CSS知識點總結 文章內容可能較多且雜亂,可以查看頁面右方的目錄,以及使用Ctrl+F搜索頁面內容進行內容定位。 常用屬性 推薦搭配文檔使用,可以複製屬性名,到文檔查看該屬性對應的可選值。 👉MDN Web Docs 盒模型 寬度:width 高度:height 邊框:border 圓角:bord ...
1. 在本地將Vue項目打包
以項目運行在vscode為例,在調試視窗輸入 npm run build待命令執行完畢之後,在項目目錄下會生成dist文件夾,如下圖

2. 創建一個運行文件,名字是:server.js

server.js中的內容如下:
const express = require('express');
const app = express();
app.use(express.static('./dist'));
//運行時的埠,可以自己自定義
const port = 7777;
app.listen(port, function (err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:' + port + '\n');
});
———————————————
3.打包上傳文件並將該文件上傳到linux中
在windows中創建一個文件夾,名字自取,例如buildtest。將項目中的dist、node_modules、server.js複製到buildtest中,如下圖。


4.上傳到Linux中
windows中的文件上傳到Linux中的辦法有很多,這裡我用的時Xftp軟體。
如果你要上傳的不是隱藏目錄的話,那用MobaXterm之類的軟體連接到伺服器之後直接往相應的文件夾下麵拖拽就可以了,但是因為我上傳到的目錄是隱藏目錄,在可視化界面找不到。
安裝包:
————————————————
Xftp https://www.aliyundrive.com/s/Ya282r7NYV5 提取碼: 3b1i 點擊鏈接保存,或者複製本段內容,打開「阿裡雲盤」APP ,無需下載極速線上查看,視頻原畫倍速播放


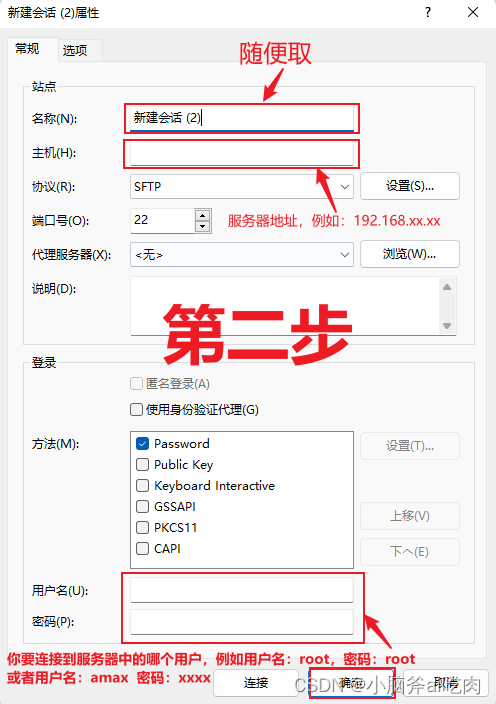
建立連接成功後你會看到以下界面。
註意:!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
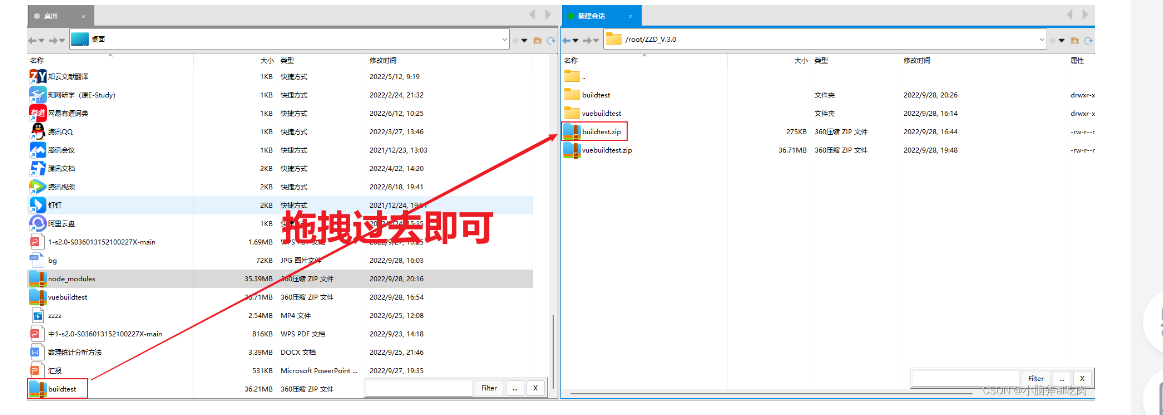
一定要將buildtest打包成壓縮文件,例如我這裡是打包成了zip文件,不然上傳的時候特別慢,而且還可能出現文件丟失的情況。在會話視窗選擇好你要上傳到Linux中的哪個位置之後,拖拽進去即可。
————————————————

5、解壓buildtest.zip並運行
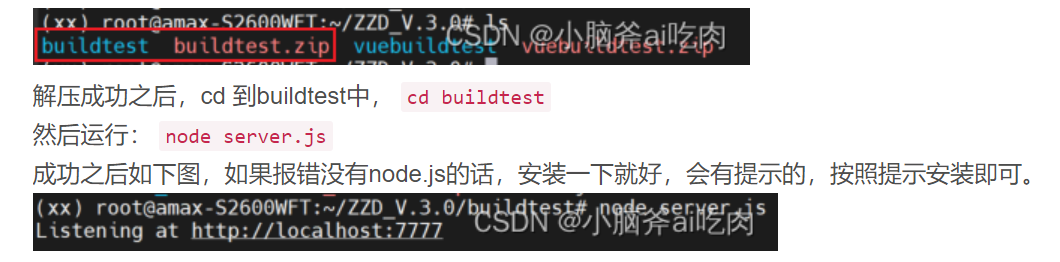
cd 到Linux中存放buildtest.zip的目錄中,執行命令 unzip buildtest.zip即可解壓buildtest.zip並存放在同級目錄中,如下圖,當然,如果你不想放在同一級目錄那也可以解壓到其他目錄,相關命令自行查詢。
————————————————

6.查看是否運行
打開瀏覽器,輸入,伺服器IP+埠,例如:http://192.168.1.112:7777,別輸入http://localhost:7777,
localhost是對於伺服器來說,但是瀏覽器肯定是在你本地的windows機子上,所以你得輸入伺服器的ip。
寫在後面:在查閱資料的時候,資料中記載的是打包文件中只需要dist、server.js,但是我試過之後報錯找不到node_modules,後來我加了一個node_modules就成功運行了。
轉載自:https://blog.csdn.net/weixin_44747173/article/details/127096471
本文來自博客園,作者:.net&new,轉載請註明原文鏈接:https://www.cnblogs.com/wugh8726254/p/17365744.html



