這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 對於前端人員來講,最令人頭疼的應該就是頁面性能了,當用戶在訪問一個頁面時,總是希望它能夠快速呈現在眼前並且是可交互狀態。如果頁面載入過慢,你的用戶很可能會因此離你而去。所以頁面性能對於前端開發者來說可謂是重中之重,其實你如果瞭解頁面 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前言
對於前端人員來講,最令人頭疼的應該就是頁面性能了,當用戶在訪問一個頁面時,總是希望它能夠快速呈現在眼前並且是可交互狀態。如果頁面載入過慢,你的用戶很可能會因此離你而去。所以頁面性能對於前端開發者來說可謂是重中之重,其實你如果瞭解頁面從載入到渲染完成的整個過程,就知道應該從哪方面下手了。
嗯,不要跑偏了,今天我們主要來研究長列表頁面的渲染性能
現如今的頁面越來越複雜,一個頁面往往承載著大量的元素,最常見的就是一些電商頁面,數以萬計的商品列表是怎麼保證渲染不卡頓的,大家在面對這種長列表渲染的場景下,一般都會採用分頁或者虛擬列表來減緩頁面一次性渲染的壓力,但這些方式都需要配合JS來時實現,那麼有沒有僅使用CSS就能夠實現的方案呢?
答案是有的,它就是我們今天的主角 —— 內容可見性(content-visibility)
如果這篇文章有幫助到你,❤️關註+點贊❤️鼓勵一下作者,文章公眾號首發,關註 前端南玖 第一時間獲取最新文章~
content-visibility
屬性值
content-visibility是CSS新增的屬性,主要用來提高頁面渲染性能,它可以控制一個元素是否渲染其內容,並且允許瀏覽器跳過這些元素的佈局與渲染。
- visible:預設值,沒有效果。元素的內容被正常佈局和呈現。
- hidden:元素跳過它的內容。跳過的內容不能被用戶代理功能訪問,例如在頁面中查找、標簽順序導航等,也不能被選擇或聚焦。這類似於給內容設置
display: none。 - auto:該元素打開佈局包含、樣式包含和繪製包含。如果該元素與用戶不相關,它也會跳過其內容。與 hidden 不同,跳過的內容必須仍可正常用於用戶代理功能,例如在頁面中查找、tab 順序導航等,並且必須正常可聚焦和可選擇。
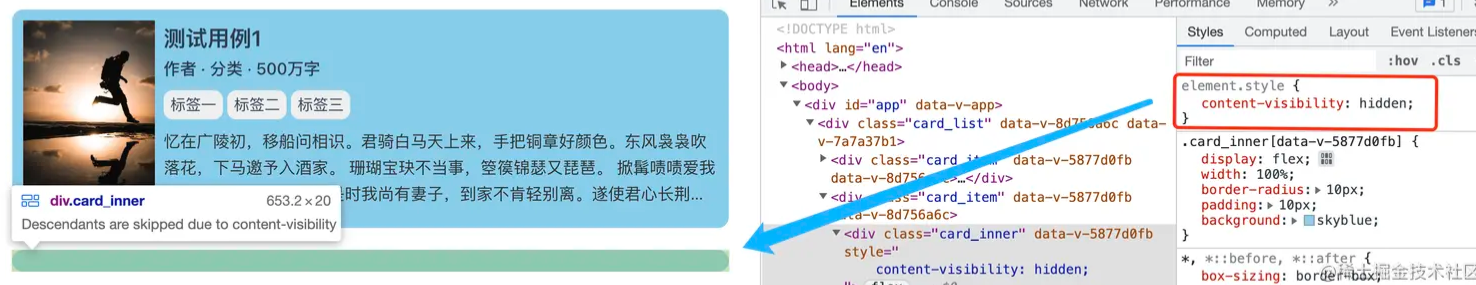
content-visibility: hidden手動管理可見性
上面說到content-visibility: hidden的效果與display: none類似,但其實兩者還是有比較大的區別的:
- content-visibility: hidden 只是隱藏了子元素,自身不會被隱藏
- content-visibility: hidden 隱藏內容的渲染狀態會被緩存,所以當它被移除或者設為可見時,瀏覽器不會重新渲染,而是會應用緩存,所以對於需要頻繁切換顯示隱藏的元素,這個屬性能夠極大地提高渲染性能。

從這上面我們可以看到,添加了content-visibility: hidden元素的子元素確實是沒有渲染,但它自身是會渲染的!
