一、前言 在上一節,我們新建了工程,做好了準備。本節在工程中加入B站網頁,屏蔽頁面廣告。 二、工程配置 2.1、基礎配置 配置 程式啟動事件,填入以下代碼 載入網頁("https://m.bilibili.com/index.html") -- 載入網頁 為軟體自帶的函數,後面做函數介紹 -- 鏈接 ...
一、前言
在上一節,我們新建了工程,做好了準備。本節在工程中加入B站網頁,屏蔽頁面廣告。
二、工程配置
2.1、基礎配置
- 配置

- 程式啟動事件,填入以下代碼
載入網頁("https://m.bilibili.com/index.html")
-- 載入網頁 為軟體自帶的函數,後面做函數介紹
-- 鏈接地址 百度搜索bilibili,把瀏覽器地址欄的鏈接複製過來
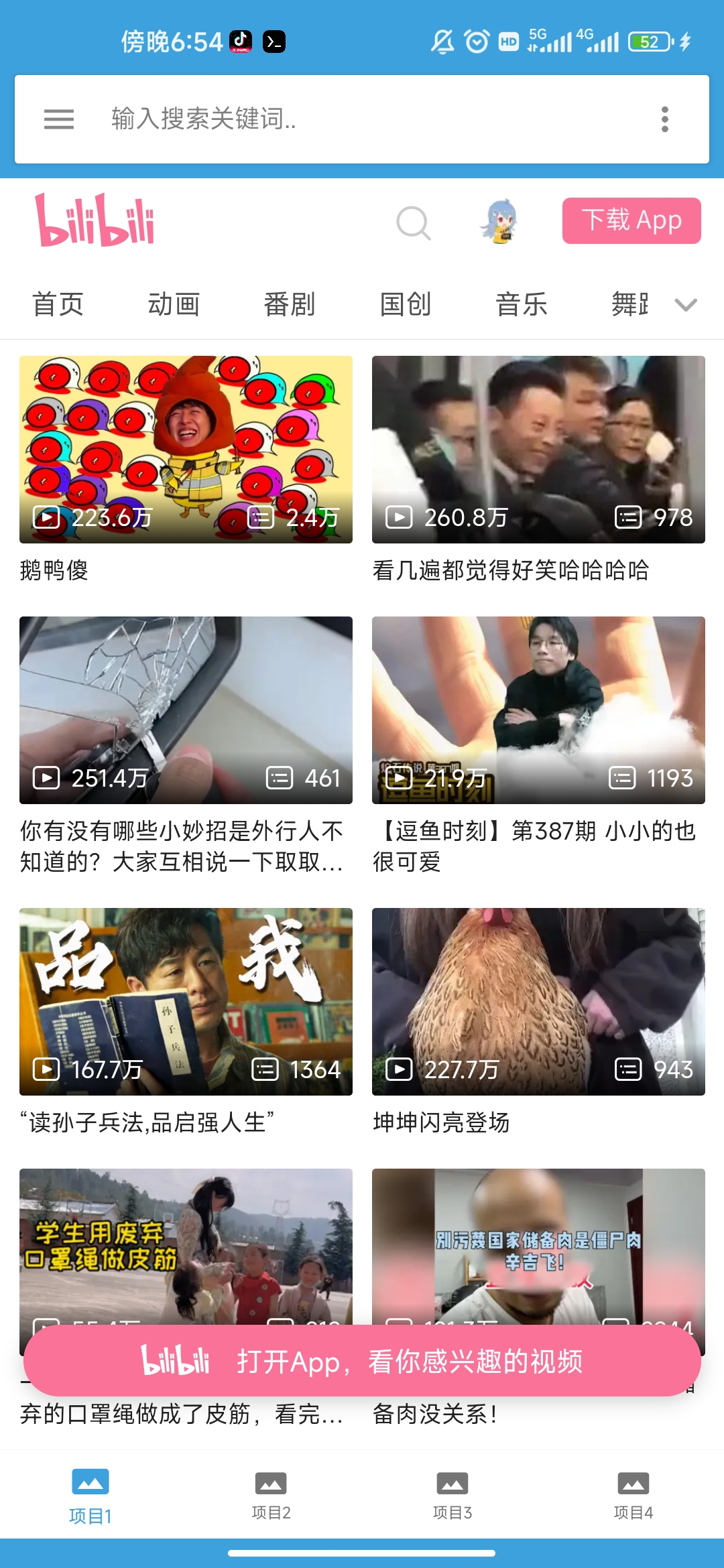
