Vue04 12.Vue2 腳手架模塊化開發 目前開發模式的問題: 開發效率低 不夠規範 維護和升級,可讀性比較差 12.1基本介紹 官網地址 什麼是Vue Cli腳手架 12.2環境配置,搭建項目 VUE安裝教程+VScode配置 搭建Vue腳手架工程,需要用到NPM(node package m ...
Vue04
12.Vue2 腳手架模塊化開發
目前開發模式的問題:
- 開發效率低
- 不夠規範
- 維護和升級,可讀性比較差
12.1基本介紹
12.2環境配置,搭建項目
-
搭建Vue腳手架工程,需要用到NPM(node package manager),npm是隨node.js安裝的一款包管理工具,類似Maven。所以我們需要先安裝Node
-
為了更好相容,這裡我們安裝node.js10.16.3,後面使用Vue3的腳手架工程搭建時再對Node升級
如果以前安裝過node.js,為防止版本衝突,先卸載
-
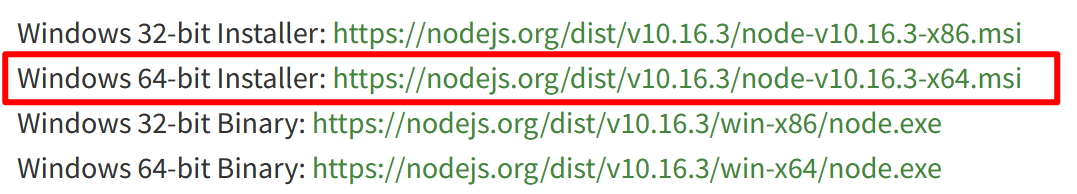
下載node.js10.16.3 地址:https://nodejs.org/en/blog/release/v10.16.3/

-
安裝node.js10.16.3,直接點擊下一步即可
-
在命令視窗中輸入命令
node -v驗證是否安裝成功C:\WINDOWS\system32>node -v v10.16.3 -
先刪除以前的cli版本(不論之前有沒有下載過):
