這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 瞭解 console ● 什麼是 console ? console 其實是 JavaScript 內的一個原生對象 內部存儲的方法大部分都是在瀏覽器控制台輸出一些內容 並且還提供了很多的輔助方法 ● 最常見的 console 我們在開發 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
瞭解 console
● 什麼是 console ?
console 其實是 JavaScript 內的一個原生對象
內部存儲的方法大部分都是在瀏覽器控制台輸出一些內容
並且還提供了很多的輔助方法
● 最常見的 console
我們在開發中, 其實很多時候還是用到 console 的
尤其是在學習的過程中
但是我們大多只是使用一個 console.log()
其他的大家可能瞭解的比較少
● 全部的 console
○ 你可曾想過, console 真的只有一個 log 嗎 ?

● 接下來咱們就詳細介紹一些 cosnole 裡面的內容
上面的不重要, 看看得了

console.log
● 這個不用多說了, 只要你還是一個程式員
● 或者你是個預備程式員, 你都不可能不知道 log 這個方法
● 語法: console.log('內容')
● 作用: 在瀏覽器控制台輸出一段內容
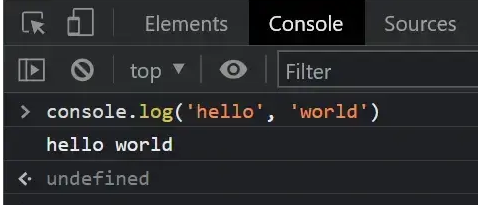
console.log('hello world')

你真的瞭解全部的 console.log 嗎 ?
1. 多個參數
● 首先, console.log() 這個方法可以傳遞多個參數
● 並且會把這些個參數在一起輸出

2. 占位符
● 在輸出的內容中, 是可以添加占位符的
● 來不及解釋了, 直接上車吧
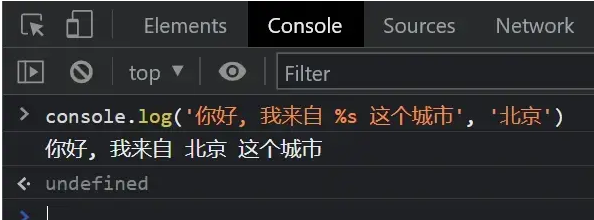
● 例子 :

● 這是個什麼玩意 ? 為什麼會這樣呢 ?
● 既然你誠心誠意的發問了, 那可愛又迷人的我就大發慈悲的告訴你
○ 當第一個參數內有 占位符 的時候
○ 那麼後面的參數會按照順序依次填充占位符
○ 多出來的才會直接輸出

不就是一個占位符嗎, 太雞肋了
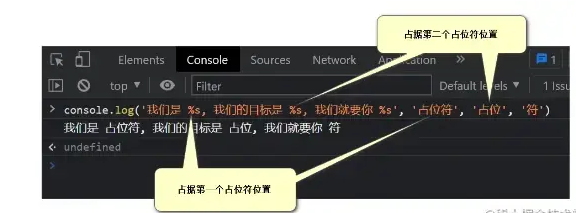
● 誰說我們只能添加一個占位符
● 我們命名可以添加很多個占位符的, 後面按照順序依次插入內容

我是說不就一個嗎, 太雞肋了
我是說不就一個嗎, 太雞肋了
● 誰說我們就一個占位符的, 我們有好多個占位符的
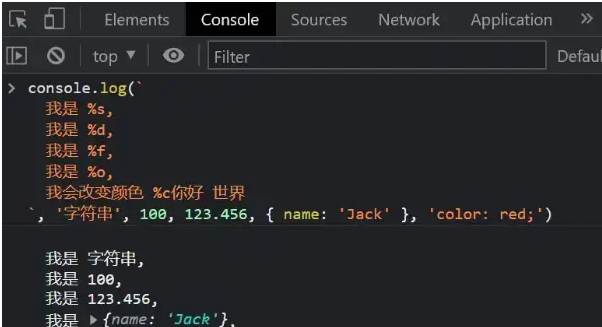
○ %s : 字元串
○ %d : 整數
○ %f : 浮點數
○ %o : 對象的連接
○ %c : css 格式字元串
● 註意哦 : 當你需要使用的時候, 要把數據和占位符對應哦, 不然解析會出現問題的

