定義 發佈訂閱模式是基於一個事件(主題)通道,希望接收通知的對象Subscriber (訂閱者)通過自定義事件訂閱主題,被激活事件的對象 Publisher (發佈者)通過發佈主題事件的方式通知訂閱者 Subscriber (訂閱者)對象。 簡單說就是發佈者與訂閱者通過事件來通信,這裡的發佈者是之前 ...
定義
發佈訂閱模式是基於一個事件(主題)通道,希望接收通知的對象Subscriber (訂閱者)通過自定義事件訂閱主題,被激活事件的對象 Publisher (發佈者)通過發佈主題事件的方式通知訂閱者 Subscriber (訂閱者)對象。
發佈訂閱與觀察者模式
平時我們在微博中關註某個大v,這個大v 並不關心我這個訂閱者具備什麼特征,我只是通過微博這個平臺關註了他,他也只是把他要分享的話題通過微博發出來,我和他之間並不存在直接的聯繫,然後我自動就能看到這個大v發佈的消息,這就是發佈訂閱模式。
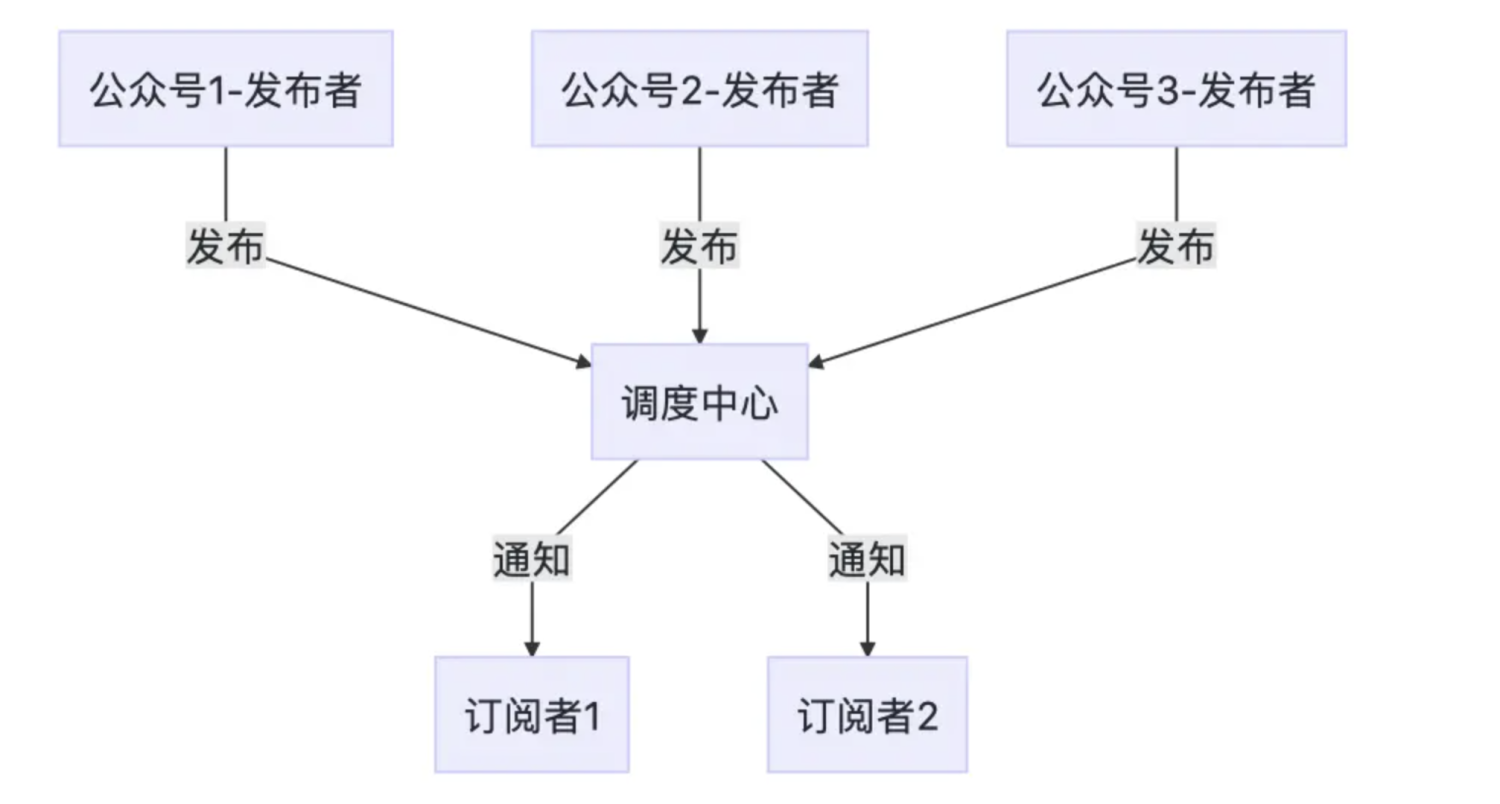
發佈訂閱者模式與觀察者模式類似,但是兩者並不完全相同,發佈訂閱者模式與觀察者相比多了一個中間層事件調度中心,用來對發佈者發佈的信息進行處理,再通知到各個特定的訂閱者,大致過程如下圖所示

發佈者只是發佈某事件,無需知道哪些訂閱者,訂閱者只需要訂閱自己感興趣的事件,無需關註發佈者。
發佈者完全不用感知訂閱者,不用關心它怎麼實現回調方法,事件的註冊和觸發都發生在獨立於雙方的第三方平臺(調度中心)上,發佈-訂閱模式下,實現了完全地解耦。
通過之前對觀察者模式的實現,我們的Subject類中是持有observer對象的,因此並沒有實現兩個類的完全解耦。通過添加中間層的調度中心類,我麽可以將訂閱者和發佈者完全解耦,兩者不再有直接的關聯,而是通過調度中心關聯起來。下麵我們實現一個發佈訂閱者模式。
傳統寫法模擬發佈訂閱模式
按照上面思路,我們需要寫下如下三個類,然後事件中心對象是發佈者、訂閱者之間的橋梁,我們很快寫下如下代碼:
- 發佈者 ---- 觀察者模式中的【被觀察者】
- 訂閱者 ---- 觀察者模式中的【訂閱者】
- 事件中心 ---- 類似公共的一個平臺
/*
發佈者:發佈、註冊xxx事件 or 主題
訂閱者:自己的行為,取消訂閱,訂閱
事件中心:註冊發佈者的某事件、取消註冊發佈者的某事件、註冊訂閱者、取消訂閱者、發佈事件(通知訂閱者)
*/
// 發佈者
class Pulisher {
constructor (name, evtCenter) {
this.name = name;
this.evtCenter = evtCenter;
}
// 向事件調度中心-註冊某事件
register (evtName) {
this.evtCenter.registerEvt(evtName)
}
unregister (evtName) {
this.evtCenter.unRegisterEvt(evtName)
}
// 向事件調度中心-發佈某事件
publish (evtName, ...params) {
this.evtCenter.publish(evtName, ...params)
}
}
// 訂閱者
class Subscriber {
constructor (name,evtCenter) {
this.name = name;
this.evtCenter = evtCenter;
}
//訂閱
subscribe(evtName) {
this.evtCenter.addSubscribe(evtName, this);
}
//取消訂閱
unSubscribe(evtName) {
