Web 前端自動化測試是一種可以提高測試效率、減少測試成本和提高測試質量的方法,適用於各種類型的 Web 應用程式。本文談談前端自動化測試從入門到精通再到專家級的方案與思維! ...
作者:京東零售 杜興文
首先聊一下概念,Web 前端自動化測試是一種通過編寫代碼來自動化執行 Web 應用程式的測試任務的方法,它通常使用 JavaScript 和測試框架 (如 Selenium、Appium 等) 來實現。
Web 前端自動化測試的優點是可以提高測試效率、減少測試時間和測試成本,並且可以確保測試質量。以下是一些 Web 前端自動化測試的優點:
-
提高測試效率:自動化測試可以在短時間內完成大量的測試任務,從而減少測試所需的時間和測試成本。
-
減少測試成本:自動化測試不需要手動執行測試任務,從而減少了測試所需的人員和成本。
-
提高測試質量:自動化測試可以確保測試的覆蓋率和提高測試的準確性,從而減少測試遺漏和測試質量不高的問題。
-
覆蓋更多場景:自動化測試可以覆蓋更多的測試場景,從而確保軟體質量得到保障。
-
減少人為錯誤:自動化測試可以減少測試人員的人為錯誤,從而提高測試的準確性。
在實際應用中,Web 前端自動化測試通常用於測試 Web 應用程式的交互功能、性能、安全性等方面。例如,可以使用自動化測試工具來測試 Web 應用程式的登錄、註冊、導航、表單驗證等功能,或者使用自動化測試工具來測試 Web 應用程式的性能,如響應速度、頁面載入時間等。
總之,Web 前端自動化測試是一種可以提高測試效率、減少測試成本和提高測試質量的方法,適用於各種類型的 Web 應用程式。
本文談談前端自動化測試從入門到精通再到專家級的方案與思維!分為以下不分:
一、首先來構建一個 Selenium 自動化測試用例
示例測試需求非常簡單:訪問百度主頁,搜索某個關鍵詞,並驗證搜索結果頁面的標題是“被搜索的關鍵詞”+“_ 百度搜索”。如果搜索的關鍵詞是“ChatGPT”,那麼搜索結果頁面的標題就應該是“ ChatGPT_ 百度搜索”。
明白了測試需求後,我強烈建議你先用手工方式執行一遍測試,具體步驟是:打開 Chrome 瀏覽器,輸入百度的網址“www.baidu.com”;在搜索輸入框中輸入關鍵詞“ChatGPT”並按下回車鍵;驗證搜索結果頁面的標題是否是“ChatGPT _ 百度搜索”。
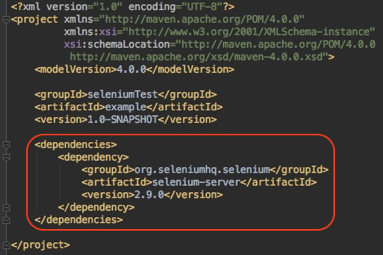
明確了 GUI 測試的具體步驟後,我們就可以用 Java 代碼,基於 Selenium 實現這個測試用例了。這裡,我要用到 Chrome 瀏覽器,所以需要先下載 Chrome Driver 並將其放入環境變數。接下來,你可以用自己熟悉的方式建立一個空的 Maven 項目,然後在 POM 文件中加入 Selenium 2.0 的依賴,如圖 1 所示。

圖 1 在 POM 文件中加入 Selenium 2.0 的依賴
