Nginx (Engine X)是一個輕量級的Web伺服器 、反向代理伺服器及電子郵件(IMAP/POP3)代理伺服器、高性能的HTTP伺服器,它以高穩定性、豐富的功能集、示例配置文件和低系統資源的消耗而聞名。 ...
什麼是 Nginx?
Nginx (Engine X)是一個輕量級的Web伺服器 、反向代理伺服器及電子郵件(IMAP/POP3)代理伺服器、高性能的HTTP伺服器,它以高穩定性、豐富的功能集、示例配置文件和低系統資源的消耗而聞名。
什麼是反向代理?
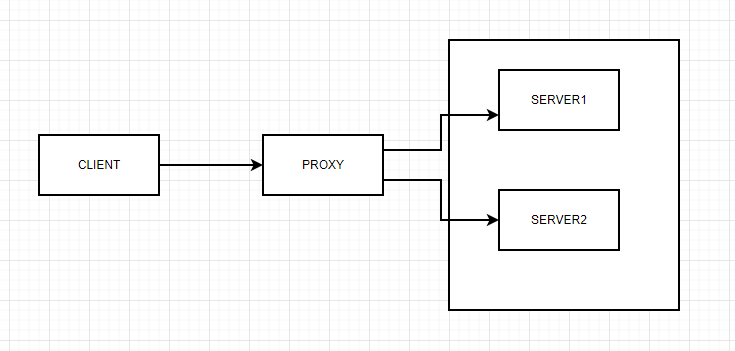
反向代理(Reverse Proxy)方式是指以代理伺服器來接受internet上的連接請求,然後將請求轉發給內部網路上的伺服器,並將從伺服器上得到的結果返回給 internet 上請求連接的客戶端,此時代理伺服器對外就表現為一個反向代理伺服器,在做HTTP反向代理和負載均衡時,特意要註意開啟HTTP長連接的支持。

Web伺服器
Apache應該為大家所熟知,而Nginx就是類似Apache的提供靜態網頁的Web伺服器,相比於Apache的多進程多線程的併發模型,而Nginx是基於事件的非同步IO的併發模型,性能更好,而且Nginx是一個輕量級的伺服器。
針對於Nginx的介紹我們就不過多贅述了,現在開始針對於Nginx的配置進行相關的介紹說明。
Nginx原理簡介
Nginx有一個主進程(Master)和幾個工作進程(Worker),採用了基於事件模型和依賴於操作系統的機制來有效地在工作進程之間分配請求。
- 主進程(Master)目的是讀取和評估配置,並維護工作進程。
- 工作進程(Worker)對請求進行處理,工作進程的數量可在配置文件中定義,並且可以針對給定的配置進行修改,或者自動調整到可用 CPU 內核的數量 worker_processes。
Nginx模塊化機制
Nginx是模塊化的系統,整個系統是分成一個個模塊的,每個模塊負責不同的功能。在上面的configure指令中帶了很多參數,就是在這裡編譯之前可以加入某些模塊或去掉某些模塊的。我們會把要用的模塊再源碼編譯的時候就編譯進入到Nginx了,那要怎麼用這些模塊呢?那就得通過配置文件來實現。接下來我們就開始使用入門配置實踐指南階段,進行學習。
入門配置說明指南
配置文件決定了Nginx及其模塊的工作方式。預設情況下,配置文件名為 nginx.conf,預設安裝目錄為 /usr/local/nginx/conf,/etc/nginx 或 /usr/local/etc/nginx 中,整個配置文件都是由指令來控制的。nginx也有自己內置的指令,比如events, http, server, 和 location等,下麵會提到的。
Nginx文件配置說明
首先,我們先不考慮複雜的配置,僅僅是完成一個http反向代理,Nginx.conf配置文件如下:
註:conf/nginx.conf 是 nginx 的預設配置文件,你也可以使用 nginx -c 指定你的配置文件。
Nginx文件書寫規則
Nginx是由配置文件中指定的指令控制模塊組成。指令可分為簡單指令和塊指令。
簡單指令
一個簡單的指令是由空格分隔的名稱和參數組成,並以分號 ; 結尾。
塊指令
塊指令具有與簡單指令相同的結構,但不是以分號結尾,而是以大括弧{}包圍的一組附加指令結尾。
指令上下文
如果塊指令的大括弧內部可以有其它指令,則稱這個塊指令為上下文(例如:events,http,server 和 location)。
主上下文
配置文件中被放置在任何上下文之外的指令都被認為是主上下文 main。events 和 http 指令在主 main 上下文中,server 在 http 中,location 又在 server 中。
註釋
井號 # 之後的行的內容被視為註釋。
入門配置實戰案例
配置文件大致格式結構
在這個文件中,在這個文件中,主要由三個部分組成:events,http、mail。
events {
}
http {
}
mail {
}
和塊之間還可以嵌套的。例如http下麵可以放server。
http {
server {
}
}
實現轉圖片和html的映射路由
需求介紹
首先根據請求,將提供來自不同的本地目錄的文件: /data/htmls(可能包含 HTML 文件)和 /data/images(包含圖片)。
配置實現
-
創建 /data/htmls目錄並且將包含index.html文件放入。之後,創建 /data/images目錄然後放一些圖片進去。
-
打開這個nginx.conf這個配置文件,我們首先通過http塊指令嵌入一個塊指令server。
http {
server {
}
}
