本文將使用技術棧 React Three Fiber 和 Cannon.js 來實現一個具有物理特性的乒乓球小游戲,通過本文的閱讀,你將學習到的知識點包括:瞭解什麼是 React Three Fiber 及它的相關生態、使用 React Three Fiber 搭建基礎三維場景、如何使用新技術棧給場... ...
1.console.log()
調試時console.log是最常用的命令之一,此外還有一些其他的使用的功能。
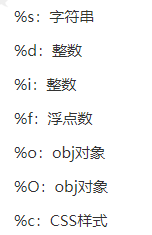
console.log()中,可是使用占位符對信息加工輸出

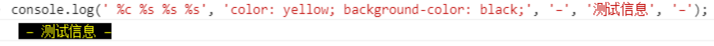
console.log(' %c %s %s %s', 'color: yellow; background-color: black;', '–', '測試信息', '–');

也可以簡單一點 也可以列印出來圖片哈 在占位符%c中設置背景圖片 但是使用padding和line-height需要多調整這裡就不演示了(沒有想到使用場景0.0)
console.log(`%c本地測試 %c Hello World %c`,'color:#fff;font-size:10px;background:#35495e;padding:5px;border-radius:3px 0 0 3px','color:#fff;padding:5px;font-size:10px;background:#41b883;border-radius:0 3px 3px 0','background:transparent');
2.console.table()
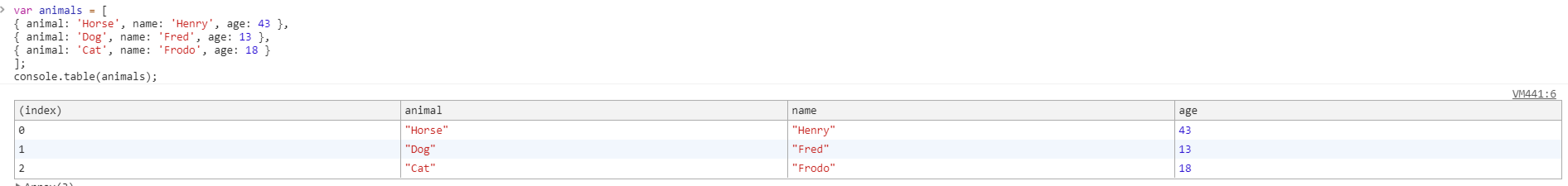
你可能會有一堆對象需要查看。可以用console.log把每一個對象都輸出出來,也可以用console.table語句直接把所有的對象都直接輸出成為一個表格

3.console.time()和console.timeEnd()
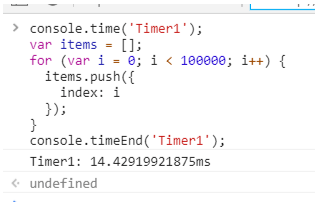
當想知道某些代碼的執行時間的時候這個工具將會非常有用,特別是當你定位很耗時的迴圈的時候。

5.截屏
在新版本的Chrome中,提供了一個截圖的API,你可以將整個頁面截圖或者截取部分頁面元素,且截取的圖片尺寸跟瀏覽器當前視圖中要截取的內容所占尺寸一致。截圖輸出的是png格式的圖片,會自動通過瀏覽器下載到預設的目錄下。現在有三種截取的方式:截取整個頁面、部分元素 或 當前視圖。
- CMD + SHIFT + P(windows中用CTRL + SHIFT + P) 打開命令菜單
- 在Elements標簽頁,選中要截取的頁面元素
- 選擇Capture node screenshot(或者Capture full size screenshot或者Capture screenshot)
6.debugger
只要在代碼中添加debugger,chrome在運行的時候會自動停在那裡。還可以用條件語句把它包裹起來,這樣就可以在需要的時候才執行它。
if (thisThing) {
debugger;