content-visibility: auto 跳過渲染工作
我們仔細想想,頁面上雖然會有很多元素,但是它們會同時呈現在用戶眼前嗎,很顯然是不會的,用戶每次能夠真實看到就只有設備可見區那些內容,對於非可見區的內容只要頁面不發生滾動,用戶就永遠看不到。雖然用戶看不到,但瀏覽器卻會實實在在的去渲染,以至於浪費大量的性能。所以我們得想辦法讓瀏覽器不渲染非可視區的內容就能夠達到提高頁面渲染性能的效果。
我們上面說到的虛擬列表原理其實就跟這個類似,在首屏載入時,只載入可視區的內容,當頁面發生滾動時,動態通過計算獲得可視區的內容,並將非可視區的內容進行刪除,這樣就能夠大大提高長列表的渲染性能。
但這個需要配合JS才能實現,現在我們可以使用CSS中content-visibility: auto,它可以用來跳過屏幕外的內容渲染,對於這種有大量離屏內容的長列表,可以大大減少頁面渲染時間。
我們將上面的例子稍微改改:
<template>
<div class="card_item">
<div class="card_inner">
<img :src="book.bookCover" class="book_cover" />
<div class="card_item_right">
<div class="book_title">{{ `${book.bookName}${index + 1}` }}</div>
<div class="book_author">{{ book.catlog }}</div>
<div class="book_tags">
<div class="book_tag" v-for="(item, index) in book.tags" :key="index">
{{ item }}
</div>
</div>
<div class="book_desc">
