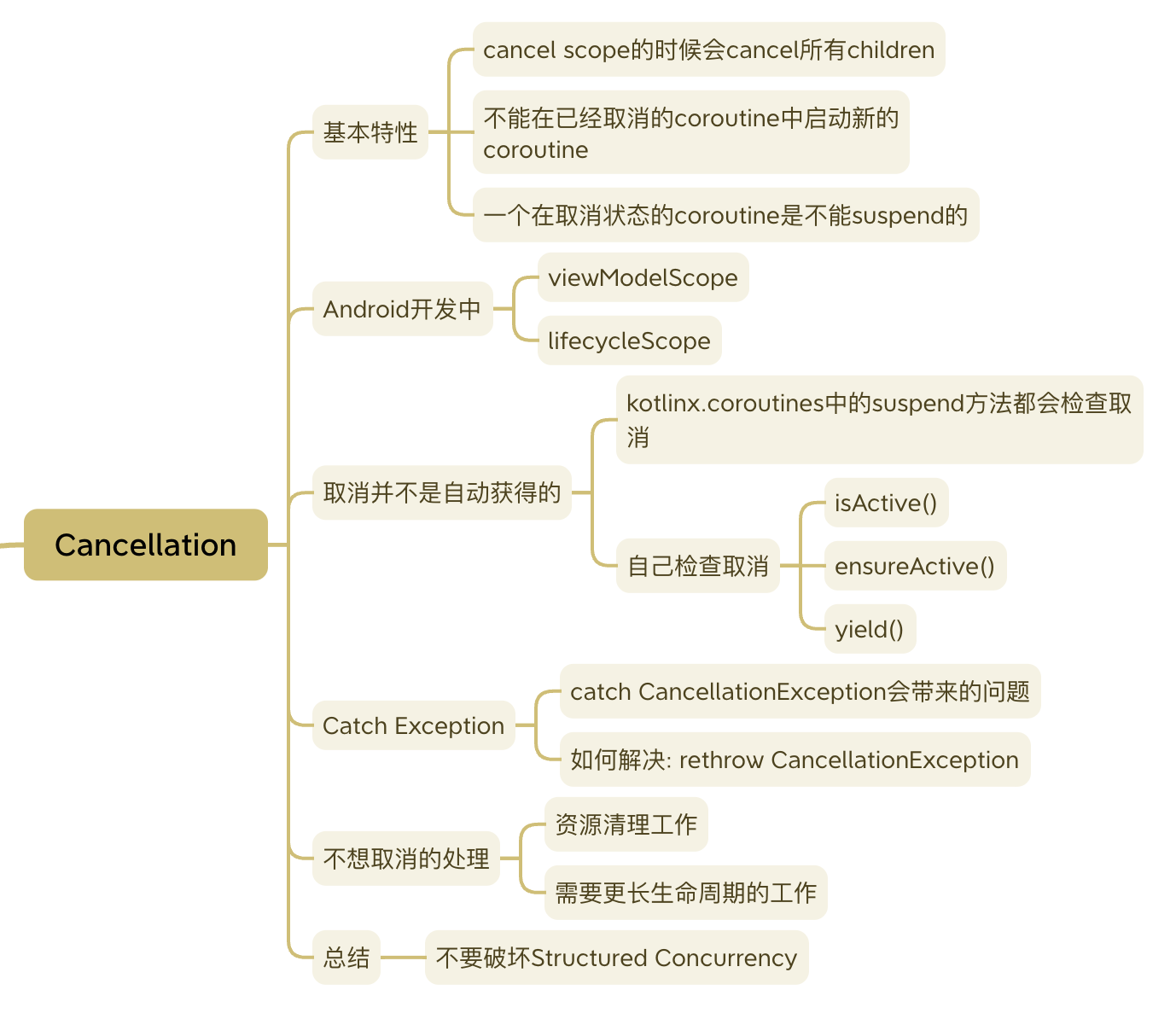
# 協程的取消 本文討論協程的取消, 以及實現時可能會碰到的幾個問題.  本 ...
-
1. 背景 3月份針對線上重點H5項目秒開進行治理,本文將逐步介紹如何通過H5頁面的優化手段來提高 1.5 秒開率。 2. 為什麼要優化 從用戶角度看,優化能夠讓頁面載入得更快、對用戶操作響應更及時,用戶體驗更良好,提升用戶體驗和降低用戶流失率非常重要。其中 Global Web Performan ...
-
> 不知不覺又快要到了畢業季,很多同學即將畢業找工作。找工作就免不了去面試,作為一個前端提前準備面試題還是有必要的,一方面能鞏固自己學習的內容,另一方面則是幫助我們通過面試找到一份好的工作。因此在這裡,我將開設一個前端的專欄來以文章的形式專門講解前端的面試題,由淺入深,循序漸進,希望能幫助更多的小伙 ...
-
夏天到了,用Three.js實現一個可以搖頭和調節檔位的電風扇。主要使用到Blender處理3D模型,用Vite+Typescript搭建項目框架。 ...
-
## 背景 > base深圳,一年半經驗,找的初級前端崗位,1-3年,投簡歷兩個月只有兩個面試,這是第一個面試 ## 一面 ### 你對html元素是怎麼分類的? 一開始我愣了一下?搞這麼簡單的問題???後面又問面試官你是指的id選擇器這些嗎,,還是display:block,inline-bloc ...
-
本文講解了VUE項目中路由之間的傳值方式,涉及到的方法都是開發時常用的,希望對大家有多幫助。 1. 方式一:使用router-link標簽 1.1 params 傳參 首先定義好路由 const routes = [ { path : ‘/home’ , component : () => impo ...
-
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 步驟條是一種用於引導用戶按照特定流程完成任務的導航條,在各種分步表單交互場景中廣泛應用。先來看一下幾個主流前端 UI 框架中步驟條組件的樣子: ElementPlus AntDesign OpenTiny iView 我們可以發現,步驟條 ...


