本次我把CSS中的重難點整理出來,總共54個核心知識點,供大家複習,希望能幫到大家。這些重難點是進階高薪必需要掌握的知識點,同時也是面試必問的內容。 ...
本次我把CSS中的重難點整理出來,總共54個核心知識點,供大家複習,希望能幫到大家。這些重難點是進階高薪必需要掌握的知識點,同時也是面試必問的內容。

因為涉及的內容較多,我分5篇內容發出來,好逐一進行讓大家消化這些內容,本次我把前13-24個CSS重難點整理出來,具體內容如下:
- 13、如何判斷元素是否到達可視區域(圖片懶載入原理)?
- 14、link與@import的區別?
- 15、常見的圖片格式與場景?
- 16、對CSS Sprites(精靈圖)的理解?
- 17、CSS預處理器、後處理器是什麼?作用是什麼?
- 18、常見的CSS單位;
- 19、CSS優化和提高性能的方法?
- 20、為什麼有時候用translate來改變位置而不是定位?
- 21、清除浮動的3種方式
- 22、position的屬性有哪些?共同點與不同點?
- 23、display 、 float、position三者關係?
- 24、transform先平移在旋轉和先旋轉再平移有什麼區別?
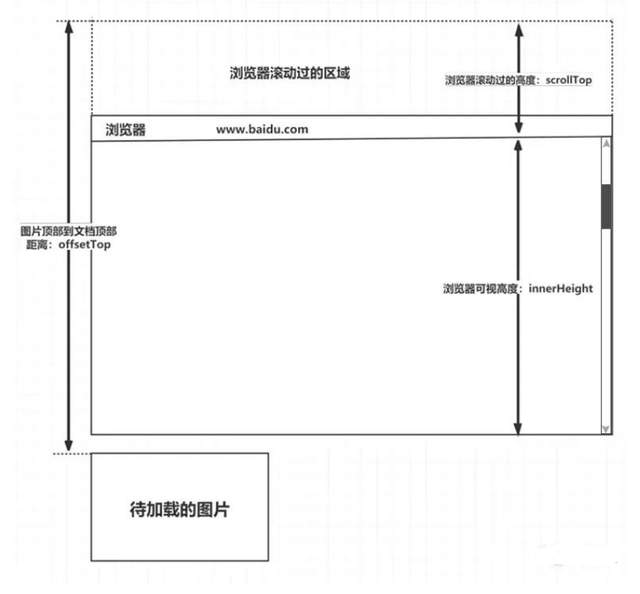
13、如何判斷元素是否到達可視區域(圖片懶載入原理)?
以下圖為例來講解

- window.innerHeight 是瀏覽器可視區的高度;
- document.body.scrollTop || document.documentElement.scrollTop 是瀏覽器滾動的過的距離;
- img.offsetTop 是元素頂部距離文檔頂部的高度(包括滾動條的距離);
- 內容達到顯示區域的:img.offsetTop < window.innerHeight + document.body.scrollTop;
14、link與@import的區別?
① 兩者都是引用外部 CSS 的方式
- link方式
<link rel="stylesheet" href="basic.css">- @import方式
可直接在style標簽中引入外部CSS,也可以在css文件中引用外部css
<style>
@import url(css/style.css);
</style>② 兩者的區別
|
區別點 |
link |
@import |
|
從屬關係 |
link是HTML提供的標簽,不僅可以載入CSS,還可以定義rel等屬性 |
@import是css提供的語法,只有導入樣式表的作用 |
|
載入順序 |
link在頁面載入時CSS同時被載入 |
引入的CSS要等頁面載入完畢後再載入 |
|
DOM可控性 |
js控制DOM時,可以通過插入link標簽來改變樣式 |
不能通過@import改變樣式 |
15、常見的圖片格式與場景?
JPEG格式: 目前應用最廣泛的圖片格式之一,它採用一種特殊的有損壓縮演算法,將不易被人眼察覺的圖像顏色刪除,從而達到較大的壓縮比(右達到2:1甚至40:1)。
GIF格式:最大特點是可以支持動畫,並且支持透明背景圖像,適用於多種操作系統,“體型”很小,網上很多小動畫都是GIF格式。但是其色域不太廣,只支持256種顏色。
PNG格式: 無損,體積小,支持透明度
SVG格式:放大不失真,目前應用也較廣,適何logo圖和icon小圖標應用
BMP格式:無損,不壓縮,文件較大
WebP格式:谷歌新出的圖片格式, 體積比 png 更小, 相容性不好。
16、對CSS Sprites(精靈圖)的理解?
概念
CSS Sprites(精靈圖),將一個頁面涉及到的所有小圖片(圖標)都包含到一張大圖中去,然後利用 CSS 的 background-image,background-repeat,background-position 屬性的組合進行背景定位。如下圖