{{ book.desc }}
</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { toRefs } from "vue";
const props = defineProps<{
book: any;
index: any;
}>();
const { book, index } = toRefs(props);
</script>
<style lang="less" scoped>
.card_item {
margin: 20px auto;
content-visibility: auto;
}
/ *
...
*/
</style>
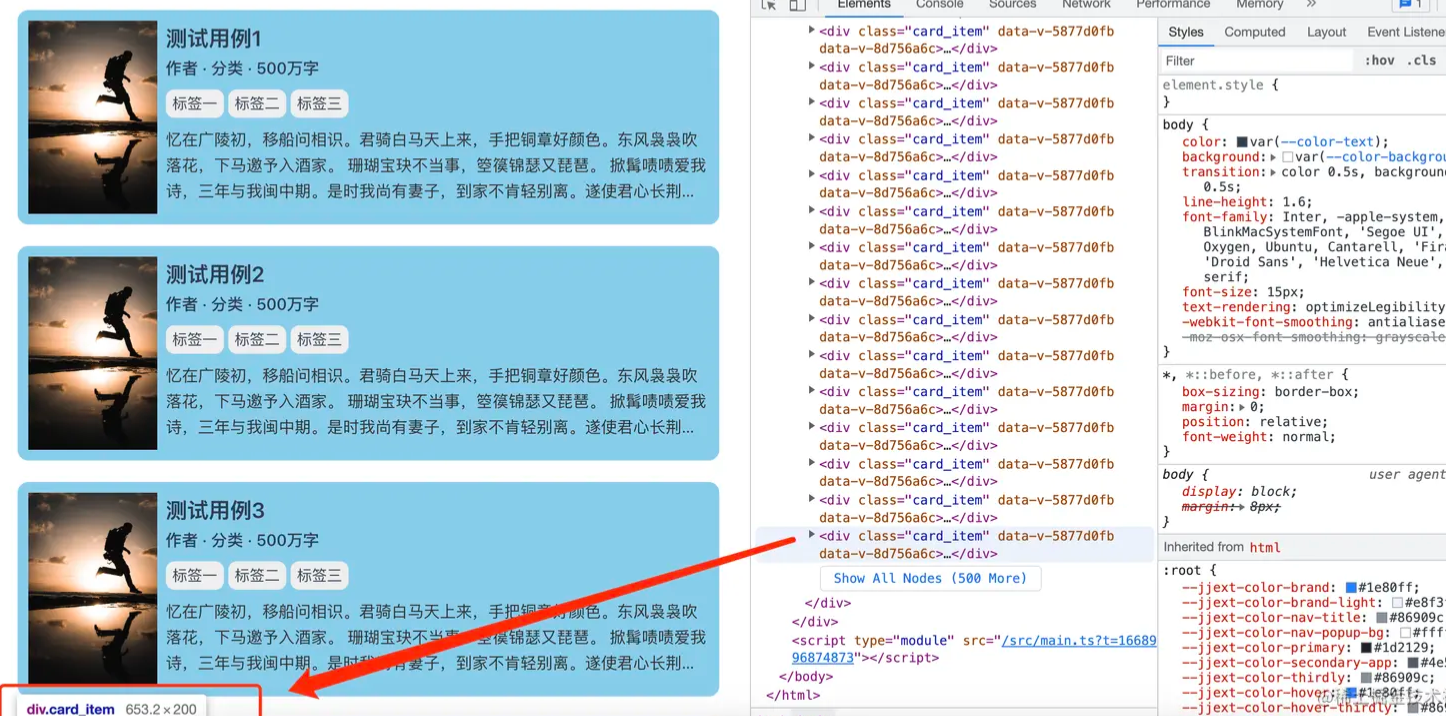
首先是沒有添加content-visibility: auto的效果,無論這些元素是否在可視區,都會被渲染

如果我們在平常業務中這樣寫,用戶進入到這個頁面可能就直介面吐芬芳了,為了性能考慮,我們為每一個列表項加上:
.card_item {
content-visibility: auto;
}
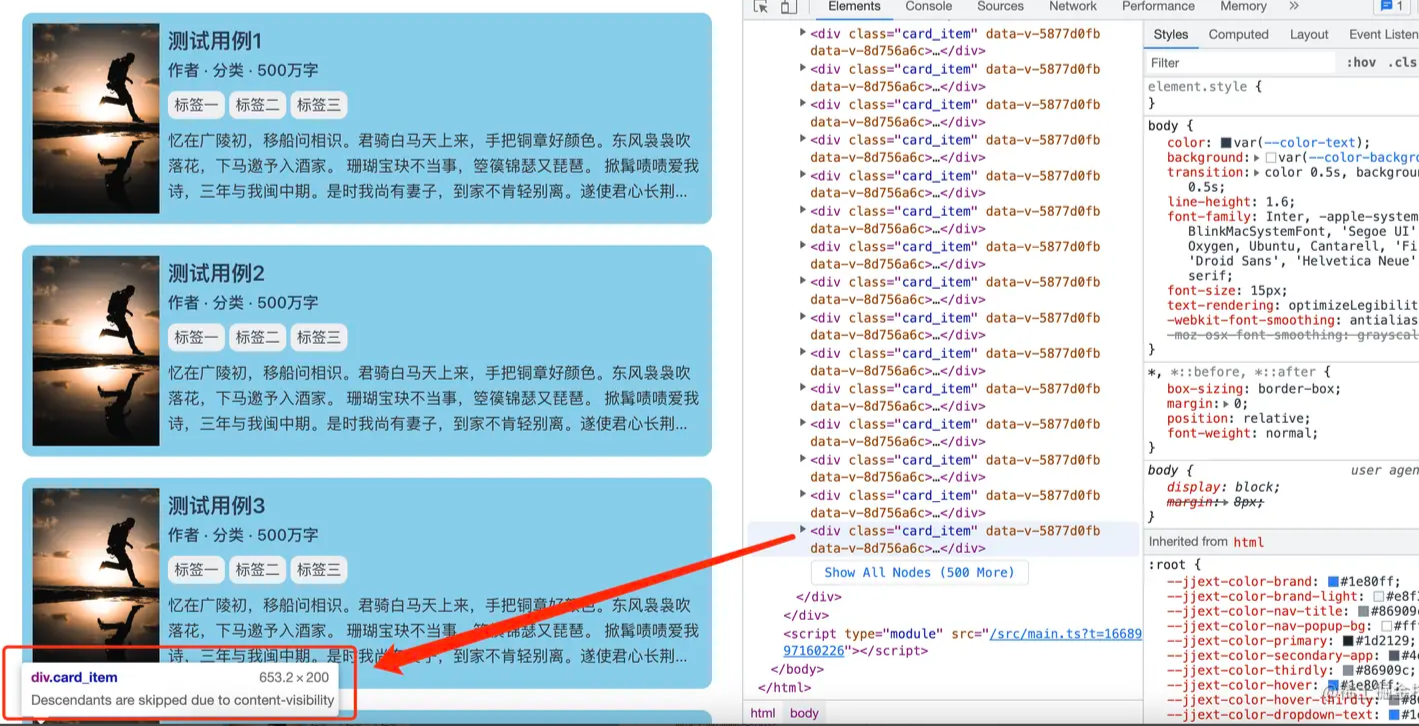
這個時候我們再來看下效果:

content-visibility會將分配給它的元素的高度(height)視為0,瀏覽器在渲染之前會將這個元素的高度變為0,從而使我們的頁面高度和滾動變得混亂。
這裡我們可以看到頁面上的滾動條會出現抖動現象,這是因為可視區外的元素只有出現在了可視區才會被渲染,這就回導致前後頁面高度會發生變化,從而出現滾動條的詭異抖動現象,這是虛擬列表基本都會存在的問題。
⚠️註意:當元素接近視口時,瀏覽器不再添加size容器並開始繪製和命中測試元素的內容。這使得渲染工作能夠及時完成以供用戶查看。
