Vue02 7.修飾符 7.1基本說明 修飾符(Modifiers)是以.指明的尾碼,指出某個指令以特殊方式綁定 官方文檔:修飾符 Vue中的修飾符有: 事件修飾符 按鍵修飾符 系統修飾符 事件修飾符 <!-- 阻止單擊事件繼續傳播 --> <a v-on:click.stop="doThis">< ...
Vue02
7.修飾符
7.1基本說明
修飾符(Modifiers)是以.指明的尾碼,指出某個指令以特殊方式綁定
官方文檔:修飾符
Vue中的修飾符有:
- 事件修飾符
- 按鍵修飾符
- 系統修飾符
-
事件修飾符

<!-- 阻止單擊事件繼續傳播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 添加事件監聽器時使用事件捕獲模式 --> <!-- 即內部元素觸發的事件先在此處理,然後才交由內部元素進行處理 --> <div v-on:click.capture="doThis">...</div> <!-- 只當在 event.target 是當前元素自身時觸發處理函數 --> <!-- 即事件不是從內部元素觸發的 --> <div v-on:click.self="doThat">...</div> <!-- 點擊事件將只會觸發一次 --> <a v-on:click.once="doThis"></a> <!-- 滾動事件的預設行為 (即滾動行為) 將會立即觸發 --> <!-- 而不會等待 `onScroll` 完成 --> <!-- 這其中包含 `event.preventDefault()` 的情況 --> <div v-on:scroll.passive="onScroll">...</div>
7.2事件修飾符-應用實例
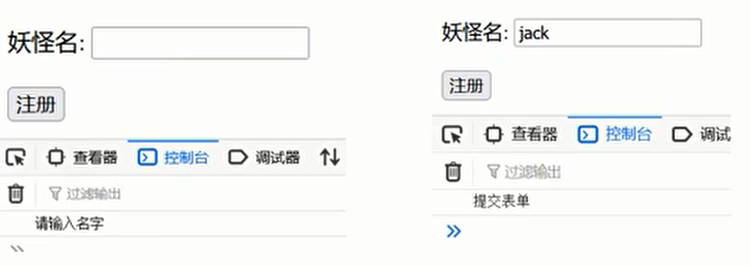
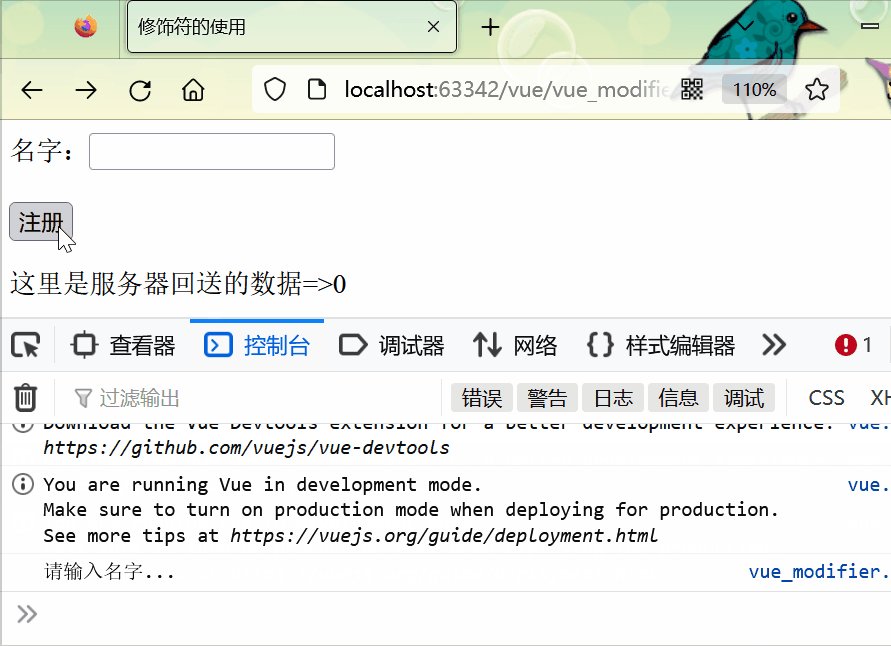
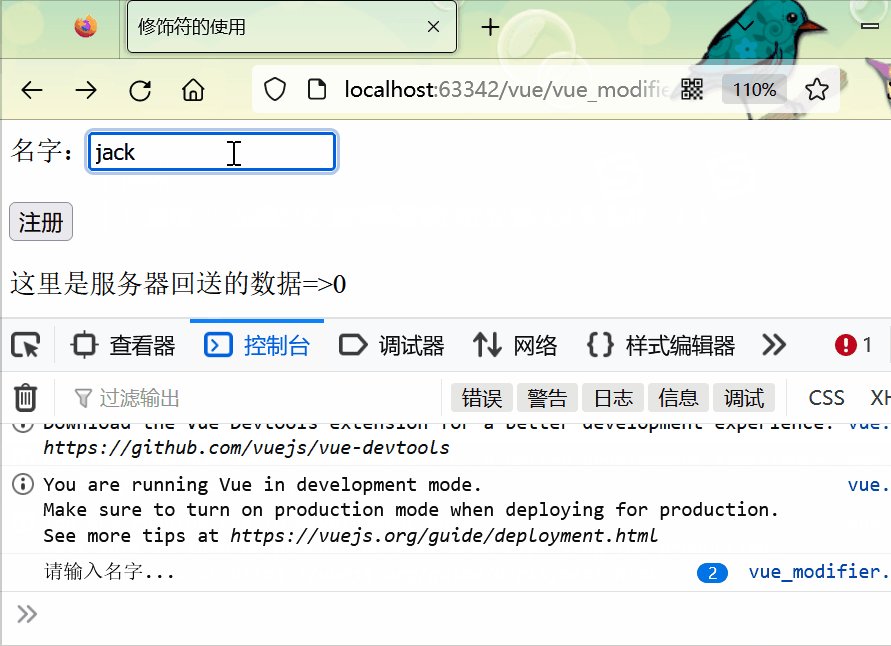
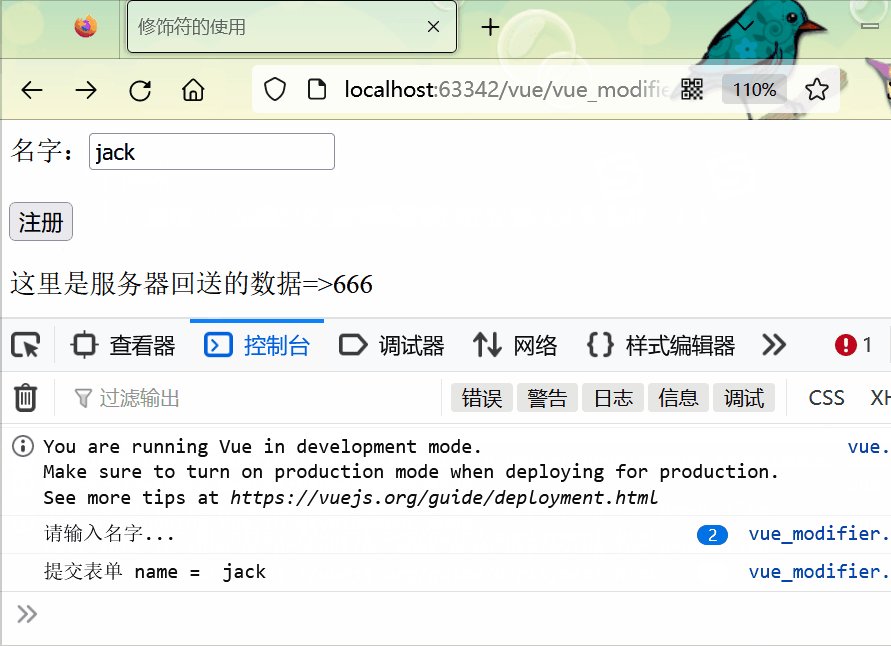
需求:演示 v-on:submit.prevent 的使用,如果沒有輸入名字,當點擊註冊按鈕時,控制台輸出”請輸入名字“,否則輸出“提交表單”。