按照規則規規矩矩的填充才是最好的

● 你看好不好玩, 可以設置各種各樣的 css 樣式
這個並不重要, 瞭解一下就行

console.info
● 這個方法基本和 log 是一樣的, 就是列印信息
● 並且占位符的用法也是一樣的
console.debug
● 抱歉, 這個用法和 log 也是一樣的
● 換句話說, 你可以吧 log , info , debug 當做成一個東西來使用
● 因為 log 可能字母更少, 所以用的更多
最簡單的話解釋, info 和 debug 你不知道也沒事
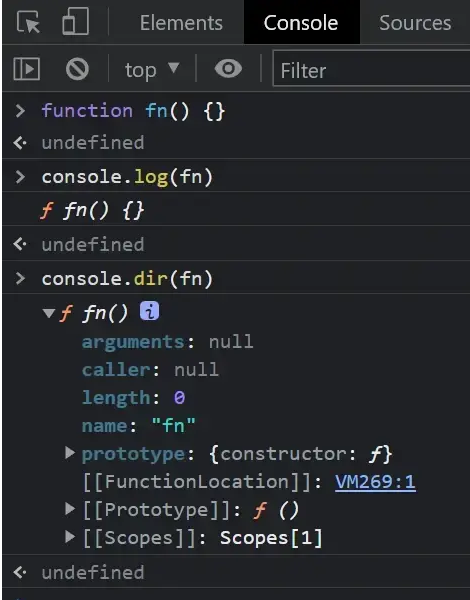
console.dir
● 這個和 log 很像, 但是又不一樣
● PS : 你說了什麼, 又好像什麼都沒說
有些數據, 他的表現形式和對象本身是不一樣的
比如 函數function fn() {}
表現出來就是一個函數的樣子, 有個小括弧寫參數, 有個大括弧寫代碼段
但是本身的對象屬性不是這樣的, 而是
{
name: 'fn',
...
}
因為函數本身也是個對象
再比如 DOM對象 div
表現出來的是
這樣的標簽
但是本身的對象屬性不是這樣的, 而是
{
tagName: 'div',
...
}
● 所以, 這個時候, log 和 dir 的區別就出現了
○ log : 是為了在控制台列印出一些信息, 主要用作提示作用
○ dir : 是為了在控制台列印該對象的所有屬性和方法

● 最簡單的說
○ 如果你想看到一個內容的表現形式, 那麼你就使用 log
○ 如果你想看到一個內容最詳細的所有信息, 那麼你就使用 dir
這個也不重要, 不知道也沒事

console.table
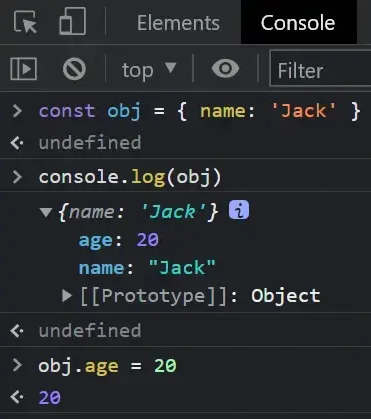
● 我們有時候經常會列印一些對象數據類型, 這時候就會出現問題了
● 因為瀏覽器解析引擎的執行順序問題
○ 先列印對象, 後添加內容
○ 但是你列印出來看到的內容會有後添加的內容