包含幾個由監聽listen埠和伺服器功能變數名稱server names區分的server塊指令。
當Nginx決定由哪個server來處理請求,它會根據 server 塊中定義的 location 指令的參數來檢驗請求頭中指定的URI。
添加如下 location 塊指令到 server 塊指令中:
location / {
root /data/htmls;
}
location塊指令
- 指定 / 首碼與請求中的 URI 相比較。
對於匹配的請求,URI 將被添加到根指令 root 中指定的路徑,即 /data/htmls,以形成本地文件系統上所請求文件的路徑。
如果有幾個匹配上的 location 塊指令,Nginx將選擇具有最長首碼的 location 塊。上面的位置塊提供最短的首碼,長度為 1,因此只有當所有其它 location 塊不能匹配時,才會使用該塊。
接下來,添加第二個 location 指令快:
location /images/ {
root /data;
}
以 /images/ 為開頭的請求將會被匹配上(雖然 location / 也能匹配上此請求,但是它的首碼更短)
最後的server塊指令
server {
location / {
root /data/htmls;
}
location /images/ {
root /data;
}
}
結論:監聽標準 80 埠並且可以在本地機器上通過 http://localhost/ 地址來訪問的有效配置。響應以 /images/ 開頭的URI請求,伺服器將從 /data/images 目錄發送文件,由於使用了標準 80 埠,所以沒有指定 listen 指令
案例結論介紹說明
例如,響應http://localhost/images/example.png 請求,nginx 將發送 /data/images/example.png 文件。如果此文件不存在,nginx 將發送一個404錯誤響應。不以 / images/ 開頭的 URI 的請求將映射到 /data/htmls 目錄。例如,響應 http://localhost/some/example.html 請求,nginx 將發送 /data/www/some/example.html 文件。
要讓新配置立刻生效,如果nginx尚未啟動可以啟動它,否則通過執行以下命令將重新載入配置信號發送到 nginx 的主進程:
nginx -s reload
如果運行的效果沒有在預期之中,您可以嘗試從 /usr/local/nginx/logs 或 /var/log/ nginx 中的 access.log 和 error.log 日誌文件中查找原因。
案例實踐配置簡單的代理伺服器
需求案例
Nginx的一個常見用途是作為一個代理伺服器,作用是接收請求並轉發給被代理的伺服器,從中取得響應,並將其發送回客戶端,我們會將圖片請求提供的文件來自本地目錄,並將所有其它請求發送給代理的伺服器。
首先,通過向 nginx 的配置文件添加一個 server 塊來定義代理伺服器,其中包含以下內容:
server {
listen 8080;
root /data/up1;
location / {
}
}
-
listen:監聽8080埠的簡單伺服器,並將所有請求映射到本地文件系統上的 /data/up1 目錄。
-
root:代表著全局預設點,當location中沒有配置root,則會選用/data/up1這個path。
創建此目錄並將 index.html 文件放入其中。
註意,root 指令位於 server 上下文中。當選擇用於處理請求的location塊自身不包含root指令時,將使用此 root 指令。
在之前的伺服器配置基礎上進行修改,使其成為代理伺服器配置。在第一個 location 塊中,使用參數指定的代理伺服器的協議,功能變數名稱和埠( http://localhost:8080)放置在proxy_pass 指令處:
server {
location / {
proxy_pass http://localhost:8080;
}
location /images/ {
root /data;
}
}
- proxy_pass:設置對應的下游服務請求url根目錄地址。
修改使用了/images/首碼將請求映射到/data/images目錄下的文件的第二個location塊,使其與圖片文件擴展名的請求相匹配。修改後的 location 塊如下所示:
location ~ \.(gif|jpg|png)$ {
root /data/images;
}
該參數是一個正則表達式,匹配所有以.gif,.jpg 或 .png 結尾的 URI。正則表達式之前應該是 ~。相應的請求將映射到 /data/images 目錄。
