在寫這篇文章的時候,查看了下electron最新穩定版本由幾天前24.4.0升級到了25了,不得不說electron團隊迭代速度之快! 前幾天有分享一篇electron24整合vite4全家桶技術構建桌面端vue3應用示常式序。 https://www.cnblogs.com/xiaoyan2017 ...
在寫這篇文章的時候,查看了下electron最新穩定版本由幾天前24.4.0升級到了25了,不得不說electron團隊迭代速度之快!

前幾天有分享一篇electron24整合vite4全家桶技術構建桌面端vue3應用示常式序。
https://www.cnblogs.com/xiaoyan2017/p/17436076.html
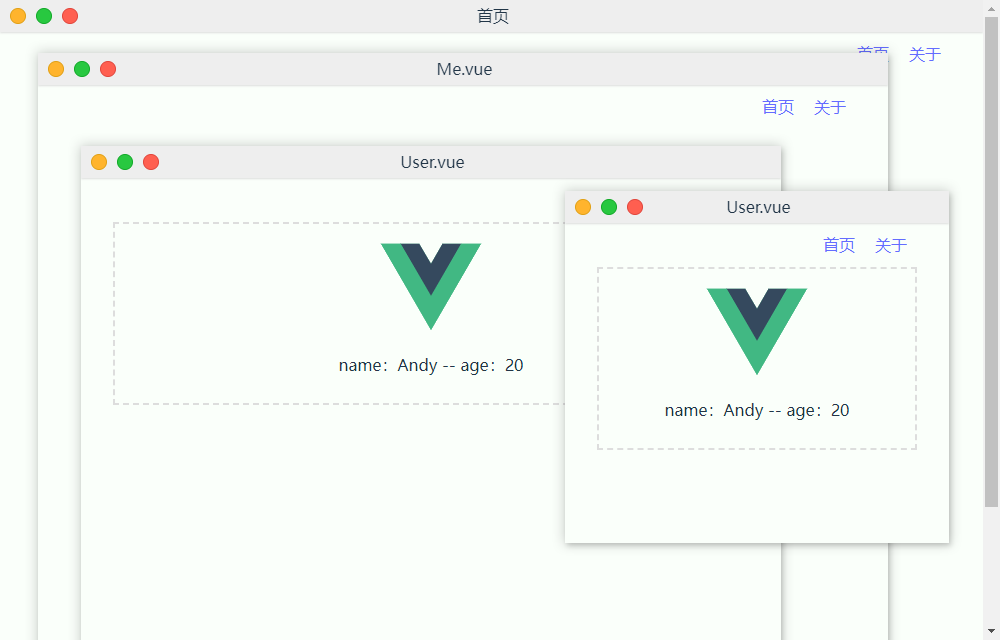
這次繼續接著上次項目,主要介紹electron25結合vue3技術實現創建多開視窗及視窗間主/渲染進程通信知識。

隨著electron快速更新,結合vite的高效構建運行速度,現在新開一個獨立視窗,打開速度極快。

electron官網主進程模塊BrowserWindow用於創建一個新視窗的方法,提供了非常豐富的API操作用法。
https://www.electronjs.org/docs/latest/api/browser-window
// In the main process. const { BrowserWindow } = require('electron') const win = new BrowserWindow({ width: 800, height: 600 }) // Load a remote URL win.loadURL('https://github.com') // Or load a local HTML file win.loadFile('index.html')
如果每次都new一個BrowserWindow視窗,顯得有些笨拙且複雜。今天要分享的是封裝BrowserWindow方法,只需傳入配置參數,即可快速生成一個獨立視窗。
createWin({ title: '關於About.vue', route: '/about', width: 600, height: 400, background: '#fafffa', resize: true })