npm uninstall vue-cli -gC:\WINDOWS\system32>npm uninstall vue-cli -g up to date in 0.032s -
安裝淘寶鏡像-cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm和cnpm的區別:
- 兩者只是node中包管理器的不同,都可以使用
- npm是node官方的包管理器。cnpm淘寶定製的(gzip壓縮支持)命令行工具,代替預設的npm
- 如果因為網路原因無法使用npm下載,就可以使用cnpm
- npm和cnpm只是下載的地址不同,cnpm從國內下載

-
安裝webpack和webpack-cli,指令:
npm install [email protected] webpack-cli -Dwebpack是一個打包工具
-
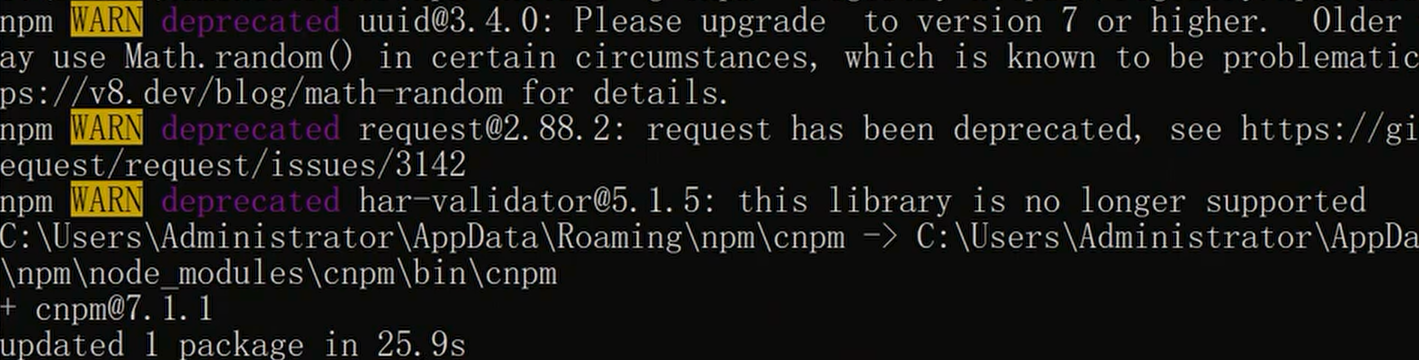
安裝
cnpm install -g @vue/[email protected] -
確認Vue-Cli版本
vue -V
-
在自定義的目錄下,創建目錄vue_project,並cmd到該目錄

-
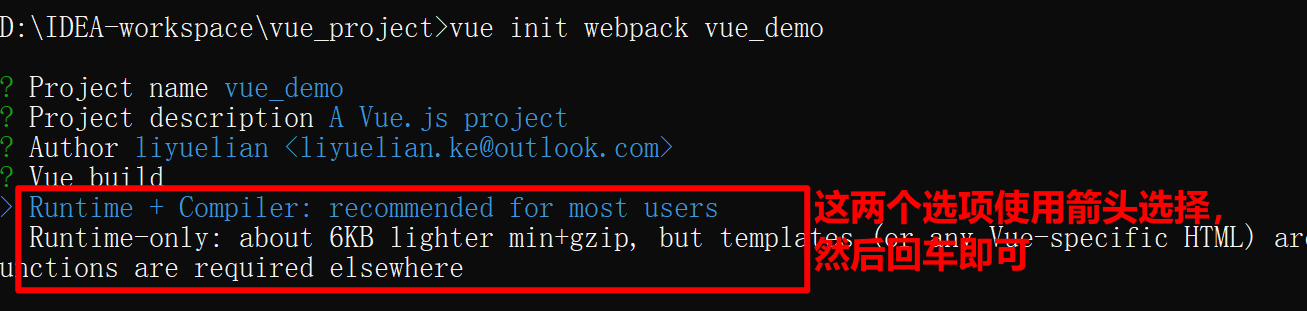
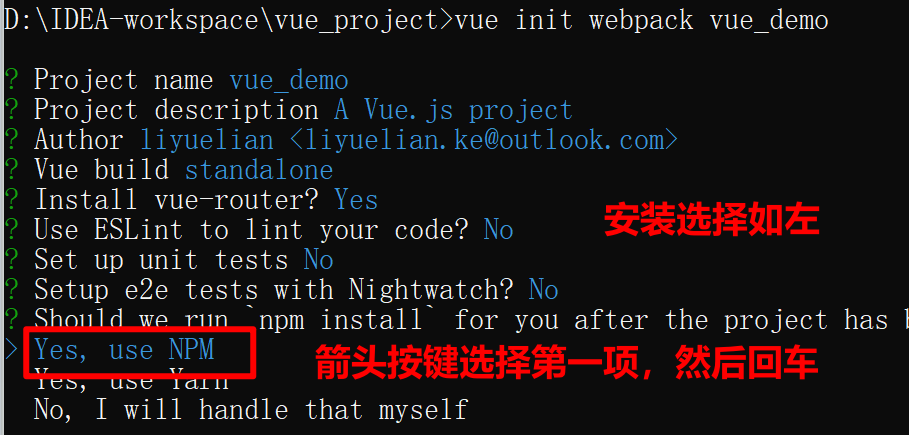
使用指令
vue init webpack 項目名來進行項目創建


