1、四層結構 viewer --> datasources(DataSourceCollection類型) --> datasource --> entities(EntityCollection類型) --> entity 需要學習的方向是:只需要註意每個層與層之間的關係和entity實例如何創建 ...
1、四層結構
viewer --> datasources(DataSourceCollection類型) --> datasource --> entities(EntityCollection類型) --> entity
需要學習的方向是:只需要註意每個層與層之間的關係和entity實例如何創建即可
2、DataSourceCollection
增:
add(dataSource) → Promise.<DataSource>
刪:(destroy一般為boolean,指是否需要直接銷毀該datasource)
remove(dataSource, destroy) → boolean
removeAll(destroy)
查:
indexOf(dataSource) → number
getByName(name) → Array.<DataSource>
get(index) → DataSource
contains(dataSource) → boolean
改:
該類型數據一般是指向型,直接調出屬性直接修改即可
改變層級關係(特殊):
lower(dataSource)
lowerToBottom(dataSource)
raise(dataSource)
raiseToTop(dataSource)
3、datasource
這是一個抽象類,有各種實現方式

一般只會用到他的三個屬性:entities、name和show
4、entities(EntityCollection類型)
增:
add(entity) → Entity
getOrCreateEntity(id) → Entity
刪:
removeAll()
removeById(id) → boolean
remove(entity) → boolean
查:
contains(entity) → boolean
getById(id) → Entity|undefined
改:
重要屬性:
id : string
owner : DataSource|CompositeEntityCollection
show : boolean
values : Array.<Entity> // 全部的entity
5、創建新的entity
一些實例:
https://www.jianshu.com/p/4250e822c9c8
6、代碼
需要註意的是這裡的add()方法得到的是<promise.類型>,後面需要使用.then(成功函數,失敗函數)來得到類型
add(dataSource) → Promise.<DataSource>
這種類怎麼創建和怎麼用見:
https://blog.csdn.net/ABCFF12333/article/details/118188018
// 註意add()方法得到的是<promise.類型>,後面需要使用.then(成功函數,失敗函數)來得到類型
// 註意這是非同步方法
viewer.dataSources.add(new Cesium.CustomDataSource("pointDataSource1")).then(function(value){
var pointDataSource = value;
pointDataSource.show = true;
var point1 = pointDataSource.entities.add({
id: "point1",