為什麼在開發中,有時需要讓某個指令以特殊方式綁定,比如表單提交?
- 有時我們不希望將這個表單進行整體提交,而是Ajax的方式進行提交
- 因為表單整體提交會導致重載頁面,而Ajax方式可以有選擇性地提交數據,並局部刷新
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"
xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>修飾符的使用</title>
</head>
<body>
<div id="app">
<!--
1.修飾符用於指出一個指令應該以特殊方式綁定
2.v-on:submit.prevent中的.prevent 修飾符表示阻止表單提交的預設行為
3."onMySubmit()" -執行程式員指定的自定義方法
-->
<form action="http://www.baidu.com" v-on:submit.prevent="onMySubmit">
<!--這裡因為使用的是雙向渲染,當發現data數據池中的monster對象沒有name屬性時,會動態地幫你生成name-->
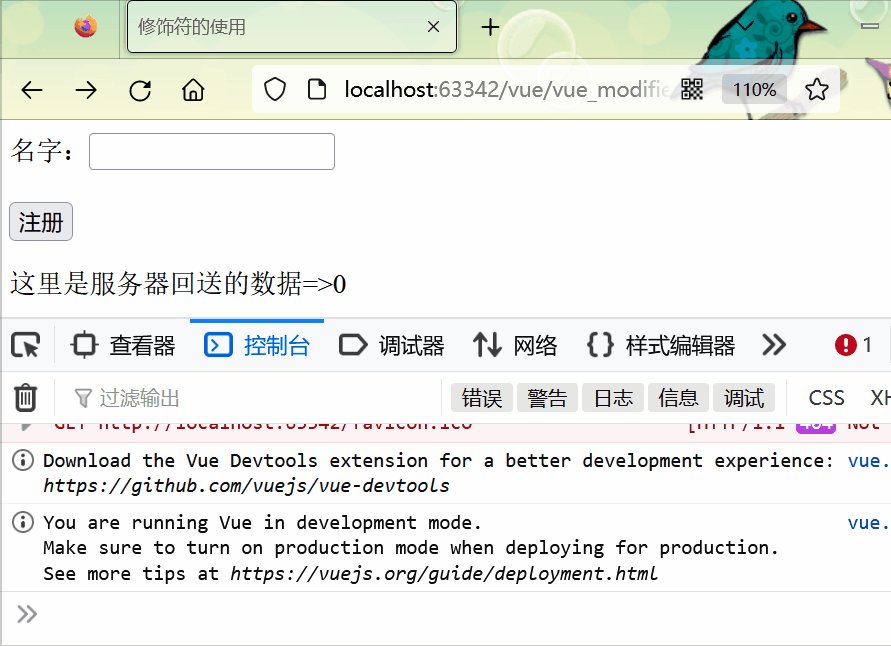
名字:<input type="text" v-model="monster.name"/><br/><br/>
<button type="submit">註冊</button>
</form>
<p>這裡是伺服器回送的數據=>{{count}}</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {//數據池
monster: {//monster數據(對象)的屬性,可以動態生成
},
count: 0
},
methods: {
onMySubmit() {
//console.log("自定義的表單提交處理...");
if (this.monster.name) {//如果name為undefined或""或null,都為 false
console.log("提交表單 name = ", this.monster.name);
//這裡就可以根據業務發出ajax請求到後端
//得到數據後,再進行數據更新
this.count = 666;//假設為伺服器返回的處理
} else {
console.log("請輸入名字...");
}
}
}
});
</script>
</body>
</html>

