1. 背景 3月份針對線上重點H5項目秒開進行治理,本文將逐步介紹如何通過H5頁面的優化手段來提高 1.5 秒開率。 2. 為什麼要優化 從用戶角度看,優化能夠讓頁面載入得更快、對用戶操作響應更及時,用戶體驗更良好,提升用戶體驗和降低用戶流失率非常重要。其中 Global Web Performan ...
PWA代表“漸進式網路應用”(Progressive Web Application)。它是一種結合了網頁和移動應用程式功能的技術概念。PWA旨在提供類似於原生應用程式的用戶體驗,包括離線訪問、推送通知、後臺同步等功能,同時又具有網頁的優勢,如跨平臺、無需下載安裝等。
PWA使用現代的Web技術來創建應用程式,包括HTML、CSS和JavaScript。通過使用Service Worker(服務工作線程),PWA可以緩存應用程式的資源,使其在離線時仍然可訪問,並可以在後臺進行數據同步。此外,PWA還可以通過Web App Manifest(網路應用清單)文件定義應用程式的圖標、名稱和顯示方式,使其在設備主屏幕上像原生應用程式一樣顯示。
PWA的主要優勢包括:
-
跨平臺:PWA可以在不同的操作系統和設備上運行,無需為每個平臺單獨開發應用程式。
-
無需下載安裝:PWA可以通過瀏覽器直接訪問,無需從應用商店下載和安裝。
-
離線訪問:PWA可以在離線狀態下繼續訪問先前緩存的內容,提供更好的用戶體驗。
-
推送通知:PWA可以向用戶發送推送通知,類似於移動應用程式的通知功能。
-
更新簡便:由於PWA是基於Web技術構建的,開發人員可以輕鬆地進行更新和維護,而無需用戶手動更新應用程式。
小程式容器與PWA是一回事嗎?
小程式容器技術和PWA是兩種不同的技術概念,但它們在某些方面存在一些相似之處。
小程式容器技術是指將小程式作為一種獨立的應用形式,在特定的容器環境中運行的技術。在這種模式下,小程式可以在類似於原生應用的容器中獨立運行,不需要通過瀏覽器來訪問。小程式容器通常提供了更多的系統級能力和功能,比如調用設備硬體、接收系統通知等。
市面上一些比較知名的小程式容器技術產品包括:微信、支付寶、百度、抖音小程式等,他們都是以完善大社交平臺自有小程式生態的技術底座,能提供第三方進行私有化部署的有:FinClip、mPaaS等產品。據瞭解,FinClip自行研發的小程式容器技術,能夠讓企業的App能具備快速運行小程式的能力,他們家的SDK還能嵌入除App以外的職能設備終端中(如 Linux、Windows、MacOS、麒麟等操作系統上運行)。