name: "point1",
position: Cesium.Cartesian3.fromDegrees(109, 34, 0),
point: {
pixelsize: 10,
color: Cesium.Color.YELLOW,
outlineWidth: 2,
outlineColor: Cesium.Color.RED
}
});
var point2 = pointDataSource.entities.add({
id: "point2",
name: "point2",
position: Cesium.Cartesian3.fromDegrees(110, 35, 0),
point: {
pixelsize: 10,
color: Cesium.Color.YELLOW,
outlineWidth: 2,
outlineColor: Cesium.Color.RED
}
})
},function(error){})
viewer.dataSources.add(new Cesium.CustomDataSource("polygonDatasource")).then(function(value){
var polygonDatasource = value;
polygonDatasource.show = true;
polygonDatasource.entities.add({
id: "polygon1",
name: "polygon1",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
109.080842, 45.002073,
105.91517, 45.002073,
104.058488, 44.996596,
104.053011, 43.002989,
104.053011, 41.003906,
105.728954, 40.998429,
107.919731, 41.003906,
109.04798, 40.998429,
111.047063, 40.998429,
111.047063, 42.000709,
111.047063, 44.476286,
111.05254, 45.002073,
109.080842, 45.002073
]),
height: 10, // 必須要有高度,否則沒有邊框
material: Cesium.Color.GREEN,
outline: true,
outlineColor: Cesium.Color.RED,
outlineWidth: 2,
fill: true
}
})
},function(error){})
})
7、載入gltf
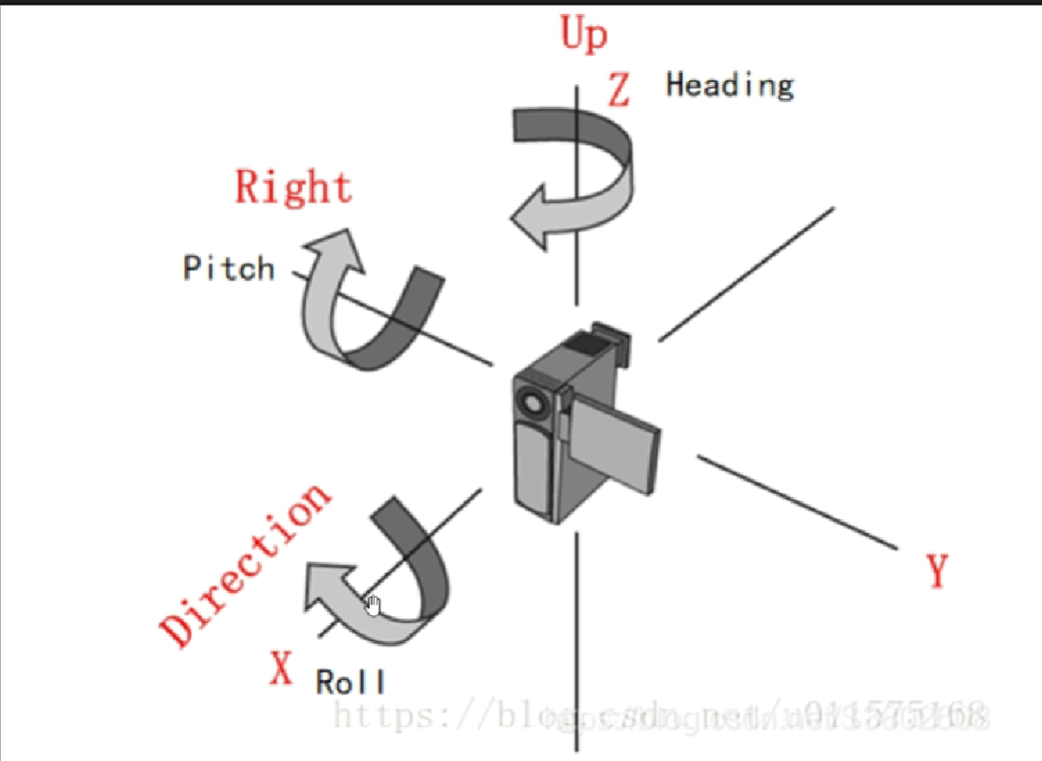
先瞭解一下heading、pitch、roll

因為原始數據的x、y、z軸可能與這個不同,所以當修改了pitch沒有發生俯仰而是看起來是roll發生了變化,就需要去查看原始數據的基準
gltfDatasource.entities.add({
id: "model",
position: position1,
orientation: Cesium.Transforms.headingPitchRollQuaternion(position1, ori),
model: {
uri: "../SampleData/models/CesiumMan/Cesium_Man.glb",
minimumPixelSize: 32, // 放到最小時的像素大小
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(10, 10000), // 只有相機與這個模型在這個距離區間才能顯示