當Nginx選擇一個location塊來提供請求時,它首先檢查指定首碼的 location 指令,記住具有最長首碼的 location,然後檢查正則表達式。如果與正則表達式匹配,nginx 會選擇此 location,否則選擇更早之前記住的那一個。
代理伺服器的最終配置如下:
server {
location / {
proxy_pass http://localhost:8080/;
}
location ~ \.(gif|jpg|png)$ {
root /data/images;
}
}
此 server 將過濾以 .gif,.jpg 或 .png 結尾的請求,並將它們映射到 /data/images 目錄(通過向 root 指令的參數添加 URI),並將所有其它請求傳遞到上面配置的代理伺服器。
案例配置-基於Host名稱的虛擬伺服器
Nginx首先要決定哪個伺服器應該處理請求。讓我們從一個簡單的配置開始,三個虛擬伺服器都監聽在埠*:80:
server {
listen 80;
server_name example.org www.example.org;
...
}
server {
listen 80;
server_name example.net www.example.net;
...
}
server {
listen 80;
server_name example.com www.example.com;
...
}
在這個配置中,Nginx僅僅檢驗請求header中的”Host”域來決定請求應該路由到哪個伺服器。
如果它的值不能匹配任何伺服器,或者請求完全沒有包含這個header域,那麼nginx將把這個請求路由到這個埠的預設伺服器。在上面的配置中,預設伺服器是第一個 - 這是nginx標準的預設行為。也可以通過listen指令的default_server屬性來顯式的設置預設伺服器,例如下麵配置:
server {
listen 80 default_server;
server_name example.net www.example.net;
...
}
default_server 參數從版本0.8.21開始可用,在更早的版本中要使用default參數。
防止使用未定義的伺服器名稱來處理請求
如果容許請求沒有”Host” header 域,放棄這些請求的伺服器可以定義為:
server {
listen 80;
server_name "";
return 444;
}
伺服器名稱被設置為空字元串,這樣將匹配沒有”Host”header域的請求, 並返回一個特殊的nginx的非標準碼404,然後關閉連接。
基於名稱和基於IP混合的虛擬伺服器
讓我們看一下更複雜的配置,有一些虛擬伺服器監聽在不同的地址:
server {
listen 192.168.1.1:80;
server_name example.org www.example.org;
...
}
server {
listen 192.168.1.1:80;
server_name example.net www.example.net;
...
}
server {
listen 192.168.1.2:80;
server_name example.com www.example.com;
...
}
在這個配置中,nginx首先通過server塊的listen指令檢驗請求的IP地址和埠。然後在通過server塊的server_name入口檢驗請求的”Host”header域。如果伺服器名稱沒有找到,請求將被預設伺服器處理。
例如,在埠192.168.1.1:80接收到的去www.example.com的請求將被埠192.168.1.1:80的預設伺服器處理。。
預設伺服器是監聽埠的屬性,並且不同的埠可以定義不同的預設伺服器:
server {
listen 192.168.1.1:80;
server_name example.org www.example.org;
...
}
server {
listen 192.168.1.1:80 default_server;
server_name example.net www.example.net;
...
}
server {
listen 192.168.1.2:80 default_server;
server_name example.com www.example.com;
...
}
本文來自博客園,作者:洛神灬殤,轉載請註明原文鏈接:https://www.cnblogs.com/liboware/p/16951114.html,任何足夠先進的科技,都與魔法無異。


