前端常見的十種佈局方式 作為一個開發小白,也是第一次編寫博客文章,若有錯誤請各位大牛大佬指正,輕噴!!! 我在學校接觸最多的就是前端,然後最近在學習新的前端知識,發現前端佈局常見的有很多種,不同的應用場景有不同的佈局方式,下麵就來簡單介紹一下吧。 靜態佈局 浮動佈局 定位佈局 柵格佈局 table布 ...
前端常見的十種佈局方式
作為一個開發小白,也是第一次編寫博客文章,若有錯誤請各位大牛大佬指正,輕噴!!!
我在學校接觸最多的就是前端,然後最近在學習新的前端知識,發現前端佈局常見的有很多種,不同的應用場景有不同的佈局方式,下麵就來簡單介紹一下吧。
- 靜態佈局
- 浮動佈局
- 定位佈局
- 柵格佈局
- table佈局
- 彈性(flex)佈局
- 聖杯佈局
- 自適應佈局
- 流式佈局
- 響應式佈局
前端常用佈局方式
大部分前端佈局都是自上而下,或者自左而右;並且不同的佈局能夠給用戶帶來不一樣的體驗,好的更是能瞬間吸引用戶。
靜態佈局
靜態佈局常見於pc端,是給頁面設定固定的寬高且居中佈局,web網站開發的單位一般用px。
特點:不管頁面多大,始終都是用初始設置的值,一般是定寬相當於min-width。
優點:簡單,沒有相容性問題。現在還有一些門戶網站和企業官網在用,他們有些設備的尺寸是固定的,這個靜態佈局就適合了。而且對於剛入門的技術小白是很適合學習也很容易接受。
缺點:不會隨著屏幕的大小而變化。
下麵是一個靜態佈局的例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>靜態佈局</title>
<style>
body {
margin: 0px auto;
color: white;
text-align: center;
line-height: 200px;
}
.container {
min-width: 1600px;
background: indianred;
margin: 0 auto;
}
nav,
section {
float: left;
min-height: 200px;
}
section {
width: 70%;
}
nav {
width: 30%;
background: blueviolet;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</style>
</head>
<body>
<div class="container">
<div class="clearfix">
<nav>這是左邊導航</nav>
<section>這是右邊內容</section>
</div>
</div>
</body>
</html>
浮動佈局
浮動佈局是調用浮動屬性來使得元素向左或者向右移動從而共用一行,直到碰到包含框或者另一個浮動框。浮動元素是脫離文檔流的,不占據頁面空間,但不脫離文本流,且浮動會將行內元素和行內塊元素轉化為塊元素。
特點:
- 脫離標準普通流的控制(浮) 移動到指定位置(動), (俗稱脫標)。
- 浮動的盒子不再保留原先的位置,會一行內顯示並且元素頂部對齊。
- 浮動的元素會具有行內塊元素的特性。
優點:表格佈局方式簡單,且相容性好,是當時非常有效的一種佈局方式。
缺點:需要調整網站佈局對代碼改動很大,頁面的寬度不夠會影響佈局,還有 table 比 其他 HTML 標簽占據更多位元組,延遲頁面生成速度等等。
