1.聲明與變數 let聲明的變數可以多次賦值 let 變數名 = 值; const修飾叫常量,只能賦值一次,但是引用的值可以改變 var聲明的變數可以多次賦值 結論:能用let不用var ,因為作用域的問題 2.基本類型和對象類型 undefined 和 null undefined 指 未定義的對 ...
1.聲明與變數
let聲明的變數可以多次賦值
let 變數名 = 值;
const修飾叫常量,只能賦值一次,但是引用的值可以改變
var聲明的變數可以多次賦值
結論:能用let不用var ,因為作用域的問題
2.基本類型和對象類型
undefined 和 null
- undefined 指 未定義的對象或者屬性時 ,或聲明瞭變數沒有賦初始值時
- null 指不引用任何一個值
結論:二者都是沒有屬性,但是null由程式員產生 undefined是JS產生
string (字元串
推薦模板字元串(Template strings)(只能用反引號
let url = `/test?name=${name}&age=${age}`;
number和bigint
number類型標識的是小數、雙精度的浮點數
- 既然是浮點小數就可以除零
- 浮點小數都有運算精度問題如 2.0-1.1=0.8999999999
字元串轉數字:parseInt("10.5")//結果是10,因為是小數計算
要表示真正的整數,需要用到bigint,數字的結尾需用到n 表示它是一個bigint類型
10n / 3n = 3n; // 結果是3n,按整數除法處理
boolean
- Truthy
-Falsy
在JS中並不是boolean才能用於條件判斷,你可以在if中使用【數字】、【字元串】作為判斷條件
這是就有一個規則:當需要判斷條件時,這個值被當作true 還是false 當作true的值歸類為Truthy,當作false的值歸類為falsy
- 空串,常數為零的才被視為Falsy
- 只要你的字元串有內容就都會被視為Truthy
let b = 1;
if(b){ //true
console.log("進入了")
}
false的有:
- Nullsh(null,undefined)
- 0,0n,NaN
- "",",``
對象類型
函數的本質是對象
- 1.可以參與賦值,具名函數也能參與
- 2.有屬性,有方法
- 3.可以作為方法參數
- 4.可以作為方法返回值
定義函數Function
function 函數名(參數){
// 函數體
return a+b;
}
add (1,2);// 返回3
JS函數調用特點:沒有限制,對參數的個數也沒有限制
- add('a','b'); //返回ab
- add(4,5,6); //返回9 ,第三個參數沒有被用到,不會報錯
- add(1);//返回NaN B沒有被定義,是undefined,運行結果是NaN
方法預設參數效果:
function pagination(page = 1 ,size = 10){
console,log(page.size);
}
匿名函數:
匿名函數建議兩邊加上圓括弧,當成一個表達式
有兩種使用場景:一種是定義完畢以後立刻調用+(參數),第二種是作為其他對象的額方法
第一種:(function (參數){
//函數體
return 結果;
})(1,2)
第二種:
<p>id = "p1"點我呀</p>
document.getElementById("p1").onlick = (function(){
console.log("滑鼠單擊了...");
})
箭頭函數:
如果只有一個參數,()可以省略
如果函數體內只有一行代碼,{}可以省略
可以理解為匿名函數更簡化的語法
(參數) =>{
//函數體
return 結果;
}
更簡化:
<p>id = "p1"點我呀</p>
document.getElementById("p1").onlick = ()=> console.log("滑鼠單擊了哦") //箭頭函數內容
函數作用域
- 函數可以嵌套(在JS鐘很常見)
- 以函數為分界線劃定作用域,所有函數之外的是全局作用域
- 查找變數時,由內向外查找
- 在內層作用域找到變數就會停止查找,不會再找外層
- 所有作用域都找不到變數時,報錯
- 作用域本質上是函數對象的屬性,可以通過console.dir來查看調試
- 可以在內部訪問外部的變數
閉包
- 函數定義時,它的作用域已經確定好了,因此無論函數將來去了哪,都能從它的作用域中找到當時的那些變數
- 別被概念忽悠了,閉包就是指函數能夠訪問自己的作用域中變數
var和作用域
- 如果函數外層引用的是let變數,那麼外層普遍的{}也會作為作用域邊界,最外層的let 也占一個script作用域
- 如果函數外層引用的是var變數,外層普通的{}不會被視為邊界
- 想要裡面的變數和外面的變數能區分開來,最簡單的辦法是改成let,或者用函數來界定作用域
Array數組
- 創建數組:let arr = [1,2,3]
- 獲取數組元素:console,log(arr[0]); //輸出1
- 修改數組元素:array[0] = 5; //數組元素變成5,2,3
- 遍曆數組元素,其中length 是數組屬性,代表長度:for(let i = 0;i<=arr.length; i++){ console.log(arr[i])}
API
- push 向數組尾部(右側)添加元素
- shift 從數組頭部(左側)移除元素
- splice 刪除【參數1】索引位置的【參數2】個元素
- join 預設使用(,)進行連接符號(' ')是連在一起,沒有分隔(‘ - ‘)結果是a-b-c
- map的函數,參數代表舊元素,返回值代表新元素 let arr = [1,2,3,4] function a(i) {return i =10} arr.map(a)
- filter的函數 參數代表舊元素,返回值true表示要留下的元素
- forEach 針對每一個元素執行提供的函數(executes a provided function once for each array element)。除了拋出異常以外,沒有辦法中止或跳出 forEach() 迴圈。如果你需要中止或跳出迴圈,forEach() 方法不是應當使用的工具。
兩個稱呼
- 高階函數 map filter forEach
- 回調函數 例如作為參數傳入的函數
Object(對象
- 對象的基本語法(僅限對象方法這麼寫,僅限於對象內部

屬性可以增刪
- java中的OBject是用類作為模板來創建,對象不能脫離類模板的範圍,一個對象的屬性,能使用的方法的都是確定的
- JS的對象,不需要什麼模板,他的屬性和方法可以隨時加減
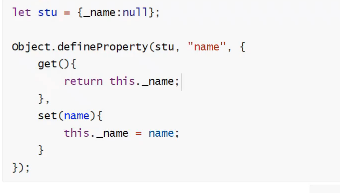
- 動態添加get set

-
this數據類型
- 在JS中是隱式參數,但它與函數運行時上下文能相關
- function關鍵字聲明的函數就是落單的this
JS動態類型
- 靜態類語言如Java,值有類,變數有類型,賦值給變數時,類型要相符
- JS是動態類型,值有類型,但是變數沒有類型,賦值給變數時,沒要求,但是變數沒有類型,會給後期維護帶來困難
控制語句
for in 主要來遍歷對象
- const.n代表遍歷出來的屬性名
- 方法名也能被遍歷出來(它其實也算一種特殊的屬性)
- 遍歷子對象時,父對象的屬性會跟著遍歷出來
- 在for in內獲取屬性值,要使用[]語法,而不是(.)語法
for of 用來遍曆數組可以是迭代對象如:Map Set等
try catch(建議自行瞭解一下)
Fetch API
可以用來獲取遠程數據。兩種接收方式,同步方式和非同步方式
fetch(url options)
(待填坑)