this.evtCenter.unAddSubscribe(evtName, this);
}
//接收
update(params) {
console.log(`我接收到了,${params}`);
}
}
// 事件調度中心
class EvtCenter {
constructor (name) {
this.name = name;
this.evtHandle = {}
}
// 註冊發佈者要發佈的事件
registerEvt (evtName) {
if (!this.evtHandle[evtName]) {
this.evtHandle[evtName] = []
}
}
// 取消註冊發佈者要發佈的事件
unRegisterEvt (evtName) {
delete this.evtHandle[evtName];
}
// 增加訂閱者-註冊觀察者
addSubscribe(evtName, sub) {
if (this.evtHandle[evtName]) {
this.evtHandle[evtName].push(sub);
}
}
// 取消訂閱者-移除註冊觀察者
unAddSubscribe(evtName, sub) {
this.evtHandle[evtName].forEach((item, index) => {
if (item === sub) {
this.evtHandle[evtName].splice(index, 1);
}
});
}
// 事件調度中心-發佈某事件
publish (evtName, ...params) {
this.evtHandle[evtName] && this.evtHandle[evtName].forEach((item) => {
item.update(...params);
});
}
}
// 測試
const evtCenter1 = new EvtCenter('報社調度中心1')
const pulisher1 = new Pulisher('報社1', evtCenter1)
const sub1 = new Subscriber('我是sub1, 我對日報感興趣', evtCenter1)
const sub2 = new Subscriber('我是sub2, 我對日報感興趣', evtCenter1)
const sub3 = new Subscriber('我是sub3, 我對中報感興趣', evtCenter1)
const sub4 = new Subscriber('我是sub4, 我對晚報感興趣', evtCenter1)
// 發佈者-註冊三個事件到事件中心
pulisher1.register('廣州日報')
pulisher1.register('廣州中報')
pulisher1.register('廣州晚報')
// 訂閱者可以自己訂閱,當然也可以直接操作事件中心
sub1.subscribe('廣州日報')
sub2.subscribe('廣州日報')
sub3.subscribe('廣州中報')
sub4.subscribe('廣州晚報')
// 現在開始發佈事件
pulisher1.publish('廣州日報', '廣州日報')
pulisher1.publish('廣州中報', '廣州中報')
pulisher1.publish('廣州晚報', '廣州晚報')
pulisher1.unregister('廣州日報')
// 再一次發佈事件
console.log('再一次發佈事件,這次我取消了日報') // 沒有輸出廣州日報
pulisher1.publish('廣州日報', '廣州日報')