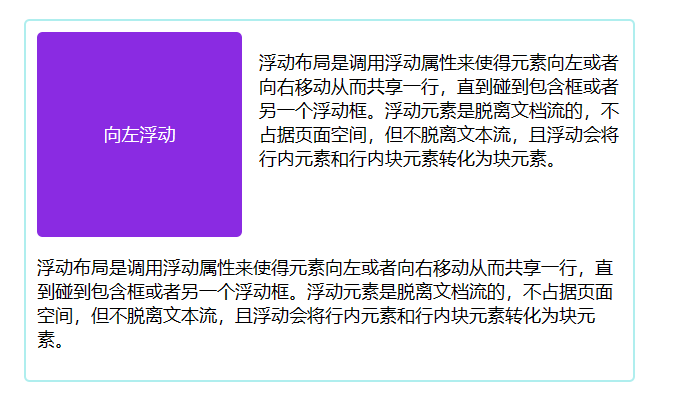
這裡我使用文字環繞的例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>浮動佈局</title>
<style>
.box{
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
padding: 10px;
margin: 20px auto;
border-radius: 5px;
}
.box_left {
float: left;
width: 150px;
margin-right: 15px;
padding: 1em;
border-radius: 5px;
background-color: blueviolet;
min-height: 150px;
color: white;
text-align: center;
line-height: 150px;
}
</style>
</head>
<body>
<div class="box">
<div class="box_left">向左浮動</div>
<p>浮動佈局是調用浮動屬性來使得元素向左或者向右移動從而共用一行,直到碰到包含框或者另一個浮動框。浮動元素是脫離文檔流的,不占據頁面空間,但不脫離文本流,且浮動會將行內元素和行內塊元素轉化為塊元素。
</p>
<div style="clear: both;"></div>
<p>浮動佈局是調用浮動屬性來使得元素向左或者向右移動從而共用一行,直到碰到包含框或者另一個浮動框。浮動元素是脫離文檔流的,不占據頁面空間,但不脫離文本流,且浮動會將行內元素和行內塊元素轉化為塊元素。</p>
</div>
</body>
</html>
註:在上面的例子中我們可以看到浮動元素下麵文字沒有受到影響,是因為在下麵的 div 的樣式加了 clear:both 來清除浮動的影響。
擴展:一般浮動佈局可以使用樣式 box-sizing:border-box; 來確保每個盒子的寬高(包括內邊距和邊框)不會因為擴大而破裂,可以輕鬆使用浮動佈局。
定位佈局
定位佈局是給元素設置 position 屬性從而控制元素顯示在不規則的位置,偏向於單個元素定位操作。
position 有五個選項值:
- static 靜態定位:頁面元素定位的預設值,出現在正常流中;
- fixed 固定定位:元素相對於頁面視窗是固定位置的,即使視窗滾動它也不會移動,fixed 屬性是脫離文檔流的,不會占據空間,但會重疊其他元素之上;例如側邊導航條的固定定位等。
- relative 相對定位:以自身作為參照物,對象不可層疊、不脫離文檔流,移動相對定位元素,但它原本所占的空間不會改變。通過 top, bottom, left, right 定位;
- absolute 絕對定位,選擇最近一個設置有相對定位的父元素進行絕對定位,若沒有則以 body 的坐標原點為參照。與其他元素重疊,脫離文檔流,不占空間,通過 top, bottom, left, right 定位;
- sticky 粘性定位:基於滾動位置來定位,在 relative 和 fixed 之間切換,當超出頁面目標區域時,就是 fixed 固定在目標位置,否則為 relative;元素定位表現為在跨越特定閾值前為相對定位,之後為固定定位。須指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效,否則其行為與相對定位相同。
