前面使用了 11 篇文章分享基於 vue3 、Monorepo 的組件庫工程完整四件套(組件庫、文檔、example、cli)的開發、構建及組件庫的發佈。本文屬於這 11 篇文章的擴展 —— 如何發佈到 GitHub 上以及如何快速利用 GitHub 發佈組件庫文檔。這樣優雅哥的《組件庫框架》系列便 ...
前面使用了 11 篇文章分享基於 vue3 、Monorepo 的組件庫工程完整四件套(組件庫、文檔、example、cli)的開發、構建及組件庫的發佈。本文屬於這 11 篇文章的擴展 —— 如何發佈到 GitHub 上以及如何快速利用 GitHub 發佈組件庫文檔。這樣優雅哥的《組件庫框架》系列便形成了一個閉環:從開發,到開源。在開始本文之前,請您先註冊 GitHub 賬號並登錄。
1 提交 GitHub
1.1 創建 Repository
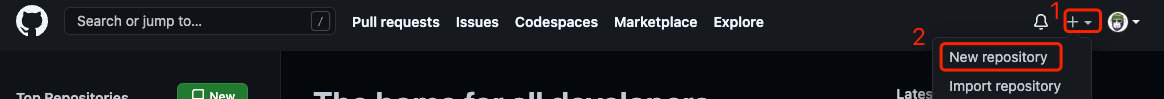
登錄 GitHub 後,點擊右上角的 “+” -- “New repository” 創建一個 Repository,如下圖:

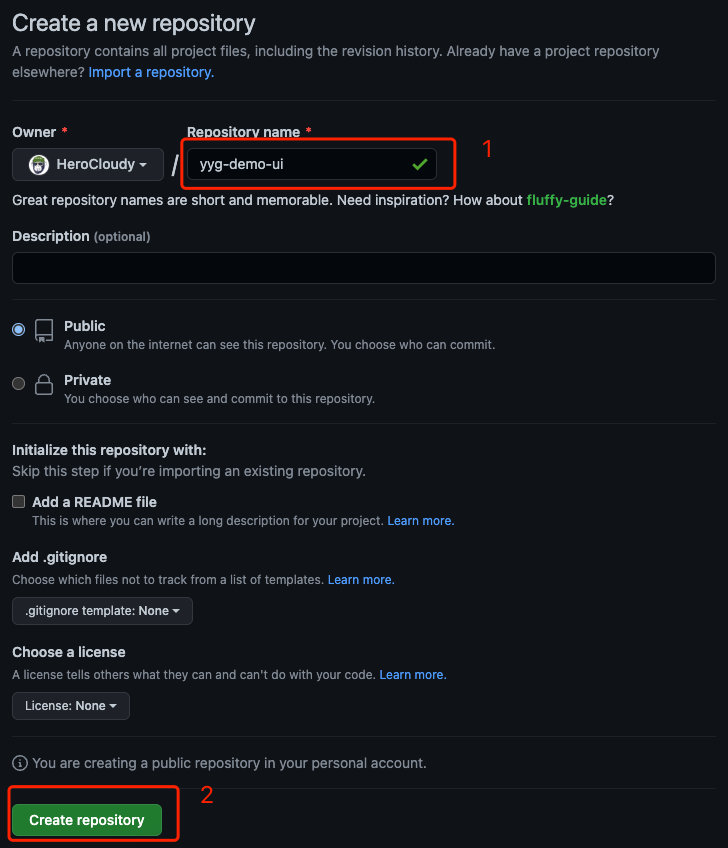
進入創建倉庫頁面後,填寫倉庫名稱(關於倉庫名稱,優雅哥習慣使用本地的項目名稱),點擊頁面底部的 “Create repository” 按鈕:

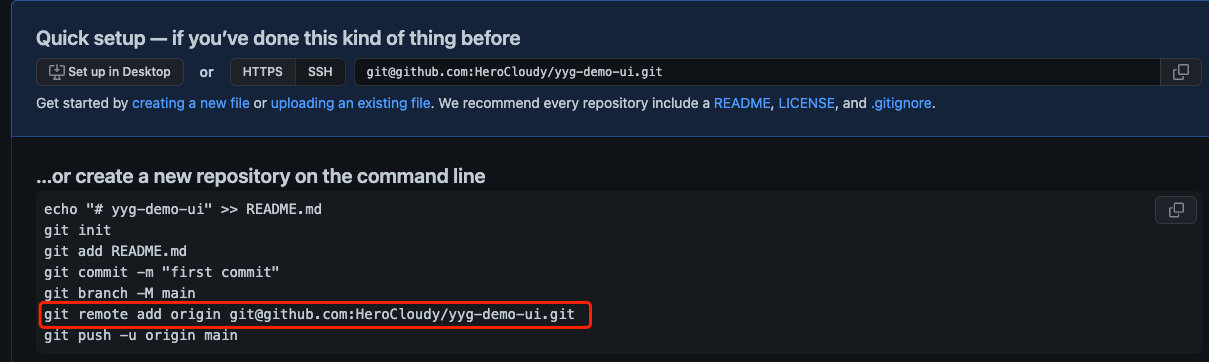
倉庫創建完成後,便進入該倉庫的頁面,在該頁面上已經清楚的寫著如何將本地代碼提交到 GitHub 倉庫中。
1.2 推送代碼
在命令中進入項目根目錄,依次執行如下命令提交代碼到上面創建的 GitHub 倉庫中
- 初始化本地 Git 倉庫:
git init
- 添加要提交到 git 的文件:
git add .
- 提交代碼到本地倉庫:
git commit -m 'feat: 初始化組件庫工程'
- 設置主分支:
git branch -M main
- 添加遠程倉庫,這行命令可以從上面倉庫創建成功後的頁面中看到:

git remote add origin [email protected]:HeroCloudy/yyg-demo-ui.git
- 將代碼推送到 GitHub 倉庫中:
git push -u origin main
這樣便將本地的代碼提交到 GitHub 中了。刷新倉庫的頁面,顯示如下:

後續代碼如果有修改,首先使用 git commit 提交到本地倉庫,再通過 git push 命令即可推送到 GitHub。
2 發佈組件庫文檔
代碼已經在 GitHub 上發佈了,接下來咱們希望充分使用 GitHub 的資源,將組件庫打包後的文檔發佈到 GitHub 上,讓使用者能夠直接訪問該文檔。
GitHub 提供了一個能力 pages,通過 pages 可以讓咱們發佈靜態 HTML 資源到 GitHub 上,並支持以 HTTP 的形式訪問到網頁。
實現思路如下:
- 構建組件庫文檔;
- 將構建後的組件庫文檔(./docs/.vitepress/dist)提交並推送到倉庫的另一個分支上;
- 配置 GitHub Pages,讓其指向上面的新分支。
2.1 構建組件庫文檔
咱們之前配置了組件庫文檔的構建命令:
pnpm run docs:build
等待構建完成,會看到打包後的內容位於 ./docs/.vitepress/dist 目錄下。
2.2 推送到 github 新分支
文檔構建完成後,需要將其提交到一個新分支上,如果手動操作,會比較繁瑣,優雅哥推薦使用一個 npm 工具來幫咱們完成這個操作 —— gh-pages。
在項目根目錄下安裝 gh-pages:
pnpm install gh-pages -D -w
接下來就可以使用 gh-pages 將指定目錄提交到 github 的新分支(gh_pages分支)上:
gh-pages -d docs/.vitepress/dist
稍等一會兒,控制臺中會提示 Published,那就說明發佈成功,這時候可以看看倉庫的分支:
首先執行 git fetch 拉取 GitHub 上最新的分支信息,然後執行 git branch -a 查看本地和遠程所有的分支,輸出如下:

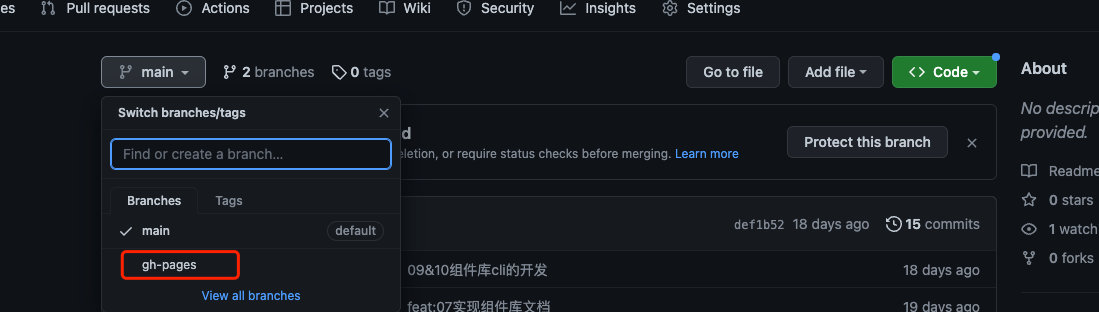
可以看到遠程多了一個名為 gh-pages 的分支。咱們同樣可以在 GitHub 的倉庫首頁看到該分支:

回顧一下,上面的操作涉及兩個步驟:
- 打包組件庫文檔
- 將文檔打包後的內容推送到 gh-pages 分支。
咱們可以在項目根目錄的 package.json 中添加一個新的 script 合併上面兩個操作:
"scripts": {
...
"docs:deploy": "pnpm run docs:build && gh-pages -d docs/.vitepress/dist",
...
},
後面組件庫文檔修改內容時,只需要執行 pnpm run docs:deploy 即可。
2.3 配置 GitHub Pages
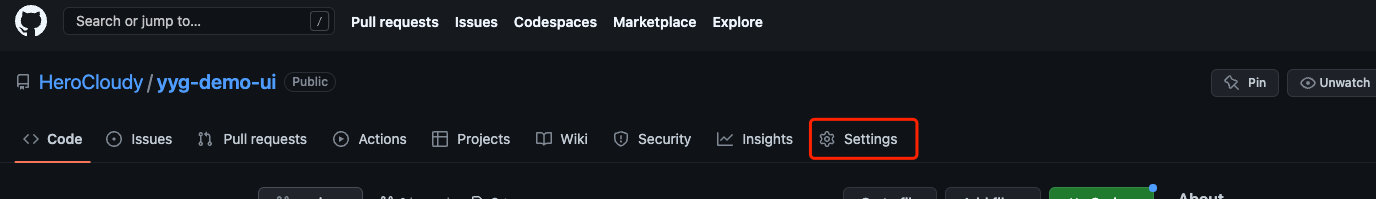
1)在倉庫首頁點擊 Settings 按鈕,進入倉庫設置頁

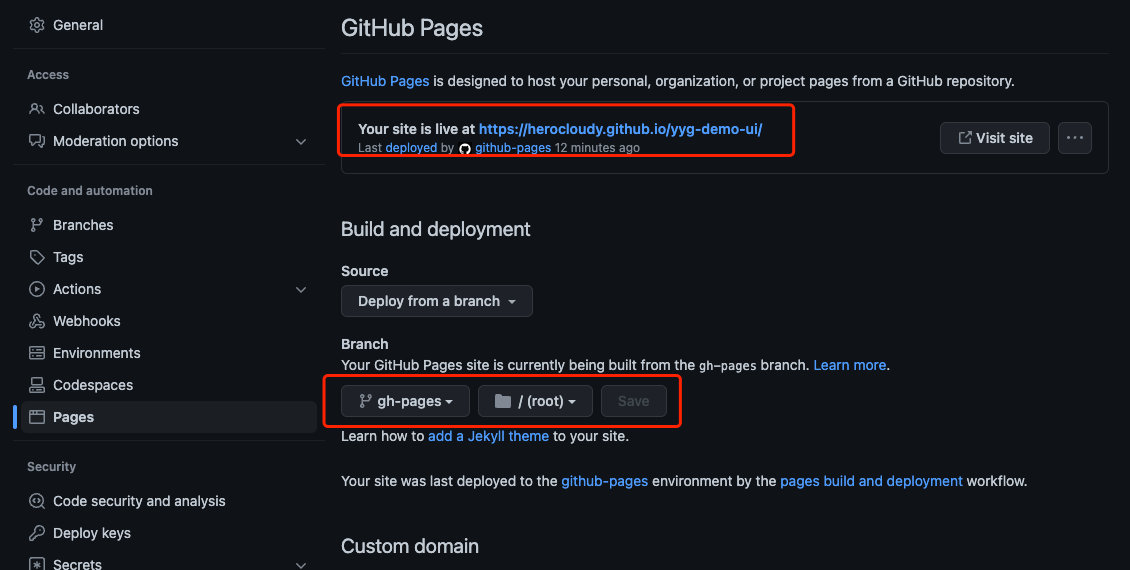
2)點擊設置頁左側的 pages,進入 GitHub Pages 頁面,在該頁面中可以看到預設為咱們配置了 gh-pages 分支,同時也告訴了咱們訪問地址:

3)在瀏覽器中訪問該路徑,會發現顯示不正常,這是因為組件庫文檔模塊配置的上下文路徑(BaseUrl)與真實的上下文路徑不同導致的。
2.4 組件庫文檔上下文路徑區分環境
最後咱們需要修改組件庫的上下文路徑。如果簡單處理,就是修改 docs/.vitepress/config.ts 中導出對象的 base 屬性的值即可。在 github pages 中的上下文路徑為:/yyg-demo-ui/,所以只需要簡單將 base: '/' 修改為 base: '/yyg-demo-ui/'。但如此一來,在本地開發時訪問路徑也需要攜帶這個上下文 http://localhost:3100/yyg-demo-ui。
那如何實現本地開發使用 /,打包構建使用 /yyg-demo-ui/ 呢?只需要如下三步便可實現:
1)在 docs 模塊中添加開發依賴 minimist,該依賴用於提取命令中的參數:
pnpm install minimist -D
2)修改 docs 模塊中的 build 命令,為該命令添加個 build 參數:
"scripts": {
...
"build": "vitepress build --build",
...
},
3)在 docs/.vitepress/config.ts 中判斷當前運行模式是 dev 或 build,根據判斷結果指定 base 的值:
import minimist from 'minimist'
....
const argv = minimist(process.argv.slice(2))
const build = argv.build || false
export default defineConfig({
...
base: build ? '/yyg-demo-ui/' : '/',
...
})
這樣咱們就能根據不同的運行方式指定不同的上下文路徑了。
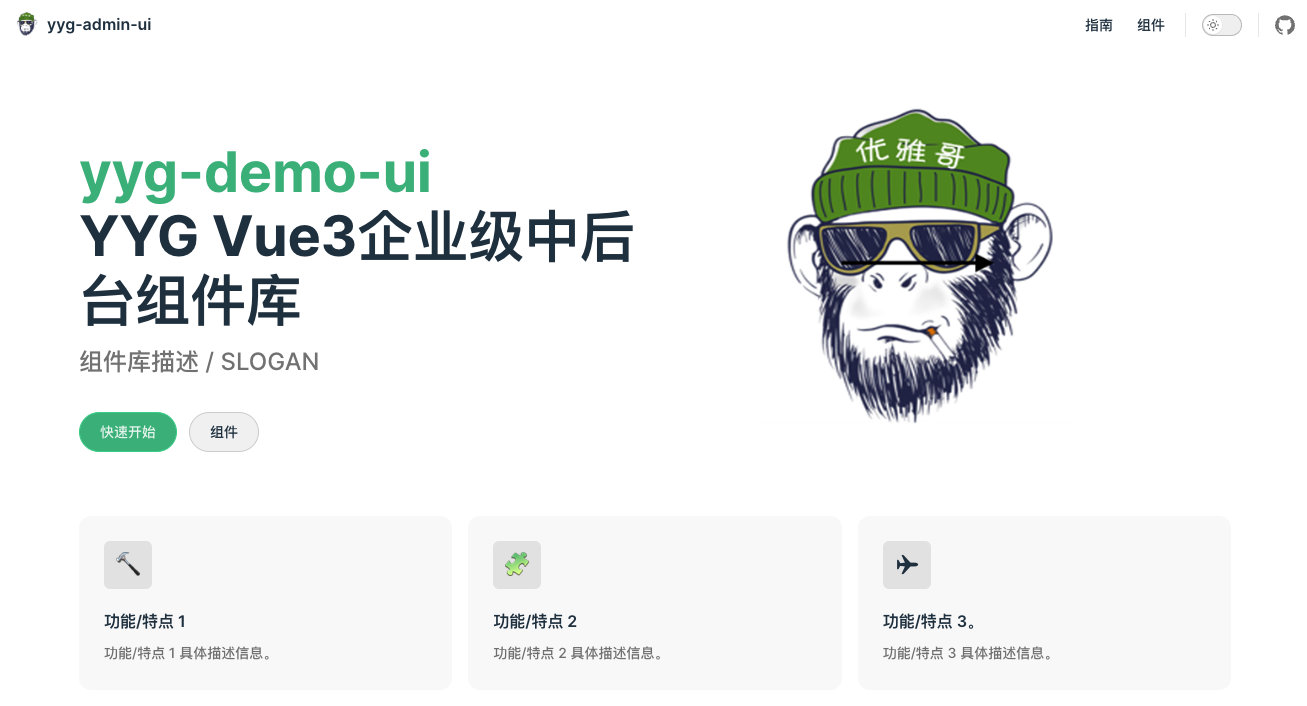
在項目根目錄提交代碼,並重新執行 pnpm run docs:deploy,等待組件庫文檔打包完成和發佈完成顯示 Published 後,再刷新瀏覽器,便可以顯示組件庫文檔的頁面了。如果顯示依舊不正常,可能是網路和緩存的原因,過幾分鐘暴力刷新再試:

到此,咱們便完成了組件庫的開源,將其提交到 GitHub,並使用 GitHub Pages 訪問組件庫的文檔。關於 GitHub 還有很多高級操作,如利用 GitHub 進行 CI/CD,Action runner 等,它可以幫助咱們更加自動化實現很多操作,大家沒事可以多去瞭解。
公眾號 同名“程式員優雅哥” + 更多學習資料。