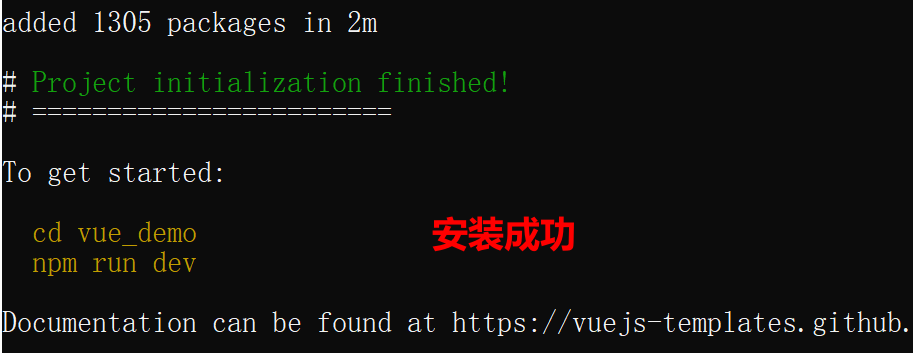
-
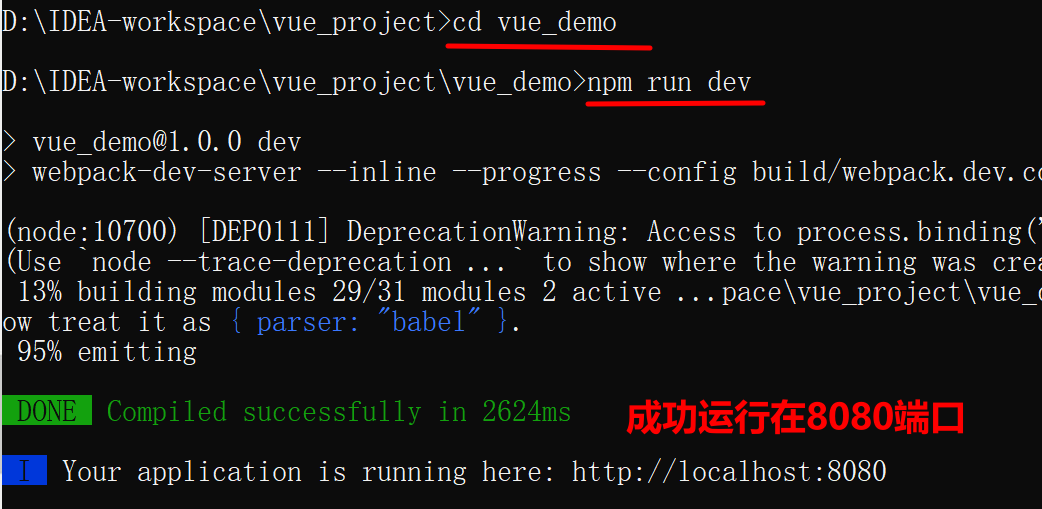
按照上圖指示切換到你的項目目錄下,然後執行命令
npm run dev
-
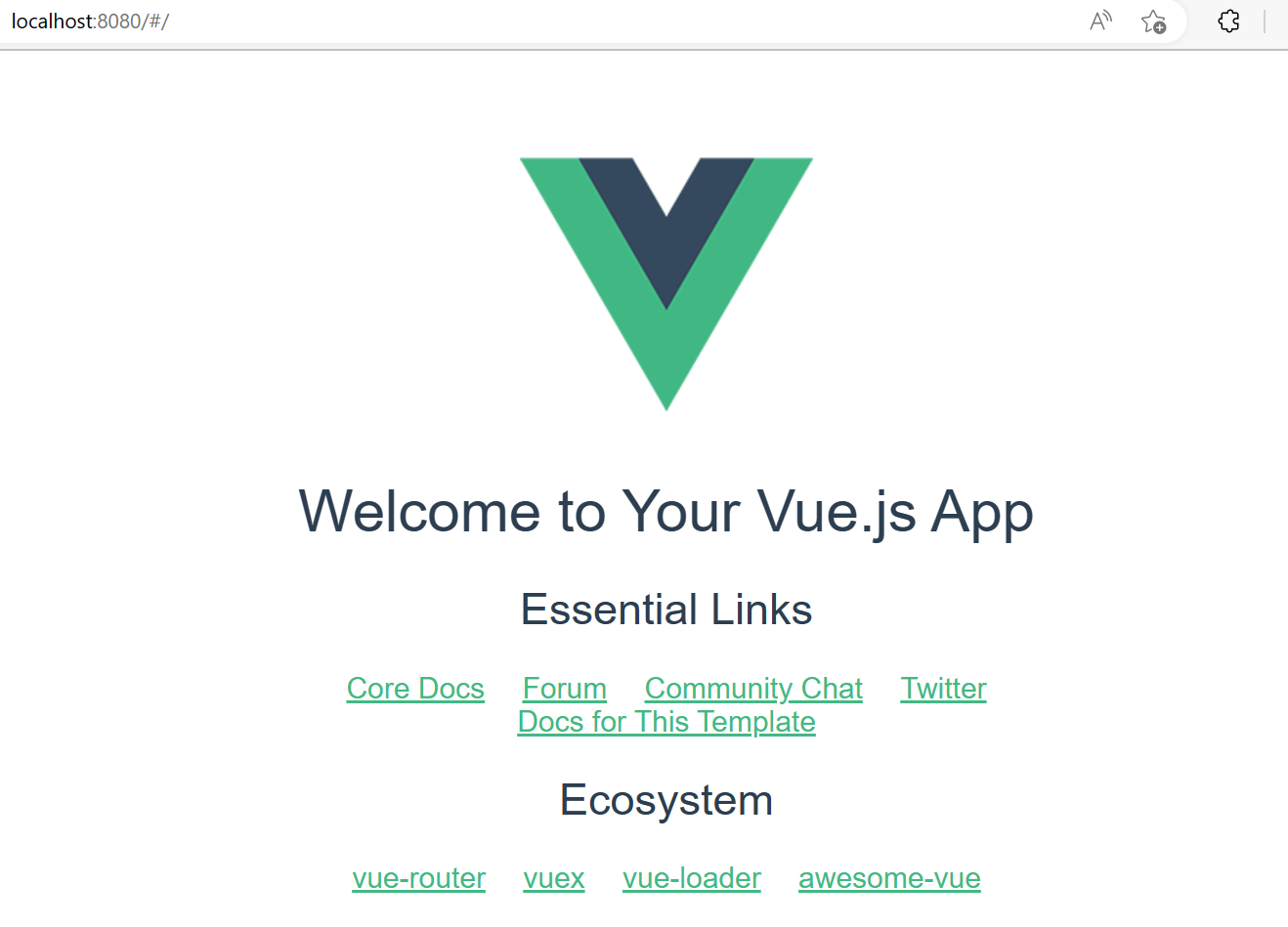
在瀏覽器訪問
http://localhost:8080
-
在控制台輸入ctrl+c,可退出運行

12.3IDEA打開項目,運行項目
-
將Vue腳手架項目,直接拖到IDEA,即可打開(或者在idea中切換項目)
-
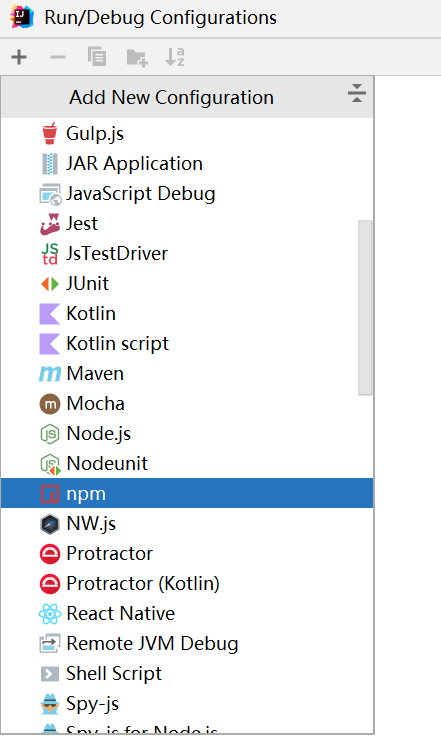
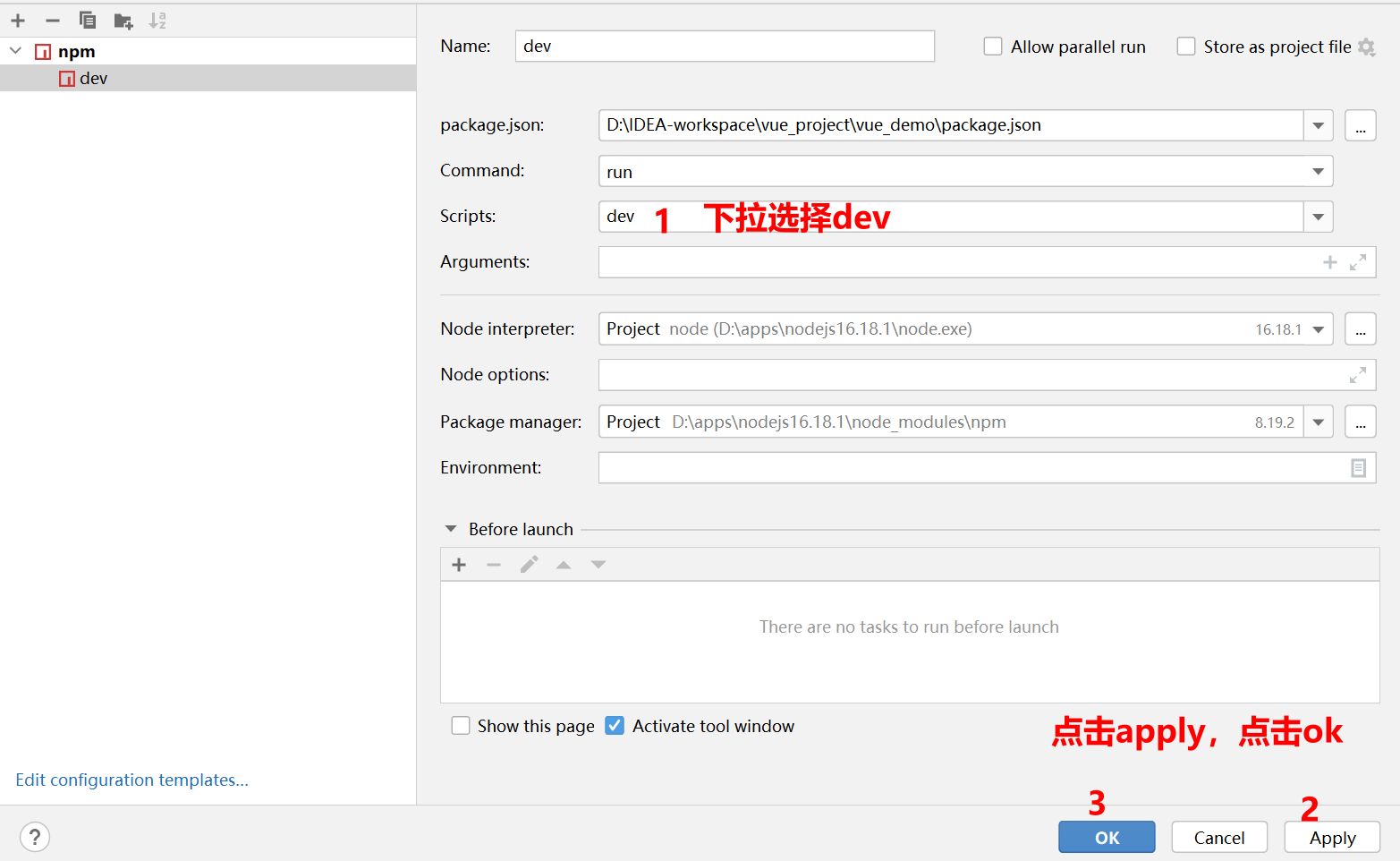
配置NPM


-
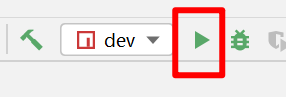
點擊啟動

-
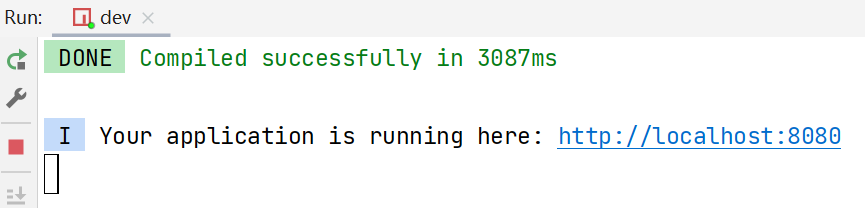
成功運行(鍵入ctrl+c停止運行)

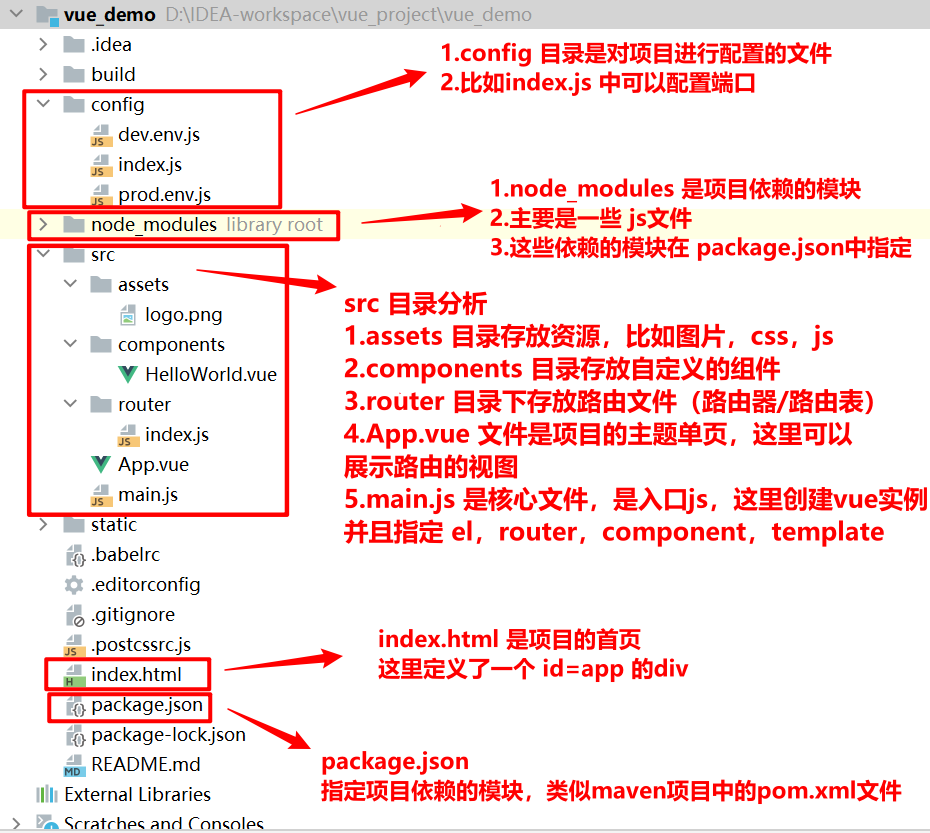
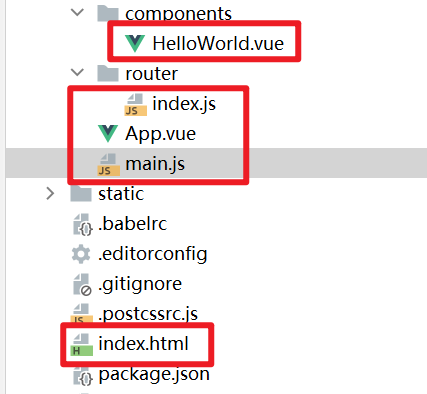
12.4vue項目結構分析

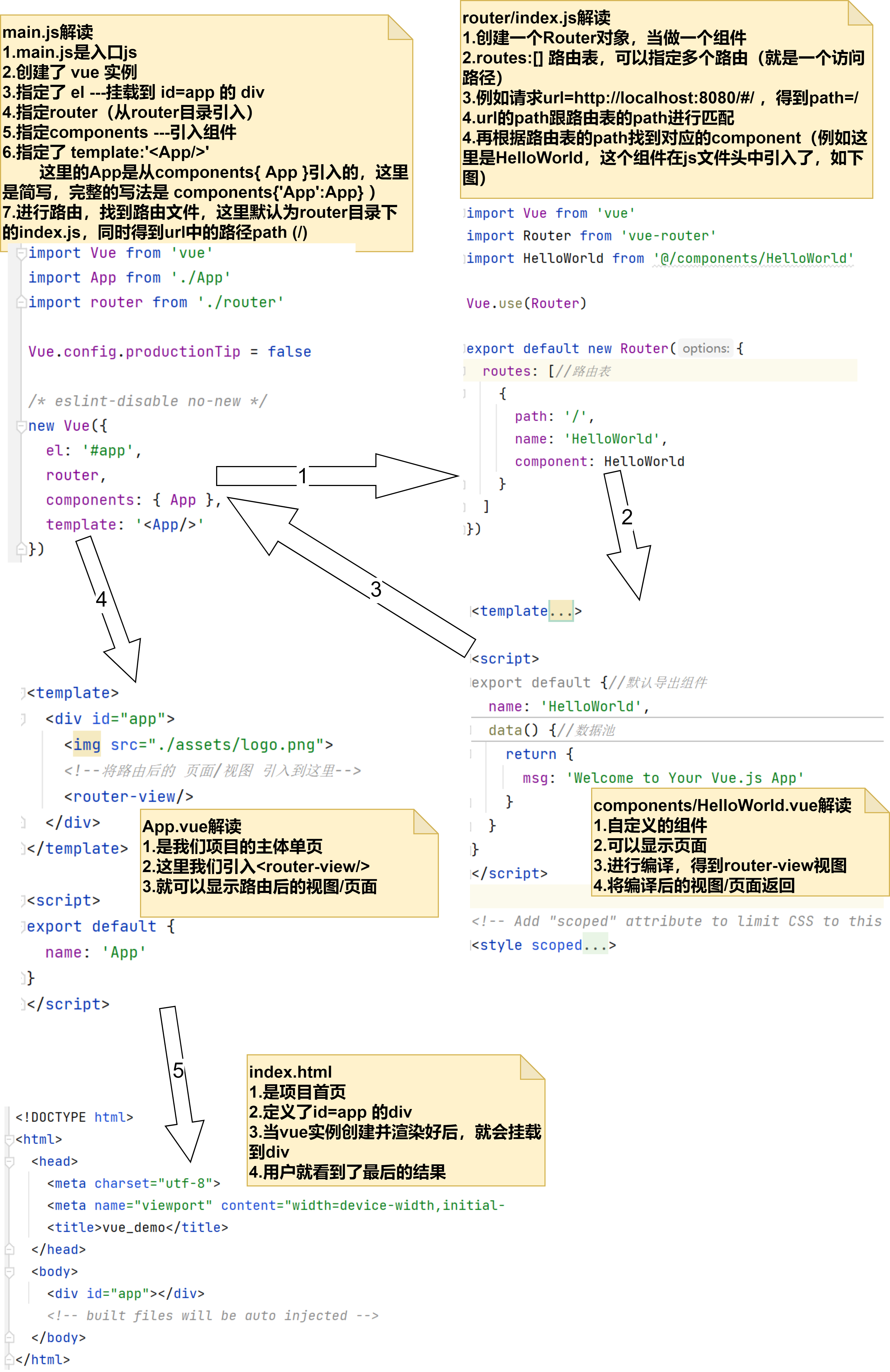
12.5vue請求執行流程


整個流程分析:
-
main.js:
從入口js——main.js開始。如果發現有router,就會到對應的router文件去(找到router/index.js)。
-
router/index.js:
獲取請求的url,跟路由表的path進行匹配,如果匹配上,就會去找相應的組件
-
components/HelloWorld.vue:
找到組件後,就對該組件進行編譯和渲染。組件處理完畢後,將結果返回給對應的main.js對應的router
-
main.js:
main.js得到router結果後,找到template,template里如果有router-view,就會把路由後的頁面引入。然後當Vue實例的template也編譯渲染後之後,相當於這個vue已經準備好了。
-
index.html:
此時將該實例掛載到index.html中,併進行顯示。
在整個頁面渲染的過程中,main.js是中心,也是連接各個組件,路由器的關鍵。因為Vue預設生成的項目代碼,使用了很多簡寫,造成初學者理解困難,以下是完整main.js的寫法:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'//完整寫法是 import App from './App.vue'
import router from './router'//完整寫法是 import App from './router/index.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',//這裡的 #app 是掛載到index.html的 <div id="app"></div>
router,//完整寫法是 router:router 第二個 router 來自 import <這裡> from './router'
components: { App },//完整寫法是 components:{ 'App' : App } 第二個 App 來自 import <這裡> from './App'
template: '<App/>'//這裡的 '<App/>' 指的是components中 被省略的組件名字: 'App'
// 也就是說,如果前面改為 components: { 'HelloApp': App }, 這裡要寫為 template: '<HelloApp/>'
})
12.6路由切換-練習
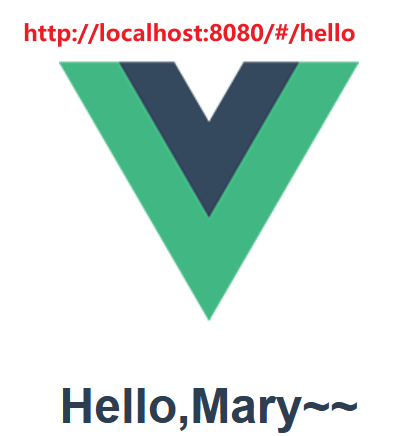
根據Vue請求執行流程,完成路由切換實例。要求訪問http://localhost:8080/#/hello可以訪問到一個頁面,訪問http://localhost:8080/#/可以訪問到另一個頁面。
只需要修改router/index.js,併在components目錄下創建新的組件:
-
創建組件Hello.vue:
<template> <div><h1>{{ message }}</h1></div> </template> <script> export default { name: "Hello", data() {//函數形式 return { message: "Hello,Mary~~" } } } </script> <style scoped> </style>HelloWorld.vue:
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>網站地址</h2> <a href="https://www.baidu.com" target="_blank">百度一下</a> </div> </template> <script> export default {//預設導出組件 name: 'HelloWorld', data() {//數據池 return { msg: '網站首頁' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> a { color: #42b983; } </style> -
修改路由文件router/index.js:
import Vue from 'vue' import Router from 'vue-router' //@ 表示的是 src目錄 import HelloWorld from '@/components/HelloWorld' import Hello from "@/components/Hello" Vue.use(Router) export default new Router({ routes: [//路由表 { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/hello', name: 'Hello', component: Hello }, ] })

12.7路由切換-應用實例
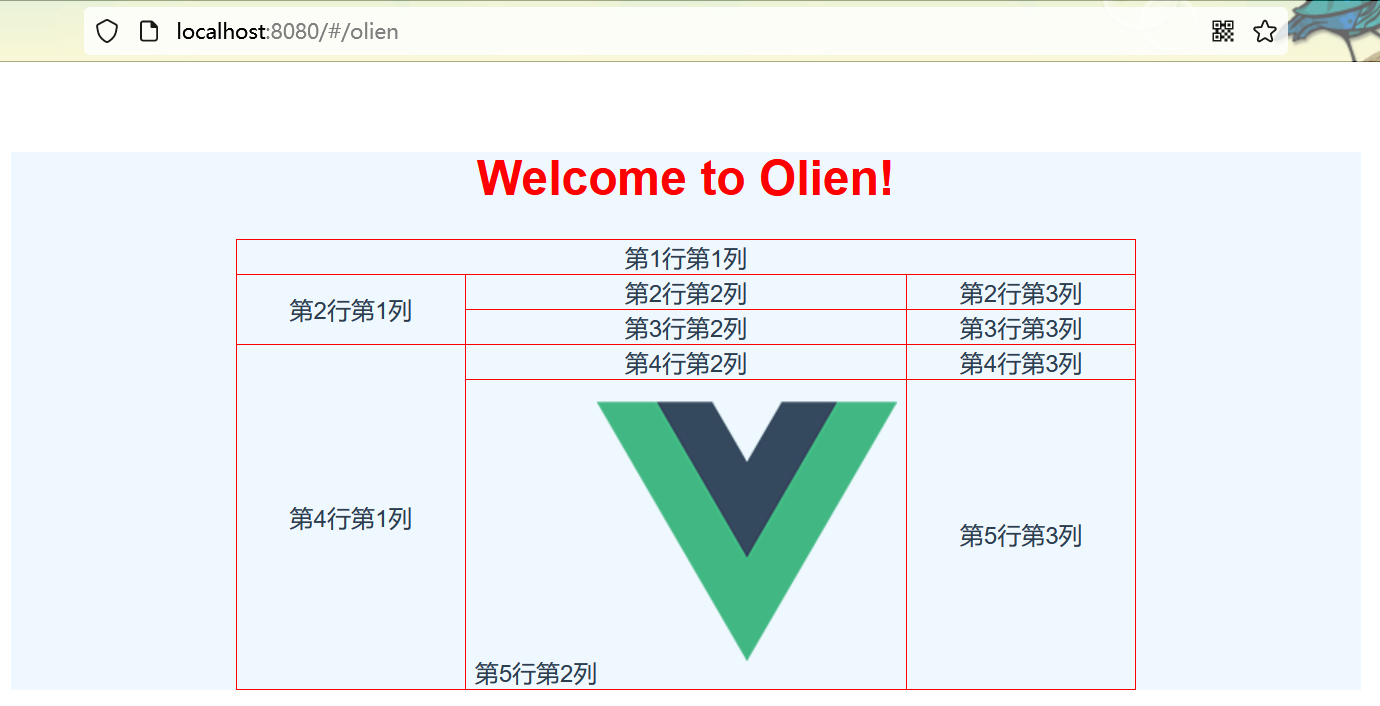
需求說明/圖解,輸入http://localhost:8080/#/olien,訪問如下頁面

創建新的組件olien.vue:
<!--模板,表示頁面視圖 html-->
<template>
<div>
<h1>{{ meg }}</h1>
<table>
<tr>
<td colspan="3">第1行第1列</td>
</tr>
<tr>
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
<tr>
<td rowspan="2">第4行第1列</td>
<td>第4行第2列</td>
<td>第4行第3列</td>
</tr>
<tr>
<td>第5行第2列<img src="@/assets/logo.png"></td>
<td>第5行第3列</td>
</tr>
</table>
</div>
</template>
<!--定義數據和相關操作方法,是預設導出-->
<script>
export default {
name: "olien",
data() {
return {
