前面已經介紹過CSS偽類的知識,具體可見前文 CSS偽類知識詳解。 偽元素常常被誤解為偽類,主要在於他們的語法相似,都是對於選擇器功能的擴展,相似程度很高導致被混淆。 本文通過詳細介紹偽元素和常見的使用方法,最後也會分析下偽元素與偽類的基本區別。 基本描述 CSS偽元素也是應用於選擇器的關鍵字,允許 ...
前面已經介紹過CSS偽類的知識,具體可見前文 CSS偽類知識詳解。
偽元素常常被誤解為偽類,主要在於他們的語法相似,都是對於選擇器功能的擴展,相似程度很高導致被混淆。
本文通過詳細介紹偽元素和常見的使用方法,最後也會分析下偽元素與偽類的基本區別。
基本描述
CSS偽元素也是應用於選擇器的關鍵字,允許改變被選擇元素的特定部分的樣式。
一般常見的如用於在元素的內容前後插入新的內容,或者改變首字母、首行的樣式等。
語法:selector:pseudo-element { property: value; }。
div::before {
content: '開始-';
color: red;
font-size: 15px;
}
如上代碼,即是我們常用的 ::after 偽元素,在div內部增加一塊 開始- 的內容作為div的第一個子元素,可以設置不同的樣式屬性。
常用偽元素
下麵的列表,列出當前可用的偽元素:
| 偽元素 | 描述 |
|---|---|
| ::after | 作為選中元素的第一個子元素。 |
| ::before | 作為選中元素的最後一個子元素。 |
| ::first-letter | 選中塊元素第一行的第一個字母,應用樣式。 |
| ::first-line | 選中塊元素的第一行,應用樣式。 |
| ::selection | 應用於文檔中被用戶選中的部分,如使用滑鼠選中文本。 |
| ::file-selector-button | 代表input(file)標簽按鈕,用來改變該按鈕樣式。 |
| ::marker | 應用於list-item元素上的標記點的樣式。 |
| ::slotted | 用於選定那些被放在HTML模板中的元素。 |
| ::part | 應用於Web components中shadow-dom的任何匹配part屬性的元素。 |
其中,::before 和 ::after 應該是我們使用最多的偽元素,而其他的偽元素也有各自的特點和作用,下麵通過一個示例來展示其中幾個偽元素。
示例:
<div class="province">
<span>中國中部的省份</span>
<ul>
<li>湖北</li>
<li>湖南</li>
</ul>
<input type="file" />
</div>
.province::first-letter {
color: #f00;
font-size: 20px;
}
.province::before {
content: '選擇'
}
::selection {
background-color: #ff0;
}
li::marker {
color: #f00;
}
input::file-selector-button {
border: 1px solid #f00;
font-size: 20px;
border-radius: 5px;
}
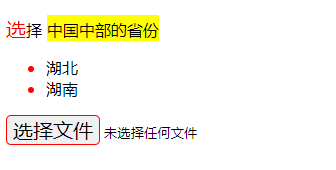
頁面呈現,如下圖:

以上代碼,使用了多個偽元素的實現:
- ::before 增加了一個文本內容
選擇。 - ::first-letter 改變了第一字的字體大小,顏色變為紅色,並且是改變的
::before元素的文本,因為::before是第一行子元素的內容。 - ::file-selector-button 改變了文件上傳控制項的按鈕樣式,增加紅色邊框、圓角、字體大小。
- ::marker 改變了列表元素,每行前面的圓點為紅色(預設是黑色)。
- ::selection 當滑鼠選中內容區域時,背景色會變為黃色。
註意:before偽元素作為第一個子元素,會被first-letter選中賦予樣式。
以後當我們想美化文件上傳控制項時,偽元素::file-selector-button也是一個可用的選擇。
::before 和 ::after
這兩個偽元素是我們前端開發中最常用的,本節專門詳述它們的基本用法。
::before 創建一個偽元素,作為所選中元素的第一個子元素;::after 創建一個偽元素,作為所選中元素的最後一個子元素。
它倆通常展示一塊文本內容,並且需要使用 content 屬性來為元素添加內容,預設為行內元素。
一般都是用於在元素內部的首尾插入一段內容,文字或者小圖標等等。
註意:不能應用於替換元素,如img、br等元素。
content屬性
content屬性主要用於在 ::before 和 ::after 兩個偽元素中插入內容。
它的取值範圍:
- none:無偽元素
- normal:基本等於none
- string:字元串文本內容
- uri:指定外部資源,一般是圖片,資源無法顯示則被忽略或顯示占位符
- counter:計數器函數
- attr(X):將元素的X屬性以字元串形式返回。
- open-quote|close-quote:前後引號,如雙引號、單引號等。
- no-open-quote|no-close-quote:不產生內容
示例
<div class="wrap">
<label>請選擇您所在的城市</label>
</div>
.wrap::before {
content: '開始-';
color: #f00;
}
.wrap::after {
content: url(./home.png);
}
label::before{
content: open-quote;
color: #f00;
}
label::after{
content: close-quote;
color: #f00;
}
頁面呈現,如下圖:

以上代碼,
在 div.wrap 前面添加文本內容,紅色的文字 開始-;
在 div.wrap 後面添加圖片資源,home.png;
通過給 label 元素前後添加 open-quote 和 close-quote 的屬性值,增加了雙引號,並且能設置樣式屬性為紅色。
偽元素的呈現
另外,我們需要瞭解到,偽元素之所以加個偽字,在於它雖然創建了新的元素作為某個選中元素的子元素,但它並不存在於DOM文檔樹中,而僅僅只是一種邏輯上的虛擬呈現。
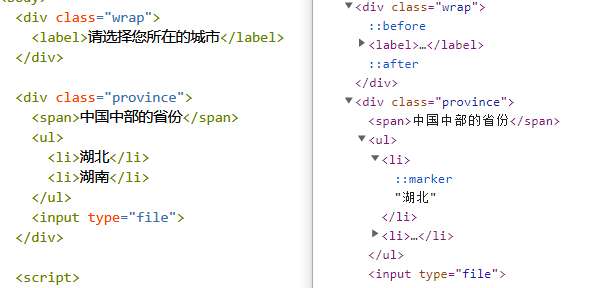
不過,在當前瀏覽器的開發者工具中可以查看到部分偽元素,這可以方便我們進行調試。

如上圖,左邊dom文檔結構中並沒有偽元素,右邊在瀏覽器的開發者工具里能看到 ::before、::after 和 ::marker 三個偽元素。
偽元素與偽類的區別
偽元素與偽類由於在寫法上比較類似,所以常常被混淆,多見於把偽元素說成是偽類。
雖然並沒有啥大的影響,但我們也有必要瞭解下它們的區別:
- 偽類根據狀態改變元素樣式,只是對選擇器的擴展和彌補不足;而偽元素則是在邏輯上創建了虛擬的新元素,並可以給新元素添加樣式。
- 偽類使用單冒號,CSS3在偽元素中引入雙冒號,是為了區分偽類和偽元素,偽元素同時也支持單冒號。為了方便區分,可以給偽元素一直使用雙冒號。
- 一個選擇器中可以同時跟隨多個偽類並一起起作用,但偽元素如果在選擇器後跟隨多個則不會起作用。
/*對第一個div元素應用hover狀態的樣式*/
div:first-child:hover {
color: #ddd;
}
/*無效,沒有偽元素會產生*/
.province::before::first-letter {
content: '選擇';
color: #f00;
font-size: 20px;
}
以上代碼,當使用多個偽元素時,代碼將失效,不會創建新元素,樣式也不起作用。