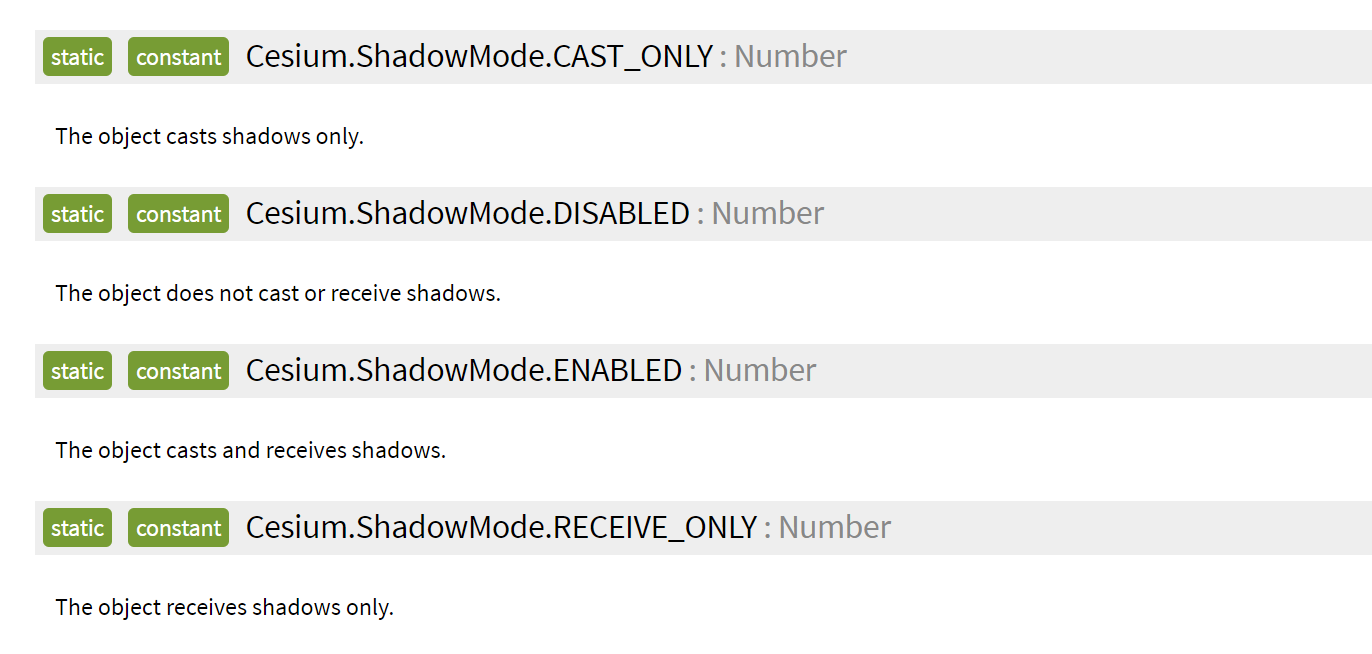
shadows: Cesium.ShadowMode.CAST_ONLY, // 陰影方式
silhouetteColor: Cesium.Color.RED, // 模型邊框的顏色
silhouetteSize: 5, //模型邊框的寬度
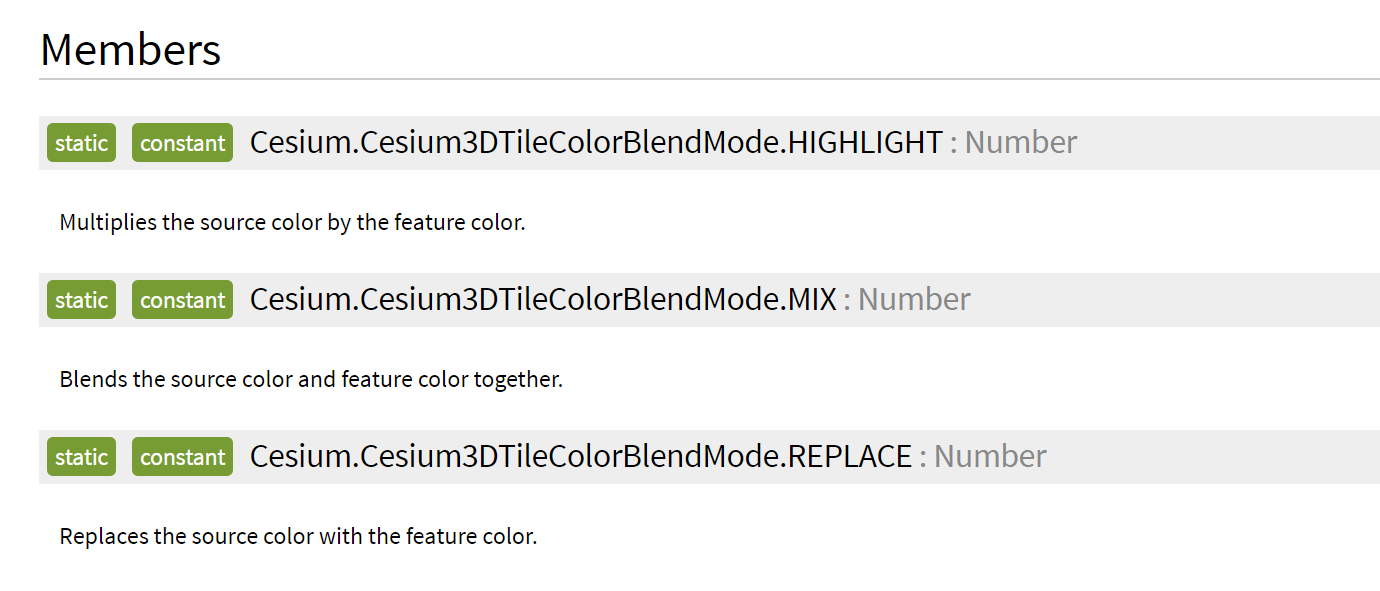
colorBlendMode: Cesium.ColorBlendMode.MIX, // 修改模型顏色的方式,3種
color: Cesium.Color.YELLOW, // 修改模型顏色
},
description: "飛機模型",
});
混合顏色的模式:

陰影模式:

8、primitive層級
GeometryInstance、Primitive和PolylineGeometry是Cesium中用於創建三維圖元和進行渲染的三個重要概念,它們三者之間具有如下關係:
GeometryInstance是包含渲染所需的Geometry和Material信息的對象,描述了三維圖元的幾何形狀、外觀等屬性。
PolylineGeometry是一種Cesium.Geometry類型,用於描述一個由相鄰的線段組成的折線段。PolylineGeometry本身並不能被直接添加到場景中進行顯示,需要通過GeometryInstance包裝後再添加到Primitive中。
Primitive是用於渲染GeometryInstance的對象,它描述了渲染狀態、材質屬性、圖元通道、光源等信息,以決定如何將GeometryInstance渲染出可視化的結果。Primitive中的geometryInstances屬性通常是一個GeometryInstance數組對象,用於包含多個三維圖元的GeometryInstance信息。
因此,可以簡單地理解為GeometryInstance和PolylineGeometry是兩個不同的概念,其中PolylineGeometry是一種特定的Geometry類型,而GeometryInstance則是將Geometry、Material和其他屬性打包在一起,用於渲染顯示的對象;Primitive是用於渲染的對象,與GeometryInstance和其包含的Geometry和Material有一定關聯,它涵蓋了GeometryInstance的其他狀態信息,可以包含多個GeometryInstance進行批量渲染。這三者之間可以通過GeometryInstance包裝Geometry實現關聯,但是並不是嚴格的層級關係。
載入PointPrimitive
// 創建點的primitive
var pointPrimitivateCollection1 = viewer.scene.primitives.add(
new Cesium.PointPrimitiveCollection({
modelMatrix: Cesium.Matrix4.IDENTITY,
debugShowBoundingVolume: false,
blendOption: Cesium.BlendOption.OPAQUE_AND_TRANSLUCENT,
})
);
for (var x = 0; x < 20; x++) {
for (var y = 0; y < 20; y++) {
pointPrimitivateCollection1.add({
position: Cesium.Cartesian3.fromDegrees(x + 20, y + 20),
color: Cesium.Color.YELLOW,
});
}
}
