轉載請註明 來源:http://www.eword.name/ Author:eword Email:[email protected] webpack 是什麼 Webpack 是一個前端資源載入/打包工具。它將根據模塊的依賴關係進行靜態分析,然後將這些模塊按照指定的規則生成對應的靜態資源。 從圖中我 ...
轉載請註明 來源:http://www.eword.name/
Author:eword
Email:[email protected]
webpack 是什麼
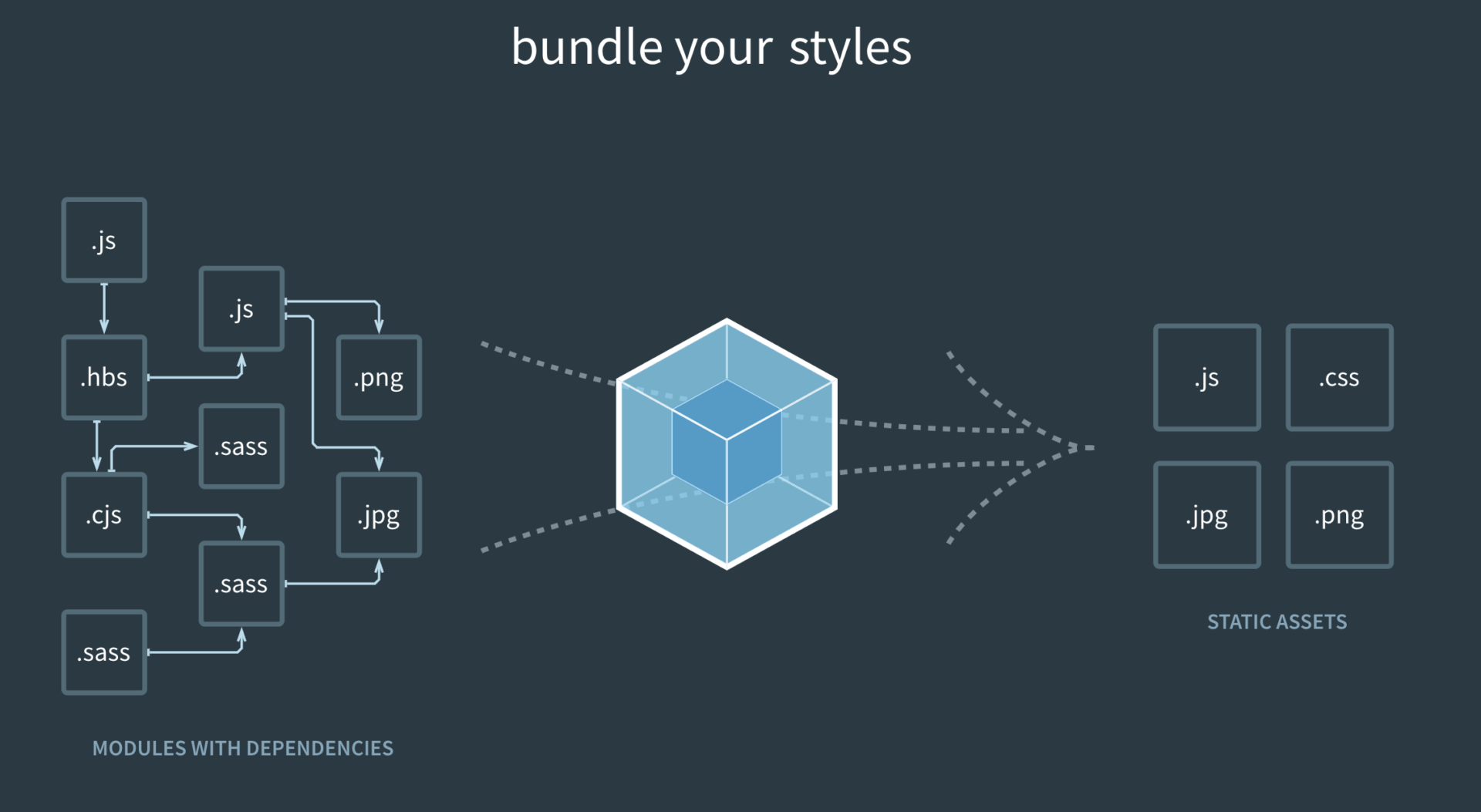
Webpack 是一個前端資源載入/打包工具。它將根據模塊的依賴關係進行靜態分析,然後將這些模塊按照指定的規則生成對應的靜態資源。

從圖中我們可以看出,Webpack 可以將多種靜態資源 js、css、less 轉換成一個靜態文件,減少了頁面的請求。
一、webpack的初體驗
1.1、初始化環境
> npm init
1.2、安裝 webpack
#本地目錄 安裝 webpack 及配套的 webpack-cli
npm i webpack webpack-cli -D
#全局 安裝 webpack 及配套的 webpack-cli
npm i webpack webpack-cli -g
#本地目錄 安裝 webpack 及指定版本3.*的 webpack-cli
npm i webpack webpack-cli@3 -D
1.3、運行指令
1.3.1、創建入口js文件
// index. js: webpack入口起點文件
// 路徑: ./src/index.js
function add(x, y){
return x + y;
}
console.log(add(1, 2));
1.3.2、開發環境運行
# 開發環境
# webpack會以./src/index.js為入口文件開始打包,打包後輸出到./build/built.js整體打包環境,是開發環境
> webpack ./src/index.js -o./build/built.js--mode-development
1.3.3、生產環境運行
# 生產環境
# webpack會以./src/index.js為入口文件開始打包,打包後輸出到./build/built.js整體打包環境,是生產環境
> webpack ./src/index.js -o ./build/built.js--mode-production
-
結論:
1、 webpack能處理js/json資源,不能處理css/img等其他資源
2、生產環境和開發環境將ES6模塊化編譯成瀏覽器能識別的模塊化
3、生產環境比開發環境多一個壓縮js代碼
二、使用 webpack.config.js 配置執行打包
創建如下初始目錄和文件
.