接著用 Java 創建一個 main 方法,並把如圖 2 所示的代碼複製到你的 main 方法中。下麵是基於 Selenium 的自動化測試用例的樣本代碼
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class BaiduSearch {
public static void main(String[] args) {
// 設置驅動路徑
System.setProperty("webdriver.chrome.driver", "/path/to/chromedriver");
// 啟動瀏覽器
WebDriver driver = new ChromeDriver();
// 訪問百度首頁
driver.get("https://www.baidu.com");
//獲取百度搜索輸入框元素,並自動寫入搜索內容
driver.findElement(By.id("kw")).sendKeys("ChatGPT");
//線程睡眠1秒
Thread.sleep(1000);
//獲取“百度一下”元素,並自動點擊
driver.findElement(By.id("su")).click();
//線程睡眠3秒
Thread.sleep(3000);
Assert.assertEquals("ChatGPT _ 百度搜索",driver.getTitle());
//退出瀏覽器
driver.quit();
}
以上是從 0 到 1 建立了一個最簡單直接的 GUI 自動化測試用例。這個用例的實現很簡單,但是只有真正理解了 Selenium 工具的原理,你才能真正用好它。
二、入門了之後我們要在測試職責的效率上大展身手,即****腳本與數據的解耦 + Page Object模型。
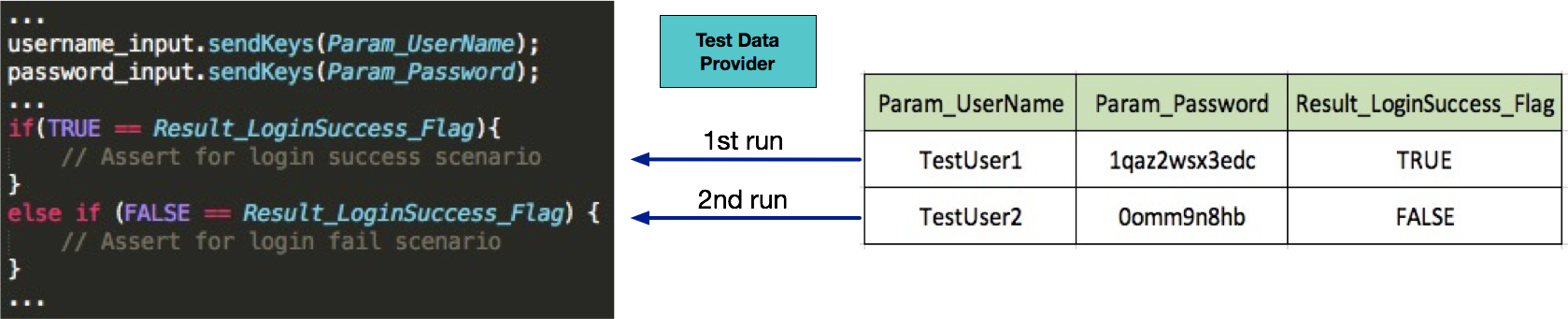
“測試腳本和數據解耦”的本質是實現了數據驅動的測試,讓操作相同但是數據不同的測試可以通過同一套自動化測試腳本來實現,只是在每次測試執行時提供不同的測試輸入數據。
在測試腳本中通過 data provider 去 CSV 文件中讀取一行數據,賦值給相應的變數,執行測試用例。接著再去 CSV 文件中讀取下一行數據,讀取完所有的數據後,測試結束。CSV 文件中有幾行數據,測試用例就會被執行幾次。具體流程如下圖所示。

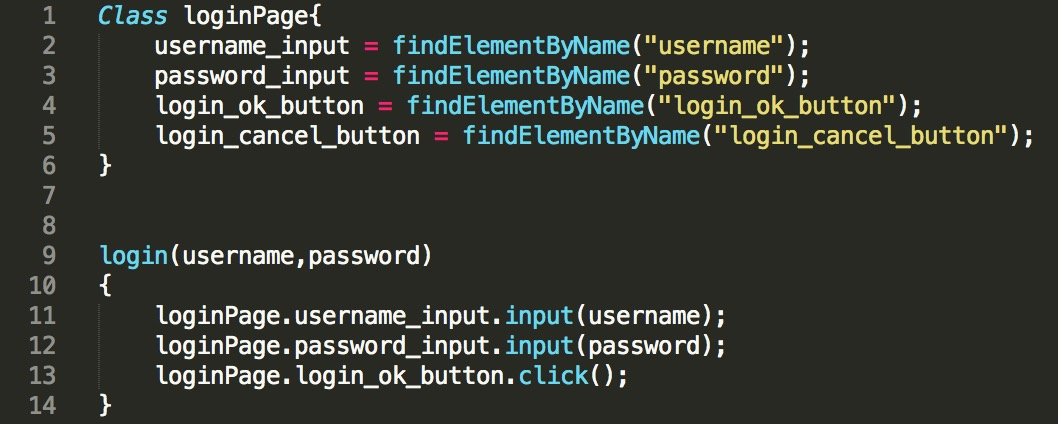
“頁面對象模型”的核心理念是,以頁面為單位來封裝頁面上的控制項以及控制項的部分操作。而測試用例使用頁面對象來完成具體的界面操作。
頁面對象模型的核心理念是,以頁面(Web Page 或者 Native App Page)為單位來封裝頁面上的控制項以及控制項的部分操作。而測試用例,更確切地說是操作函數,基於頁面封裝對象來完成具體的界面操作,最典型的模式是“XXXPage.YYYComponent.ZZZOperation”。