優點:
利用 CSS Sprites 能很好地減少網頁的 http 請求,從而大大提高了頁面的性能,這是 CSS Sprites 最大的優點;
CSS Sprites 能減少圖片的位元組,把 3 張圖片合併成 1 張圖片的位元組總是小於這 3 張圖片的位元組總和。
17、CSS預處理器、後處理器是什麼?作用是什麼?
CSS預處理器
是一種工具,用一種專門的編程語言,為CSS增加了⼀些編程的特性,比如變數、函數、混合、代碼嵌套和繼承等等,使普通的CSS更加強大,將CSS作為⽬標⽣成⽂件。
⽐較主流的3個CSS預處理器分別是:Less、Sass、Stylus。
作用:
結構清晰, 便於擴展
可以輕鬆實現多重繼承
CSS後處理器
是對 CSS 進行處理,並最終生成 CSS 的 預處理器,它屬於廣義上的 CSS 預處理器
常用的CSS後處理器:CSS壓縮工具(clean-css)、PostCSS
作用:
有了CSS後處理器,我們只需要面向 標準 CSS 編程,將 相容性、優化 部分交給 CSS 後處理器 自動完成:
18、常見的CSS單位
像素px: 基本佈局單位
百分比%:相對於父元素的百分比,從而實現響應式的效果。
em: 相對於父元素的文本的倍數。如果父元素未設置 font-size,則相對於瀏覽器的預設字體尺寸(預設 16px)。
rem: 相對於根元素 font-size 而言,1rem等於html的font-size大小。利用 rem 可以實現簡單的響應式佈局。
vw: 相對於視窗的寬度,視窗寬度是 100vw;
vh: 相對於視窗的高度,視窗高度是 100vh;
vmin: vw 和 vh 中的較小值;
vmax: vw 和 vh 中的較大值;
vw 和百分比的區別是: vw 相對於視窗, % 相對於父元素
19、CSS優化和提高性能的方法?
載入性能:
css 壓縮, 減小文件體積。
css 單一樣式 margin-bottom:10px;margin-left:20px;比 margin:0 20px 10px 0;執行效率高。
減少使用 @import,建議使用 link,因為 link 在頁面載入時一起載入,import 是頁面載入完成之後再載入。
選擇器性能:
關鍵選擇器, 減少層級, 最高不超過3層
儘量使用 class, 避免使用html標簽選擇
少使用後代選擇器, 後代選擇器開銷高
避免對可繼承的屬性重覆定義
避免使用通配規則, 只對需要的元素進行處理
渲染性能:
慎重使用高性能屬性:浮動、定位。
儘量減少頁面重排、重繪。
屬性值為 0 時,不加單位。
不使用 @import 首碼,它會影響 css 的載入速度。
可維護性:
抽離 css, 提高可復用性。
樣式與內容分離, 提高可維護性。
20、為什麼有時候用translate來改變位置而不是定位?
translate 不會觸發瀏覽器重排和重繪,只會觸發複合, 利用GPU效率高絕對定位會導致重排, 進而觸發重繪, 利用CPU效率低
21、清除浮動的3種方式
- 在父元素最後面加上<div style='clear:both'></div>
<div class="parent">
.....子項內容
<!--清除浮動-->
<div style="clear:both"></div>
</div>- 父級添加overflow屬性,或者設置高度
- 父級添加偽元素::after來清除浮動
.parent::after{
content: ''; /* 元素的內容是空 */
display: block; /* 設置為塊級元素 */
clear: both; /* 設置清除左右浮動 */
}22、position的屬性有哪些?共同點與不同點?
|
屬性 |
說明 |
|
static |
預設值,沒有定位,元素出現在正常的文檔流中,會忽略 top, bottom, left, right 或者 z-index 聲明,塊級元素從上往下縱向排布,⾏級元素從左 |
|
relative |
生成相對定位的元素,相對於其原來的位置進行定位。元素的位置通過 left、top、right、bottom 屬性進行規定。 |
|
absolute |
生成絕對定位的元素,相對於最近的已定位父元素進行定位。如果找不到定位的父元素,最終相對於body定位。元素的位置通過 left、top、right、bottom 屬性進行規定。 |
|
fixed |
生成固定定位的元素,相對於瀏覽器視窗進行定位。元素的位置在屏幕滾動時不會改變,⽐如回到頂部的按鈕都是用的fixed固定定位 |
|
sticky |
粘性定位,基於用戶的滾動位置來定位。在 position:relative 與 position:fixed 定位之間切換。而當頁面滾動超出目標區域時,它以固定定位呈現,否則以相對定位呈現。 |
absolute和fixed共同點
- 改變行內元素的呈現方式,將 display 置為 inline-block
- 使元素脫離普通文檔流,不再占據文檔物理空間
- 覆蓋非定位文檔元素
absolute和fixed的不同點
- absolute 與 fixed 的根元素不同,absolute 的根元素可以設置,fixed 根元素是瀏覽器。
- 在有滾動條的頁面中,absolute 會跟著父元素進行移動,fixed 固定在頁面的具體位置。
23、display 、 float、position三者關係
1、 首先判斷 display 屬性是否為 none,如果為 none,則 position 和 float 屬性的值不影響元素最後的表現。
2、如果display屬性不是none,則會判斷 position 的值是否為 absolute 或者 fixed,如果是,則 float 屬性失效,並且 display 的值置為inline-block。
3、如果 position 的值不為 absolute 或者 fixed,則判斷 float 屬性的值是否為 none,如果不是,則 display 的值正常生效。註意,如果 position 的值為 relative 並且 float 屬性的值存在,則 relative 相對於浮動後的最終位置定位。
4、如果float值為none,同時position的值為relative,則元素相對自身位置定位。
24、transform先平移在旋轉和先旋轉再平移有什麼區別
先平移後旋轉,並不會改變坐標軸方向
但是如果先旋轉後平移,在旋轉時坐標軸的方向也隨著發生了改變
然後再平移,移動的方向也就發生了改變了
<style>
.box {
width: 300px;
height: 200px;
background-color: pink;
margin: 100px auto;
}
.item {
width: 50px;
height: 50px;
background-color: #ddd;
border-top: 5px solid blue;
border-right: 5px solid skyblue;
/*先平移,後旋轉*/
/* transform:translateX(100px) rotate(90deg) ; */
/*先旋轉,後平移*/
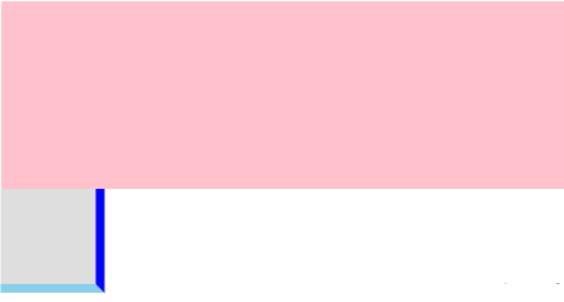
transform: rotate(90deg) translateX(100px);
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>如果先平移,後旋轉,得到的效果如下:

如果先旋轉,後平移,得到的效果如下:


為幫助到一部分同學不走彎路,真正達到一線互聯網大廠前端項目研發要求,首次實力寵粉,打造了《30天挑戰學習計劃》,內容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真實企業項目開發,雲伺服器部署上線,從入門到精通
- PC端項目開發(1個)
- 移動WebApp開發(2個)
- 多端響應式開發(1個)
共4大完整的項目開發 !一行一行代碼帶領實踐開發,實際企業開發怎麼做我們就是怎麼做。從學習一開始就進入工作狀態,省得浪費時間。
從學習一開始就同步使用 Git 進行項目代碼的版本的管理,Markdown 記錄學習筆記,包括真實大廠項目的開發標準和設計規範,命名規範,項目代碼規範,SEO優化規範
從藍湖UI設計稿 到 PC端,移動端,多端響應式開發項目開發
- 真機調試,雲服務部署上線;
- Linux環境下 的 Nginx 部署,Nginx 性能優化;
- Gzip 壓縮,HTTPS 加密協議,功能變數名稱伺服器備案,解析;
- 企業項目功能變數名稱跳轉的終極解決方案,多網站、多系統部署;
- 使用 使用 Git 線上項目部署;
這些內容在《30天挑戰學習計劃》中每一個細節都有講到,包含視頻+圖文教程+項目資料素材等。只為實力寵粉,真正一次掌握企業項目開發必備技能,不走彎路 !
過程中【不涉及】任何費用和利益,非誠勿擾 。
如果你沒有添加助理老師微信,可以添加下方微信,說明要參加30天挑戰學習計劃,來自頭條號!老師會邀請你進入學習,並給你發放相關資料
30 天挑戰學習計劃 Web 前端從入門到實戰 | arry老師的博客-艾編程



