夏天到了,用Three.js實現一個可以搖頭和調節檔位的電風扇。主要使用到Blender處理3D模型,用Vite+Typescript搭建項目框架。 ...
夏天到了,用Three.js實現一個可以搖頭和調節檔位的電風扇。主要使用到Blender處理3D模型,用Vite+Typescript搭建項目框架。效果演示:
一、處理模型
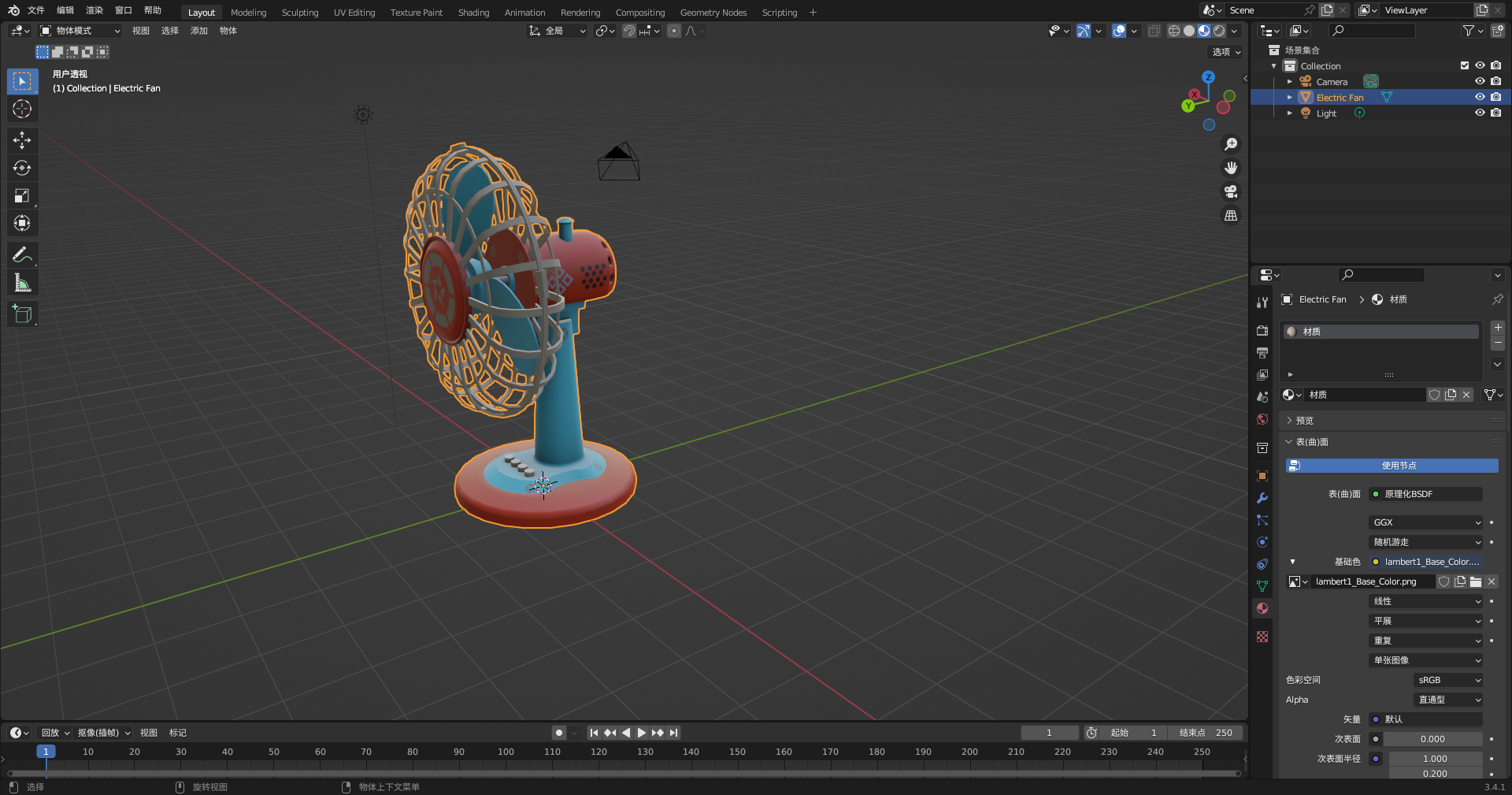
1、從愛(bai)給(gei)網下載一個風扇的3D模型,在Blender中打開,給模型貼上圖。

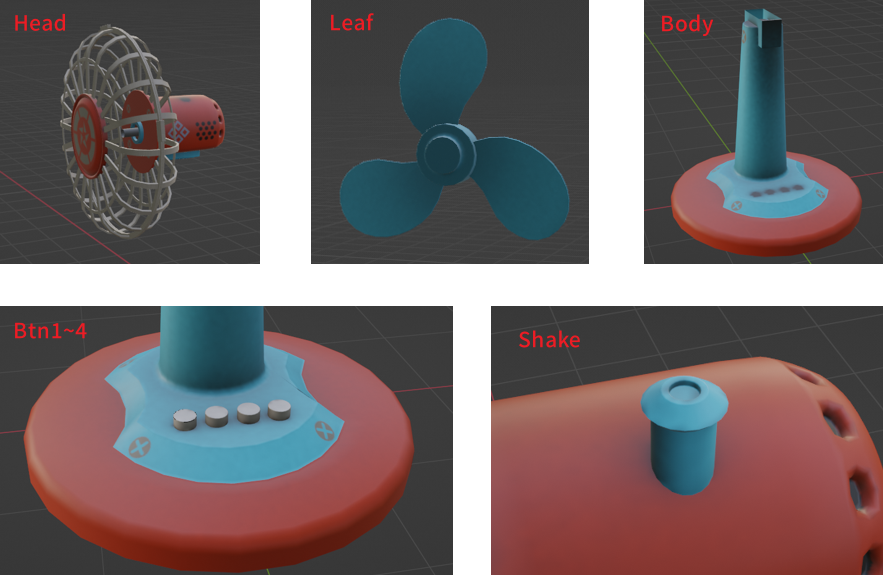
2、拆解模型。將風扇模型拆解成按鈕、底座、扇葉、頭部四個部分,其中按鈕共五個,包括四個檔位和一個搖頭的開關。