基於這個思想,上述用例的偽代碼可以進化成下圖 所示的結構。這裡給出了 login 函數的偽代碼,建議大家按照這種思路自己去實現一下 search 和 logout 的代碼,這樣可以更好的體會頁面對象模型帶來的變化。

三、****讓自動化測試腳本更好地描述業務
業務流程抽象是,基於操作函數的更接近於實際業務的更高層次的抽象方式。基於業務流程抽象實現的測試用例往往靈活性會非常好,你可以很方便地組裝出各種測試用例。
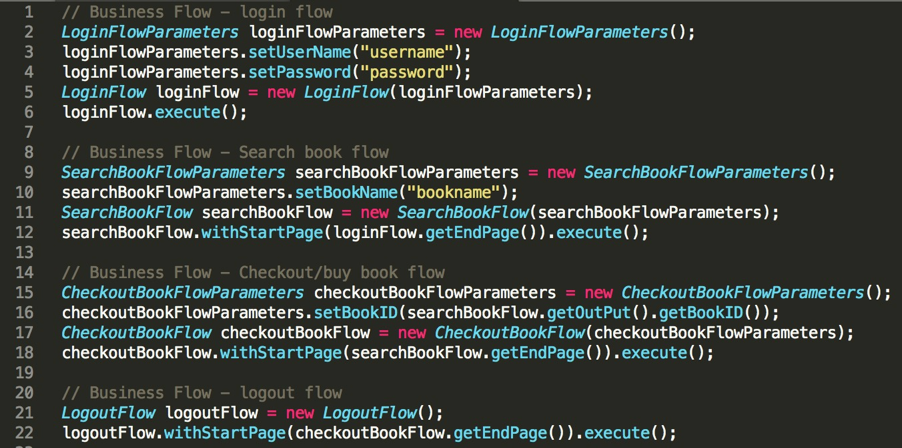
假設,某個具體的業務流程是:已註冊的用戶登錄電商平臺購買指定的書籍。那麼,基於業務流程抽象的測試用例偽代碼,如下圖所示。

這段偽代碼的信息量很大,但是理解了這段代碼的設計思想,也就掌握了業務流程抽象的精髓。
從整體結構上看,偽代碼順序調用了 4 個業務流程, 依次是完成用戶登錄的 LoginFlow、完成書籍查詢的 SearchBookFlow、完成書籍購買的 CheckoutBookFlow、完成用戶登出的 LogoutFlow。
四、前端GUI自動化測試的測試數據
GUI 自動化測試的測試數據是指用於測試應用程式用戶界面 (GUI) 的測試數據。在自動化測試中,測試數據通常是從測試數據集中獲取的,這些數據集包含了應用程式的不同輸入和輸出。
以下是一些常見的 GUI 自動化測試數據:
-
輸入數據:輸入數據是指用於測試應用程式輸入區域的輸入數據,例如文本框、下拉框、單選按鈕等。輸入數據通常包括變數名、變數值、數據類型等。
-
按鈕數據:按鈕數據是指用於測試應用程式按鈕的點擊操作的輸入數據。按鈕數據通常包括按鈕的名稱、描述、點擊事件等。
-
文本數據:文本數據是指用於測試應用程式文本輸入區域的輸入數據。文本數據通常包括變數名、變數值、文本內容等。
-
圖像數據:圖像數據是指用於測試應用程式圖像輸入區域的輸入數據。圖像數據通常包括變數名、圖像內容、尺寸等。
-
表格數據:表格數據是指用於測試應用程式表格的輸入數據。表格數據通常包括表格名稱、行數據、列數據等。
-
圖表數據:圖表數據是指用於測試應用程式圖表的輸入數據。圖表數據通常包括圖表名稱、數據系列、數據值等。
在 GUI 自動化測試中,測試數據集的構建對於測試的成功非常重要。測試數據集應該儘可能地覆蓋應用程式的不同輸入和輸出,以便在測試過程中識別潛在的問題和缺陷。
傳統上,數據質量被分成6個方面。
•準確性:一項信息在多大程度上反映了現實?
•完備性:它是否滿足你對全面性的期望?
•連貫性:存儲在一個地方的信息與存儲在其他地方的相關數據是否一致?
•及時性:當你需要時,你的信息是否可用?
•有效性:信息是否有特定的格式、類型或大小?它是否遵循業務規則/最佳實踐?
