這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 一、導出靜態數據 1、安裝 vue-json-excel npm i vue-json-excel 註意,此插件對node有版本要求,安裝失敗檢查一下報錯是否由於node版本造成! 2、引入並註冊組件(以全局為例) import Vue ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
一、導出靜態數據
1、安裝 vue-json-excel
npm i vue-json-excel
註意,此插件對node有版本要求,安裝失敗檢查一下報錯是否由於node版本造成!
2、引入並註冊組件(以全局為例)
import Vue from "vue";
import JsonExcel from "vue-json-excel"; //引入excel插件
Vue.component("downloadExcel", JsonExcel);//註冊
3、使用
在template節點下使用download-excel標簽即可
<download-excel class="downloadExcel" :data="dataAttr" types="xls" :fields="fields" :name="exportName"
:worksheet="exportSheet" :header="exportName" :footer="exportFooter" :defaultValue="exportDefaultValue">
<el-button type="success">導出</el-button> //可以無需button
</download-excel>
在data節點下定義數據
dataAttr: [
{
id: 1,
name: '九轉大腸',
price: 999,
sellCount: 6,
rating: 100
}],
fields: { // 數據名稱及對應的值
編號: 'id',
名稱: 'name',
價格: 'price',
銷量: 'sellCount',
好評率: {
field: 'rating',
callback: value => `${value}%` // 以對象方式可以對數據做處理
}
},
exportName: '這是表格名稱',
exportSheet: '這是表格sheet的名稱',
exportHeader: '這是表格的標題',
exportFooter: '這是表格的頁腳',
exportDefaultValue: '這是一個預設的數據'
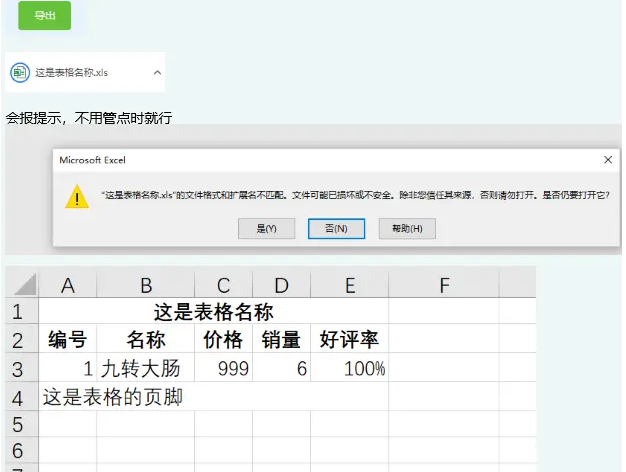
點擊導出

二、導出動態數據
如果需要在點擊按鈕前動態的獲取數據,則需要使用fetch屬性來指定一個參數。
註意,使用此參數時不能再綁定data參數
以導出一個外賣商品列表為例:

1、為fetch屬性綁定了一個回調。
<download-excel class="downloadExcel" :fetch="getDataAttr" types="xls" :fields="fields" :name="exportName"
:worksheet="exportSheet" :header="exportName" :footer="exportFooter" :defaultValue="exportDefaultValue">
<el-button type="success">導出{{ exportName }}</el-button>
</download-excel>
2、在methods節點下定義方法
getDataAttr() {
const dataAttr = [] //定義導出數據
this.goodsList.forEach((value) => { //進行數據處理
let dataAttrItem = new createExcleData(value.id, value.name, value.price, value.sellCount, value.rating)
//使用引入的createExcleData
dataAttr.push(dataAttrItem) //為導出的數據數組添加數據
})
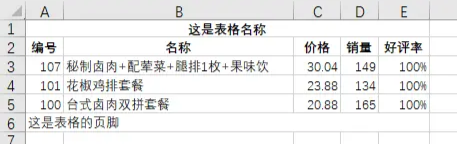
return dataAttr //數據整理完畢
},
3、新建一個js文件封裝一個類創建每條數據
export default class DataAttr {
constructor(id, name, price, sellCount, rating) {
this.id = id;
this.name = name,
this.price = price,
this.sellCount = sellCount,
this.rating = rating;
}
}
4、在組件下引入,然後就可以使用了
import createExcleData from '@/utils/createExcleData'
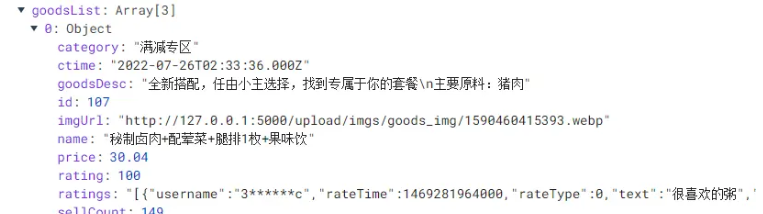
goodsList數據如下

點擊導出,打開導出文件