PWA是一種基於Web技術的應用程式模型,旨在提供類似於原生應用程式的用戶體驗。PWA通過使用現代的Web技術和一些特定的Web API,可以在瀏覽器中創建具有離線訪問、推送通知等功能的應用程式。
雖然小程式容器技術和PWA是不同的概念,但它們在某些方面有一些相似之處。例如,它們都提供了一種在移動設備上提供應用程式功能的方式,而無需用戶下載和安裝應用程式。它們都可以提供離線訪問和推送通知等功能。此外,PWA和小程式容器技術都旨在提供更好的用戶體驗,並且在跨平臺和開發便捷性方面都具有優勢。
實際上,有些小程式平臺和容器環境也支持PWA應用。這意味著開發人員可以使用PWA技術來構建小程式,併在支持PWA的小程式容器中運行。這樣可以將PWA的優點和小程式容器的特性結合起來,為用戶提供更豐富的應用體驗。
PWA+小程式容器技術,更好的用戶體驗和跨平臺相容性
我們先來看一些全球使用PWA技術構建的小程式的例子:
-
Twitter Lite:Twitter Lite是Twitter的一個PWA版本,它提供了類似於原生應用程式的用戶體驗。它可以通過瀏覽器訪問,並且具有離線訪問、推送通知等PWA功能,同時具備Twitter的核心功能。
-
Alibaba Group's Taobao:淘寶是中國最大的電商平臺之一,它的小程式版本也使用了PWA技術。通過淘寶的小程式,用戶可以直接在瀏覽器中訪問淘寶的購物功能,享受類似原生應用的體驗。
-
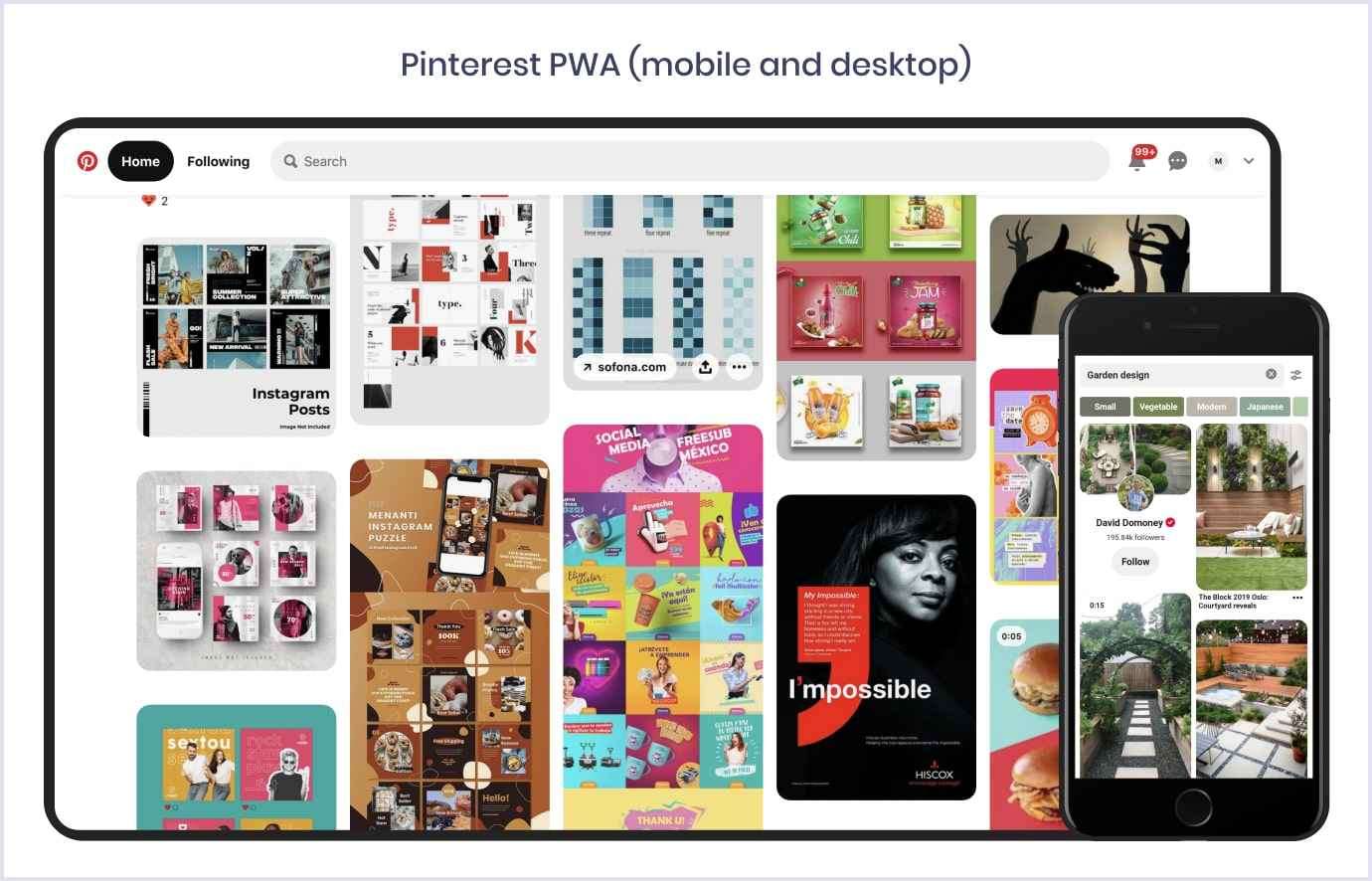
Pinterest PWA:Pinterest是一個圖片分享和收集平臺,它的PWA版本提供了類似於原生應用的功能和體驗。用戶可以通過瀏覽器訪問Pinterest PWA,並享受離線訪問、推送通知等PWA功能。
需要註意的是,雖然這些小程式使用了PWA技術,但它們仍然是通過特定的小程式平臺或容器環境提供的。這些平臺或容器環境可能會對PWA的功能進行定製或提供特定的能力,以適應小程式的運行環境和要求。儘管小程式和PWA是不同的技術概念,但在某些小程式平臺和容器環境中,可以使用PWA技術來構建小程式,以提供更好的用戶體驗和跨平臺相容性。
PWA技術的出現為小程式開髮帶來了新的可能性,使開發者能夠以一種更加靈活和跨平臺的方式構建功能豐富的應用程式。通過將PWA技術與小程式容器相結合,開發者可以提供類似於原生應用的用戶體驗,同時享受PWA的離線訪問、推送通知等強大功能。
未來,隨著PWA技術的不斷發展和小程式平臺的完善,PWA小程式有望在移動應用開發領域繼續蓬勃發展。開發者可以利用PWA的靈活性和可維護性,更高效地構建小程式,並將其發佈到支持PWA的小程式容器中。這將為用戶帶來更多的選擇,並促進小程式的進一步普及和應用。