這些不同的定位在不同的場景有不同的作用,這裡就不一一列舉。
特點:定位佈局中不同的屬性有各自的特點,最明顯的是使用定位的元素獨立開來。
優點:無需考慮元素的顯示方式和位置,直接獨立定位,方便控制。
缺點:很難預測各元素之間是否有影響,例如重疊覆蓋等。
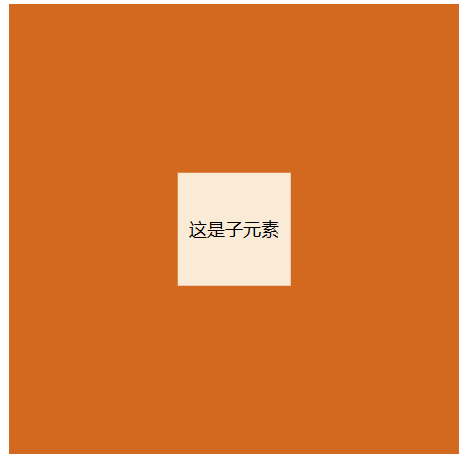
以父元素相對子元素絕對佈局為例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>定位佈局</title>
<style>
.container {
position: relative;
width: 400px;
height: 400px;
background-color: chocolate;
}
.box{
width: 100px;
height: 100px;
position: absolute;
background-color: antiquewhite;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">這是子元素</div>
</div>
</body>
</html>
註:在上面的例子中我們可以看到子元素居中於父元素,這裡是絕對定位配合使用 transform: translate(-50%,-50%); 來居中佈局。
柵格佈局
柵格佈局也被稱為網格佈局,它是一種新興的佈局方式,常用的有瀑布流(每列的項目高度是隨機的,根據自身的內容而定,詳細可以看這個)。柵格佈局是二維的,包含了行和列,與彈性佈局相似,柵格系統也是由柵格容器包裹柵格元素進行使用,且它的佈局很簡單,就是把一個區域劃分為一個個的格子排列好,再把需要的元素填充進去。它的應用場景沒有彈性佈局和浮動佈局多,因為有些瀏覽器對它的支持性較不好。詳細可以看這位大佬的CSS柵格佈局
特點:重視比例、秩序、連續感和現代感。以及對存在於版面上的元素進行規劃、組合、保持平衡或者打破平衡,以便讓信息可以更快速、更便捷、更系統和更有效率的讀取;另外最重要的一點是,負空間的規劃(即:留白)也是柵格系統設計當中非常重要的部分 ---wiki
優點:
- 能大大的提高網頁的規範性和可重用性。在柵格系統下,固定和靈活的尺寸,這對於大型網站的開發和維護來說,能節約不少成本。
- 基於柵格進行設計,可以讓整個網站各個頁面的佈局保持一致。這能增加頁面的相似度,提升用戶體驗。
- 將多個項目放入網格單元格或區域中,可以部分重疊。
缺點:相容性不好。
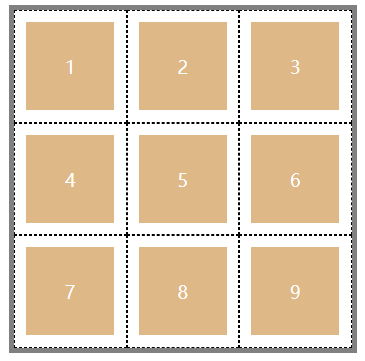
這裡使用grip佈局,還有跟 flex 和響應式結合等。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柵格佈局</title>
<style>
main {
border: solid 5px gray;
display: inline-grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
}
main div {
background: burlywood content-box;
padding: 10px;
