JavaScript 詞法環境 本文主要講解JS詞法環境,我們將看到什麼是詞法環境,詞法範圍如何工作,函數內部的名稱如何解析,內部屬性,弄清楚詞法環境利於我們理解閉包。讓我們開始吧... 什麼是詞法環境? 在理解閉包時,最大的混淆來源是術語“辭彙環境”,或者只是“辭彙”這個詞。在電腦科學中術語“詞 ...
JavaScript 詞法環境
本文主要講解JS詞法環境,我們將看到什麼是詞法環境,詞法範圍如何工作,函數內部的名稱如何解析,內部屬性,弄清楚詞法環境利於我們理解閉包。讓我們開始吧...
什麼是詞法環境?
在理解閉包時,最大的混淆來源是術語“辭彙環境”,或者只是“辭彙”這個詞。在電腦科學中術語“辭彙”僅表示“源代碼”,或者換句話說,“與寫的代碼有關”。
大家請考慮以下代碼:
var a = 'static';
function f1() {
console.log(a);
}
function f2() {
var a = 'dynamic';
f1();
}
f2();
仔細考慮,大家覺得會輸出什麼?正確答案是:static。
首先 JavaScript 編譯器讀取程式的源代碼,併在編譯時根據給定函數的定義確定其可訪問的環境。所以在 f1 被定義的時候它的詞法範圍就已經確定了,即它是全局定義的所以它的詞法範圍也為全局。無論在哪裡調用,a 都是‘static’。
下一個例子:
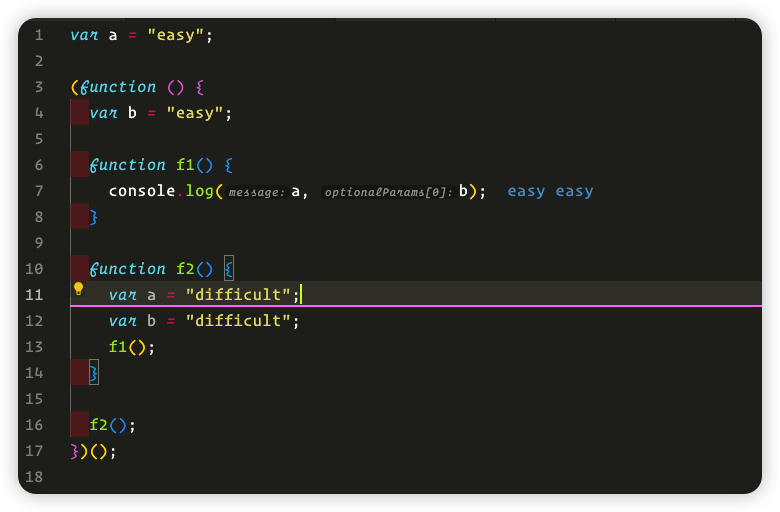
var a = 'easy';
(function() {
var b = 'easy';
function f1() {
console.log(a, b);
}
function f2() {
var a = 'difficult';
var b = 'difficult';
f1();
}
f2();
})();
這段代碼大家覺得結果會是什麼?正確答案:easy easy

說明:f1 的本地環境並沒有定義 a,b 因此搜索將移至辭彙環境。在辭彙環境中,搜索的第一個封閉環境,即 IIFE(立即執行函數) 的局部環境,存在 b;繼續訪問外部範圍獲取到全局的 a,故 f1 的輸出結果為 easy easy。
最後:請始終記住函數定義的時候詞法範圍就決定了。與其在哪裡調用無關。將在下一篇文章講解JS中的閉包。



