後臺管理系統在實際開發中,表格如果在一定高度出現滾動條。 這時如果對錶格行數據進行編輯或者拖拽排序操作,數據刷新後滾動條會預設回到頂部,這樣體驗會不太好。 如果想保留在當前位置可以這樣操作: 1.el-table標簽添加ref屬性 <el-table :data="tableData" v-load ...
後臺管理系統在實際開發中,表格如果在一定高度出現滾動條。
這時如果對錶格行數據進行編輯或者拖拽排序操作,數據刷新後滾動條會預設回到頂部,這樣體驗會不太好。
如果想保留在當前位置可以這樣操作:
1.el-table標簽添加ref屬性
<el-table :data="tableData" v-loading="tableLoading" ref="elTable"></el-table>
2.data return定義下列值
data() { return { scrollTop: '', // 滾動條位置 elTable: this.$refs.elTable.bodyWrapper, // 獲取table表格父級的classname }; },
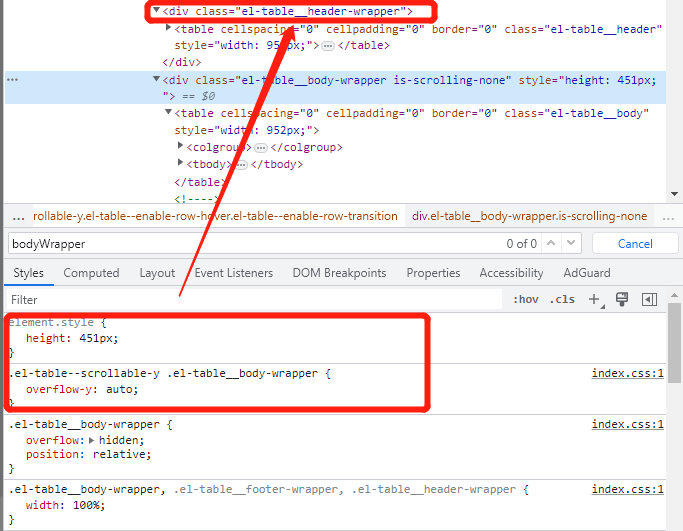
table表格出現滾動條渲染的結構和樣式

3.點擊編輯時獲取當前表格滾動條位置
this.scrollTop = this.elTable.scrollTop;
4.表格數據刷新完成後
setTimeout(() => { $(this.elTable).scrollTop(this.memoryScrollTop) // JQ寫法 })