border: 1px black dashed;
text-align: center;
line-height: 80px;
color: #fff;
}
</style>
</head>
<body>
<main>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</main>
</body>
</html>
table佈局
在我看來柵格佈局跟 table 有相似的點,但是柵格佈局比較友好,只是 div 進行各種處理。table 佈局是在父元素使用 display:table; 子元素使用 display:table-row或 display:table-cell; 子元素會預設自動平均劃分父元素的空間。
特點:如果設置其中一個子元素 table-cell 為固定寬度,那麼其餘子級容器會自動平分寬度沾滿父級容器。
優點:相容性好,容易上手,做表格是100%正確。
缺點:
- 比其他 html 標簽占更多的位元組。造成下載時間延遲,占用伺服器更多的流量資源(代碼冗餘)。
- 渲染不友好,阻礙瀏覽器渲染引擎的渲染順序,等內容全部載入完成在顯示表格,會延遲頁面的生成速度,讓用戶等待時間更久。
- 靈活性差,一旦設計確定會變死,後期很難通過 CSS 改變新的面貌,且不能自適應。
- 不利於搜索引擎抓取信息,直接影響到網站的排名。
這裡使用簡單的 table 佈局例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table佈局</title>
<style>
.box {
width: 600px;
height: 100px;
display: table;
}
.a,
.b,
.c,
.d {
display: table-cell;
}
.a {
background: blueviolet;
}
.b {
background: aqua;
}
.c {
background: palevioletred;
}
.d {
background: hotpink;
}
</style>
</head>
<body>
<div class="box">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
</div>
</body>
</html>
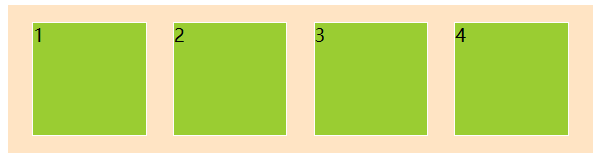
彈性(flex)佈局
flexible 模型又被稱為 flexbox,它不像柵格佈局可以同時處理行跟列,只能處理單行或者當列,是一維的佈局模型。它可以簡便、完整且適應的實現頁面各種佈局,web網站頁面一般用 em 或者 rem 單位(1em = 16px, 1rem = 10px),小程式一般用 rpx 單位(1px = 2rpx)進行相對佈局,特別的是字體能夠放縮方便且自適應。flex 是我平常使用最多的佈局,它適用的場景有很多,主要是用於比例分割居中顯示,例如攜程的移動頁面或者淘寶網頁的佈局等。
特點:能夠調整其子元素在不同的屏幕解析度下用最適合的方法填充合適的空間。
優點:適應性強,容易上手,且很簡便的完成很多頁面佈局效果,後期維護容易,若需求細微度不高,那麼是很好的選擇。
缺點:相容性差,在低版本的瀏覽器有可能渲染不出效果(ie9及以上)。
