Vuex概述 組件之間共用數據的方式(小範圍) 全局事件匯流排 Vuex是什麼? 專門在Vue中實現集中式狀態(數據)管理的一個Vue插件,可以方便的實現組件之間的數據共用。 使用Vuex統一管理狀態的好處 能夠在vuex中集中管理共用的數據,易於開發和後期維護 能夠高效地實現組件之間的數據共用,提高 ...
Vuex概述
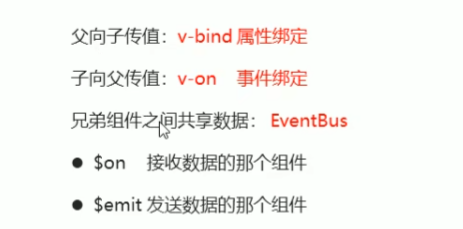
組件之間共用數據的方式(小範圍)
全局事件匯流排

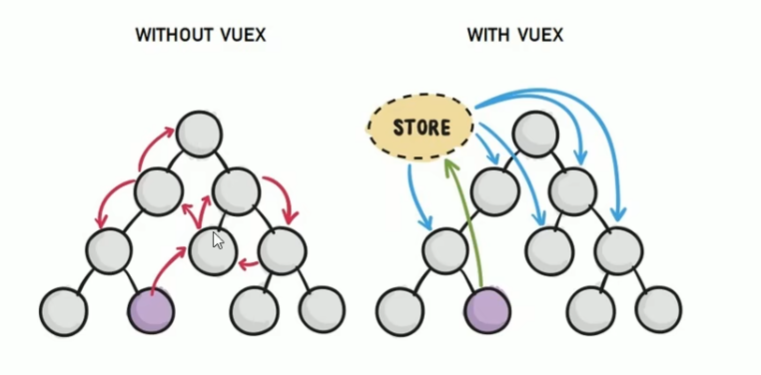
Vuex是什麼?
專門在Vue中實現集中式狀態(數據)管理的一個Vue插件,可以方便的實現組件之間的數據共用。

使用Vuex統一管理狀態的好處
- 能夠在vuex中集中管理共用的數據,易於開發和後期維護
- 能夠高效地實現組件之間的數據共用,提高開發效率
- 存儲在vuex中的數據都是響應式的,能夠實施保持數據與頁面的同步
什麼時候用Vuex?
- 多個組件依賴同一狀態。
- 來自不同的組件的行為需要變更同一狀態。
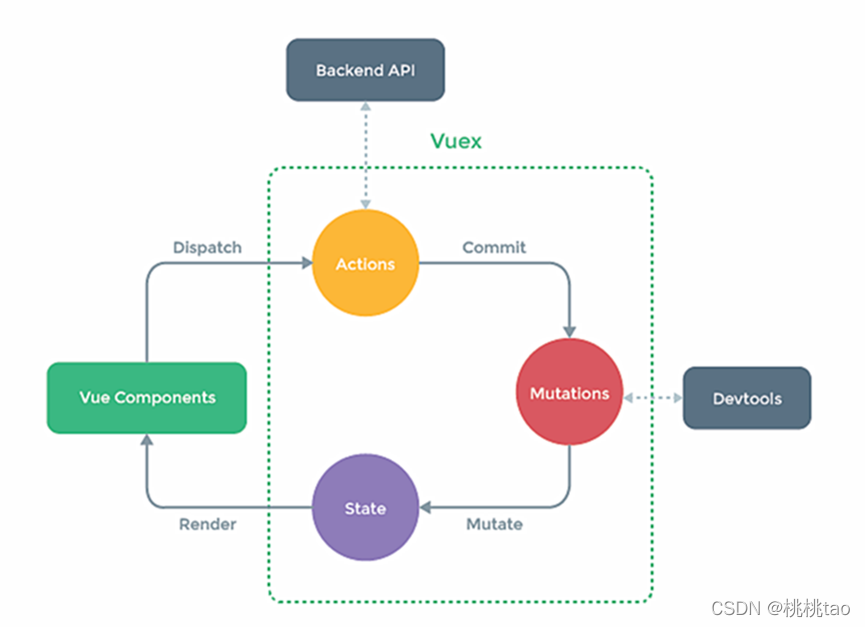
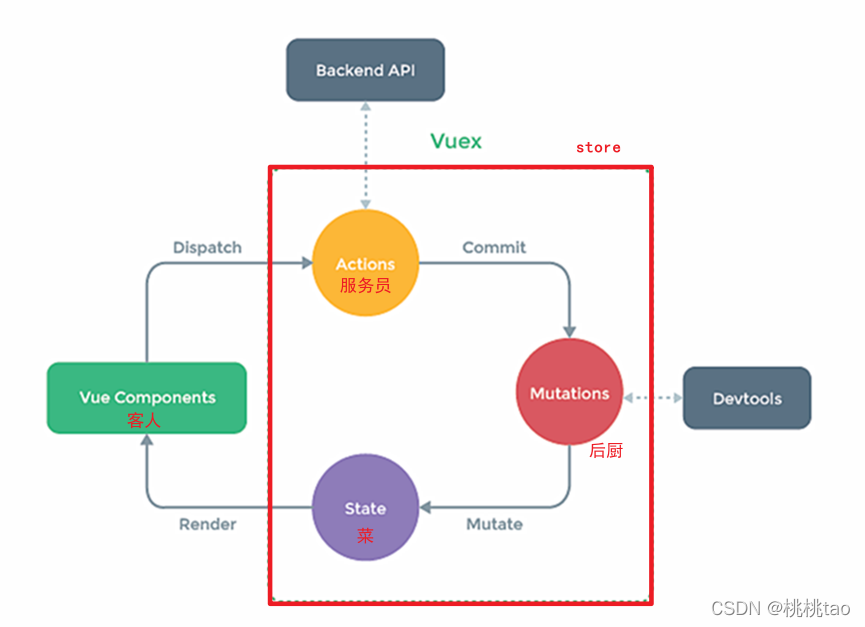
Vuex工作原理