•完整性:不同的數據集能否被正確地連接起來,以反映一個更大的畫面?關係是否被很好地定義和實施?
這些維度是在對設計數據倉庫採取廣泛的觀點時定義的。考慮了所有定義和收集的數據集,它們之間的關係,以及正確服務於組織的能力。
五、提高 GUI 自動化測試穩定性的關鍵技術
提高 GUI 自動化測試穩定性的理論點包括以下幾點:
-
選擇合適的測試框架:測試框架是 GUI 自動化測試的核心,它決定了測試的效率和穩定性。選擇合適的測試框架需要綜合考慮測試工具、測試環境、測試需求等多個因素。
-
編寫高質量的測試用例:測試用例是 GUI 自動化測試的關鍵,它決定了測試的覆蓋率和測試質量。編寫高質量的測試用例需要深入瞭解軟體功能和界面設計,能夠覆蓋軟體的各個功能點和細節。
-
選擇適當的測試數據:測試數據是 GUI 自動化測試的基礎,它決定了測試的準確性和效率。選擇適當的測試數據需要綜合考慮軟體功能、界面設計、測試需求等多個因素。
-
優化測試環境:測試環境是 GUI 自動化測試的基石,它決定了測試的穩定性和可靠性。優化測試環境需要綜合考慮測試工具、測試環境、測試需求等多個因素,保證測試環境的穩定性和相容性。
-
進行性能測試:GUI 自動化測試需要在測試過程中考慮軟體的性能和響應速度。進行性能測試需要模擬大量的用戶操作和負載,評估軟體的性能和響應速度,及時發現和解決軟體性能瓶頸。
-
定期進行測試維護:GUI 自動化測試需要定期進行測試維護,更新測試用例和測試數據,清理過時的測試環境和測試工具,保證測試的及時性和有效性。
提高 GUI 自動化測試穩定性的關鍵技術點包括以下幾點:
1. 基本HTML/CSS/JS技能:對於一個web前端自動化測試工程師,基本的HTML/CSS/JS技能必不可少,可以幫助其更好的理解頁面交互與渲染機制。
2. 工具鏈技術:對於 web 前端自動化測試,工具鏈技術是必備技能,例如 Grunt 和 Gulp 等。
3. 語言技能:web自動化測試需要用到多種編程語言,如Java、Python、JavaScript等,具備這些語言的開發能力是必不可少的。
4. 基本的測試技術:web前端自動化測試工程師需要熟知測試的基本概念和方法,如測試計劃、測試用例、測試策略等。
5. API和介面測試:web前端自動化測試工程師需要熟悉如何對API和介面進行測試,這對於確保應用程式功能的準確性非常重要。
6. 自動化測試框架技術:web前端自動化測試工程師需要掌握至少一種自動化測試框架技術,如Selenium、WebdriverIO等。
7. 調試技能:web前端自動化測試工程師需要熟練使用調試技能來解決測試過程中的問題,如使用Fiddler、Chrome開發者工具等。
8. 資料庫技術:web前端自動化測試工程師需要熟悉基本的資料庫操作和SQL語句,以便在測試時進行數據驗證和數據比對。
9. 腳本編寫技能:通過編寫JavaScript和Python等腳本,可以幫助測試人員實現自動化測試和快速生成測試報告。
10. 高效的測試方法:web前端自動化測試工程師需要熟練掌握各種測試方法和技巧,以便在工作中更加高效和全面的完成測試任務。
總之,提高 GUI 自動化測試穩定性需要綜合考慮測試框架、測試用例、測試數據、測試環境、性能測試和測試維護等多個因素,通過不斷優化和升級,提高測試效率和質量。大概可從以下5個方面來進行入手:
1、對於非預計的彈出對話框引起的不穩定,可以引入“異常場景恢復模式”來解決。
2、對於頁面控制項屬性的細微變化造成的不穩定,可以使用“組合屬性”定位控制項,並且可以通過“模糊匹配技術”提高定位識別率。
3、對於 A/B 測試帶來的不穩定,需要在測試用例腳本中做分支處理,並且需要腳本做到正確識別出不同的分支。
4、對於隨機的頁面延遲造成的不穩定,可以引入重試機制,重試可以是步驟級別的,也可以是頁面級別的,甚至是業務流程級別的。
5、對於測試數據引起的不穩定,我在這裡沒有詳細展開,留到後續的測試數據準備系列文章中做專門介紹。
六、優雅的自動化測試報告