點擊右上角三角符號,我們可以看到頁面如下:

- 網頁控制
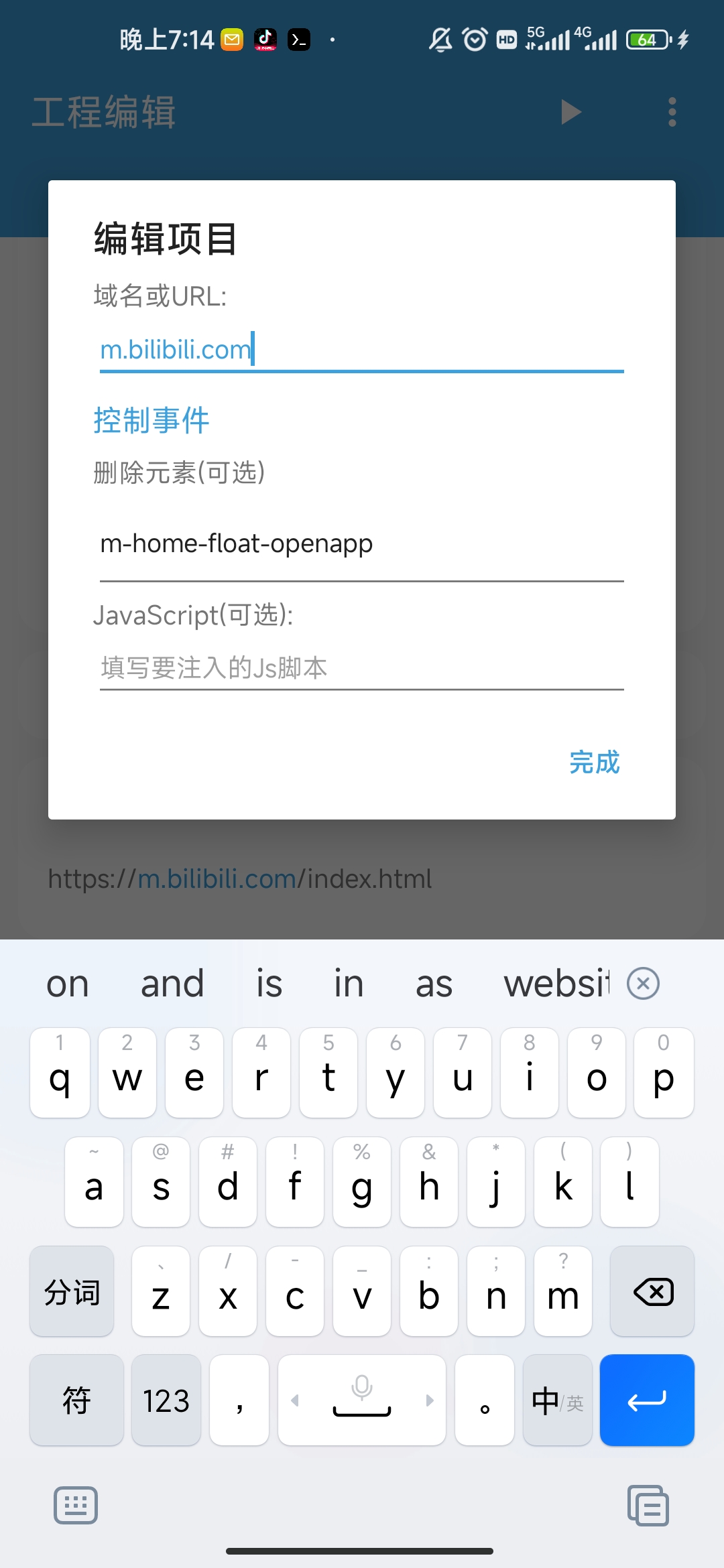
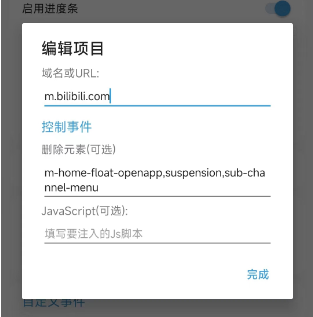
網頁控制如下圖填寫,
功能變數名稱或URL我們填寫B站的功能變數名稱,m.bilibili.com,
功能變數名稱
https://www.baidu.com/xxx.html,去除https://和後面斜杠之後的就是功能變數名稱,其它網站類似。
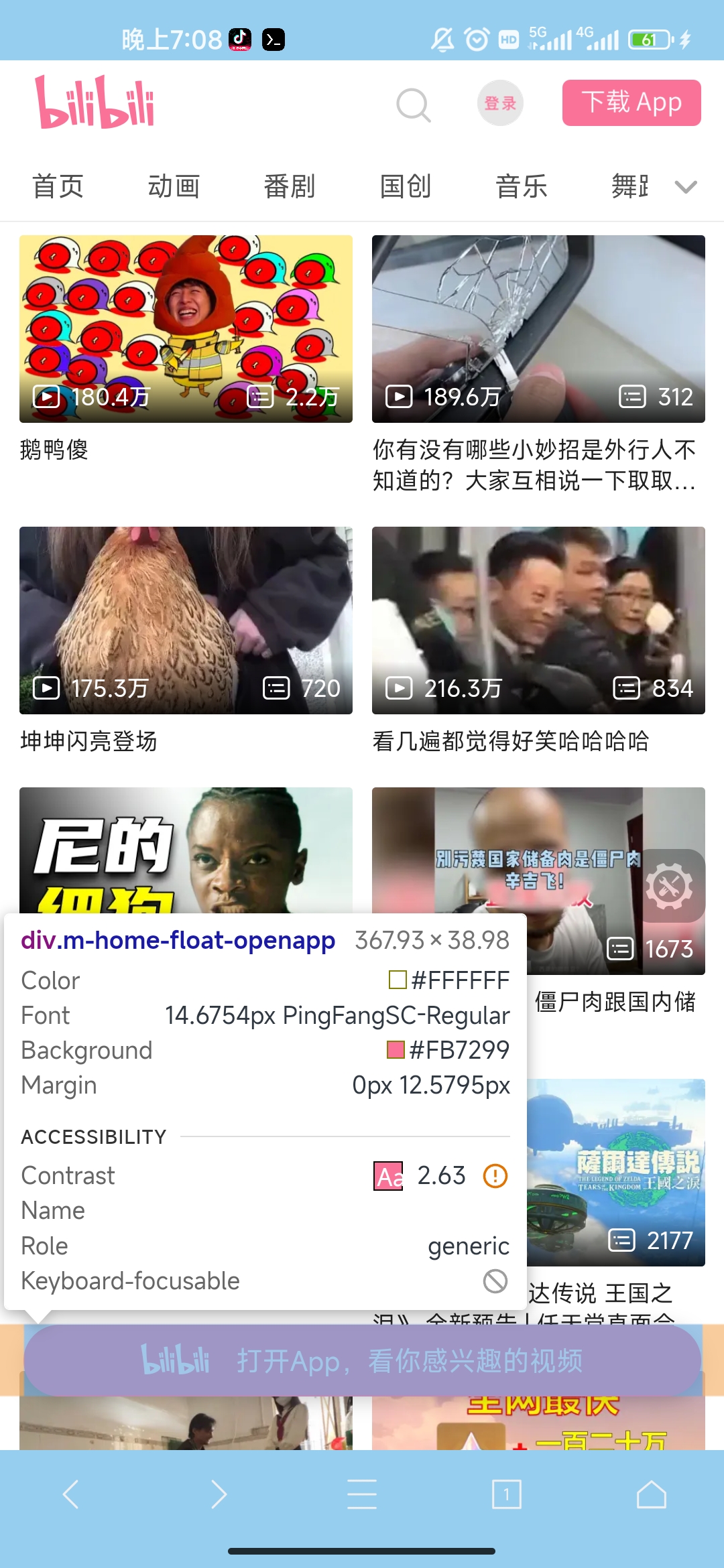
刪除元素,我們去除頂部和浮動框。這裡填寫m-home-float-openapp,suspension,多個類名用逗號隔開,或者用@ID(123)刪除元素。類名和id獲取如第二張圖。


