HTML HTML教程 簡介 編輯器 基礎 元素 屬性 標題 段落 文本格式化 鏈接 頭部 CSS 圖像 表格 列表 區塊 佈局 表單和輸入 1、意義: 用於收集用戶的輸入信息 表示文檔中的一個區域,此區域包含交互控制項,將用戶收集到的信息發送到 Web 伺服器 一個文本欄位的預設寬度是20個字元 2 ...
HTML
HTML教程
簡介
編輯器
基礎
元素
屬性
標題
段落
文本格式化
鏈接
頭部
CSS
圖像
表格
列表
區塊
佈局
表單和輸入
1、意義:
- 用於收集用戶的輸入信息
- 表示文檔中的一個區域,此區域包含交互控制項,將用戶收集到的信息發送到 Web 伺服器
- 一個文本欄位的預設寬度是20個字元
2、form創建表單:
- 格式:
<form>input 元素</form> - 多數情況下被用到的表單標簽是輸入標簽
<input>
3、type輸入標簽類型(針對input):
-
文本域Text Fields:
type="text",當用戶要在表單中鍵入字母、數字等內容時- 表單本身並不可見
- 在大多數瀏覽器中,文本域的預設寬度是 20 個字元
-
密碼欄位:
type="password",當用戶要輸入密碼時- 密碼欄位字元不會明文顯示,而是以星號 * 或圓點 . 替代。
-
單選按鈕Radio Buttons:
type="radio",當用戶需要選擇單選框選項時 -
覆選框Checkboxes:
type="checkbox",當用戶可以選取一個或多個選項時 -
提交按鈕(Submit):
type="submit",當用戶需要單擊確認按鈕從而上傳表單內容時 -
type:類型
-
文本輸入:
text="text"; -
密碼輸入:
type="password"; -
數字輸入:
type="number"; -
按鈕:
type="button"; -
提交:
type="submit"; -
等
4、textarea文本區域:
- rows和cols:可見的行數和寬度,如
<textarea rows="10" cols="30"></textarea> - placeholder:可見的提示內容
- name:名稱
- maxlength:最大字元數
- required:規定必填
框架
顏色
1、#
- ccc 灰色
顏色名
顏色值
腳本
字元實體
URL
速查列表
標簽簡寫及全稱
總結
HTML5
CSS
教程
簡介
1、什麼是 CSS?
- CSS 指層疊樣式表 (Cascading Style Sheets)
- 樣式定義如何顯示HTML元素
- 樣式通常存儲在樣式表中
- 外部樣式表可以極大提高工作效率
- 外部樣式表通常存儲在 CSS 文件中
- 多個樣式定義可層疊為一個
語法
1、實例
- 規則:選擇器+聲明,即選擇器h1
- 如p
- 註釋:/這是個註釋/
Id和Class選擇器
1、
創建
background背景
1、background-color背景顏色:
- 頁面的背景顏色:
body {background-color:#b0c4de;}; - 對象:h1、p、div
2、background-image背景圖像:
- 增加背景圖像:
background-image:url('https://static.runoob.com/images/mix/paper.gif'); - 預設情況下,背景圖像進行水平方向和垂直方向平鋪重覆顯示,以覆蓋整個元素實體
3、background-repeat平鋪(重覆)方向:
- 水平方向:
background-repeat:repeat-x; - 只顯示一次:
background-repeat:no-repeat;
4、background-position背景位置:
- 關鍵詞:
- left top
- left center
- left bottom
- right top
- right center
- right bottom
- center top
- center center
- center bottom
- xpos ypos:對應x軸位置和y軸位置[1]
5、background-attachment固定還是滾動:
- scroll:背景圖片隨著頁面的滾動而滾動,這是預設的。
- fixed:背景圖片不會隨著頁面的滾動而滾動。
- local:背景圖片會隨著元素內容的滾動而滾動。
- initial:設置該屬性的預設值。
text文本
fonts字體
鏈接link
列表
table表格
盒子模型
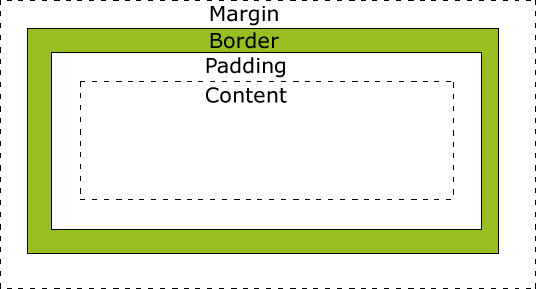
1、所有HTML元素可以看作盒子,CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。

- Margin(外邊距):清除邊框外的區域,外邊距是透明的。
- Border(邊框):圍繞在內邊距和內容外的邊框。
- Padding(內邊距):清除內容周圍的區域,內邊距是透明的。
- Content(內容):盒子的內容,顯示文本和圖像。