7.3拓展-其他修飾符
按鍵修飾符 按鈕修飾符 — Vue.js (vuejs.org)

<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>修飾符的使用</title>
</head>
<body>
<div id="app">
<h1>修飾符拓展案例</h1>
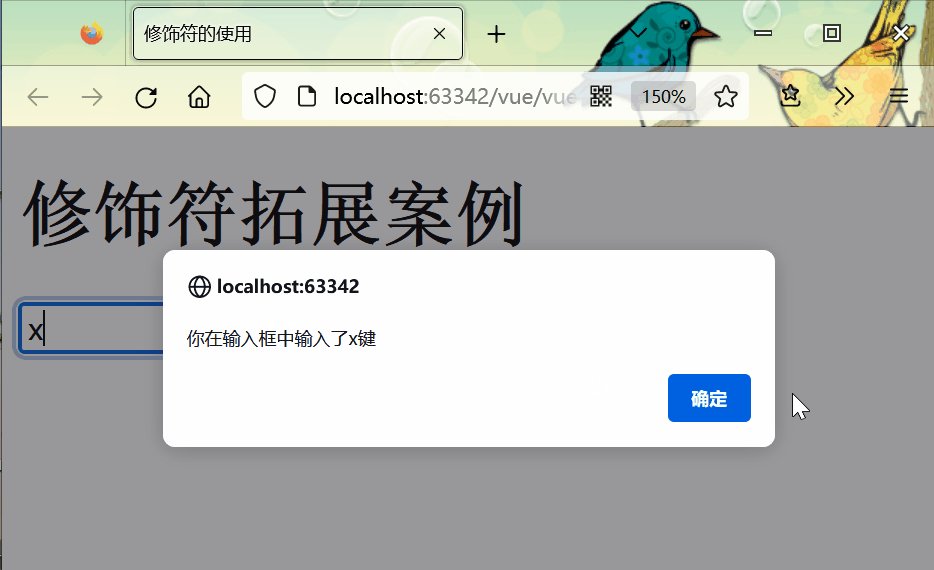
<!--按x鍵觸發-->
<input type="text" v-on:keyup.x="enterX"/>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
methods: {
enterX() {
alert("你在輸入框中輸入了x鍵");
}
}
});
</script>
</body>
</html>

此外還有系統修飾符,詳細請看vue文檔:系統修飾符 — Vue.js (vuejs.org)
8.條件渲染/控制 v-if & v-show
8.1基本說明
Vue提供了 v-if 和 v-show 條件指令完成條件渲染/控制
官方文檔:條件渲染 — Vue.js (vuejs.org)
- v-if 介紹
v-if 指令用於條件性地渲染一塊內容。這塊內容只會在指令的表達式返回 truthy 值的時候被渲染。
<!--v-if指令會在數據池中找到awesome,如果該數據值對應ture,則渲染下麵這條內容,否則為false,不渲染
(如果找不到該數據,就是undefined,也為false)-->
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用 v-else 添加一個“else 塊”:
<h1 v-if="awesome">Vue is awesome!</h1>
<!--如果上面if塊的awesome返回false,就渲染else塊內容-->
<h1 v-else>Oh no