- 組件
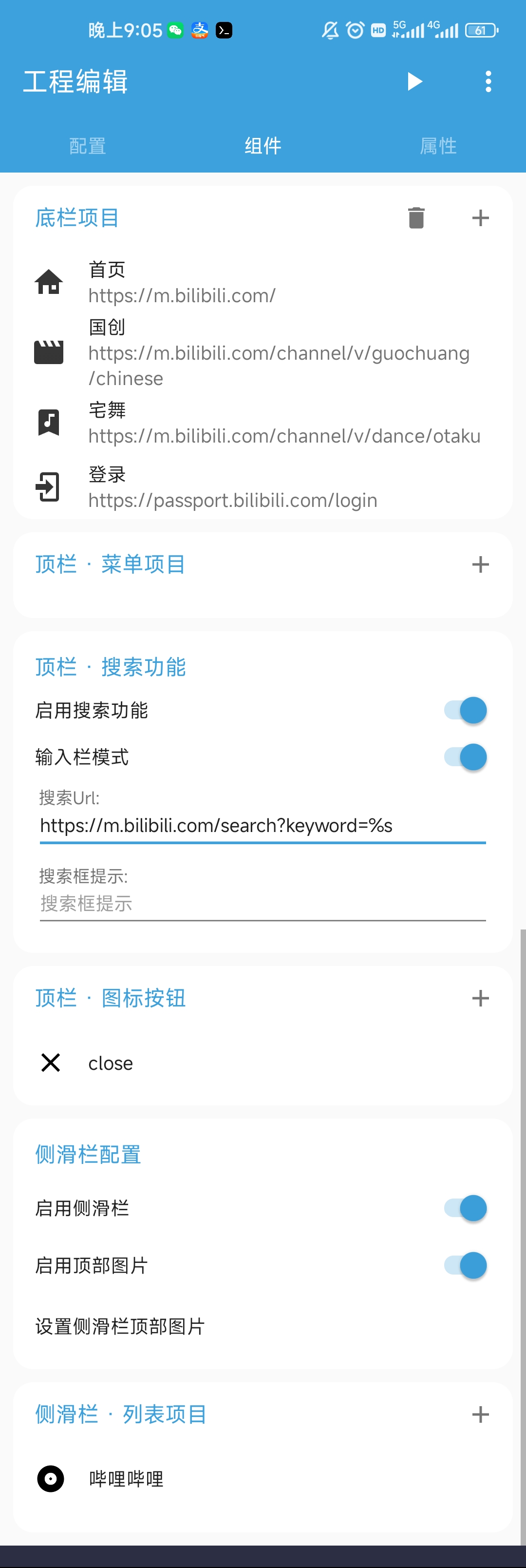
組件整體配置如下圖:

- 底欄項目
點擊加號可以新增底欄,欄目可以根據自己喜好新增,url鏈接由瀏覽器打開網站對應頁面,在瀏覽器地址欄複製過來即可。這裡我們新增四個欄目
首頁
https://m.bilibili.com/
國創
https://m.bilibili.com/channel/v/guochuang/chinese
宅舞
https://m.bilibili.com/channel/v/dance/otaku
登錄
https://passport.bilibili.com/login
- 頂欄 菜單項目
長按,刪除掉模板配置的退出
- 頂欄搜索功能
開啟啟用搜索功能,頂部會多一個放大鏡的索索按鈕
開啟輸入框模式,沒得搜索圖標,會多個輸入框
搜索url,在B站中隨意搜索一個視頻,比如我們搜索“九轉大腸”,複製出來的鏈接https://m.bilibili.com/search?keyword=%E4%B9%9D%E8%BD%AC%E5%A4%A7%E8%82%A0,把這個鏈接修改為https://m.bilibili.com/search?keyword=%s,其他網站的搜索鏈接也是類似的操作。
- 頂欄 圖標按鈕
新增一個關閉app的功能。在圖標倉庫選擇一個關閉的圖標,項目點擊事件中選擇事件退出程式(),再保存退出。
- 側滑欄配置
開啟側滑欄,選擇一張圖片
- 側滑欄 列表項目
點擊+號新增,項目名稱 :嗶哩嗶哩,設置項目點擊事件中填寫載入網頁("https://m.bilibili.com/"),這句代碼就是點擊側滑欄這個列表項時,會請求載入嗶哩嗶哩的首頁。
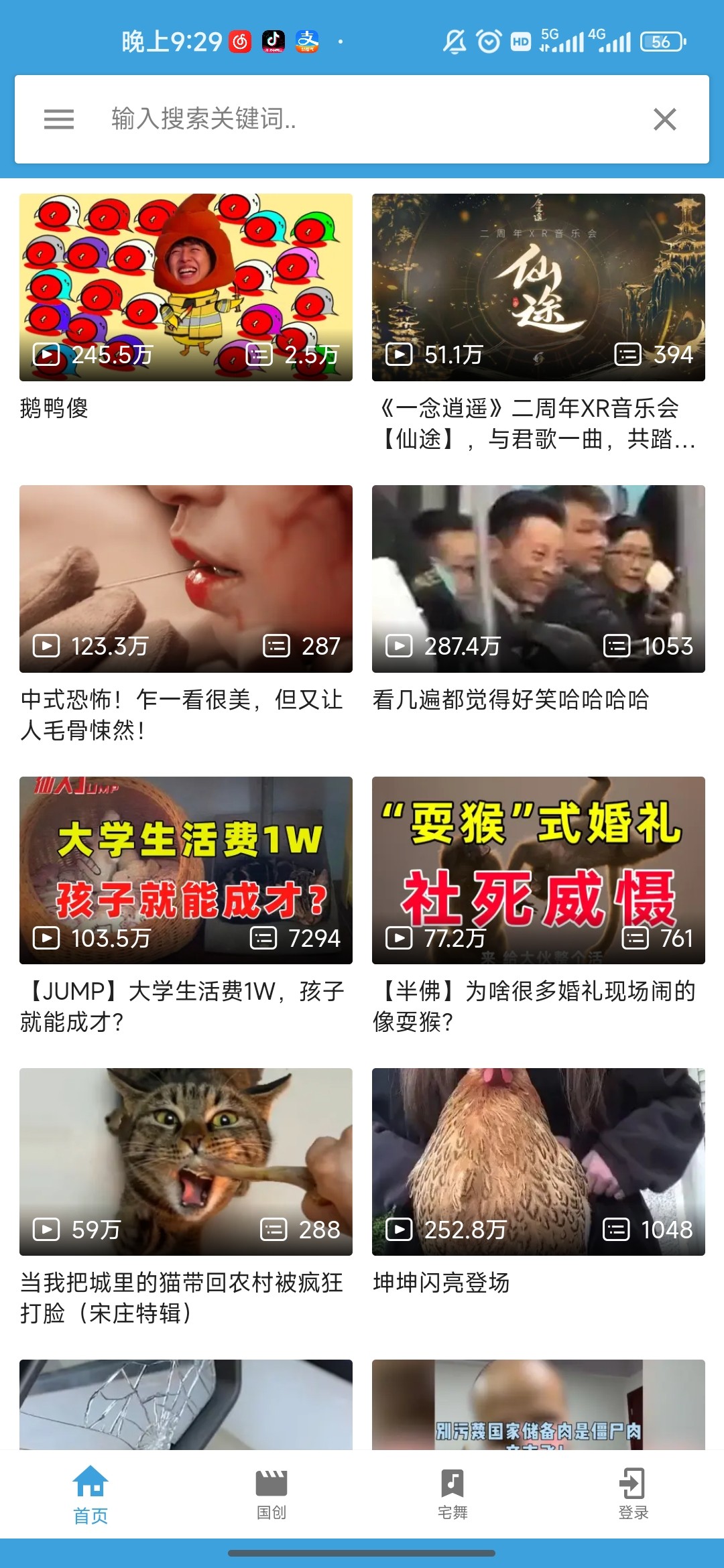
完成以上配置後,點擊右上角三角符號,可以預覽app,此時頁面如下:

2.2、app優化
- 頁面優化
預覽時可以看到國創和宅舞頁面頂部有空白,還是通過刪除元素的方式來去除,在配置-網頁控制中,新增需要刪除的元素名稱sub-channel-menu,這時完整的配置為m-home-float-openapp,suspension,sub-channel-menu。

- 增加二次確認操作
點擊搜索欄x時,會直接關閉app,體驗不好。這裡增加一個二次確認的操作。
在組件->頂欄圖標按鈕,點擊圖標->設置項目點擊事件,將2.1中的的事件修改為以下代碼,再保存:
對話框()
.設置標題("退出app")
.設置消息("您確定關閉該應用?")
.設置積極按鈕("確定",function()
退出程式()
end)
.設置消極按鈕("取消")
.顯示()
-- 這些事件都是點擊+號,可以選擇事件。如何配置需要學習下lua代碼的基礎知識
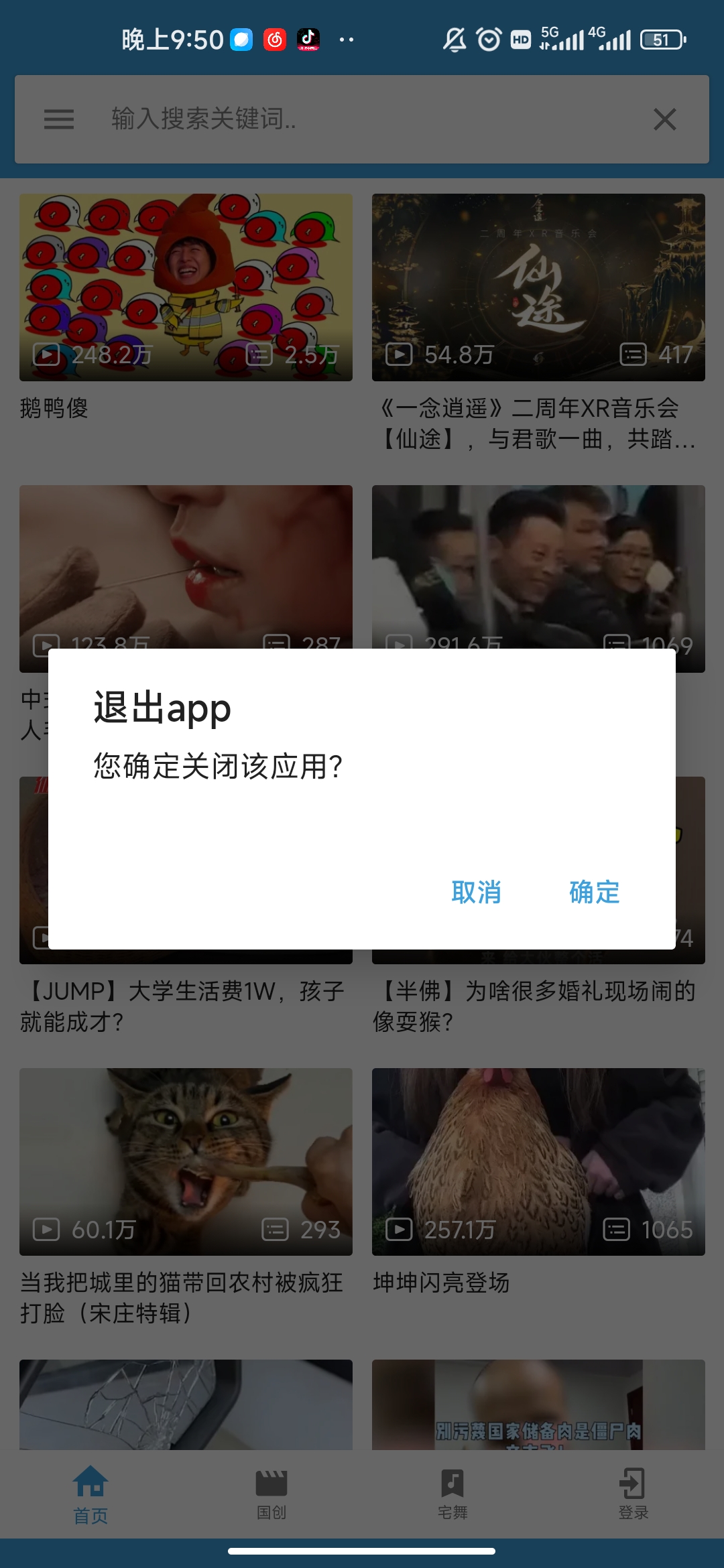
配置完成後,點擊x關閉時,就會彈出對話框讓用戶確認,如下:

- 側滑欄增加退出按鈕
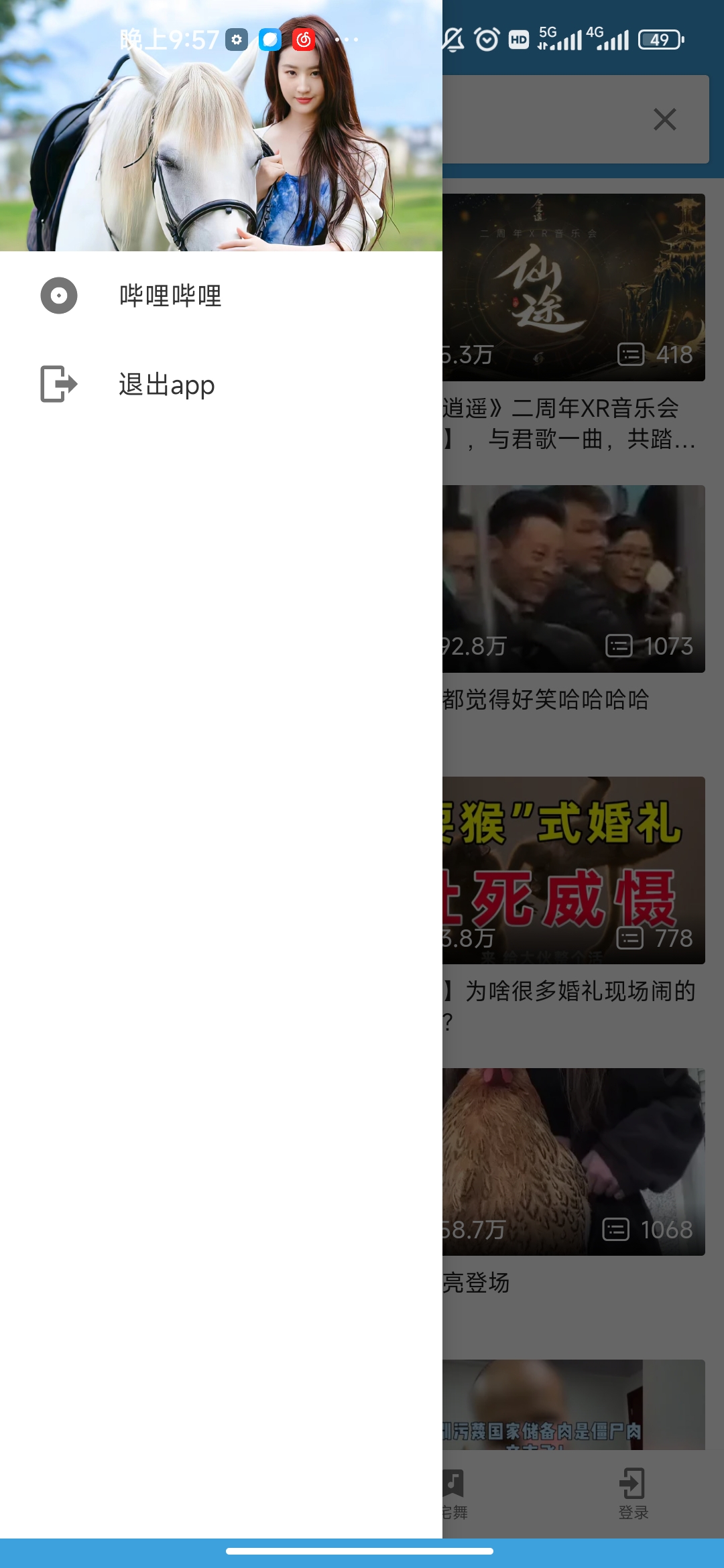
在組件->側滑欄中,新增退出,選擇圖標,設置的點擊事件與上一步關閉圖標的一致,預覽時,點開側滑欄就可以看到新增的退出功能。

- 屬性
在前面2步完成,app已經初步成型,為了讓應用更好看,我們調整一下配色,可以根據自己喜好調整,這裡以bilibili粉紅的顏色來配置。
底欄 #FFF97192
底欄圖標選中 #FF415159
頂欄 #FFF97192
導航欄 #FFF97192
側滑欄背景 #FFE1EEF6
-- 只修改這些,其餘不動,可以自行研究配色
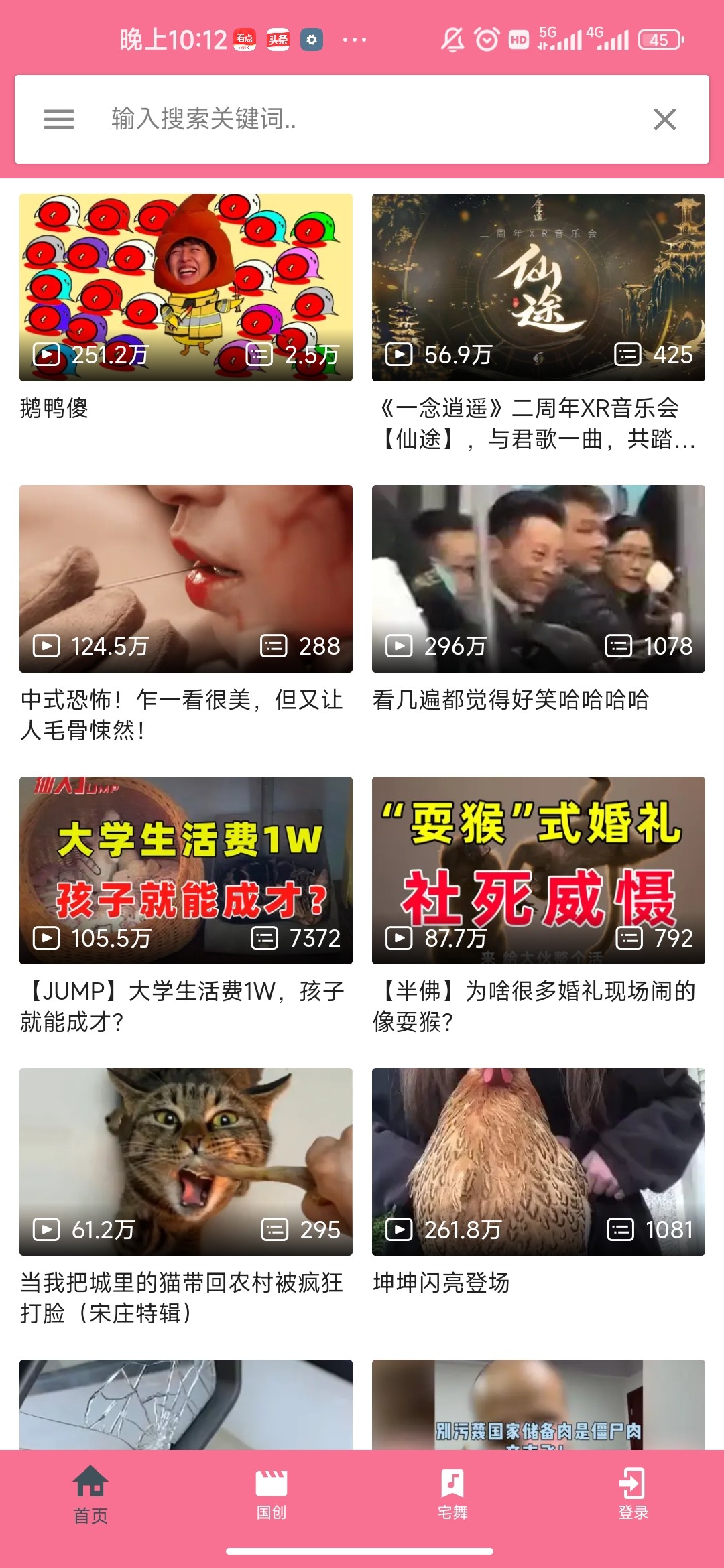
這是我們的界面如下:

到此完成了app的雛形,在工程界面點擊右上角三個點,可以打包安裝。(註意打包路徑不要包含中文,可能會出錯)

三、總結
本章我們完成了app的初步雛形,完成頁面常見元素去除,修改應用配色等。目前應用還存在一些問題,下節我們完成app版本檢測及免登錄。
本文的工程文件下載鏈接:
鏈接:https://pan.baidu.com/s/1N9vo58KYfCWzM9rlOaC11Q
提取碼:8ch4
本文由【產品經理不是經理】gzh同步發佈,歡迎關註



