JQuery04 6.jQuery的DOM操作02 6.9常用遍歷節點方法 取得匹配元素的所有子元素組成的集合:children(),該方法只考慮子元素而不考慮任何後代元素 取得匹配元素後面的同輩元素的集合:next()/nextAll() 如果是next方法,就是拿到指定元素後面的一個元素,如果是 ...
JQuery04
6.jQuery的DOM操作02
6.9常用遍歷節點方法
-
取得匹配元素的所有子元素組成的集合:children(),該方法只考慮子元素而不考慮任何後代元素
-
取得匹配元素後面的同輩元素的集合:next()/nextAll()
如果是next方法,就是拿到指定元素後面的一個元素,如果是nextAll,就是後面所有的元素。下麵同理
-
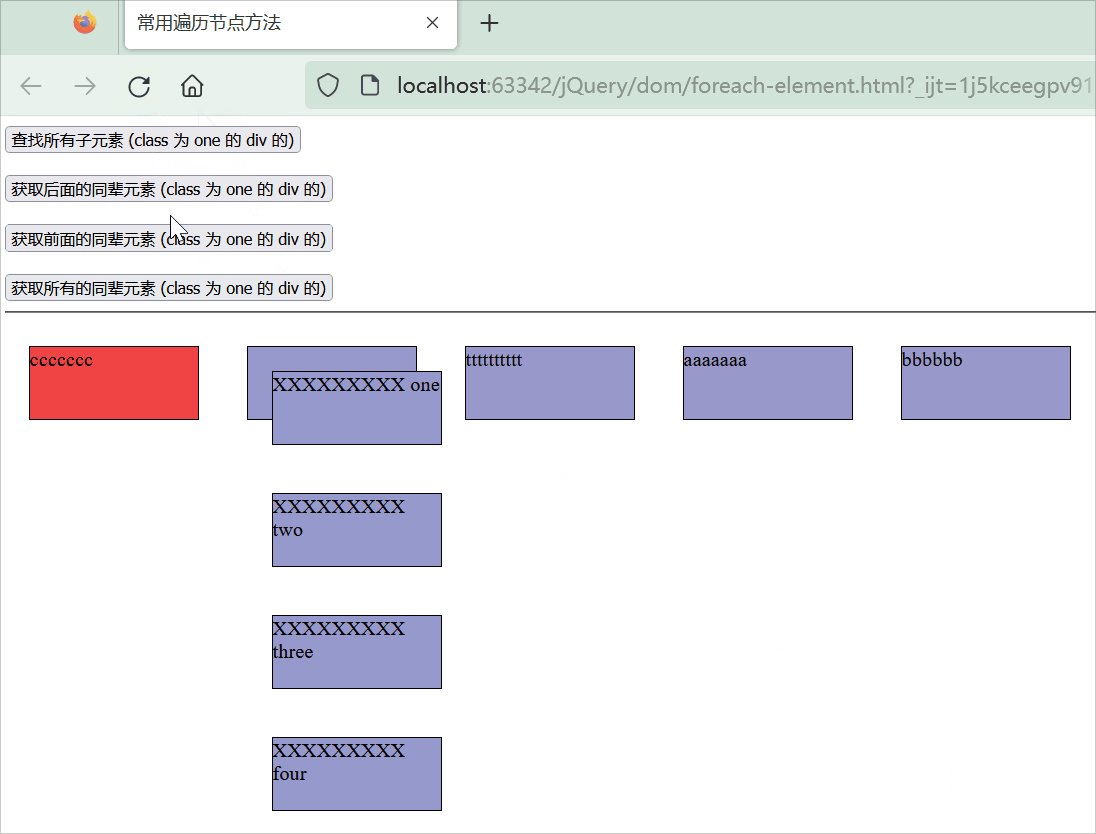
取得匹配元素前面的同輩元素的集合:prev()/prevAll()
-
取得匹配元素前後所有的同輩元素的集合:siblings()
-
獲取指定的第幾個元素:nextAll().eq(index)
-
對獲取到的同輩元素進行過濾:nextAll().filter("標簽")
應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用遍歷節點方法</title>
<style type="text/css">
div, span {
width: 140px;
height: 60px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
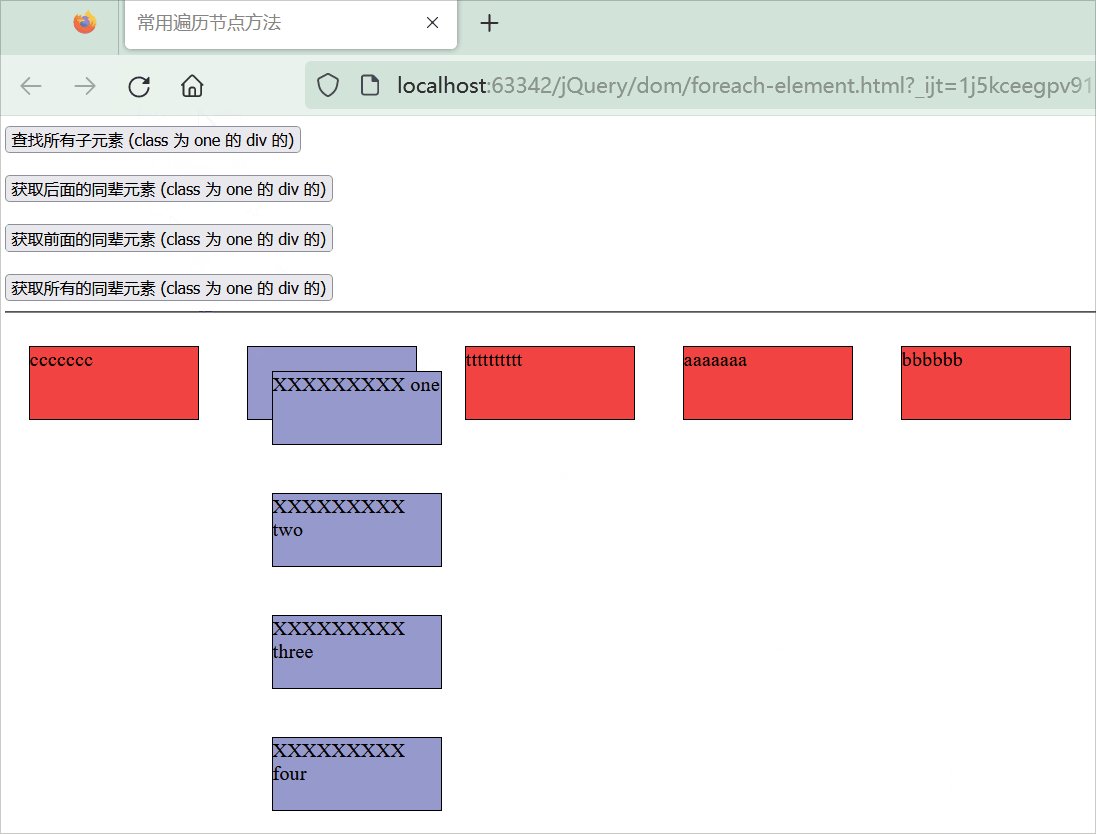
//查找所有子元素 (class為one的div的)
$("#b1").click(function () {
$("div.one").children().each(function () {
$(this).css("background", "#f14343")
// alert("子div的內容是= " + $(this).text())
})
//指定獲取到第二個子元素
// alert("第二個子元素= "+$("div.one").children().eq(1).text())
})
//獲取後面的同輩元素 (class為one的div的)
$("#b2").click(function () {
//1.$("div.one"):選擇class為one的div
//2.nextAll():獲取指定元素後面的所有同輩元素
//3.filter("div"):過濾,得到指定標簽的元素
//4.each 遍歷
