前言 最近在做博客園的界面美化,用的是博客園[guangzan]的開源項目,配置超級簡單,只需要複製粘貼代碼就好啦。 但在粘貼 CSS 代碼時遇到一個問題,那就是所有代碼都擠在了一行,沒有一點排板的樣子(如下圖),對我來說是不能忍受的,便決定解決這一問題。 經過一番網上衝浪後,我找到瞭解決方法,並且 ...
前言
最近在做博客園的界面美化,用的是博客園[guangzan]的開源項目,配置超級簡單,只需要複製粘貼代碼就好啦。
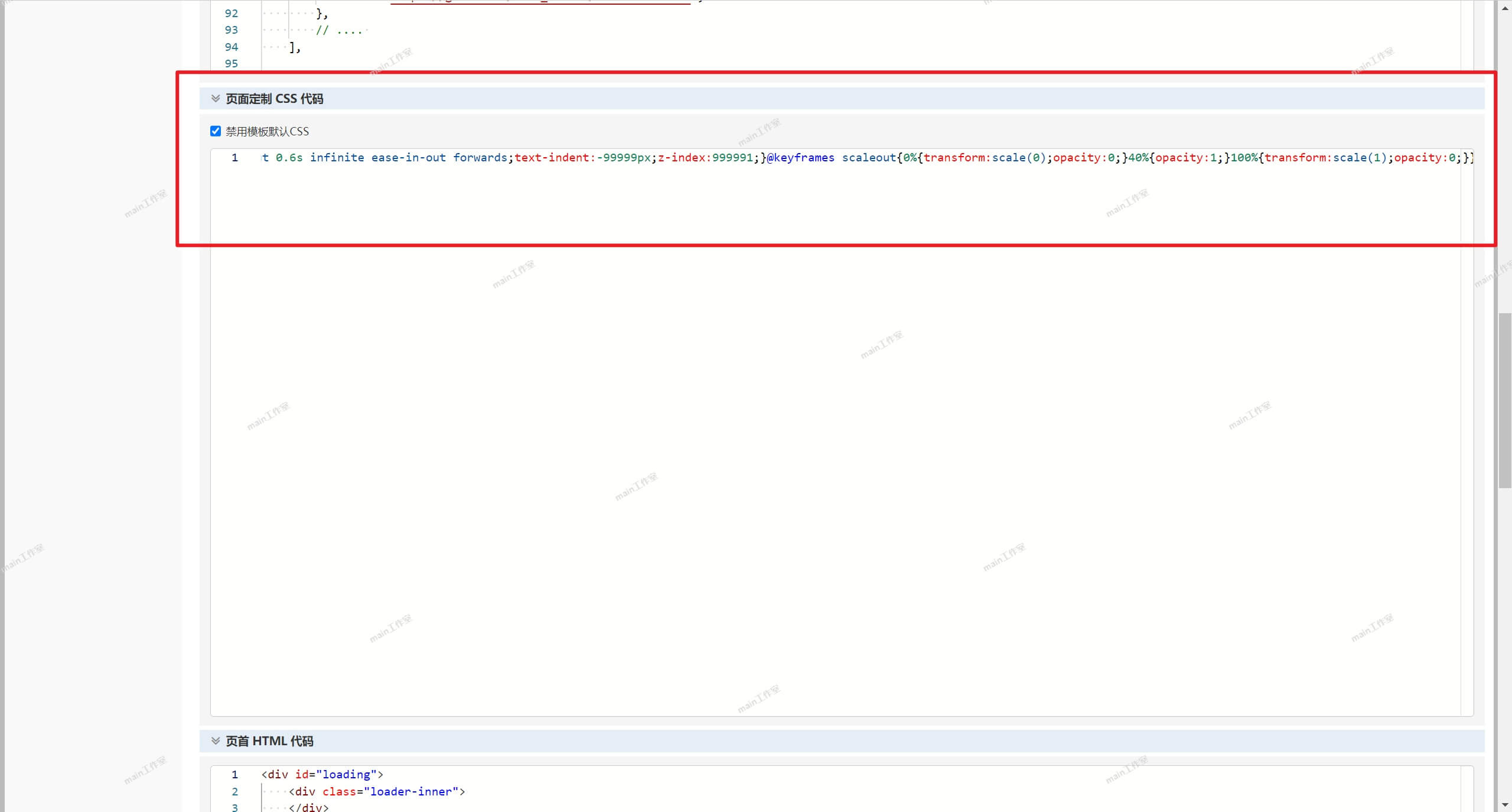
但在粘貼 CSS 代碼時遇到一個問題,那就是所有代碼都擠在了一行,沒有一點排板的樣子(如下圖),對我來說是不能忍受的,便決定解決這一問題。

經過一番網上衝浪後,我找到瞭解決方法,並且解決了問題,在這記錄一下。
解決過程
這裡用到了一款為前端開發者服務的通用 IDE——HBuilderX。
