通過一個簡單示例來進行對比, Vue的ElementUI組件的行內編輯: Blazor的AntDesginBlazor組件的行內編輯: 區別: el-table-column的label屬性相當於Column的Title屬性,這個是沒有區別的 多了一個scope="scope",在ElementUI ...
通過一個簡單示例來進行對比,
Vue的ElementUI組件的行內編輯:

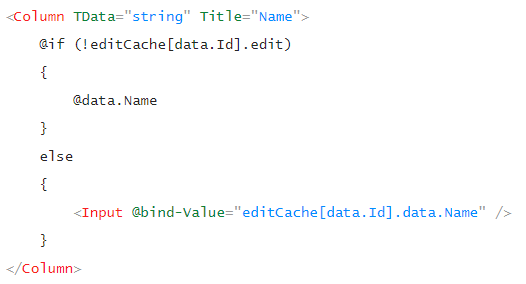
Blazor的AntDesginBlazor組件的行內編輯:

區別:
- el-table-column的label屬性相當於Column的Title屬性,這個是沒有區別的
- 多了一個scope="scope",在ElementUI里,會有scope="scope"和slot-scope="scope"這種屬性,具體要看文檔才知道是乾什麼用的,這一點上,Blazor沒有這個,不需要看文檔
- :prop="'tableData.' + scope.$index + '.name'"相當於editCache[data.Id],很顯然editCache[data.Id]簡捷的多,而前者,雙引號字元串里套單引號字元串,'tableData.' + scope.$index + '.name'是一個表達式,但是,它也是一個字元串,字元串是最難維護的!
- <span>{{ scope.row.name }}</span>對比@data.Name,@data.Name也可以寫成<span>@data.Name<span>,這個也是差不多的
- v-model相當於@bind-Value,都有代碼提示,差不多的
- scope.row.name對比editCache[data.Id].data.Name,.row相當於[data.Id],這個是差不多的
- v-model="scope.row.name"對比@bind-Value="editCache[data.Id].data.Name",代碼提示方面,前者name和後者Name都可以點的出來,這個提示都是有的,但滑鼠移到Name上有數據類型、所屬實體類以及註釋提示,前者是沒有這麼豐富的提示的,不知道TypeScript的提示怎麼樣,估計應該有類型提示,不知道有沒有註釋提示
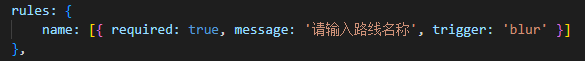
- :rules="rules.name",這裡的rules要在data里定義

而Blazor是不需要這一行的,AntDesignBlazor的驗證在實體類的屬性上定義一個標簽就可以了,剩下的數據校驗工作由組件自動完成
這方面也是差不多的
[Required(ErrorMessage = "必填")]
public string Name { get; set; }
- placeholder屬性也是一樣的,Input標簽也有這個屬性
- ElementUI的標簽代碼是由標簽、屬性和字元串組成,AntDesignBlazor的標簽代碼,除了標簽、屬性外,混合了@if這種Blazor語法,是可以寫C#代碼的,而前者有兩種實現方式,一種是雙大括弧里可以寫js,一種就是第3點提到的字元串表達式。這一點上,個人認為Blazor的代碼看起來是更清爽的,不知道react能否達到這樣的效果
- 前者8行代碼後者有大括弧獨占一行是10行代碼,Blazor的代碼行數要多一點
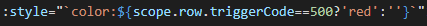
綜上,ElementUI難以維護的地方體現在第2、3、7、10這幾點,它的標簽代碼字元數更多,引號更多,比如我寫過的:

裡面有三種引號!這個語法,不百度,不抄文檔,不知道會vue的小伙伴能否手寫出來,學會了長時間不用會不會生疏?而Blazor一般是這樣寫的:

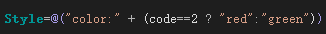
Style=@(),這個括弧里就可以寫C#表達式了,它還可以寫方法:


你們覺得這個C#的方法里,能不能查詢資料庫?我猜可以!
Vue的模板標簽代碼,除了維護標簽和屬性,你維護的是字元串,這個字元串好不好維護,取決於你安裝的插件,比如VSCode安裝Vetur插件,Blazor的標簽代碼,除了維護標簽和屬性,你維護的是C#,不知道Vue+TypeScript比C#如何?
在用AntDesginBlazor時,組件的用法,組件有哪些屬性,需要看文檔示例和文檔中的API說明,Blazor本身的語法不多,C#語法.net程式員一般都會。
在使用ElementUI時,組件的用法,組件有哪些屬性,需要看文檔示例和文檔中的API說明,Vue的語法需要掌握,js的語法一般前端都會。
Blazor只需要一個工程。Vue前後端分離需要兩個工程、兩種開發工具、前端語言和後端語言。
TypeScript+Vue或TypeScript+React,是不是會比js+Vue或js+React好維護一點?
我覺得Blazor非常優秀,值得學習、使用,如果熟練掌握,以及有一套完備優秀的開源組件比如AntDesginBlazor,再加上自己積累的使用Blazor的項目代碼,一定會有很高的工作效率,和優秀的代碼可維護性,你們覺得呢?這裡只講了Vue和Blazor的標簽代碼對比一個方面,Blazor其它的優點這篇博客就不講了。



