Axios 1.基本說明 Axios是一個基於promise的網路請求庫,作用於node.js和瀏覽器中。它是 isomorphic 的 (即同一套代碼可以運行在瀏覽器和node.js中)。在服務端它使用原生node.js http 模塊, 而在客戶端 (瀏覽端) 則使用XMLHttpRequest ...
Axios
1.基本說明
-
Axios是一個基於promise的網路請求庫,作用於node.js和瀏覽器中。它是 isomorphic 的 (即同一套代碼可以運行在瀏覽器和node.js中)。在服務端它使用原生node.js http 模塊, 而在客戶端 (瀏覽端) 則使用XMLHttpRequest。
- axios是獨立於vue的一個項目,不是vue的一部分
- axios通常和Vue一起使用,實現ajax操作
- Axios是一個基於promise的HTTP庫
-
Axios庫文件:
-
使用axios需要引入axios庫文件
-
可以直接引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> -
也可以下載axios.min.js,然後在本地引入
訪問上面的地址,另存為js文件即可
-
2.應用實例
在Vue項目中使用axios,從伺服器獲取json數據,顯示在頁面

為了簡化,使用json文件來模擬後端交互的數據
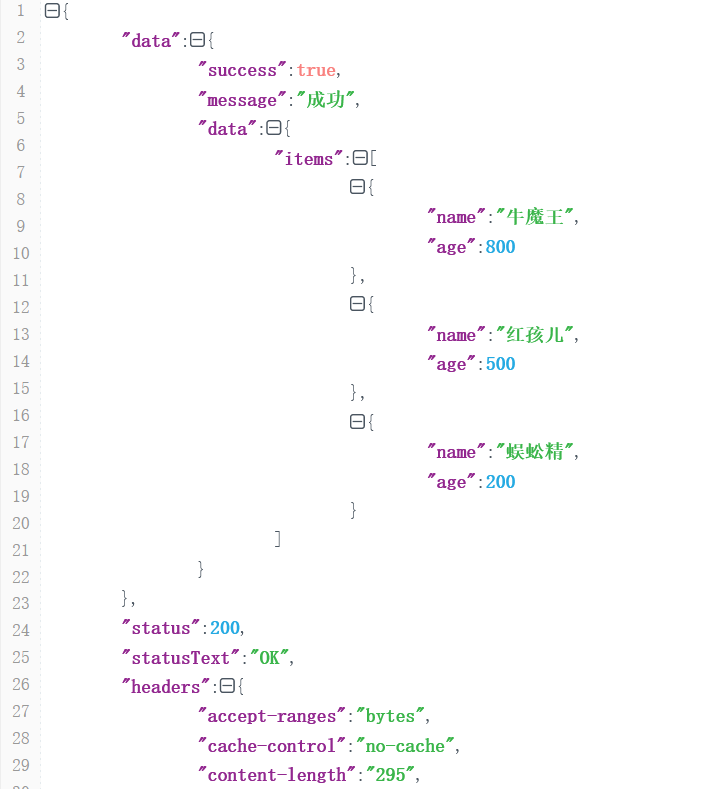
1.response.data.json:
{
"success": true,
"message": "成功",
"data": {
"items": [
{
"name": "牛魔王",
"age": 800
},
{
"name": "紅孩兒",
"age": 500
},
{
"name": "蜈蚣精",
"age": 200
}
]
}
}
2.在項目中導入vue.js和axios.min.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios的應用實例</title>
</head>
<body>
<!--頁面視圖-->
<div id="app">
<h1>{{msg}}</h1>
<table border="1px" width="200px">
<tr>
<td>名字</td>
<td>年齡</td>
</tr>
<tr v-for="monster in monsterList">
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "妖怪信息列表",
monsterList: []//表示妖怪信息的數組
},
methods: {//自定義方法
list() {//發出ajax請求,獲取數據-axios
/*
1.axios.get()表示發出一個ajax請求
2."http://localhost:63342/axios/data/response.data.json" 表示請求的url
根據實際情況填寫
3.axios發出ajax請求的基本語法是
axios.get(url).then(箭頭函數).then(箭頭函數)...catch(箭頭函數)
(1)如果get請求成功後,就進入第一個then()
(2)可以在第一個then()中繼續發出ajax請求(和promise基本一致)
(3)如果有異常,會進入到catch(箭頭函數)中處理
4.list方法在生命周期函數created()中調用比較好
(這個階段的data和 methods已經初始化結束,可以訪問,但dom結構未初始化,頁面未渲染)
*/
axios.get("http://localhost:63342/axios/data/response.data.json")
.then(responseDate => {//如果發出的ajax請求成功後,就會執行then()的箭頭函數
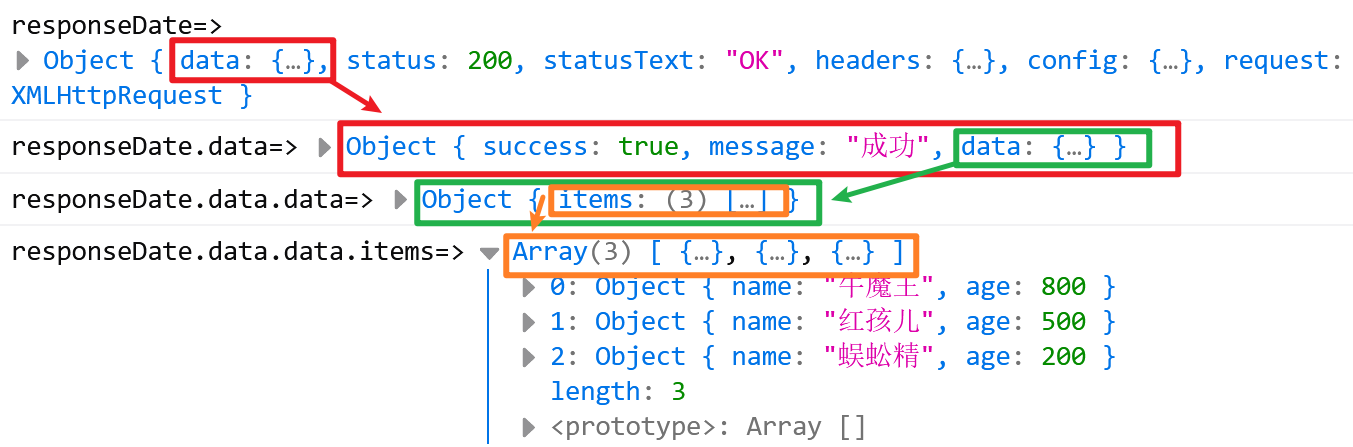
// console.log("responseDate=>", responseDate);
// console.log("responseDate.data=>", responseDate.data);
// console.log("responseDate.data.data=>", responseDate.data.data);
console.log("responseDate.data.data.items=>", responseDate.data.data.items);
//將妖怪列表數據信息,綁定到data數據池
this.monsterList = responseDate.data.data.items;
//可以再次發出ajax請求,和promise一樣,例如:
return axios.get("http://localhost:63342/axios/data/response.data.json");
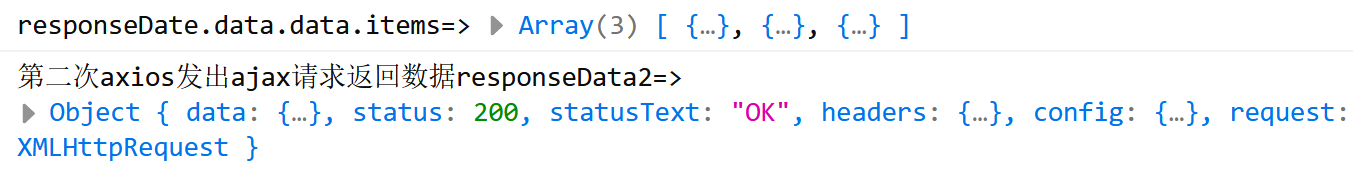
}).then(responseData2 => {
console.log("第二次axios發出ajax請求返回數據responseData2=>", responseData2);
}).catch(err => {
console.log("err=>", err);
})//這裡可以再次發出
}
},
created() {//list方法在生命周期函數created()中調用比較好
this.list();
}
})
</script>
</body>
</html>
responseDate.data.data.items的原生數據格式如下:

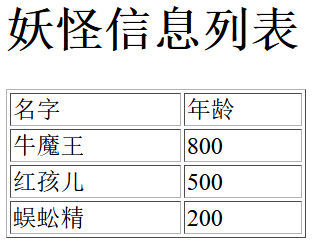
效果:


3.註意事項和使用細節
將JSON對象轉成JSON.stringify(response),格式輸出JSON字元串,可以方便觀察分析json字元串結構
例如:

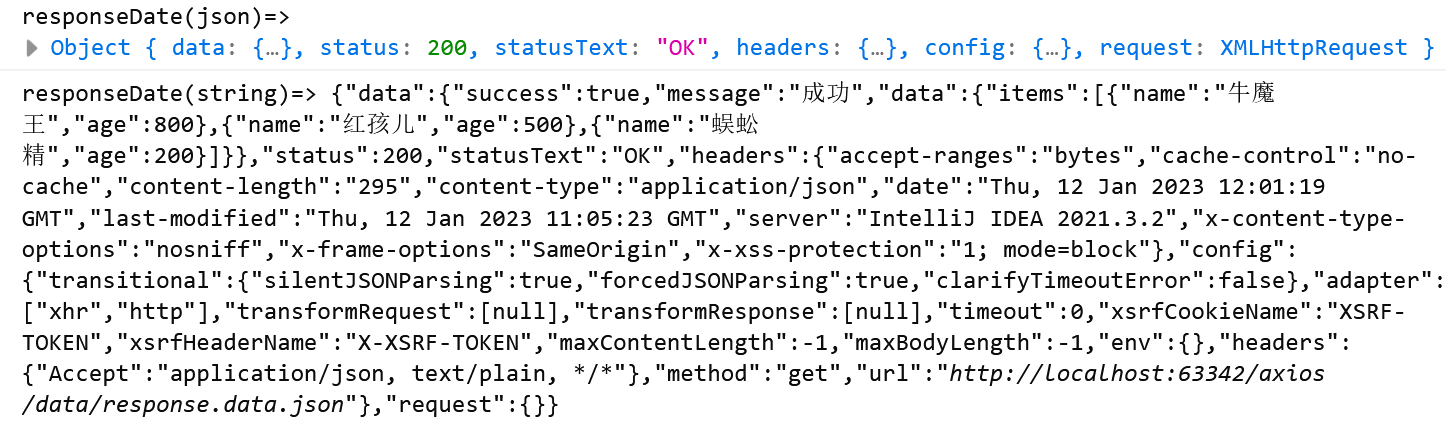
控制台輸出:

只需要複製字元串,在一些json轉換網站中就可以看到json字元串清晰的結構