載入polygon的primitive
// 創建primitiveCollection1
var primitiveCollection1 = viewer.scene.primitives.add(
new Cesium.PrimitiveCollection()
);
// 創建geo
var ge = new Cesium.PolygonGeometry({
// PolygonHierarchy用於描述一個多邊形的層級結構,
//它是一個包含一系列hierarchy屬性的對象,
//每個hierarchy屬性都可以是一個PolygonHierarchy對象,
//也可以是一個Cartesian3數組,用於描述多邊形中的子多邊形或洞穴。
// PolygonHierarchy的實例通過遞歸嵌套包含多個PolygonHierarchy對象,
// 形成了一個多層次的層級結構,每一層代表一個多邊形的封閉區域和其內部的所有子多邊形或洞穴。
// Cesium在渲染顯示多邊形時會利用這些層級信息來正確計算多邊形的錶面法向量,
// 進而展現出多邊形的正確的立體效果。
polygonHierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-72.0, 40.0, -70.0, 35.0, -75.0, 30.0, -70.0, 30.0, -68.0, 40.0,
])
),
});
console.log("ge==>" + ge);
// 創建實例
var instance = new Cesium.GeometryInstance({
geometry: ge,
id: "polygon",
//GeometryInstance中的attributes是一個鍵值對對象
// 用來存儲用於渲染該GeometryInstance實例的各種屬性
// 如顏色、透明度、法向量等信息。
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.YELLOW
),
}, // 輸入樣式的鍵值對的字典
show: true,
});
console.log("instance==>" + instance);
//primitive的樣式欄位
primitiveCollection1.add(
new Cesium.Primitive({
geometryInstances: instance,
//Cesium中的PolylineColorAppearance是一種primitive的外觀(Appearance
//用於渲染顏色漸變的線段,和PolylineMaterialAppearance一樣
//用戶既可以對Cesium自帶的ColorMaterial進行使用
//也可以自定義material達到自己的效果。
appearance: new Cesium.MaterialAppearance({
material: new Cesium.Material({
// 這是在使用自製的材質
//在Cesium中,當我們需要制定一個自定義的Material對象需要使用fabric庫來解析紋理圖像,
// 因為fabric庫封裝的是瀏覽器支持的所有類型的點陣圖格式。
fabric: {
// 我們創建了一個材質對象,使用fabric庫來實現顏色紋理,fabric的type屬性指定為“Color”,uniforms表示添加屬性,
// 使用顏色變數來設置屬性的值,以制定顏色紋理的樣式和屬性。
type: "Image",
uniforms: {
image: "../img/3.jpg",
repeat: new Cesium.Cartesian2(10, 10),
},
},
}),
}),
})
);