這也是為什麼上面我們看到的是從第十個才開始不渲染子元素,因為它需要一個緩衝區以便瀏覽器能夠在頁面發生滾動時及時渲染呈現在用戶眼前。
上面提到的size其實是一種 CSS 屬性的潛在值contain,它指的是元素上的大小限制確保元素的框可以在不需要檢查其後代的情況下進行佈局。這意味著如果我們只需要元素的大小,我們可以跳過後代的佈局。
contain-intrinsic-size 救場
頁面在滾動過程中滾動條一直抖動,這是一個不能接受的體驗問題,為了更好地實現content-visibility,瀏覽器需要應用 size containment 以確保內容的渲染結果不會以任何方式影響元素的大小。這意味著該元素將像空的一樣佈局。如果元素沒有在常規塊佈局中指定的高度,那麼它將是 0 高度。
這個時候我們可以使用contain-intrinsic-size來指定的元素自然大小,確保我們未渲染子元素的 div 仍然占據空間,同時也保留延遲渲染的好處。
語法
此屬性是以下 CSS 屬性的簡寫:
contain-intrinsic-widthcontain-intrinsic-height
/* Keyword values */ contain-intrinsic-width: none; /* <length> values */ contain-intrinsic-size: 1000px; contain-intrinsic-size: 10rem; /* width | height */ contain-intrinsic-size: 1000px 1.5em; /* auto <length> */ contain-intrinsic-size: auto 300px; /* auto width | auto height */ contain-intrinsic-size: auto 300px auto 4rem;