- Actions
- Mutations
- State(data)object

Vuex的基本使用
Vue2——Vuex3
Vue3——Vuex4
- 安裝vuex依賴包
npm i vuex --save
- 在入口文件main.js,引入vuex包
import Vuex from 'vuex'
Vue.use(Vuex)
- 創建store對象
const store= new Vuex.store({
//state中存放的就是全局共用的數據
state:{count: 0}
})
將store對象掛載到vue實例中
new Vue({
el:'#app',
render:h=>h(app),
router,
//將創建的共用數據對象,掛載到vue實例中
store
})
Vuex的核心概念
store有四個配置項寫到/strore/indx.js中
組件中讀取Vuex的數據:$store.state.sum
組件中修改Vuex的數據:$store.dispatch('action中的方法名',數據)或$store.commit('mutation中的方法名',數據)
State
State提供唯一的公共數據源,所有的共用數據都要統一放到Store的state中存儲
const store= new Vuex.store({
//state中存放的就是全局共用的數據
state:{count: 0}
})
//組件訪問state中數據的第一種方式:
this.$store.state.全局數據名稱 //template中this可以省略
//組件訪問state中數據的第二種方式:(復用性高)
//1、從vuex中按需導入mapState函數
import { mapState} from 'vuex'
//2、將全局數據,映射為當前組件的計算屬性
computed:{
//對象寫法
...mapState({jishu:'count'})//屬性名:jishu、方法名:count
//數組寫法(適用於計算屬性名和方法名相同的情況)
...mapState(['count'])
}
Mutation
千萬不要通過組件直接修改元數據!!!
Mutation用於變更Store中的數據
- 只能通過mutation變更Store數據,不能直接操作Store中的數據
- 通過這種方式雖然操作起來繁瑣,但是可以集中監控所有數據的變化
const store= new Vuex.store({
//state中存放的就是全局共用的數據
state:{count: 0},
mutations:{
add(state){
state.count++
}
}
})
觸發mutation
//方法一
this.$store.commit('函數名',參數)
//方法二
//1、從vuex中按需導入mapMutations函數
import { mapMutations} from 'vuex'
//2、將mutations函數,映射為當前組件的methods方法
methods:{
//藉助mapMutations生成對應的方法,方法中會調用commit去聯繫mutations
...mapMutations(['add','addN'])
}
觸發mutation時傳遞參數
const store= new Vuex.store({
//state中存放的就是全局共用的數據
state:{count: 0},
mutations:{
add(state,step){
state.count+=step
}
}
})
不要在mutations函數中執行非同步操作!!!
Action
Action專門用於處理非同步任務,不能使用Mutation,但是在Action中還是要通過觸發Mutation的方式間接變更數據,若沒有網路請求或其他業務邏輯,組件也可以越過actions,即不寫dispatch,直接編寫commit。
const store= new Vuex.store({
//state中存放的就是全局共用的數據
state:{count: 0},
mutations:{
add(state){
state.count++
},
actions:{
addAsync(context){
seTimeout(()=>{
context.commit('add')
},1000)
}
}
}
})
觸發Action
methods:{
handle(){
//觸發actions的第一種方式
this.$store.dispatch('addAsync')
}
}
//觸發actions的第二種方式
1、從vuex中按需導入mapActions函數
import { mapActions} from 'vuex'
2、將actions函數,映射為當前組件的methods方法
methods:{
...mapActions(['addAsync'])
}
觸發Action攜帶參數
const store= new Vuex.store({
//state中存放的就是全局共用的數據
state:{count: 0},
mutations:{
add(state,step){
state.count+=step
},
actions:{
addAsync(context,step){
seTimeout(()=>{
context.commit('add',step)
},1000)
}
}
}
})
methods:{
handle(){
this.$store.dispatch('addAsync',5)
}
}
Getter
- Getter用於對Store中的數據進行加工處理形成新的數據,類似於Vue的計算屬性
- Store中數據的發生變化,Getter的數據也會跟著變化
const getters={
bigSum(state){
retutn state.sum*10;
}
}
export default new Vuex.Store({
......
getters
})
//組件訪問Getter的第一種方式:
this.$store.getters.名稱
//組件訪問Getter的第二種方式:(復用性高)
1、從vuex中按需導入mapGetters函數
import { mapGetters} from 'vuex'
2、將全局數據,映射為當前組件的計算屬性
computed:{
...mapGetters(['count'])
}