註:彈性容器外及彈性子元素內是正常渲染的。彈性盒子只定義了彈性子元素如何在彈性容器內佈局。彈性子元素通常在彈性盒子內一行顯示。預設情況每個容器只有一行。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex佈局</title>
<style>
.flexbox {
width: 500px;
background: bisque;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
padding: 10px;
}
.flexbox div {
width: 100px;
height: 100px;
background-color: yellowgreen;
border: 1px solid #fefefe;
margin: 5px;
}
</style>
</head>
<body>
<div class="flexbox">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
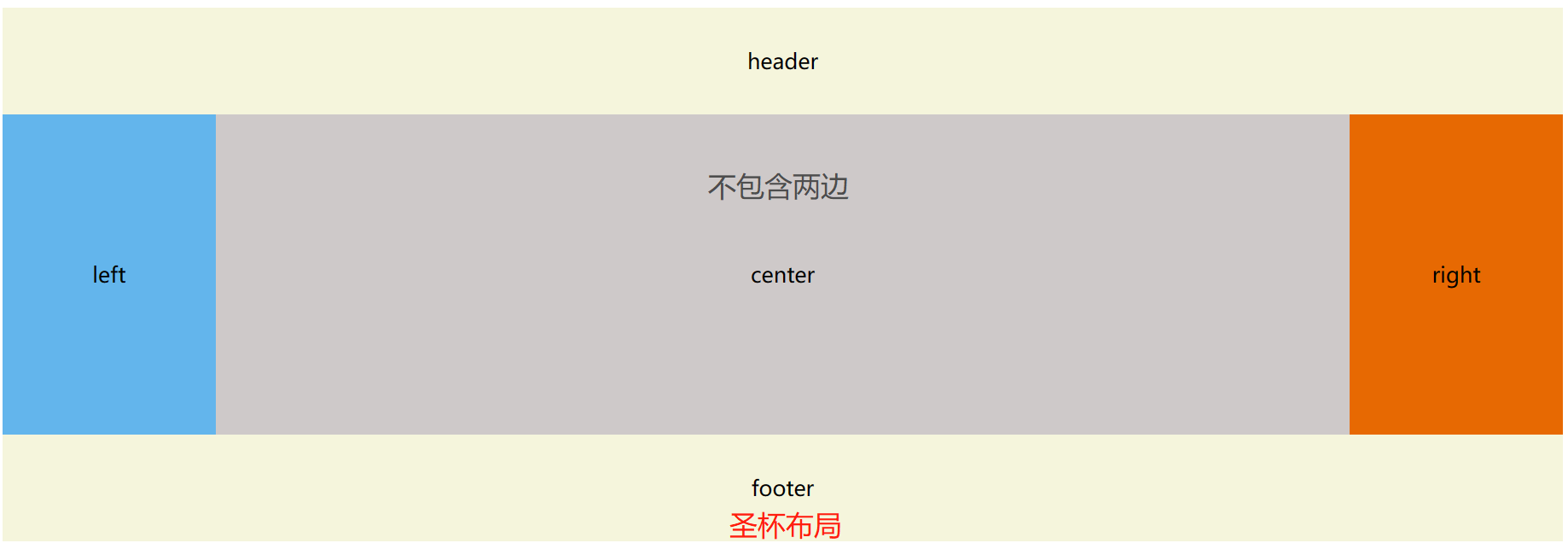
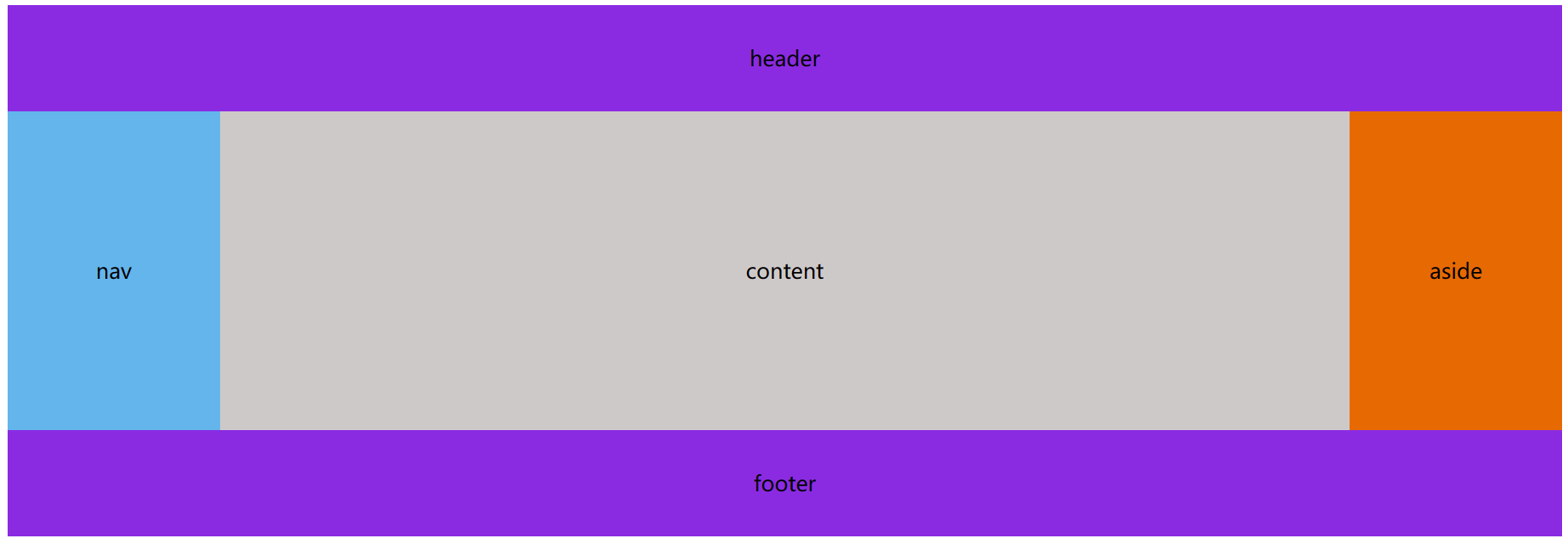
聖杯佈局
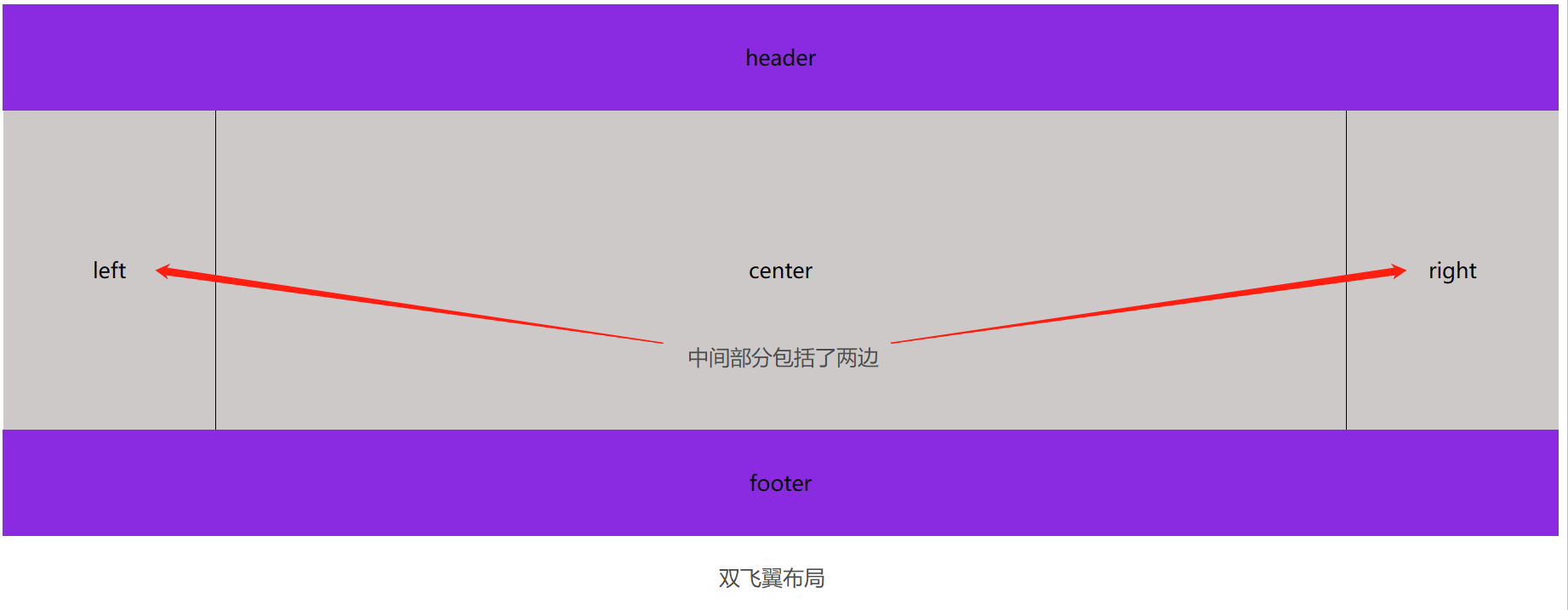
看到聖杯佈局是不是會想到雙飛翼佈局呢?其實聖杯佈局跟雙飛翼的佈局區別在於中間是否有包括兩邊的區域,聖杯佈局是沒有的,兩邊或者一邊非主要部分填充父元素的 padding;而雙飛翼佈局是有的,但多了一層 dom 節點,非主要部分用的是 center 部分的 margin 空間,聯想一下名字就好啦!下麵看圖吧比較容易清楚:


聖杯佈局要求頭部跟尾部要有固定的高,寬則占滿屏幕;中間是一個三欄佈局,比頭尾高度要高,兩側寬度不變,中間自動充滿區域。其實這樣一來只要有去瀏覽過網站的大佬們都知道聖杯佈局比較常見,大部分網站比較喜歡這種佈局。聖杯佈局可以用浮動、flex 和 grid 三種實現。
特點:中間主要部分放在文檔流前面保證先行渲染。
優點:佈局簡單,縮到最小也不會變形。
缺點:瀏覽器相容性不是很友好。當瀏覽器無限放大的時候聖杯會破碎掉,而當 center 部分寬小於 兩邊或者單邊就會發生佈局混亂。
下麵使用浮動來實現聖杯佈局:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>聖杯佈局</title>
</head>
<style>
body {
min-width: 600px;
font-size: 20px;
}
#header, #footer {
background-color: blueviolet;
text-align: center;
height: 100px;
line-height: 100px;
}
#footer {
clear: both;
}
#center {
padding-left: 200px;
padding-right: 200px;
overflow: hidden;
}
#center .column {
position: relative;
float: left;
text-align: center;
height: 300px;
line-height: 300px;
}
#content {
width: 100%;