早期基於視頻的 GUI 測試報告由於體積較大,而且不能比較方便地和日誌適配,所以並不是最好的解決方案。理想的 GUI 測試報告應該是由一系列按時間順序的屏幕截圖組成,並且可以在這些截圖上高亮你所操作的元素,同時按照執行時序配有相關操作步驟的詳細描述。
商業 GUI 自動化測試框架的 GUI 測試報告已經做得非常成熟,通常不需要做額外的定製或者開發。
但是開源 GUI 自動化測試框架的 GUI 測試報告往往需要自己來開發,主要使用了擴展 Selenium 原本的操作函數的方式以及 Hook 函數來實現。
開源 GUI 測試框架的測試報告實現思路
但是,如果你使用的是開源軟體,比如 Selenium WebDriver,那就需要自己去實現截圖以及高亮顯示操作元素的功能。實現的思路通常是:利用 Selenium WebDriver 的 screenshot 函數在一些特定的時機(比如,頁面發生跳轉時,在頁面上操作某個控制項時,或者是測試失敗時,等等)完成界面截圖功能。
具體到代碼實現,通常有兩種方式:1、擴展 Selenium 原本的操作函數;2、在相關的 Hook 操作中調用 screenshot 函數。
第一,擴展 Selenium 原本的操作函數實現截圖以及高亮顯示操作元素的功能
既然 Selenium 原生的 click 操作函數並不具備截圖以及高亮顯示操作元素的功能,那我們就來實現一個自己 click 函數。當自己實現的 click 函數被調用時:
首先,用 Javascript 代碼高亮顯示被操作的元素,高亮的實現方式就是利用 JavaScript 在對象的邊框上渲染一個 5-8 個像素的邊緣;
然後,調用 screenshot 函數完成點擊前的截圖;
最後,調用 Selenium 原生的 click 函數完成真正的點擊操作。
那麼,以後凡是需要調用 click 函數時,都直接調用這個自己封裝的 click 函數,直接得到高亮了被操作對象的界面截圖。
第二,在相關的 Hook 操作中調用 screenshot 函數實現截圖以及高亮顯示操作元素的功能
其實使用 Hook 的方法比較簡單和直觀,但是你首先要理解什麼是 Hook。
Hook 中文的意思是“鉤子”,直接通過定義介紹什麼是“鉤子”會有些難以理解,那麼我就通過一個實例來跟你解釋一下。當執行某個函數 F 時,系統會在執行函數 F 前先隱式執行一個空實現的函數,那麼當你需要做一些擴展或者攔截時,就可以在這個空實現的函數中加入自定義的操作了。那麼這個空實現的函數就是所謂的 Hook 函數。
第三是全球化 GUI 測試報告的創新設計
所謂全球化測試是指,同一個業務在全球各個國家都有自己網站。比如,一些大型全球化電商企業在很多國家都有自己的站點,那麼對這些站點的測試除了要關註基本的功能,以及各個國家特有的功能外,還要去驗證界面佈局以及翻譯在上下文環境中是否合適。
早期的做法是,雇佣當地的測試工程師,由他們手工執行主要的業務場景測試,並驗證相關的頁面佈局,以及翻譯內容與上下文中的匹配度。在當地專門雇佣的這些測試工程師,被稱為 LQA。
顯然,聘請 LQA 的效率非常低,主要原因是:全部測試工作都由 LQA 在項目後期手工執行,執行前還需要對他們進行業務培訓;同時,我們需要準備非常詳盡的測試用例文檔,LQA 也要花很大的精力去截圖並完成最終的測試報告。為瞭解決這種低效的模式,最好的解決方法就是:利用 GUI 自動化測試工具生成完整的測試執行過程的截圖。
這樣,LQA 就不再需要去手工執行測試用例了,而是直接分析測試報告中業務操作過程中 GUI 界面截圖就可以了,然後發現頁面佈局問題或者是不恰當的翻譯問題。
這個方案看起來已經比較完美了,LQA 的工作重點也更清晰了,但這並不是最優的方案。因為這些 LQA 在實際工作中,還會有以下三個比較痛苦的地方:
需要經常在多個國家的測試報告之間來回切換去比較頁面佈局;
需要頻繁切換到美國網站(也就是主站)的報告,去比較翻譯內容與上下文的匹配度;
發現缺陷後,還是需要從 GUI 測試報告中複製截圖,並用圖像軟體標註有問題的點,然後才能打開缺陷管理系統遞交缺陷報告。