下載 HBuilderX
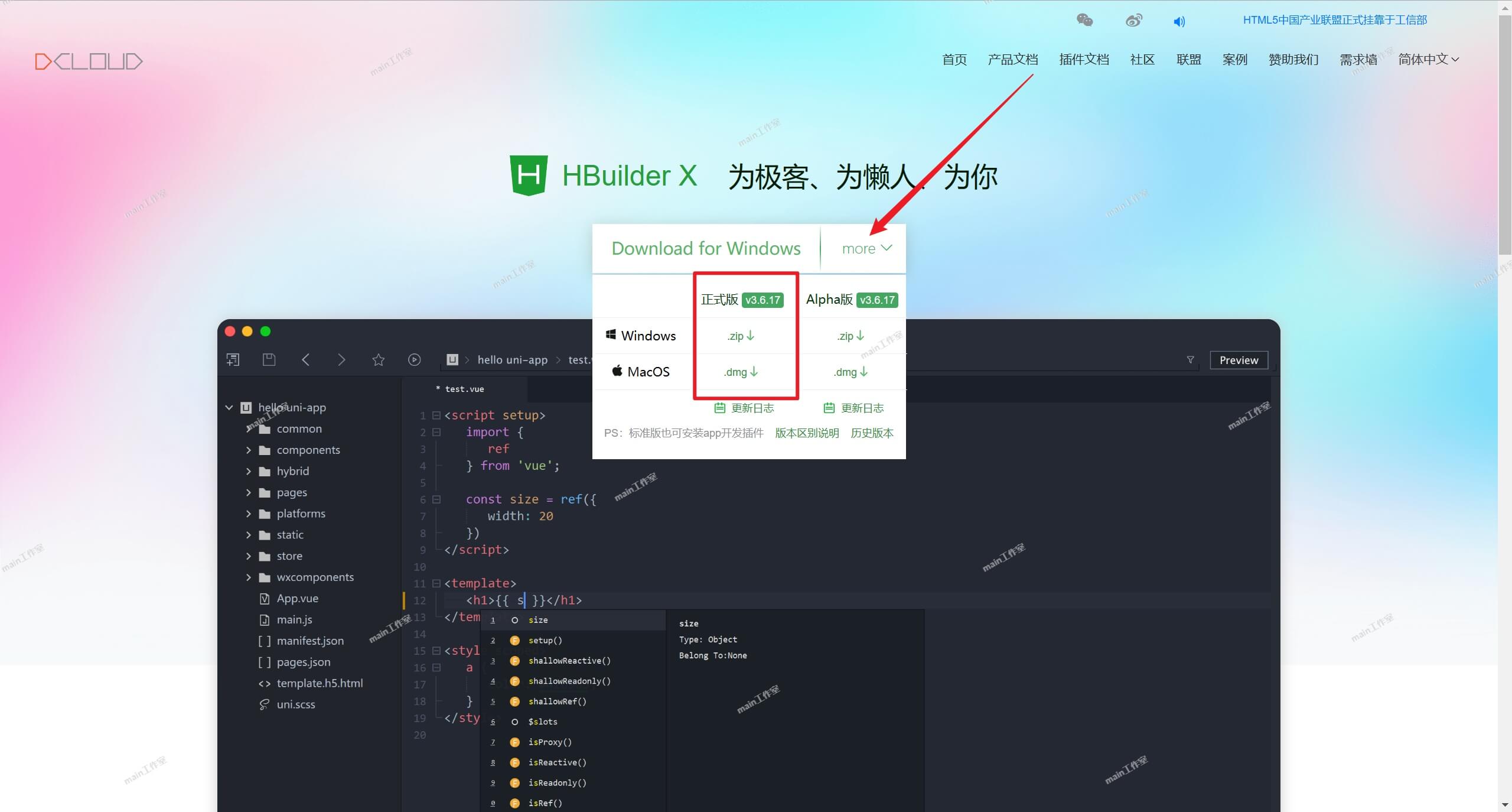
HBuilderX 官網 >> 點擊跳轉
進入官網後,根據自己的操作系統下載即可,在這推薦下載正式版。

格式化 CSS 代碼
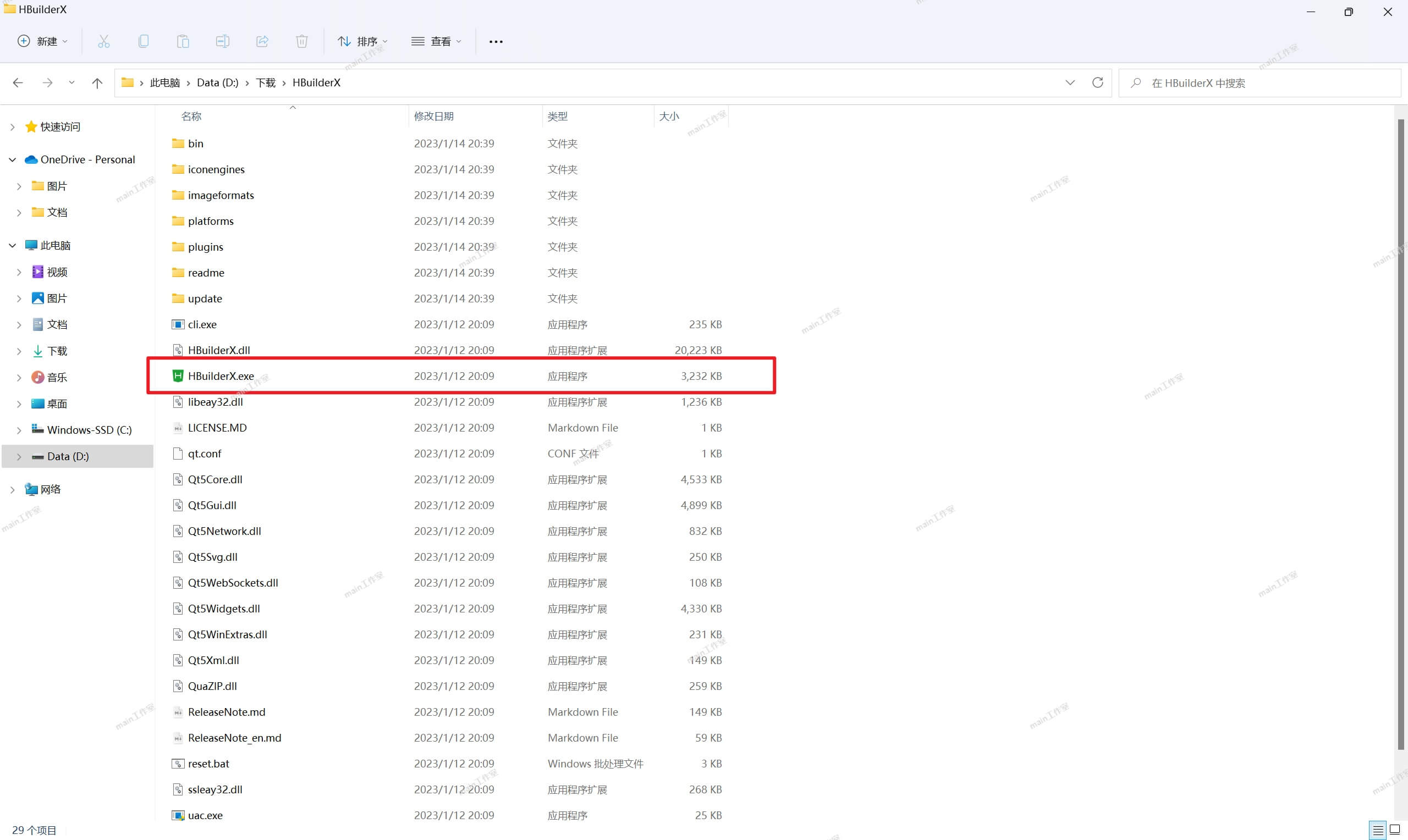
1.打開下載的 HBuilderX 文件夾,雙擊打開“ HBuilderX.exe ”應用程式。

