參考文章:http://www.qb5200.com/article/482839.html 單雙向綁定指的是View層跟Model層之間的映射關係 單向綁定vs雙向綁定 react採用單向綁定,vue採用單向綁定和雙向綁定。 在React中Veiw發生改變,用戶通過發生Actions進行處理,Ac ...
參考文章:http://www.qb5200.com/article/482839.html
單雙向綁定指的是View層跟Model層之間的映射關係
單向綁定vs雙向綁定
react採用單向綁定,vue採用單向綁定和雙向綁定。

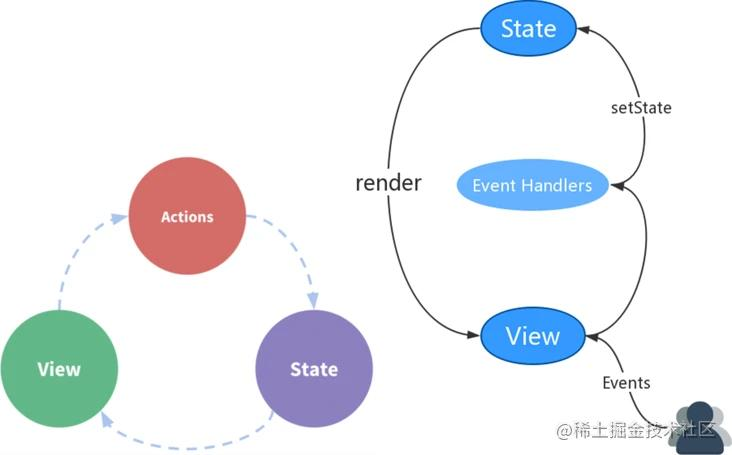
在React中Veiw發生改變,用戶通過發生Actions進行處理,Actions通過setState進行更新State,State更新後觸發View更新,可以看出View不能直接修改State,必須通過Actions來進行操作,這樣更加清晰可見
單向綁定的優點在於清晰可控,缺點則在於模板代碼過多。
vue同時支持單向綁定和雙向綁定
單向綁定:插值形式{{data}},v-bind也是單向綁定
雙向綁定:表單的v-model,用戶對View層的更改會直接同步到Model層
實際上v-model是v-bind:value和v-on:input的語法糖。
雙向綁定可以簡化開發,但是數據變化不透明。
單向數據流vs雙向數據流

數據流是指組件之間的數據流動
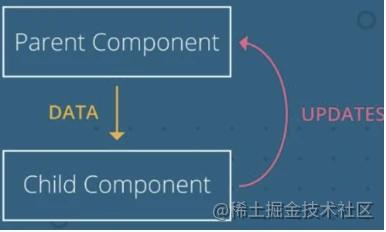
vue和react都是單向數據流,雖然vue有雙向綁定v-model,但是react和vue父子組件之間的數據傳遞,仍然遵循單向數據流的,父組件可以向子組件傳遞props,子組件不能修改父組件的props,只能通過事件通知父組件修改。
通過單向數據流的模型,所有狀態的改變可記錄、可跟蹤,相比於雙向數據流更容易維護與定位問題。
v-model只是語法糖,並不是真正的雙向數據流,它不能直接修改父組件的值,比如你在v-model中綁定props中的值是會報錯的,它只能綁定組件的值
真正的雙向數據流,比如AngularJs,是允許在子組件中直接修改父組件的值