$("div.one").nextAll().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("後面的同輩div= " + $(this).text());
})
//如果我們希望得到後面同輩元素的第幾個,可以用eq
//獲取到後面同輩div元素的第二個
//alert("後面同輩元素的第二個= "+$("div.one").nextAll().filter("div").eq(1).text())//aaaaaaa
//如果我們希望得到的是指定元素緊鄰的後一個同輩元素,用next()
// alert($("div.one").next().text())
})
//獲取前面的同輩元素 (class 為 one 的 div 的)
$("#b3").click(function () {
$("div.one").prevAll().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("獲取前面的同輩元素是= " + $(this).text())
})
//獲取到前面同輩div元素的第1個
// alert("前面同輩元素的第個= "+$("div.one").prevAll().filter("div").eq(0).text())//ccccccc
//如果我們希望得到的是指定元素緊鄰的前一個同輩元素,用prev()
// alert($("div.one").prev().text())
})
//獲取所有的同輩元素 (class 為 one 的 div 的)
$("#b4").click(function () {
$("div.one").siblings().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("獲取所有的同輩元素是= " + $(this).text())
})
})
})
</script>
</head>
<body>
<input type="button" value="查找所有子元素 (class 為 one 的 div 的)" id="b1"/><br/><br/>
<input type="button" value="獲取後面的同輩元素 (class 為 one 的 div 的)" id="b2"/><br/><br/>
<input type="button" value="獲取前面的同輩元素 (class 為 one 的 div 的)" id="b3"/><br/><br/>
<input type="button" value="獲取所有的同輩元素 (class 為 one 的 div 的)" id="b4"/>
<hr/>