background: rgb(206, 201, 201);
}
#nav {
width: 200px;
right: 200px;
margin-left: -100%;
background: rgba(95, 179, 235, 0.972);
}
#aside {
width: 200px; /* */
margin-left: -200px;
right: -200px;
background: rgb(231, 105, 2);
}
</style>
<body>
<header id="header">header</header>
<div id="center">
<section id="content" class="column">content</section>
<nav id="nav" class="column">nav</nav>
<aside id="aside" class="column">aside</aside>
</div>
<footer id="footer">footer</footer>
</body>
</html>
自適應佈局
當時 Ethan Marcotte 提出這個自適應這個概念是為了能夠解決移動端網頁的問題。總結的來說就是創建多個靜態佈局,每個佈局對應一個屏幕的解析度範圍,每個靜態佈局頁面的元素大小不會因為視窗的改變而變化,除非從一個靜態佈局變到另外一個佈局,不然在同一設備下還是固定的佈局。常用的方式有使用 CSS 的 @media 媒體查詢,也有高成本的 JS 進行設計開發,或者使用第三方開源框架 bootstrap,這個能夠很好的支持多個瀏覽器。
特點:自適應多端,不同的解析度下為固定佈局,不會使元素大小發生變化。
優點:
- 對網站的複雜程度相容性大。
- 測試容易,代碼執行效率高,降低了開發者的頁面開發成本代價。
- 在一定寬度範圍內提供了穩定的視覺體驗,增加用戶體驗。
缺點:對老舊或者非標準的瀏覽器相容性較差,當對一個頁面作出修改時,同時需要改變多種尺寸的佈局,流程相對變得繁瑣。
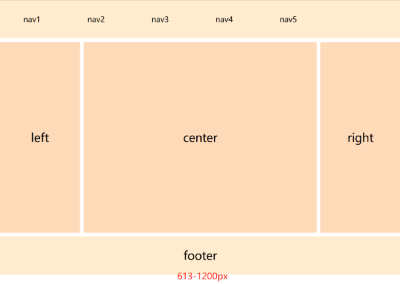
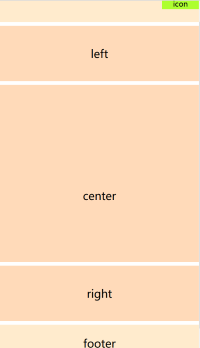
下麵用的CSS媒體查詢的方式來實現響應式佈局:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自適應佈局</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#head, #foot, #main
{
height: 100px;
width: 1200px;
background-color: blanchedalmond;
text-align: center;
font-size: 30px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: greenyellow;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left, .center, .right{
height: 500px;
line-height: 500px;
float: left;
width: 20%;
background-color: peachpuff;