├── src
│ ├── index.css
│ ├── index.html
│ ├── index.js
│ ├── logo1.png
│ ├── logo2.png
│ └── logo3.png
└── webpack.config.js
2.1、index各文件內容
<!-- 文件路徑 ./src/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack 學習</title>
</head>
<body>
<h1 id="title">hello webpack</h1>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<img src="./logo2.png" alt="html中引用圖片" />
</body>
</html>
/*
路徑: ./src/index.css
*/
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-color: Dpink;
}
#title {
color: black;
}
#box1 {
width: 100px;
height: 100px;
background-image: url('./logo1.png');
background-repeat: no-repeat;
background-size: 100% 100%;
}
#box2 {
width: 200px;
height: 200px;
background-image: url('./logo2.png');
background-repeat: no-repeat;
background-size: 100% 100%;
}
#box3 {
width: 300px;
height: 300px;
background-image: url('./logo3.png');
background-repeat: no-repeat;
background-size: 100% 100%;
}
/*
index.js: webpack入口起點文件
路徑: ./src/index.js
*/
// 引入樣式資源
import './index.css';
function add(x, y)
{
return x + y;
}
console.log(add(1, 2));
2.2、webpack.config.js 配置文件內容
/*
webpack.config.js webpack的配置文件
作用:指示webpack乾哪些活(當你運行webpack指令時,會載入裡面的配置)所有構建工具都是基於nodejs平臺運行的~模塊化預設採用commonjs.
loader: 1.下載 2.使用(配置loader)
plugins: 1.下載2. 引入 3.使用
路徑: ./webpack.config.js
*/
// resolve用來拼接絕對路徑的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack配置
// 入口起點文件
entry: './src/index.js',
// 輸出
output: {
//輸出文件名
filename: 'built.js',
//輸出路徑
//__dirname nodejs的變數,代表當前文件的目錄絕對路徑
path: resolve(__dirname, 'build')
},
// loader的配置
module: {
rules: [
//打包 css 文件的詳細loader配置
{
//匹配哪些文件
test: /\.css$/,
//使用哪些loader進行處理
use: [
// use數組中loader執行順序:從右到左,從下到上依次執行
//創建style標簽,將js中的樣式資源插入進行,添加到head中生效
'style-loader',
//將css文件變成commonjs模塊載入js中,裡面內容是樣式字元串
'css-loader'
]
},
{
//問題:預設處理不了 html 中的 img 圖片
//處理圖片資源
test: /\.(jpg|png|gif)$/,
//使用一個loader
//下載url-loader file-loader
loader: 'url-loader',
options: {
//圖片大小小於8kb,就會被base64處理
//優點:減少請求數量(減輕伺服器壓力)
//缺點:圖片體積會更大(文件請求速度更慢)
limit: 8 * 1024,
//問題:因為url-loader預設使用es6模塊化解析, 而html-loader預設引入圖片是commonjs
//解析時會出問題: [object Module]
//解決:關閉url-loader的es6模塊化,使用commonjs解析
esModule: false,
// 給圖片進行重命名
//[hash:10]取圖片的hash的前10位
// [ext]取文件原來擴展名
name: '[hash:10].[ext]'
}
},
{
test: /\.html$/,
//處理html文件的img圖片(負責引入img,從而能被url-loader進行處理)
loader: 'html-loader',
options:
{
//預設情況下,生成使用ES塊語法的Js模塊
//問題:生成的圖片顯示錯誤
//解決: esModule改為false
esModule: false,
},
}
]
},
// plugins的配置
plugins: [
//詳細的plugins配置
//html-webpack-plugin
//功能:預設會創建一個空的HTML, 自動引入打包輸出的所有資源(JS/CSS)
//需求:需要有結構的HTML文件
new HtmlWebpackPlugin({
//複製../src/index.html'文件,並自動引入打包輸出的所有資源(JS/CS5)
template: './src/index.html'
})
],
//模式 development 開發環境,production 生產環境
mode: 'development',
// mode: 'production'
}
2.3、安裝 loader 和插件
在項目文件夾下打開終端運行以下命令
# 打包css 文件時用到css-loader和style-loader
> # 安裝 style-loader和css-loader
> npm i css-loader style-loader -D
# 打包圖片文件用到url-loader 和 file-loader
# 安裝 url-loader 和 file-loader
> npm i url-loader file-loader -D
# html 中引用了圖片需要用到 html-loader
> # 在安裝 url-loader 和 file-loader 的基礎上安裝 html-loader
> npm i html-loader -D
#打包 html 文件用到html-webpack-plugin 插件
# 安裝 html-webpack-plugin 插件
> npm i html-webpack-plugin -D
2.4、執行打包
在項目文件夾下打開終端運行以下命令
> webpack
2.5、打包完後目錄結構
.
├── build
│ ├── 2bd7a1d86f.png
│ ├── be0c215ecf.png
│ ├── built.js
│ └── index.html
├── src
│ ├── index.css
│ ├── index.html
│ ├── index.js
│ ├── logo1.png
│ ├── logo2.png
│ └── logo3.png
├── package-lock.json
├── package.json
└── webpack.config.js
其中 build 文件內的內容就是 webpack打包出來的產物,css 文件和小於8 kb的圖片都被打包進入了 built.js 文件