pulisher1.publish('廣州中報', '廣州中報')
pulisher1.publish('廣州晚報', '廣州晚報')簡單寫法--面向事件調度中心編程
在js中函數是第一等公民,天生適合回調函數,所以可以直接面向事件調度中心編碼即可。我們要做的事情其實就是觸發什麼事件,執行什麼動作。
// 事件調度中心
class PubSub {
constructor () {
this.evtHandles = {}
}
// 訂閱
subscribe (evtName, callback) {
if (!this.evtHandles[evtName]) {
this.evtHandles[evtName] = [callback];
}
this.evtHandles[evtName].push(callback);
}
// 發佈
publish(evtName, ...arg) {
if (this.evtHandles[evtName]) {
for(let fn of this.evtHandles[evtName]) {
fn.call(this, ...arg);
}
}
}
unSubscribe (evtName, fn) { // 取消訂閱
let fnList = this.evtHandles[evtName];
if (!fnList) return false;
if (!fn) {
// 不傳入指定取消的訂閱方法,則清空所有key下的訂閱
this.evtHandles[evtName] = []
} else {
fnList.forEach((item, index) => {
if (item === fn) {
fnList.splice(index, 1);
}
})
}
}
}
// 先訂閱在發佈
const pub1 = new PubSub()
// 訂閱三個事件
pub1.subscribe('onWork', time => {
console.log(`上班了:${time}`);
})
pub1.subscribe('onWork', time => {
console.log(`上班了:${time},開始打開待辦事項`);
})
pub1.subscribe('onOffWork', time => {
console.log(`下班了:${time}`);
})
pub1.subscribe('onLaunch', time => {
console.log(`吃飯了:${time}`);
})
// 發佈對應的事件
pub1.publish('onWork', '09:00:00');
pub1.publish('onLaunch', '12:00:00');
pub1.publish('onOffWork', '18:00:00');
// 取消onWork 事件
pub1.unSubscribe('onWork');
// 取消訂閱
pub1.unSubscribe('onWork');
console.log(`取消 onWork`);
pub1.publish('onWork', '09:00:00'); // 不會執行小結
- 發佈者不直接觸及到訂閱者、而是由統一的第三方來完成實際的通信的操作,叫做
發佈訂閱模式。 - 發佈者
(被觀察者)直接操作訂閱者的操作,叫做觀察者模式 - 發佈訂閱模式,發佈者完全不用感知訂閱者,不用關心它怎麼實現回調方法,事件的註冊和觸發都發生在獨立於雙方的第三方平臺(事件調度中心)上,發佈-訂閱模式下,實現了完全地解耦。
- 發佈訂閱核心通過事件來通信,在調度中心中派發給具體的訂閱者。