新建一個windows/index.js文件。
/** * 封裝多視窗管理器 * @author YXY */ const { app, BrowserWindow, ipcMain } = require('electron') const { join } = require('path') process.env.ROOT = join(__dirname, '../../') const isDevelopment = process.env.NODE_ENV == 'development' // const winURL = isDevelopment ? 'http://localhost:3000/' : join(__dirname, 'dist/index.html') const winURL = isDevelopment ? process.env.VITE_DEV_SERVER_URL : join(process.env.ROOT, 'dist/index.html') // 配置參數 const defaultConfig = { id: null, // 視窗唯一id background: '#fff', // 背景色 route: '', // 路由地址url title: '', // 標題 data: null, // 傳入數據參數 width: '', // 視窗寬度 height: '', // 視窗高度 minWidth: '', // 視窗最小寬度 minHeight: '', // 視窗最小高度 x: '', // 視窗相對於屏幕左側坐標 y: '', // 視窗相對於屏幕頂端坐標 resize: true, // 是否支持縮放 maximize: false, // 最大化視窗 isMultiWin: false, // 是否支持多開視窗 isMainWin: false, // 是否主視窗 parent: '', // 父視窗(需傳入父視窗id) modal: false, // 模態視窗(模態視窗是浮於父視窗上,禁用父視窗) alwaysOnTop: false // 置頂視窗 } class MultiWindows { constructor() { // 主視窗 this.mainWin = null // 視窗組 this.winLs = {} // ... } winOpts() { return { // 視窗圖標 icon: join(process.env.ROOT, 'resource/shortcut.ico'), backgroundColor: '#fff', autoHideMenuBar: true, titleBarStyle: 'hidden', width: 1000, height: 640, resizable: true, minimizable: true, maximizable: true, frame: false, show: false, webPreferences: { contextIsolation: true, // 啟用上下文隔離(為了安全性)(預設true) // nodeIntegration: false, // 啟用Node集成(預設false) preload: join(process.env.ROOT, 'resource/preload.js'), // devTools: true, // webSecurity: false } } } // 創建新視窗 createWin(options) { const args = Object.assign({}, defaultConfig, options) console.log(args) // 判斷視窗是否存在 for(let i in this.winLs) { if(this.getWin(i) && this.winLs[i].route === args.route && !this.winLs[i].isMultiWin) { this.getWin(i).focus() return } } let opt = this.winOpts() if(args.parent) { opt.parent = this.getWin(args.parent) } if(typeof args.modal === 'boolean') opt.modal = args.modal if(typeof args.resize === 'boolean') opt.resizable = args.resize if(typeof args.alwaysOnTop === 'boolean') opt.alwaysOnTop = args.alwaysOnTop if(args.background) opt.backgroundColor = args.background if(args.width) opt.width = args.width if(args.height) opt.height = args.height if(args.minWidth) opt.minWidth = args.minWidth if(args.minHeight) opt.minHeight = args.minHeight if(args.x) opt.x = args.x if(args.y) opt.y = args.y console.log(opt) // 創建視窗對象 let win = new BrowserWindow(opt) // 是否最大化 if(args.maximize && args.resize) { win.maximize() } this.winLs[win.id] = { route: args.route, isMultiWin: args.isMultiWin } args.id = win.id // 載入頁面 let $url if(!args.route) { if(process.env.VITE_DEV_SERVER_URL) { // 打開開發者調試工具 // win.webContents.openDevTools() $url = process.env.VITE_DEV_SERVER_URL }else { $url = winURL } }else { $url = `${winURL}#${args.route}` } win.loadURL($url) /*if(process.env.VITE_DEV_SERVER_URL) { win.loadURL($url) }else { win.loadFile($url) }*/ win.webContents.openDevTools() win.once('ready-to-show', () => { win.show() }) win.on('close', () => win.setOpacity(0)) // 初始化渲染進程 win.webContents.on('did-finish-load', () => { // win.webContents.send('win-loaded', '載入完成~!') win.webContents.send('win-loaded', args) }) } // 獲取視窗 getWin(id) { return BrowserWindow.fromId(Number(id)) } // 獲取全部視窗 getAllWin() { return BrowserWindow.getAllWindows() } // 關閉全部視窗 closeAllWin() { try { for(let i in this.winLs) { if(this.getWin(i)) { this.getWin(i).close() }else { app.quit() } } } catch (error) { console.log(error) } } // 開啟主進程監聽 ipcMainListen() { // 設置標題 ipcMain.on('set-title', (e, data) => { const webContents = e.sender const wins = BrowserWindow.fromWebContents(webContents) wins.setTitle(data) // const wins = BrowserWindow.getFocusedWindow() // wins.setTitle('啦啦啦') }) // 是否最大化(方法一) /*ipcMain.on('isMaximized', e => { const win = BrowserWindow.getFocusedWindow() e.sender.send('mainReplay', win.isMaximized()) })*/ // 是否最大化(方法二) ipcMain.handle('isMaximized', (e) => { const win = BrowserWindow.getFocusedWindow() return win.isMaximized() }) ipcMain.on('min', e => { const win = BrowserWindow.getFocusedWindow() win.minimize() }) ipcMain.handle('max2min', e => { const win = BrowserWindow.getFocusedWindow() if(win.isMaximized()) { win.unmaximize() return false }else { win.maximize() return true } }) ipcMain.on('close', (e, data) => { // const wins = BrowserWindow.getFocusedWindow() // wins.close() this.closeAllWin() }) // ... } } module.exports = MultiWindows
在主進程入口background.js文件引入封裝視窗。
const { app, BrowserWindow, ipcMain } = require('electron')
const { join } = require('path')
const MultiWindows = require('./src/windows')
// 屏蔽安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
const createWindow = () => {
let window = new MultiWindows()
window.createWin({isMainWin: true})
window.ipcMainListen()
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
在主進程中做一個ipcMain監聽,用來創建獨立視窗。
ipcMain.on('win-create', (event, args) => this.createWin(args))

