# VuePress v2.0 項目創建 參考:[VuePress v2.0 文檔](https://v2.vuepress.vuejs.org/zh/guide/getting-started.html) ### 1.創建文件夾 我創建了一個文件夾,然後在文件夾中打開了powershell ``` ...
VuePress v2.0 項目創建
1.創建文件夾
我創建了一個文件夾,然後在文件夾中打開了powershell
E:\2023個人項目\terramours-starter
2.初始化項目
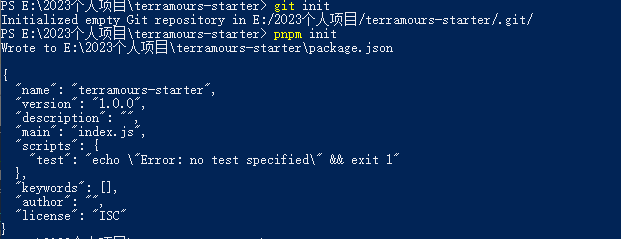
git init
pnpm init

3.運行創建命令
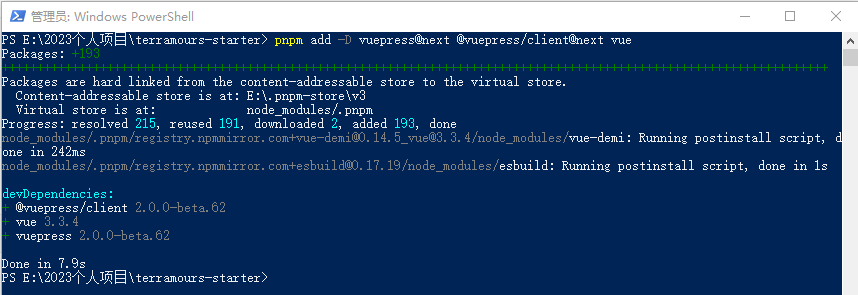
pnpm add -D vuepress@next @vuepress/client@next vue

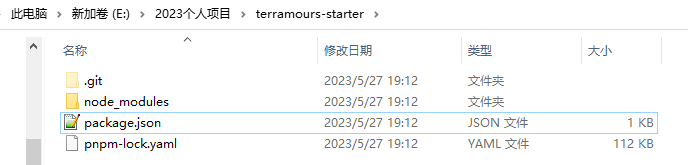
構建後的文件夾中已有了初始文件

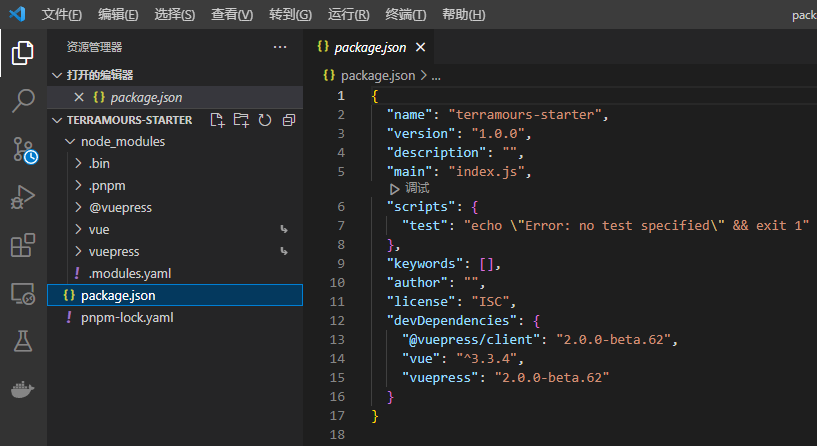
4.通過 VS Code打開項目

5.在 package.json 中添加一些 scripts

內容:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
6.將預設的臨時目錄和緩存目錄添加到 .gitignore 文件中

echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
7.創建你的第一篇文檔

mkdir docs
echo '# Hello VuePress' > docs/README.md
8.在本地啟動伺服器來開發你的文檔網站
pnpm docs:dev
當你修改你的 Markdown 文件時,瀏覽器中的內容也會自動更新。