meg: "Welcome to Olien!"
}
}
}
</script>
<!--css樣式,修改模板頁面視圖-->
<style scoped>
div {
width: 900px;
background-color: aliceblue;
/*0表示上下邊距,auto表示左右居中*/
margin: 0 auto;
}
h1 {
color: red;
}
table, tr, td {
margin: auto;
width: 600px;
border: 1px solid red;
border-collapse: collapse;
}
</style>
配置router:
import Vue from 'vue'
import Router from 'vue-router'
//@ 表示的是 src目錄
import olien from '@/components/olien'
Vue.use(Router)
export default new Router({
routes: [//路由表
...
...,
{//配置一組新路由
path: '/olien',
name: 'olien',
component: olien
}
]
})
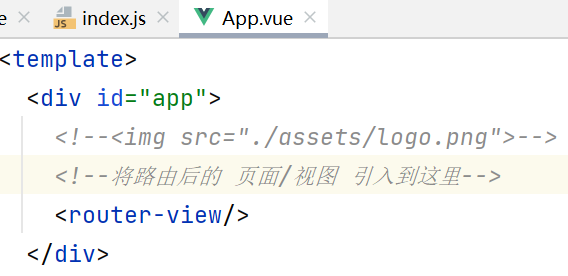
由於不想在/olien頁面的上方出現預設logo,只需要將該圖片在App.vue中拿掉,根據不同的組件需要,放到組件中即可:

頁面展示: