1、介紹 Vue(讀音/vju/,類似view),是中國的大神尤雨溪開發的,為數不多的國人開發的世界頂級開源軟體。是一套用於構建用戶界面的漸進式框架,Vue 被設計為可以自底向上逐層應用。MVVM響應式編程模型,避免直接操作DOM,降低DOM操作的複雜性。 Vue官網地址:https://cn.vu ...

1、介紹
Vue(讀音/vju/,類似view),是中國的大神尤雨溪開發的,為數不多的國人開發的世界頂級開源軟體。是一套用於構建用戶界面的漸進式框架,Vue 被設計為可以自底向上逐層應用。MVVM響應式編程模型,避免直接操作DOM,降低DOM操作的複雜性。
Vue官網地址:https://cn.vuejs.org/
2、MVVM編程思想

MVVM:頁面輸入改變數據,數據改變影響頁面數據展示與渲染。
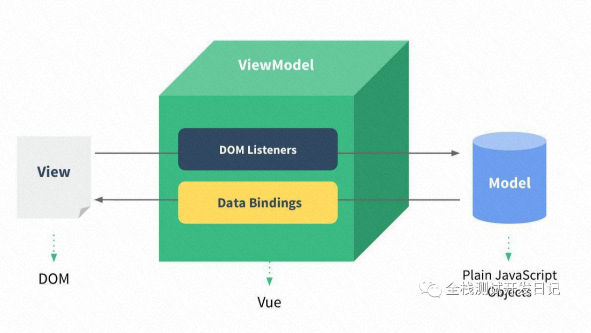
Vue中的MVVM模式即Model-View-ViewModel。即模型-視圖-視圖模型。
View層:視圖層,在前端開發中通常就是DOM層,主要作用是給用戶展示各種信息。
Model層:數據可能使我們固定的死數據,更多的是來自我們伺服器,從網路上請求下來的數據。
ViewModel層:
- 視圖模型層,視圖模型層是View和Model溝通的橋梁;
- 一方面它實現了Data Binding,也就是數據綁定,將Model的改變實時的反應到View中;
- 另一方面它實現了DOM Listener,也就是DOM監聽,當DOM發生一些事件(點擊、滾動、touch等)時,可以監聽到,併在需要的情況下改變對應的Data。
簡單來說:
M(Model): 普通的javascript數據對象;
V(view):前端展示頁面;
VM(ViewModel):用於雙向綁定數據與頁面。
3、漸進式框架

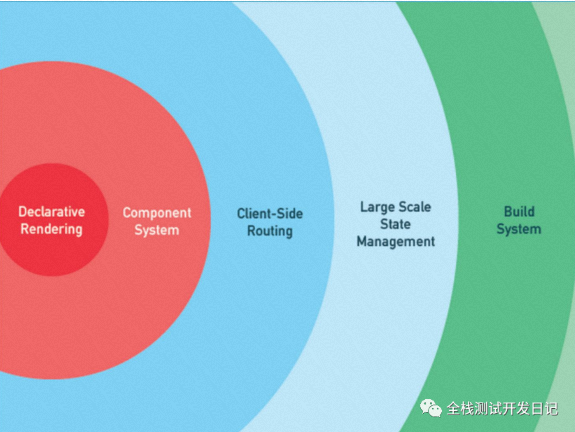
漸進式框架非常簡單 ,就是用你想用或者能用的功能特性 ,你不想用的部分功能可以先不用。VUE不強求你一次性 接受並使用它的全部功能特性。
場景一:公司剛開始一個項目 ,技術人員對Vue的掌握也不足夠。那麼我們就不能使用VUE了麽?當然不是, 如果你只是使用VUE做些基礎操作 ,如:頁面渲染、表單處理提交功能 ,那還是非常簡單的 ,成熟技術人員上手 也就一兩天。完全可以用它去代替JQuery。並不需要你去引入其他複雜特性功能。
場景二:我們項目用了VUE ,使用的效果也挺好。那麼我們想逐漸實現代碼組件化 ,實現代碼的復用 ,或者是 基於組件原型的跨項目的代碼復用。那麼我們就可以引入VUE的components組件特性了。
場景三:我們的項目規模逐漸的變大了 ,我們可能會逐漸用到前端路由、狀態集中管理、並最終實現一個高度工程化的前端項目。這些功能特性我們可以逐步引入 ,當然不用也可以。
所以VUE的適用面很廣 ,你可以用它代替老項目中的JQuery。也可以在新項目啟動初期 ,有限的使用VUE的功能特性, 從而降低上手的成本。
4、Vue核心功能
基礎功能:頁面渲染、表單處理提交、幫我們管理DOM(虛擬DOM)節點
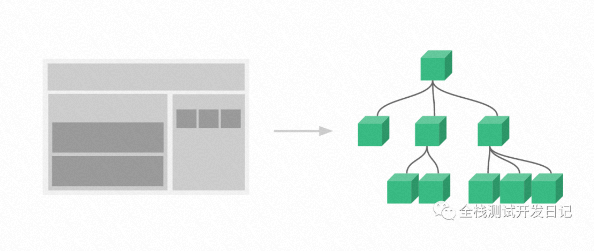
組件化開發:增強代碼的復用能力 ,複雜系統代碼維護更簡單

前端路由:更流暢的的用戶體驗、靈活的在頁面切換已渲染組件的顯示 ,不需與後端做多餘的交互
狀態集中管理:MVVM響應式模型基礎上實現多組件之間的狀態數據同步與管理
前端工程化:結合webpack等前端打包工具 ,管理多種靜態資源 ,代碼 ,測試 ,發佈等 ,整合前端大型項目。
5、Vue需要的前置ES6知識
ES6:
ECMAScript 6(簡稱ES6)是於2015年6月正式發佈的JavaScript語言的標準,正式名為ECMAScript 2015(ES2015)。它的目標是使得JavaScript語言可以用來編寫複雜的大型應用程式。
另外,一些情況下ES6也泛指ES2015及之後的新增特性,雖然之後的版本應當稱為ES7、ES8等。
Vue先就簡單介紹到這裡,雖然比較枯燥,還是瞭解一下比較好。
作者:全棧測試開發日記
出處:https://www.cnblogs.com/liudinglong/
csdn:https://blog.csdn.net/liudinglong1989/
微信公眾號:全棧測試開發日記
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。