contain-intrinsic-size 可以為元素指定以下一個或兩個值。如果指定了兩個值,則第一個值適用於寬度,第二個值適用於高度。如果指定單個值,則它適用於寬度和高度。
實現
我們只需要給添加了content-visibility: auto的元素添加上contain-intrinsic-size就能夠解決滾動條抖動的問題,當然,這個高度約接近真實渲染的高度,效果會越好,如果實在無法知道準確的高度,我們也可以給一個大概的值,也會使滾動條的問題相對減少。
.card_item {
content-visibility: auto;
contain-intrinsic-size: 200px;
}

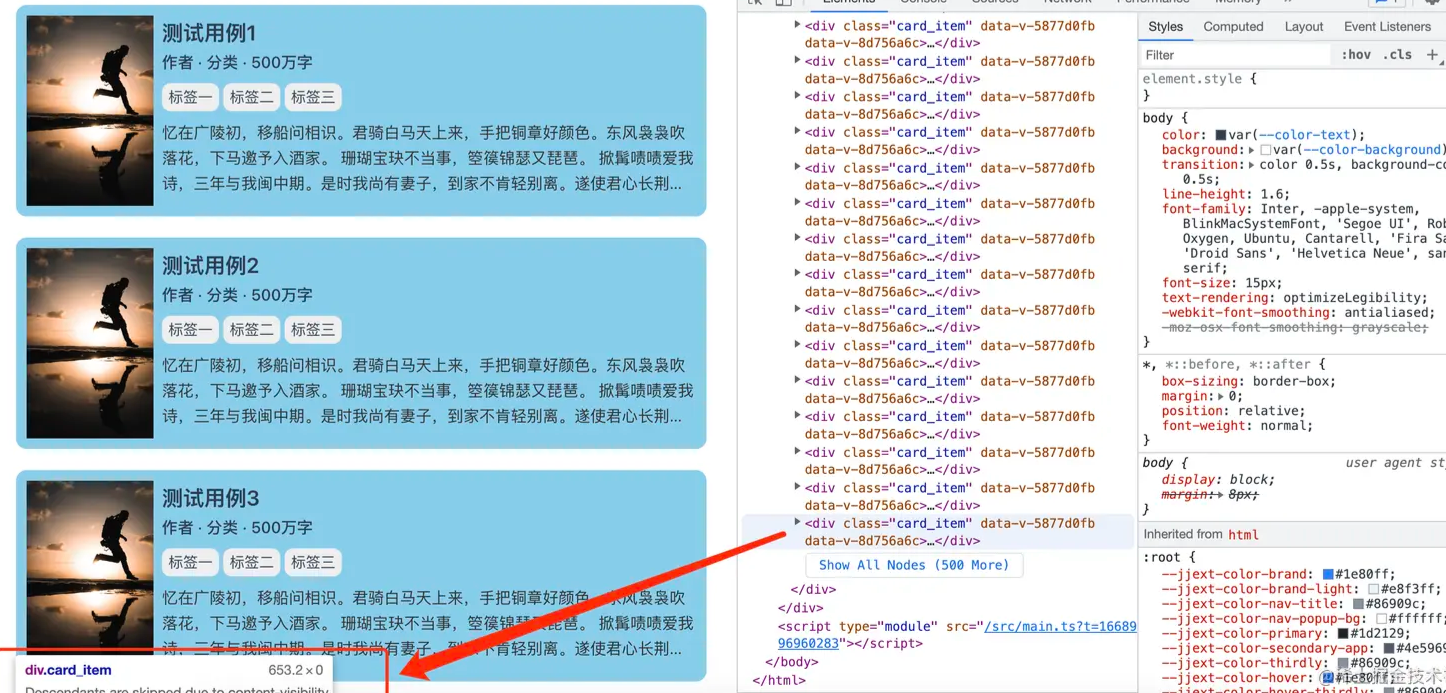
之前沒添加contain-intrinsic-size屬性時,可視區外的元素高度都是0,現在這些元素高度都是我們設置的contain-intrinsic-size的值,這樣的話整個頁面的高度就是不會發生變化(或者說變化很小),從而頁面滾動條也不會出現抖動問題(或者說抖動減少)
性能對比
上面說了這麼多,content-visibility是否真的能夠提高頁面的渲染性能呢,我們來實際對比看看:
- 首先是沒有
content-visibility的頁面渲染

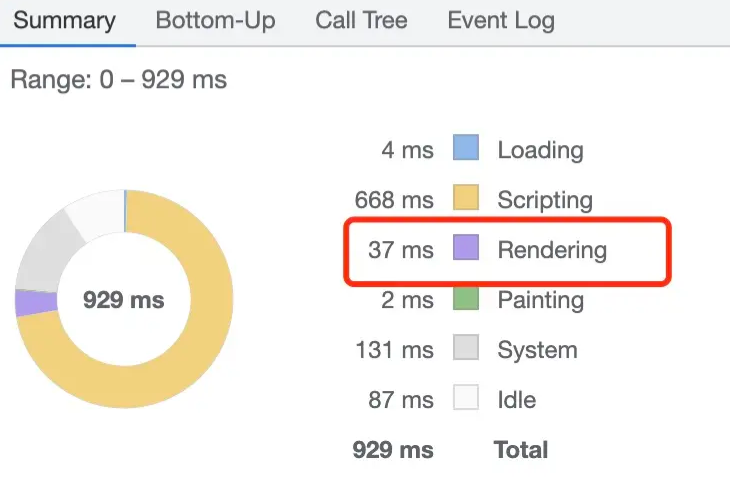
- 然後是有
content-visibility的頁面渲染

上面是用1000個列表元素進行測試的,有content-visibility的頁面渲染花費時間大概是37ms,而沒有content-visibility的頁面渲染花費時間大概是269ms,提升了足足有7倍之多!!!
對於列表元素更多的頁面,content-visibility帶來的渲染性能提升會更加明顯。




