這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 平時在使用v-for的時候,一般會要求傳入key,有沒有像我一樣的小伙伴,為了省心,直接傳索引index,貌似也沒有遇到過什麼問題,直到有一天,我遇到一個這樣的需求 場景 在一個下單界面,我需要去商品列表選商品,然後在下單界面遍歷顯 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前言
平時在使用v-for的時候,一般會要求傳入key,有沒有像我一樣的小伙伴,為了省心,直接傳索引index,貌似也沒有遇到過什麼問題,直到有一天,我遇到一個這樣的需求
場景
在一個下單界面,我需要去商品列表選商品,然後在下單界面遍歷顯示所選商品,要求後選的排在前面,而且選好商品之後,需要在下單界面給每個商品選擇發貨地,發貨地列表是通過商品id去介面取的,我的代碼長這樣:
- 下單界面調用商品組件
// 這裡每次選了商品都是從前插入:list.value = [...newList, ...list.value] <Goods v-for="(item, index) in list" :key="index" :goods="item"> </Goods>
- 商品組件內部調用發貨地組件
<SendAddress
v-model="address"
:product-no="goods.productNo"
placeholder="請選擇發貨地"
@update:model-value="updateValue"></SendAddress>
- 發貨地組件內部獲取發貨地址列表
onMounted(async () => {
getList()
})
const getList = async () => {
const postData = {
productInfo: props.productNo,
}
}
上述代碼運行結果是,每次獲取地址用的都是最開始選的那個商品的信息,百思不得其解啊,最後說服產品,不要倒序了,問題解決
解決過程
後來在研究前進刷新後退緩存時,關註到了組件的key,詳細瞭解後才知其中來頭

重點:根據key復用或者更新,也就是key沒有變化,就是復用,變化了在更新掛載,而onMounted是在掛載完成後執行,沒有掛載的元素,就不會走onMounted
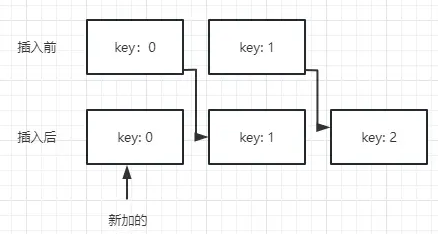
回到上述問題,當我們每次從前面插入數據,key的變化邏輯是這樣的
結論

最開始選中的商品key從1變成了2,最近選的是0。
而0和1是本來就存在的,只會更新數據,不會重新掛載,只有最開始選的那個商品key是全新的,會重新掛載,重新走onMounted。
所以每次選擇數據後,拿去獲取地址列表的商品信息都是第一個的
解決以上問題,把key改成item.productNo就解決了