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max-width: 1200px) {
#head, #foot, #main{
width: 100%;
}
}
@media only screen and (max-width: 612px) {
.left, .center, .right{
width: 100%;
display: block;
height: 150px;
line-height: 150px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 500px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
</style>
</head>
<body>
<div>
<header id="head">
<ul>
<li>nav1</li>
<li>nav2</li>
<li>nav3</li>
<li>nav4</li>
<li>nav5</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</section>
<footer id="foot">footer</footer>
</div>
</body>
</html>
擴展:圖片較多的網站適合自適應佈局,但是文字為主的就不太適合了,適合定寬,這樣也會提高相容性和開發效率。
流式佈局
流式佈局也叫百分比佈局(也有叫非固定像素佈局),是頁面中的元素根據屏幕解析度自動進行適配調整,頁面元素大小會發生變化,但是整體佈局不會發生變化,始終都是滿屏顯示。它使用的是百分比定義寬,但高一般會被固定住,這種佈局在早期是為了適應不同尺寸的PC屏幕,但現在在移動端比較常見。
特點:適配,頁面元素的寬度按照屏幕解析度進行適配調整,但整體佈局不變。
優點:通過設置百分比寬度適應不同尺寸的屏幕。
缺點:高度和文字大小都是固定的,所以當屏幕尺寸過大或者過小時某些元素會被拉伸拉扁(高度、文字大小不變),無法正常顯示,顯得不協調,帶來不好的用戶體驗。
常用的流式佈局有:
- 左側固定,右側自適應
- 右側固定,左側自適應
- 左右兩側固定,中間自適應(聖杯佈局)
- 等分佈局
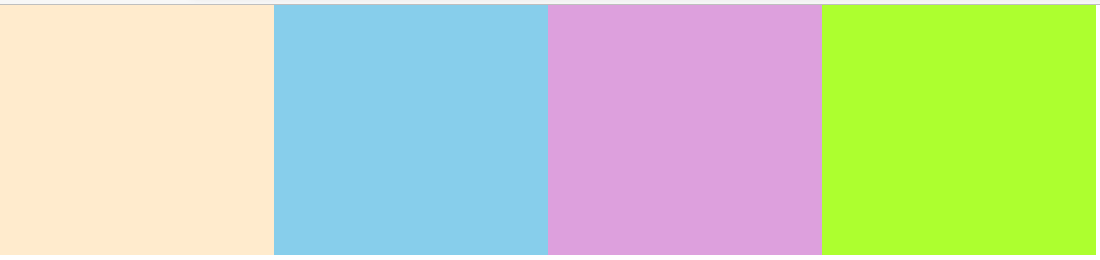
下麵用等分流式佈局:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--
width=device-width 表示元素寬度與當前設備的視口一樣大,
initial-scale=1.0 表示禁止當前頁面出現縮放
-->
<title>流式佈局</title>
<style>
body {
margin: 0;
}
.container {
height: 200px;
}
.item {
height: 100%;
/*display: inline-block;*/
/* 使用行內塊狀元素會出現邊距像素,寬度要改為24.5,當盒子撐滿會自動換行 */
float: left;
width: 25%;
}
.item1 {
background-color: blanchedalmond;
}
.item2 {
background-color: skyblue;
}
.item3 {
background-color: plum;