2、當您指定一個 CSS 元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完整大小的元素,你還必須添加內邊距,邊框和外邊距。
- 舉例:
width: 300px;border: 25px solid green;padding: 25px;margin: 25px; - 錯誤:300px內容+25px邊框+25px內邊距+25px外邊距=375px總寬
- 正確:300px內容+50px左右邊框+50px左右內邊距+50px左右外邊距=450px
3、總元素寬度或高度:
- 總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距=width+padding+border
- 總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊距=height+padding+border
4、【補充】box-sizing 屬性:
- 設置 width 和 height 屬性中包含了 padding(內邊距) 和 border(邊框)
- 元素寬度=width
- 元素高度=height
- 添加:
box-sizing: border-box;
border邊框
1、border-style邊框類型
- none:無邊框
- dotted:點線邊框
- dashed:虛線邊框
- solid:實線邊框
- double:雙邊框,寬度與border-width 的值相同
- groove:3D溝槽邊框,效果取決於邊框的顏色值
- ridge:3D脊邊框,同上
- inset:3D嵌入邊框,同上
- outset:3D突出邊框,同上
- hidden:隱藏邊框
- 混合邊框:
- 上、右、底、左:
border-style: dotted dashed solid double; - 上底、左右:
border-style:dotted solid; - 上、左右、底:
border-style:dotted solid double;
- 上、右、底、左:
2、border-width邊框寬度
- 指定長度值,比如 2px 或 0.1em(單位為 px, pt, cm, em 等)
- 關鍵詞:thick 、medium(預設值)和 thin,對應5px、3px 和 2px或者3px、2px 和 1px
3、border-color邊框顏色
- name:指定顏色的名稱,如 "red"
- RGB:指定 RGB 值, 如 "rgb(255,0,0)"
- Hex:指定16進位值, 如 "#ff0000"
- transparent
4、單獨設置邊框:
- border-top(單獨設置+簡寫屬性)
- border-top-style(單獨設置)
- border-top-color
- border-top-width
- border-right
- border-bottom
- border-left
5、簡寫屬性:
- 寬度+類型(必)+顏色:border:5px solid red;
6、border-radius圓角:
- 外邊框圓角:當使用一個半徑時確定一個圓形,當使用兩個半徑時確定一個橢圓,這個(橢)圓與邊框的交集形成圓角效果。
- 左上、右上、右下、左下:
border-radius: 15px 50px 30px 5px; - 左上、右上左下、右下:
border-radius: 15px 50px 30px; - 左上右下、右上左下:
border-radius: 50px 20px; - 四角:
border-radius: 15px;
- 左上、右上、右下、左下:
- 橢圓角:[2]
outline輪廓
margin外邊距
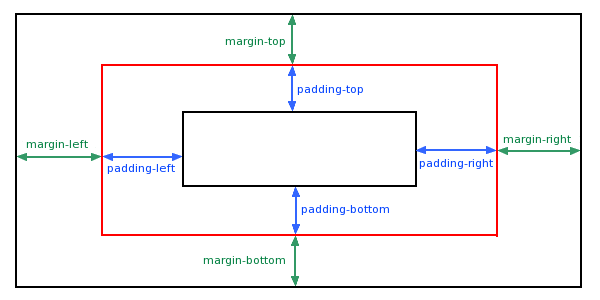
1、定義元素周圍的空間。

- 除周圍的(邊框外的)元素區域。
- margin 沒有背景顏色,是完全透明的。
- 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。
2、margin外邊距:
- auto:設置瀏覽器邊距,這樣做的結果會依賴於瀏覽器
- length:定義一個固定的margin(使用像素,pt,em等)
- %:定義一個使用百分比的邊距
3、設置單邊:
- 上:
margin-top:100px; - 底:
margin-bottom:100px; - 右:
margin-right:50px; - 左:
margin-left:50px;
4、簡寫屬性:
- 上、右、下、左:
margin:25px 50px 75px 100px; - 上、左右、下:
margin:25px 50px 75px; - 上下、左右:
margin:100px 50px; - 四邊:
margin:25px;
5、意義:
- 定義上下元素之間距離:
margin:8px 0; - 定義左右元素之間距離:
margin:0 8px;
padding填充