新建windows/action.js文件,處理渲染器進程到主進程的非同步通信,可以發送同步或非同步的消息到主進程,也可以接收主進程發送的消息。
/** * 創建新視窗 * @param {object} args | {width: 640, height: 480, route: '/home'} */ export function createWin(args) { window.electronAPI.send('win-create', args) } /** * 設置視窗 * @param {string} type | 'show'/'hide'/'close'/'min'/'max'/'max2min'/'restore'/'reload' * @param {number} id */ export function setWin(type, id) { window.electronAPI.send('win-' + type, id) } /** * 創建登錄視窗 */ export function loginWin() { createWin({ isMainWin: true, title: '登錄', route: '/login', width: 550, height: 320, resize: false, alwaysOnTop: true, }) }
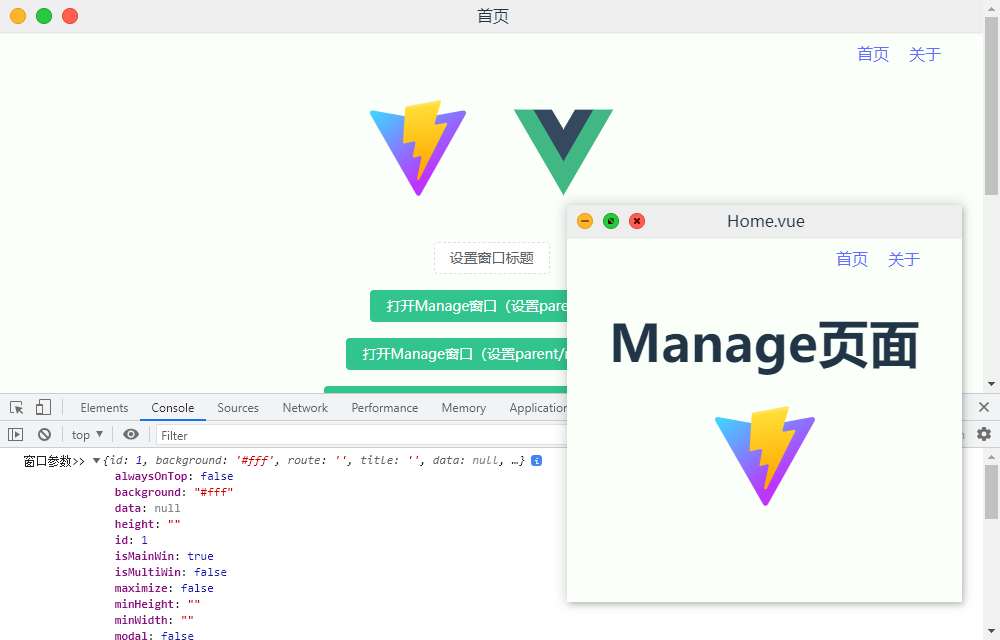
在vue頁面中調用上面封裝的方法。