○ 你看, 我們明明是後添加的 age 屬性, 但是在前置列印的 obj 對象內依舊看到了
○ 這就會導致一個問題, 有的時候我們在列印的時候, 明明看到了內容
○ 但是一旦我去獲取, 拿到的就是 undefined
○ 導致我的代碼出現問題
● 那可怎麼辦呢 ?
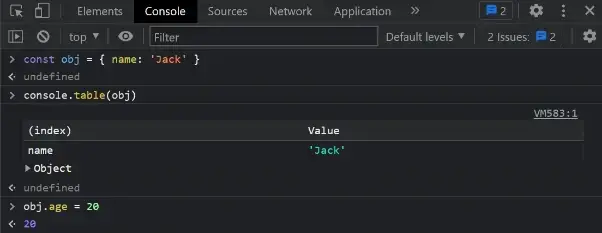
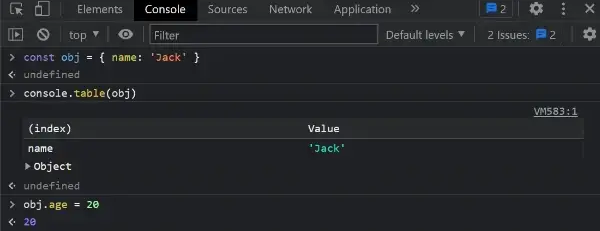
○ 不如改用 table 試試看
○ 他其實就是用表格的形式顯示你對象內的所有內容, 並且是實時顯示

● 這樣的話, 不光看的清楚, 而且不會出現錯亂的情況
不過話說回來, 這個並不重要

console.count
● 這是個非常有意思的東西
● 看名字就知道, 這是一個類似計數器一樣的列印

● 沒錯, 就是一個計數器列印
用法一 : 基礎使用
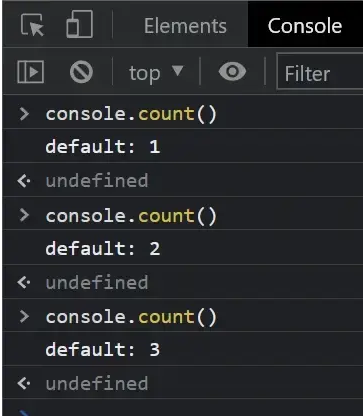
● 語法: console.count()
● 作用: 會依次疊加你的輸出次數, 預設標記叫做 default
console.info
● 這個方法基本和 log 是一樣的, 就是列印信息
● 並且占位符的用法也是一樣的
console.debug
● 抱歉, 這個用法和 log 也是一樣的
● 換句話說, 你可以吧 log , info , debug 當做成一個東西來使用
● 因為 log 可能字母更少, 所以用的更多
最簡單的話解釋, info 和 debug 你不知道也沒事
console.dir
● 這個和 log 很像, 但是又不一樣
● PS : 你說了什麼, 又好像什麼都沒說
有些數據, 他的表現形式和對象本身是不一樣的
比如 函數function fn() {}
表現出來就是一個函數的樣子, 有個小括弧寫參數, 有個大括弧寫代碼段
但是本身的對象屬性不是這樣的, 而是
{
name: 'fn',
...
}
因為函數本身也是個對象
再比如 DOM對象 div
表現出來的是
這樣的標簽
但是本身的對象屬性不是這樣的, 而是
{
tagName: 'div',
...
}
● 所以, 這個時候, log 和 dir 的區別就出現了
○ log : 是為了在控制台列印出一些信息, 主要用作提示作用
○ dir : 是為了在控制台列印該對象的所有屬性和方法

● 最簡單的說
○ 如果你想看到一個內容的表現形式, 那麼你就使用 log
○ 如果你想看到一個內容最詳細的所有信息, 那麼你就使用 dir
這個也不重要, 不知道也沒事

console.table
● 我們有時候經常會列印一些對象數據類型, 這時候就會出現問題了
● 因為瀏覽器解析引擎的執行順序問題
○ 先列印對象, 後添加內容
○ 但是你列印出來看到的內容會有後添加的內容

