這是我大約半年前就想寫的隨筆。 功能很簡單。 就是基於Geometry的畫布,記錄滑鼠軌跡生成PathGeometry。再就是添加刪除Path的功能也就是path筆跡刪除。 目前是實現了兩種方式。 1 基於預覽擦除 2 實時擦除 兩者在具體技術上沒有任何的區別都是依靠Geometry.Combine ...
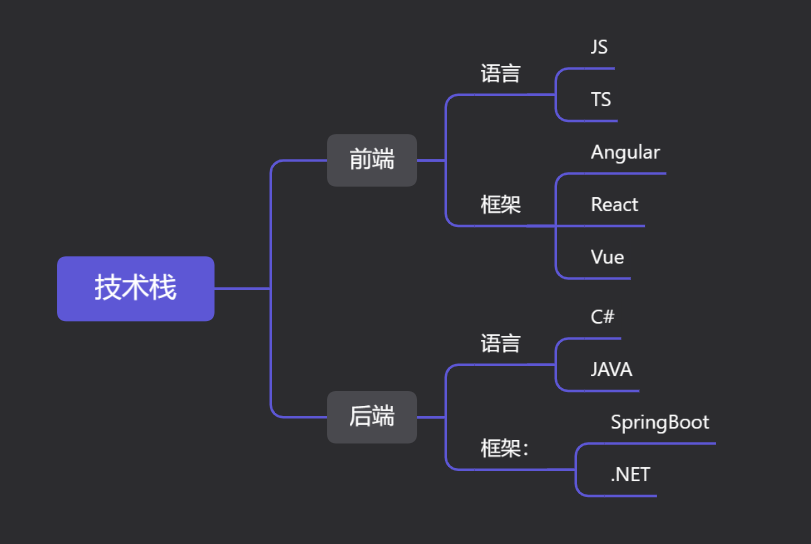
先把Blazor放一邊,先來看看目前Web開發的技術棧。

註:上圖只是為了說明問題,沒有任何語言歧視!
這是目前最常用的前後端分離開發模式,這個開發模式需要配備前端工程師和後端工程師。當然了,全棧工程師另當別論!
那麼我們按照這個模式進行各類項目開發,會有一些以下可能碰到的問題:
- 技術棧複雜
做一個項目需要前後兩套完全不同的語言、不同的框架。無論是對個人和團隊,都是一種負擔! - 無法重用邏輯和代碼
前後端代碼需要分別寫一份,增加重覆勞動不說,當一端做出了修改,另一端未能及時更新,一個BUG就新鮮出爐了。 - 前後端生態無法共用
因為語言問題,前後端生態資源不能共用! - 增加協作成本
是的,如果一個不懂後端的前端VS一個不懂前端的後端,那簡直就是一個災難!
Blazor是什麼
先說個題外話,微軟這個老6,.Net Framework 不開源,新老大上臺後,搞了一個.Net Core的開源項目。一直更新到.Net Core 3.x的時候,.Net Framework 也更新到了4.x。突然發現一個問題,.NET Core也用4.x的話。那不是跟.Net Framework版本號差不多了麽,這不好區分啊,所以做了一個艱難的決定,那就是兩個版本統一了,以後就沒有.Net Framework 和.Net Core了。我們都叫他.NET 5,而現在已經到了.Net 7的時代了。但這把程式員苦壞了。.Net Framework、.Net Core、.Net 5/6/7。如果不瞭解其中的緣由,還真不好說清楚他們之間複雜的關係。
好了,言歸正傳:
.NET Blazor(以下統稱Blazor)是.NET Core 3.0推出的一個Web UI框架,如果對Vue比較熟悉的話,會感覺它們及其類似,畢竟嘛,現代前端框架的底層邏輯都基本一致(DOM差量更新、響應式、組件化等)。
Blazor使用 C# 代替 JavaScript 來編寫代碼,因此我們可以使用靜態類型檢查、泛型、Linq、async/await、以及美味的語法糖等所有C#語言的優秀特性。但是瀏覽器上能運行C#代碼?答案是一個字:行!。
Blazor的兩種模式
Blazor分為兩種模式,Blazor WebAssembly 和 Blazor Server,在.Net 7發的時候,MAUI也可以使用Blazor了。這對多端開發來說,是個巨大的福音。創建項目的時候,我們可以選擇以下模板。

Blazor WebAssembly
這是個單頁應用 (SPA) 框架,使用WebAssembly技術實現無插件的方式在 Web 瀏覽器內運行 .NET 代碼,通過 JavaScript訪問瀏覽器的完整功能。
Blazor Server
將Blazor組件托管在ASP.NET Core伺服器上,通過SignalR把UI事件從瀏覽器發送到伺服器,並由伺服器處理完後將已呈現的組件發送回的客戶端。
Blazor的優點
- 使用C#而不是JavaScript構建互動式 Web UI。對前端和後端代碼使用同一語言,可以:
- 加快應用開發。
- 降低生成管道的複雜性。
- 簡化維護。
- 利用現有的.NET庫生態系統。
- 讓開發人員瞭解和處理客戶端和伺服器端代碼。
- 應用邏輯和代碼共用。
- 使用Blazor提供的 Blazor可重用UI組件,提高工作效率。
- 適用於所有新版的Web瀏覽器,包括移動瀏覽器。Blazor使用Web開方標準,沒有插件或代碼轉譯。
- 可以使用Blazor Server或Blazor WebAssembly托管Razor組件,以利用伺服器或客戶端呈現的優勢。
Blazor的缺點
- 目前不適用於高併發場景
- WASM的普及和支持還不夠廣泛
- WASM模式打包啟動慢
- 生態問題。但已經有很多優秀的Blazor的組件框架了
總結
Blazor優缺點就那麼些。微軟的官方文檔也說的比較清楚。是否要追隨微軟的技術路線、Blazor未來前景如何,暫時未知。
參考:算上Blazor,微軟祖孫3代WebForm、SilverLight和Blazor前兩代已經不知道在哪個犄角旮旯了。至於Blazor還能打過久,讓我們拭目以待吧!
哎?你不是說MAUI Blazor嗎?MAUI呢?下次,下次我們聊一聊MAUI是個啥!
歡迎大家關註我的微信公眾號,一起進步,一起成長




