此內容包含: html基礎 列表、表格 媒體元素 表單(重點) 1、HTML 基礎 目標: 會使用HTML5的基本結構創建網頁 會使用文本相關標簽排版文本信息 會使用圖像相關標簽實現圖文並茂的頁面 會使用標簽創建超鏈接、錨鏈接及功能性鏈接 1.1、什麼是HTML HTML:Hyper Text Ma ...
此內容包含:
- html基礎
- 列表、表格
- 媒體元素
- 表單(重點)
1、HTML 基礎
目標:
- 會使用HTML5的基本結構創建網頁
- 會使用文本相關標簽排版文本信息
- 會使用圖像相關標簽實現圖文並茂的頁面
- 會使用標簽創建超鏈接、錨鏈接及功能性鏈接
1.1、什麼是HTML
HTML:Hyper Text Markup Language(超文本標記語言)
超文本包括:文字、圖片、音頻、視頻、動畫等
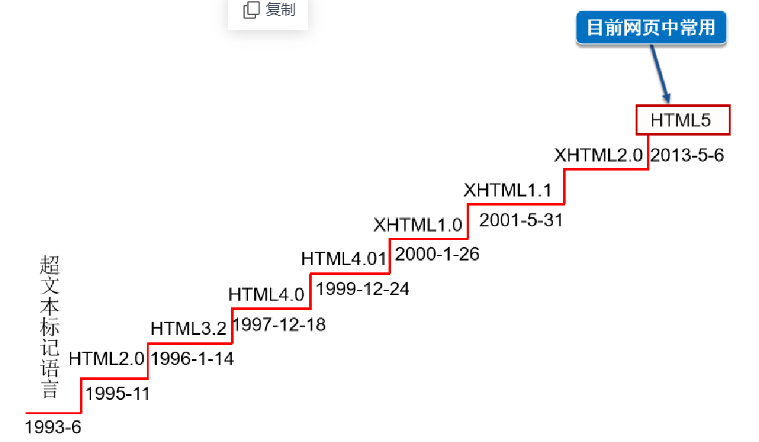
1.2、發展史、優勢

常見的網頁編輯工具IDE:
- 記事本
- NotePad++
- Sublime
- VsCode
- WebStorm
- HBuidler
- IDEA
....
1.3、HTML基本結構
HTML網頁基本結構
- 強調HTML標簽都以“< >”開始、“</ >”結束
- 說明網頁基本結構中這幾個標簽的用法
- 網頁中所有的內容都放在之間

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>這是標題</title>
<meta charset="UTF-8">
<meta name="keywords" content="哈哈哈哈"/>
<meta name="description" content="哈哈哈哈"/>
</head>
<body>
</body>
</html>
1.4、網頁的基本標簽
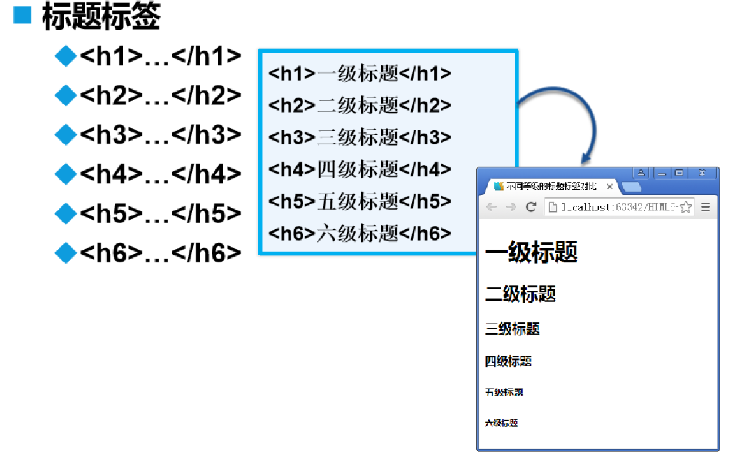
1、標題標簽
- 先講解標題標簽代碼寫法,說明標題標簽在網頁中的作用,通常用於標題或主題,體現標簽語義
化。 - h1最大,h6最小,對比效果圖講解
- 最後演示示例,演示效果圖

<h1>熱風</h1>
<h2>熱風</h2>
<h3>熱風</h3>
<h4>熱風</h4>
<h5>熱風</h5>
<h6>熱風</h6>
2、段落標簽

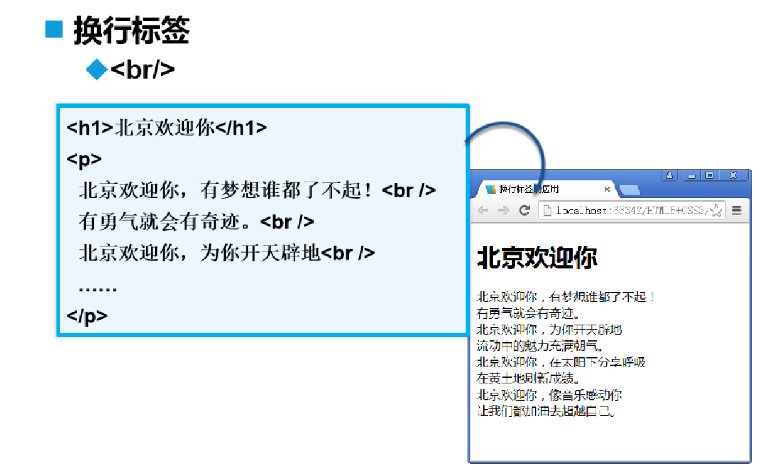
3、換行標簽
換行標簽,查看效果圖,看段落標簽和換行標簽的不同

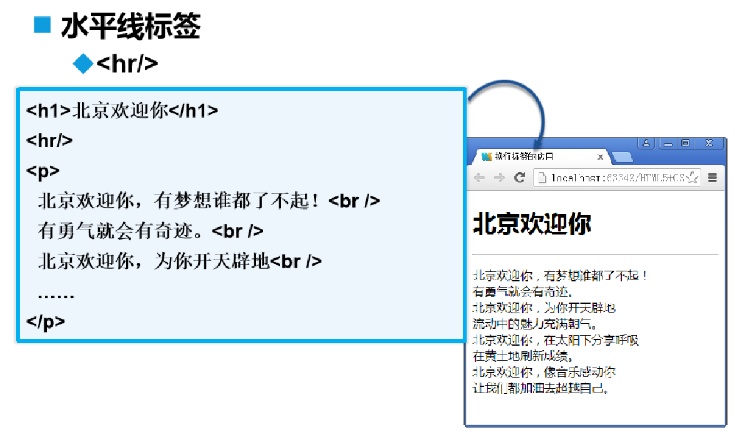
4、水平線標簽

5、字體樣式標簽

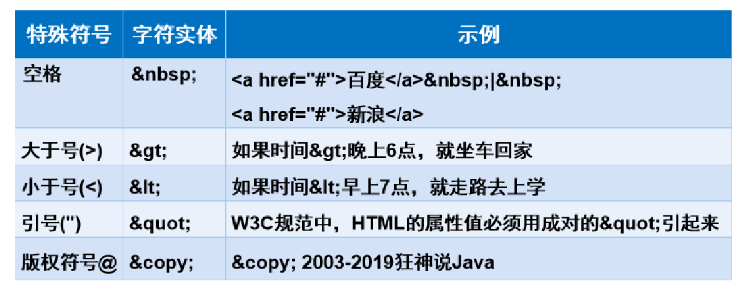
6、註釋和特殊符號
註釋
<!--我是註釋-->
特殊符號

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊符號</title>
</head>
<body>
<!--空格-->
<p>
熱風 Java<br/>
熱風 Java<br/>
熱風 Java<br/>
</p>
<!--大於小於-->
<p>
> < <br>
> <
</p>
<!--引號-->
<p>
"狂神"
</p>
<!--版權-->
<p>
© 2023 熱風
</p>
<!--萬能的公式 &符號+xxx -->
</body>
</html>
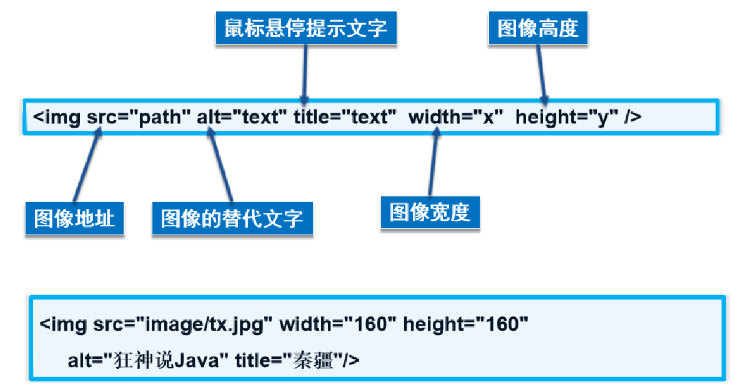
1.5、圖像標簽
常見的圖像格式:jpg、gif、png、bmp、
說明JPG、gif是網頁中最常用的格式,PNG受瀏覽器相容性的限制
說明:
- 先講解圖像語法,對每個參數詳細講解,並且強調說明alt屬性和title屬性在什麼情況下可以看到替
代文字和提示文字,並且說明alt屬性常和src配合使用。 - 說明img標簽的與之前學習的< br/>標簽一樣,不是成對的標簽,直接在最後以“/”閉合,體現標簽
的語義化。

1.6、鏈接標簽
- 頁面間鏈接:從一個頁面鏈接到另外一個頁面
- 錨鏈接
- 功能性鏈接
說明: - 講解語法,詳細說明每個參數的用法,強調一下路徑的表示方法,相對路徑和絕對路徑,說明target常用值為self和blank,還有其他值,以後用到再講。
- 講解給出的例子代碼,一個文本超鏈接一個圖像超鏈接
- 最後演示,只演示超鏈接效果即可,演示時更改target的參數,讓學員看到目標視窗打開的不同位置。

總結:
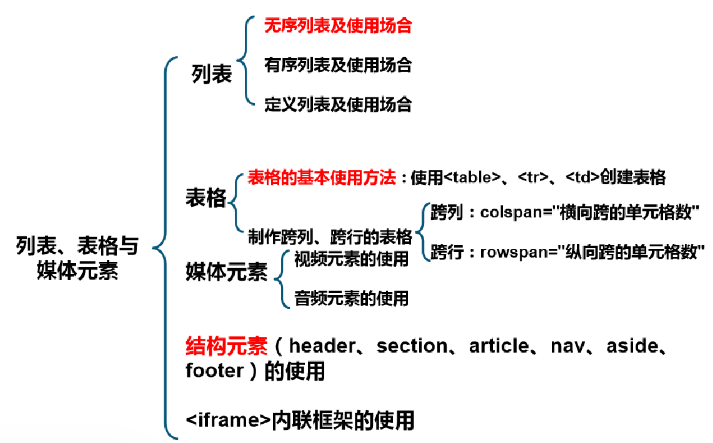
2、列表、表格與媒體元素
2.1、列表
無序列表和定義列表在網頁製作中應用非常廣泛
什麼是列表:
列表就是信息資源的一種展示形式。它可以使信息結構化和條理化,並以列表的樣式顯示出來,以便瀏覽者能更快捷地獲得相應的信息。
無序列表
<!--ul 聲明無序列表-->
<ul>
<!--li 聲明列表項-->
<li>語文</li>
<li>數學</li>
<li>英語</li>
<li>電腦</li>
</ul>
列表項中可以包含圖片、文本,還可以嵌套列表、其他標簽等
無序列表的特性
- 沒有順序,每個< li>標簽獨占一行(塊元素)
- 預設< li>標簽項前面有個實心小圓點
- 一般用於無序類型的列表,如導航、側邊欄新聞、有規律的圖文組合模塊等
有序列表
<!--ol 聲明有序列表-->
<ol>
<li>語文</li>
<li>數學</li>
<li>英語</li>
<li>電腦</li>
</ol>
有序列表預設以數字序號顯示
有序列表與無序列表一樣,也可以嵌套列表、可以包含圖片、文本、其他標簽等
有序列表的特性
- 有順序,每個< li>標簽獨占一行(塊元素)
- 預設< li>標簽項前面有順序標記
- 一般用於排序類型的列表,如試卷、問卷選項等
自定義列表
<!--dl 聲明定義列表-->
<dl>
<!--dt 聲明列表項-->
<dt>水果</dt>
<!--dd 定義列表項內容-->
<dd>蘋果</dd>
<dd>桃子</dd>
<dd>李子</dd>
</dl>
定義列表也可以嵌套列表、包含圖片、文本、其他標簽等
以後的網頁製作中經常會用到定義列表,特別是圖文混排的情況
定義列表的特性
- 沒有順序,每個< dt>標簽、< dd>標簽獨占一行(塊元素)
- 預設沒有標記
- 一般用於一個標題下有一個或多個列表項的情況
小結:列表對比
列表之間可以互相嵌套,進行頁面的局部佈局

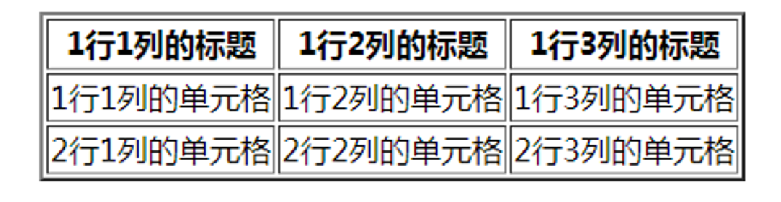
2.2、表格
為什麼使用表格
- 簡單通用
- 結構穩定
基本結構 - 單元格
- 行
- 列
表格的基本語法
<!--table表格標簽-->
<table border="1px">
<!--tr 行標簽-->
<tr>
<!--td 單元格標簽-->
<td>第1個單元格的內容</td>
<td>第2個單元格的內容</td>
……
</tr>
<tr>
<td>第1個單元格的內容</td>
<td>第2個單元格的內容</td>
……
</tr>
</table>

表格的跨列
<table>
<tr>
<!--colspan 所跨的列數-->
<td colspan="n">單元格內容</td>
</tr>
<tr>
<td>單元格內容</td>
……
</tr>
......
</table>

表格的跨行
<table >
<tr>
<!--rowspan 所跨的行數-->
<td rowspan="n"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>

表格的跨行和跨列
<tr>
<!--跨列-->
<td colspan="3">學生成績</td>
</tr>
<tr>
<!--跨行-->
<td rowspan="2">張三</td>
<td>語文</td>
<td>98</td>
</tr>

總結:
3、表單
3.1、表單語法
method: 規定如何發送表單數據常用值:get post
在實際網頁開發中通常採用post方式提交表單數據
action: 表示向何處發送表單數據
<form method="post" action="result.html">
<p>名字:<input name="name" type="text" > </p>
<p>密碼:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</form>
- 講解表單的創建方法,以及method和action的作用
- 分別把method的值設置為get和post,然後提交表單,查看頁面效果;通過演示可看到method設置不同值時,表單數據在地址欄顯示的不同情況
- 最後根據演示情況說明get和post兩者的區別
- 最後總結:post方式提交的數據安全性要明顯高於get方式提交的數據。因此在實際開發中通常採
用post方式提交表單數據。
3.2、13個表單元素
1、文本框
<!--type="text"
name:文本框名稱(必填)
value:文本框初始值
size:文本框長度
maxlength:文本框可輸入最多字元
-->
<input type="text" name="userName" value="用戶名" size="30" maxlength="20"/>
2、密碼框
向密碼框中輸入字元時,顯示的效果,密碼字元以黑色實心的圓點來顯示。
<!--type="password"
name:密碼框名稱(必填)
size:密碼框長度
-->
<input type="password" name="pass" size="20"/>
3、單選按鈕
同一組單選按鈕,name屬性值必須相同,才能在選中單選按鈕時達到互斥
<!--type="radio"
name:單選框名稱(必填),一組的名稱需要相同
checked:單選按鈕選中狀態
value:單選框的值
-->
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
4、覆選框
同一組覆選框,根據需要可設置name屬性值相同
<!--type="checkbox"
name:覆選框名稱(必填),一組的名稱需要相同
checked:覆選按鈕選中狀態
value:覆選框的值
-->
<input type="checkbox" name="interest" value="sports"/>運動
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戲
5、下拉列表框
一個<select>中至少包含一下<option>
希望在頁面載入時有預設選中的選中項,則必須使用selected屬性,如果沒有預設選中項則第一個選項預設被選中;演示時改變size的值和selected預設值,看到顯示效果,加深對這兩個屬性的理解。
<!--select:下拉列表框-->
<!--option:選項-->
<select name="列表名稱" size="行數">
<option value="選項的值" selected="selected">…</option >
<option value="選項的值">…</option >
</select>
6、按鈕
<!--重置按鈕-->
<input type="reset" name="butReset" value="reset按鈕">
<!--提交按鈕-->
<input type="submit" name="butSubmit" value="submit按鈕">
<!--普通按鈕-->
<input type="button" name="butButton" value="button按鈕"/>
<!--圖片按鈕-->
<input type="image" src="images/login.gif" />
7、多行文本域
改變cols和rows的值,讓學員看到由於這兩個值的改變,文本框內容顯示的改變。強調多行文本域的內容是在標簽之間。
textarea:多行文本域
cols:顯示的列數
rows:顯示的行數
<textarea name="showText" cols="x" rows="y">文本內容 </textarea>
8、文件域
在表單中使用文件域時,必須設置表單的“enctype”編碼屬性為“multipart/form-data”,表示將表單數據分為多部分提交。未來文件上傳和下載會詳細講解,現在瞭解即可!
enctype:表單編碼屬性
<form action="" method="post" enctype="multipart/form-data">
<p>
<!--type="file" 文件域-->
<input type="file" name="files" />
<input type="submit" name="upload" value="上傳" />
</p>
</form>
9、郵箱
會自動驗證Email地址格式是否正確
郵箱:<input type="email" name="email"/>
<input type="email" name="email"/>
10、網址
會自動驗證URL地址格式是否正確
請輸入你的網址:<input type="url" name="userUrl"/>
11、數字
min:最小值
max:最大值
step:步長
請輸入數字:<input type="number" name="num" min="0" max="100" step="10"/>
13、搜索框
type值為search即為搜索框。
請輸入搜索的關鍵詞:<input type="search" name="sousuo"/>
3.3、表單的高級應用
在某些註冊頁面或本圖片中訂單信息頁面,必須同意一些條款按鈕才能使用等等
- 隱藏域
在瀏覽器中看不到隱藏域,但是在提交表單時可以看到隱藏域的內容被提交至伺服器
<input type="hidden" value="666" name="userid"> - 只讀、禁用
W3C HTML5標準中,規定對於布爾類型的屬性,屬性值可以省略
講解只讀和禁用的語法,強調不能單寫readonly或disabled,
必須寫readonly=”readonly”和disabled=“disabled”,介紹只讀和禁用的使用場合
<input name="name" type="text" value="張三" readonly>
<input type="submit" disabled value="保存" >
- 表單元素的標註
增強滑鼠的可用性
自動將焦點轉移到與該標註相關的表單元素上
<!--它的for屬性對應的id與表單元素id一致-->
<label for="id">標註的文本</label>
<input type="radio" name="gender" id="male"/>
表單初級驗證的方法
- placeholder
提示語預設顯示,當文本框中輸入內容時提示語消失
<input type="search" name="sousuo" placeholder="請輸入要搜索的關鍵字"/>
- required
規定文本框填寫內容不能為空,否則不允許用戶提交表單
<input type="text" name="username" required/>
- pattern
用戶輸入的內容必須符合正則表達式所指的規則,否則就不能提交表單
<input type="text" name="tel" required pattern="^1[358]\d{9}" />
3.4 小結

本文來自博客園,作者:自律即自由-,轉載請註明原文鏈接:https://www.cnblogs.com/deyo/p/refenghtml.html