<template> <div class="home"> ... <Button type="success" @click="openWin">打開Manage視窗(設置parent)</Button> <Button type="success" @click="openWin1">打開Me視窗(設置resizable/isMultiWin)</Button> <Button type="success" @click="openWin2">打開User視窗</Button> </div> </template> <script> import { winCfg, createWin } from '@/windows/action' export default { name: 'Home', setup() { const openWin = () => { MessageBox.confirm('提示', '確定打開Manage頁面嗎? 【設置parent屬性】', { callback: action => { if(action == 'confirm') { createWin({ title: 'Manage.vue', route: '/manage', width: 600, height: 400, background: '#09f', parent: winCfg.window.id, // modal: true }) }else if(action == 'cancel') { Message.info('您已取消!') } } }) } const openWin1 = () => { // 左上角 // let posX = 0 // let posY = 0 // 右下角 let posX = window.screen.availWidth - 850 let posY = window.screen.availHeight - 600 MessageBox.confirm('提示', '確定打開Me頁面嗎?', { callback: action => { if(action == 'confirm') { createWin({ title: 'Me.vue', route: '/me?name=Andy', width: 850, height: 600, x: posX, y: posY, background: 'yellow', resize: false, isMultiWin: true, maximize: true }) }else if(action == 'cancel') { Message.info('您已取消!') } } }) } const openWin2 = () => { MessageBox.confirm('提示', '確定打開User頁面嗎?', { callback: action => { if(action == 'confirm') { createWin({ title: 'User.vue', route: '/user', width: 700, height: 550, minWidth: 300, minHeight: 300, data: { name: 'Andy', age: 20 }, background: 'green', isMultiWin: true }) }else if(action == 'cancel') { Message.info('您已取消!') } } }) } // ... return { openWin, openWin1, openWin2, // ... } } } </script>
設置 frame: false 創建無邊框視窗。

設置 -webkit-app-region: drag 來實現自定義拖拽區域。設置後的按鈕操作無法響應其它事件,只需設置 -webkit-app-region: no-drag 即可實現響應事件。


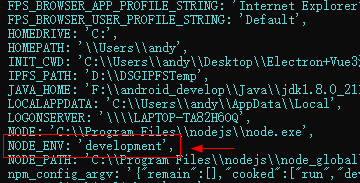
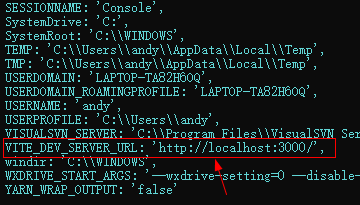
electron+vite提供的一些環境變數。
process.env.NODE_ENV
process.env.VITE_DEV_SERVER_URL
在開發環境,載入vite url,生產環境,則載入vite build出來的html。
Ok,綜上就是electron25+vite4結合構建跨端應用的一些分享,希望對大家有所幫助哈~~

本文為博主原創文章,未經博主允許不得轉載,歡迎大家一起交流 QQ(282310962) wx(xy190310)