○ 你看, 我們明明是後添加的 age 屬性, 但是在前置列印的 obj 對象內依舊看到了
○ 這就會導致一個問題, 有的時候我們在列印的時候, 明明看到了內容
○ 但是一旦我去獲取, 拿到的就是 undefined
○ 導致我的代碼出現問題
● 那可怎麼辦呢 ?
○ 不如改用 table 試試看
○ 他其實就是用表格的形式顯示你對象內的所有內容, 並且是實時顯示

● 這樣的話, 不光看的清楚, 而且不會出現錯亂的情況
不過話說回來, 這個並不重要

console.count
● 這是個非常有意思的東西
● 看名字就知道, 這是一個類似計數器一樣的列印

● 沒錯, 就是一個計數器列印
用法一 : 基礎使用
● 語法: console.count()
● 作用: 會依次疊加你的輸出次數, 預設標記叫做 default

用法二 : 傳遞標記參數
● 語法: console.count('標記')
● 你也可以傳遞一個參數來做標記
○ 不同的標記會產生新的計數起點
○ 並且互相並不幹擾

● 看到了沒, 以後在想用計數器, 就不需要自己去定義變數了, 直接用這個就可以了
不過這個也沒那麼重要, 用不用無所謂

console.countReset
● 這個就不用解釋了吧
● 不不不, 你還是解釋一下吧
● 你確定嗎 ? 這不僅是侮辱我, 還是在侮辱我的智商
● 你 TM 侮辱我半天了

● 其實很簡單的, 就是把剛纔 console.count 的計數歸零而已
○ 畢竟 reset 翻譯過來叫做重置
● 老子知道, 能不能快到上演示, 別逼我動手
● 直接看演示吧
● 順便和你說一下, 不光預設的計數器可以清除, 帶標記的也可以哦
● 不用你說, 老子知道, 這個又不重要了是吧
● 沒有沒有, 不過實話實說, 只不過用處沒那麼大而已
用法一 : 基礎使用
● 語法: console.count()
● 作用: 會依次疊加你的輸出次數, 預設標記叫做 default
用法二 : 傳遞標記參數
● 語法: console.count('標記')
● 你也可以傳遞一個參數來做標記
○ 不同的標記會產生新的計數起點
○ 並且互相並不幹擾
● 看到了沒, 以後在想用計數器, 就不需要自己去定義變數了, 直接用這個就可以了
不過這個也沒那麼重要, 用不用無所謂
console.countReset
● 這個就不用解釋了吧
● 不不不, 你還是解釋一下吧
● 你確定嗎 ? 這不僅是侮辱我, 還是在侮辱我的智商
● 你 TM 侮辱我半天了
● 其實很簡單的, 就是把剛纔 console.count 的計數歸零而已
○ 畢竟 reset 翻譯過來叫做重置
● 老子知道, 能不能快到上演示, 別逼我動手
● 直接看演示吧
● 順便和你說一下, 不光預設的計數器可以清除, 帶標記的也可以哦
● 不用你說, 老子知道, 這個又不重要了是吧
● 沒有沒有, 不過實話實說, 只不過用處沒那麼大而已
console.warn
● 這個沒啥可說的, 也是列印信息
● 只不過是以 警告 的形式出現列印的信息
console.error
● 和上面的一樣, 也是列印信息
● 只不過是以 報錯 的形式出現列印的信息
console.assert
● 這個和上面一個也差不多
● 同樣是出現一個錯誤信息
● 只不過, 他需要兩個參數, 根據第一個參數的對錯來決定是否出現錯誤信息
● 你 TM 是有病嗎 ?
● 是嫌我代碼報的錯不夠多嗎 ?
● 是來噁心我的嗎 ?
如果你覺得沒用, 那就當沒看過就好了
不重要, 不重要
console.clear
● 最後一個了
● 這個我就不說了, 你自己去體會一下吧