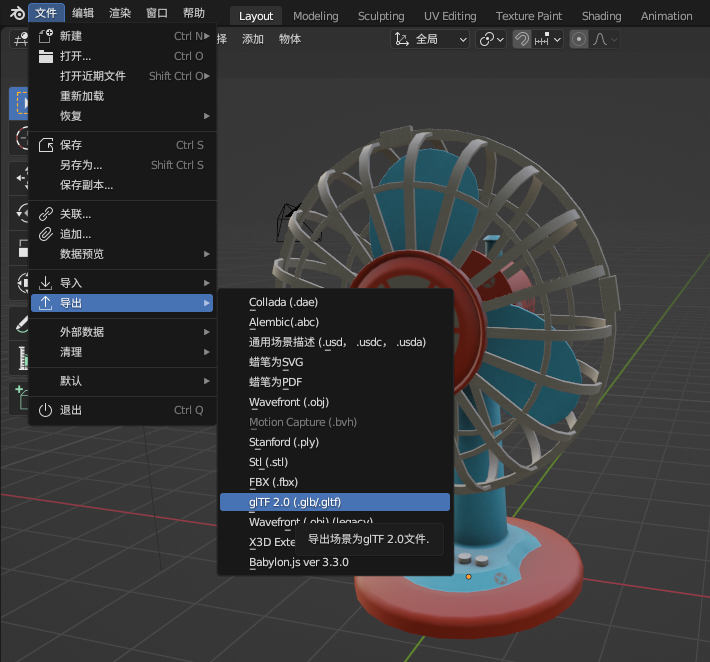
3、導出模型。導出GLTF格式模型。

二、場景搭建
1、初始化場景
this.scene = new THREE.Scene();
/** 攝像機 */
this.camera = new THREE.PerspectiveCamera(75, this.sizes.width / this.sizes.height, 0.1, 100);
this.camera.position.set(0, 0.8, 1.8);
/** 燈光 */
this.lightPoint = new THREE.HemisphereLight(0xffffff, 0xffffff, 1 );
this.lightPoint.position.set(0, 500, 0);
this.scene.add(this.lightPoint);
/** 控制器 */
this.controls = new OrbitControls(this.camera, this.renderer.domElement);
this.controls.enableKeys = false; // 禁用按鍵
this.controls.enableZoom = false; // 禁用縮放
this.controls.enablePan = false; // 禁用拖拽
this.controls.maxPolarAngle = 1.3; // 最大垂直旋轉角度
this.controls.minPolarAngle = 1.3; // 最小垂直旋轉角度
this.controls.target = new THREE.Vector3(0, 0.8, 0);
2、載入模型
import { GLTF, GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
var gltf: GLTF = await new Promise((resolve, _) => new GLTFLoader().load('./fan.glb', gltf => resolve(gltf)));
this.scene.add(gltf.scene);
3、綁定風扇按鈕
this.fan = new Fan(gltf);
/** 檔位調節按鈕 */
let btns: Array<[string, Level]> = [
['Btn_1', Level.one],
['Btn_2', Level.two],
['Btn_3', Level.three],
['Btn_4', Level.zero],
];
btns.forEach(([name, level]) => {
let btn = gltf.scene.getObjectByName(name);
if (btn) this.fan.btns.push(new LevelBtn(btn, level));
});
/** 搖頭按鈕 */
let btn = gltf.scene.getObjectByName("Shake");
if (btn) this.fan.btns.push(new ShakeBtn(btn));
三、功能實現
1、扇葉旋轉
function update() {
let leaf = this.obj.scene.getObjectByName("Leaf");
let rotationY = leaf!.rotation.y + Math.PI/10 * this.speed;
while(rotationY > Math.PI * 2) rotationY = rotationY - Math.PI * 2;
leaf!.rotation.y = rotationY;
requestAnimationFrame(() => update());
}
2、檔位調節
import { gsap } from 'gsap';
function turnLevel(btn: LevelBtn) {
if(btn.state == BtnState.down) return;
this.btns.filter(item => item instanceof LevelBtn).forEach(item => item.up());
btn.down();
if(btn.level !== Level.zero) this.state = State.on;
this.level = btn.level;
gsap.to(this, 3, { speed: this.level });
}
3、左右搖頭
let head = this.obj.scene.getObjectByName("Head");
let shake = this.obj.scene.getObjectByName("Shake");
let leaf = this.obj.scene.getObjectByName("Leaf");
let rotationZ = head!.rotation.z + Math.PI / 1000 * this.shakeDir;
if(Math.abs(rotationZ) > Math.abs(this.shakeRange)) {
let shakeDir = this.shakeDir;
setTimeout(() => {
if(shakeDir == ShakeDir.left) this.shakeDir = ShakeDir.right;
else if(shakeDir == ShakeDir.right) this.shakeDir = ShakeDir.left;
}, 1000)
this.shakeDir = ShakeDir.wait;
rotationZ = Math.abs(this.shakeRange) * Math.abs(rotationZ) / rotationZ;
}
head!.rotation.z = rotationZ;
leaf!.rotation.z = rotationZ;
shake!.rotation.z = rotationZ;
四、最後
項目代碼和演示地址:https://codesandbox.io/p/sandbox/threejs-mini-fans-dx6nm6