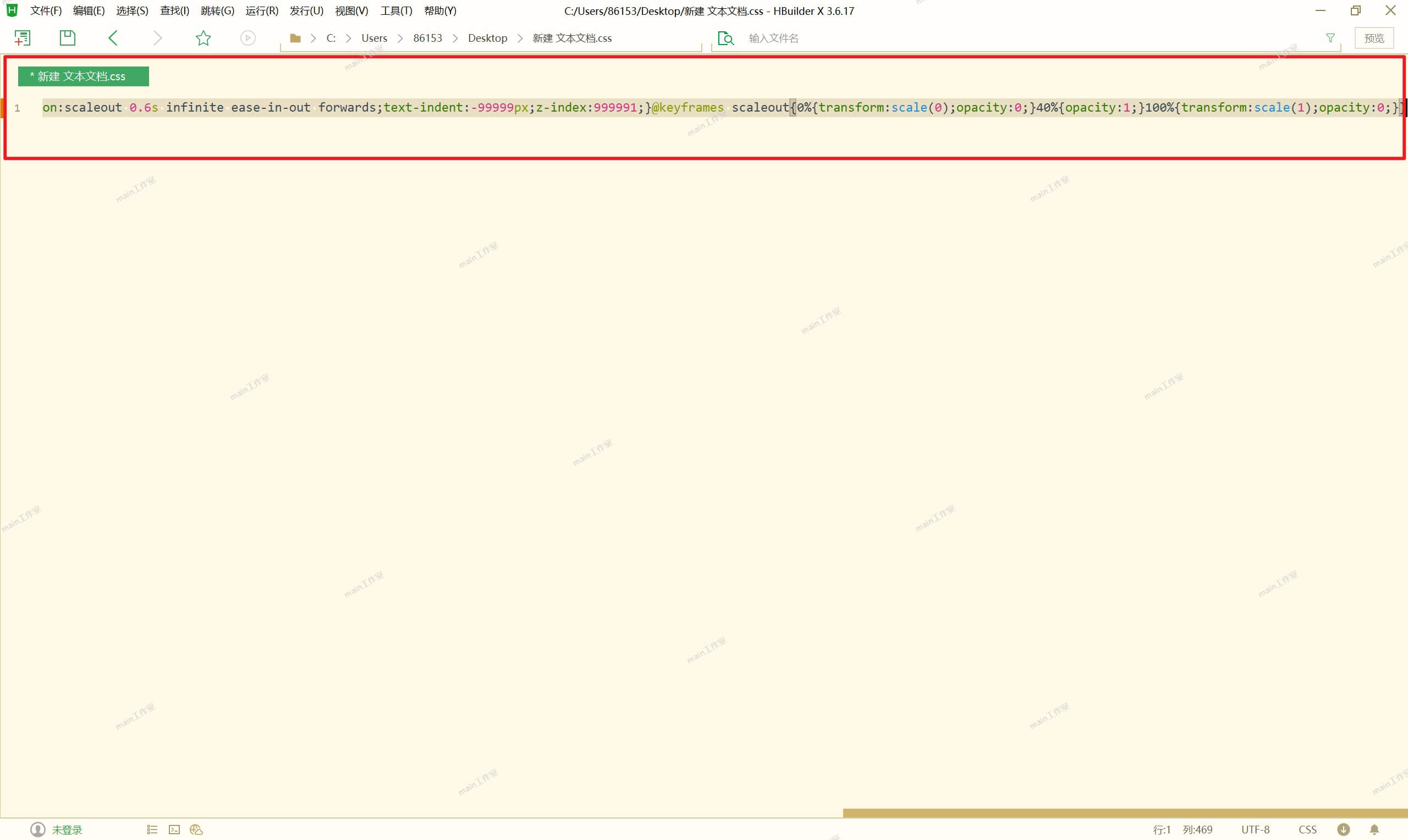
2.新建一個以 .css 尾碼的文件,將 CSS 代碼拷貝到新建的文件中。

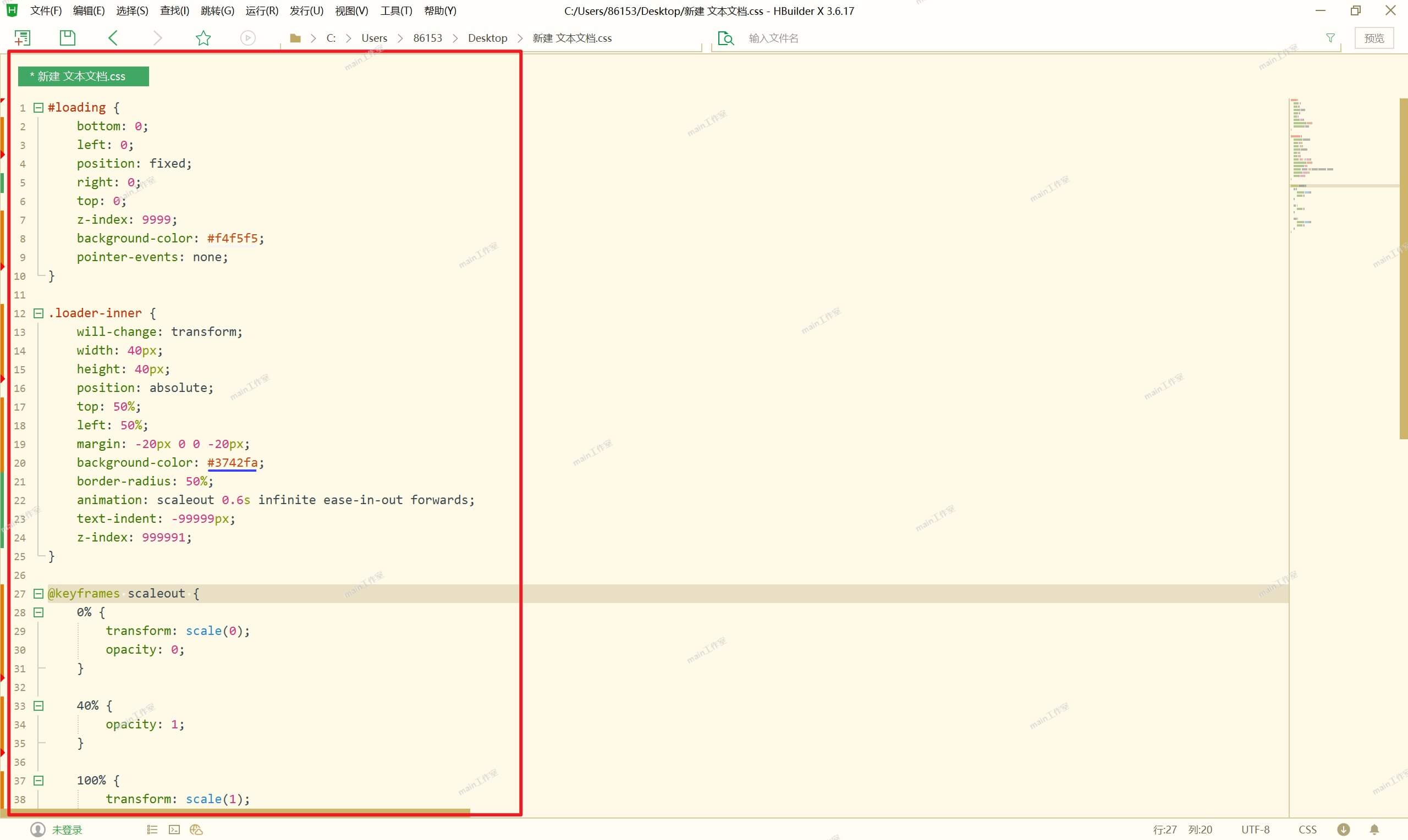
3.快捷鍵 Ctrl+K 即可格式化 CSS 代碼。

後記
至此,CSS 代碼的排板便整齊劃一啦。
我的博客園 >> 歡迎來訪呦
本文作者:main工作室
本文鏈接:https://www.cnblogs.com/main-studio/p/17056482.html
版權聲明:本文為「main工作室」的原創文章,遵循 CC BY-NC-ND 4.0 版權協議,著作權歸作者所有,轉載請註明出處!
鼓勵博主:如果您覺得文章對您有所幫助,可以點擊文章右下角【推薦】一下。您的鼓勵就是博主最大的動力!