}
.item4 {
background-color: greenyellow;
}
/* 消除浮動,相當於在後面增加一個被隱藏的div */
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</style>
</head>
<body>
<!-- 父元素清除浮動 -->
<div class="container clearfix">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
</div>
</body>
</html>
響應式佈局
上面提到了自適應佈局,這裡又提到了響應式佈局,那麼兩者有什麼區別呢?自適應佈局是一套靜態頁面內容佈局對應一個解析度範圍,位置會變但是大小不變,需要多套界面佈局;響應式通過檢測視口解析度判斷是pc端、平板還是手機,針對不同的客戶端在客戶端做處理,來展示不同的佈局和內容從而達到令人滿意的效果,屏幕大小的變化會導致元素的位置和大小都改變,可以說是流式佈局和自適應佈局的結合體,一套界面佈局即可適應所有不同的尺寸和終端,可想而知設計考慮的比自適應複雜的多。
響應式與自適應的原理是相似的,都是檢測設備,根據不同的設備採用不同的css,而且css都是採用的百分比的,而不是固定的寬度,不同點是響應式的模板在不同的設備上看上去是不一樣的,會隨著設備的改變而改變展示樣式,而自適應不會,所有的設備看起來都是一套的模板,不過是長度或者圖片變小了,不會根據設備採用不同的展示樣式,流式就是採用了一些設置,當寬度大於多少時怎麼展示,小於多少時怎麼展示,而且展示的方式向水流一樣,一部分一部分的載入,靜態的就是採用固定寬度的了。--笨鳥兒
特點:創建多個流式佈局對應不同的解析度範圍,即每個屏幕解析度下麵會有一個佈局樣式,元素位置和大小都會變。
優點:面對不同解析度設備靈活性強,能夠快速的解決多設備顯示適應問題,如果有足夠耐心去設計考慮,那麼可以達到很理想的效果。
缺點:
- 限制於內容佈局、框架並不複雜的網站。
- 需要匹配足夠多的屏幕解析度,效率低下。
- 無用代碼多,載入時間加長。
- 只能適應主流的寬高。
使用簡單的媒體查詢例子實現:



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0" />
<title>響應式佈局</title>
<style>
body{
margin: 0 auto;
min-width: 375px;
}
@media screen and (min-width: 375px) {
body {
width: 680px;
background-color: yellow;
}
}
@media screen and (min-width: 612px) {
body {
width: 768px;
background-color: blue;
}
}
@media screen and (min-width: 1200px) {
body {
width: 1190px;
background-color: red;
}
}
</style>
</head>
<body>
</body>
</html>
總結
前端佈局有很多種,各式各樣,每個都有它自己適合的應用場景,並不是說主流或者常用好的就是最好的,視情況而定,個人用的比較多的是 flex 佈局