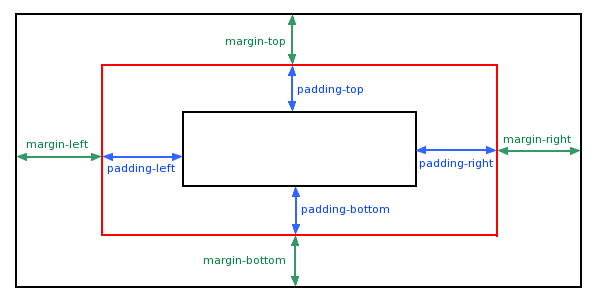
1、padding:定義元素邊框與元素內容之間的空間,即上下左右的內邊距。

- padding(填充)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填充
- 單獨使用padding屬性可以改變上下左右的填充
- 填充內邊距之後會自動調節內容的大小
2、padding填充:
- length:定義一個固定的填充(像素, pt, em,等)
- %:使用百分比值定義一個填充
3、設置單邊:
- 上內:
padding-top:25px; - 右內:
padding-bottom:25px; - 下內:
padding-right:50px; - 左內:
padding-left:50px;
4、簡寫屬性:
- 上右下左:
padding:25px 50px 75px 100px; - 上、左右、下:
padding:25px 50px 75px; - 上下、左右:
padding:25px 50px; - 四邊:
padding:25px;
分組和嵌套
dimension尺寸
1、height高度:
- auto:預設。瀏覽器會計算出實際的高度。
- length:使用 px、cm 等單位定義高度。
- %:基於包含它的塊級對象的百分比高度,註意是原大小的百分比高度!!!
- inherit:規定應該從父元素繼承height屬性的值。
- 最大高度:max-height
- 最小高度:min-height
2、width寬度:同上
- max-width
- min-width
3、行高:大多數瀏覽器的預設行高約為110%至120%
- normal:預設。
- number:設置數字,此數字會與當前的字體尺寸相乘來設置行間距,預設行高為“1”。
- length:設置固定的行間距,預設行高約20 px。
- %:基於當前字體尺寸的百分比行間距,預設行高約為110%至120%
- inherit:規定應該從父元素繼承line-height 屬性的值。
display顯示
position定位
overflow
float浮動
對齊
組會選擇符
偽類
偽元素
導航欄
下拉菜單
1、
提示工具
圖片廊
圖像透明/不透明
圖像拼合技術
媒體類型
屬性選擇器
input表單元素
舉例:<form><input type="text" name="search" placeholder="搜索.."></form>
1、屬性選擇器:設置指定類型的輸入框
- 選取文本輸入框:input[type=text]
- 選擇密碼的輸入框:input[type=password]
- 選擇數字的輸入框:input[type=number]
2、type=text輸入框:在input上加border
- width輸入框寬度:
- 疊加
box-sizing: border-box;,即輸入框的寬度,而不是文字的寬度
- 疊加
- padding輸入框內邊距:
- 疊加
box-sizing: border-box;,即文字開始的位置
- 疊加
- border邊框:
- border-style
- border-color
- border-radius
- background-color背景顏色:
- font-size文字大小:顯示文字和輸入文字
- 無文字顏色選擇
6、:focus選擇器:設置輸入框的聚焦效果
outline: none;:忽略瀏覽器自帶的聚焦效果- 聚焦時改變邊框顏色:
input[type=text]:focus{border: 3px solid #555;} - 0.5s改變顏色:
input[type=text] {-webkit-transition: 0.5s; transition: 0.5s;},疊加上面
7、type=textarea文本框:
- 重置大小:
禁止重置大小:resize: none;
8、type=select下拉菜單:
- 舉例:
<form><select id="country" name="country"><option value="au">O1</option><option value="ca">O2</option></select> - 在select上修改:
- width寬度:菜單框的寬度
- padding填充:內文字選項初始位置
- border邊框:設置菜單框的樣式
- background背景:菜單框的背景
- 在form上修改:
- width寬度:包裹菜單欄的一個框的寬度
- padding填充:菜單欄在框的初始位置
9、'type=button'按鈕樣式:
- background背景:
- border邊框:
- color字體顏色:
- padding填充:字體居中,按鈕大小
- margin邊緣:兩個元素間的間隔更大
- cursor: pointer;改變游標形狀
計數器
網頁佈局
1、網頁包括:頭部區域、菜單導航區域、內容區域、底部區域。

2、頭部區域