<div>
ccccccc
</div>
<div class="one">
<div id="one">
XXXXXXXXX one
</div>
<div id="two">
XXXXXXXXX two
</div>
<div id="three">
XXXXXXXXX three
</div>
<div id="four">
XXXXXXXXX four
</div>
</div>
<div>
tttttttttt
</div>
<div>
aaaaaaa
</div>
<div>bbbbbb</div>
</body>
</html>

6.10CSS-DOM操作
-
獲取和設置元素的樣式屬性: css()
-
獲取和設置元素透明度: opacity 屬性
-
獲取和設置元素高度, 寬度: height(), width()
在設置值時, 若只傳遞數字, 則預設單位是px。如需要使用其他單位則需傳遞一個字元串, 例如
$("p:first").height("2em"); -
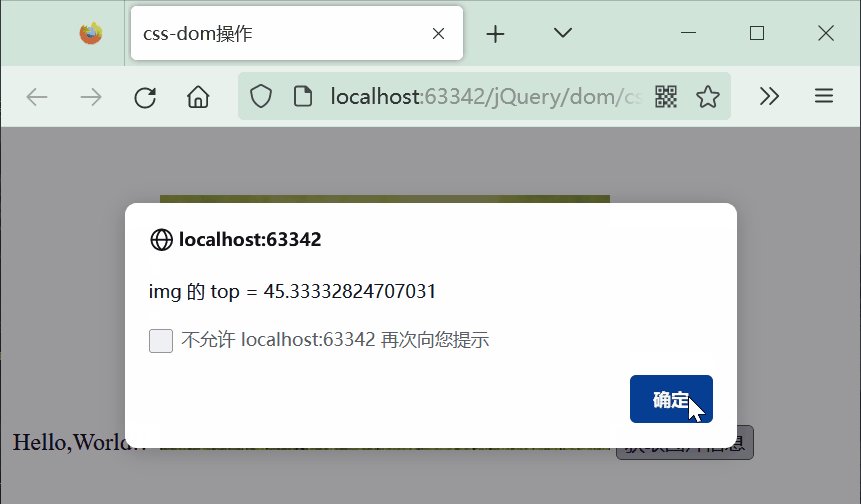
獲取元素在當前視窗中的相對位移: offset(). 其返回對象包含了兩個屬性: top, left. 該方法只對可見元素有效
應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-dom操作</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#b1").click(function () {
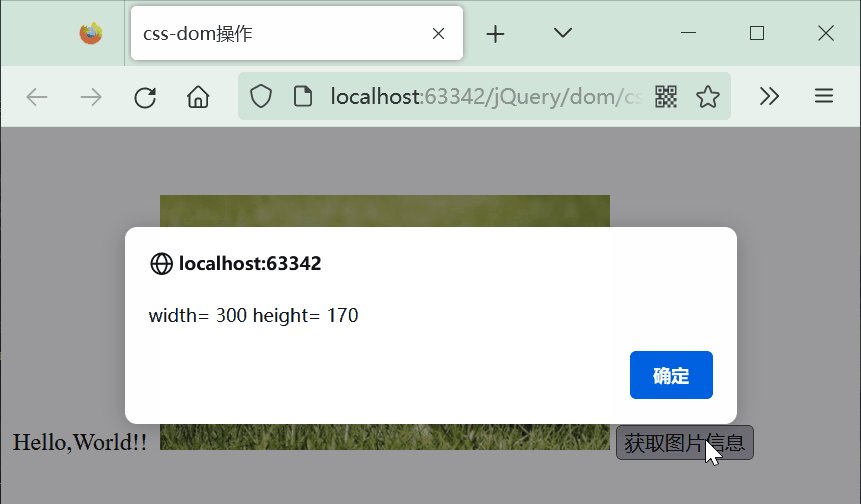
var width = $("img").width();
var height = $("img").height();
alert("width= " + width + " height= " + height)
//offset的使用
var offset = $("img").offset();
alert("img 的 top = " + offset.top)
alert("img 的 left = " + offset.left)
})
})
</script>
</head>
<body>
<br/>
<br/>
Hello,World!! <img src="../img/1.jpg" width="300" height="170"/>
<button id="b1" type="button">獲取圖片信息</button>
</body>
</html>

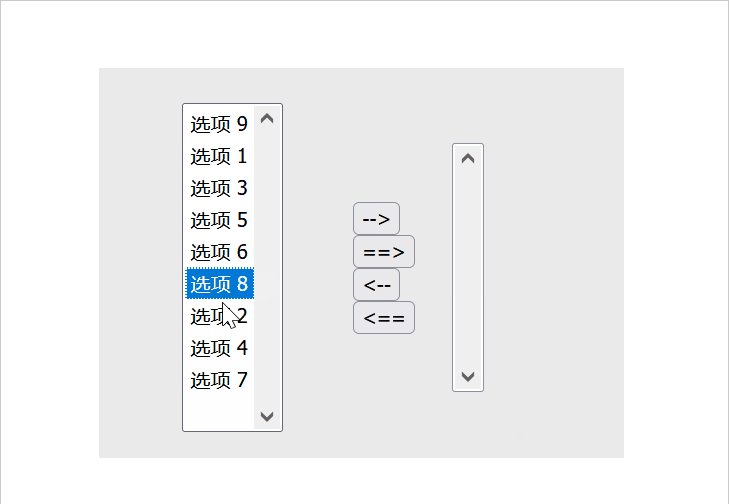
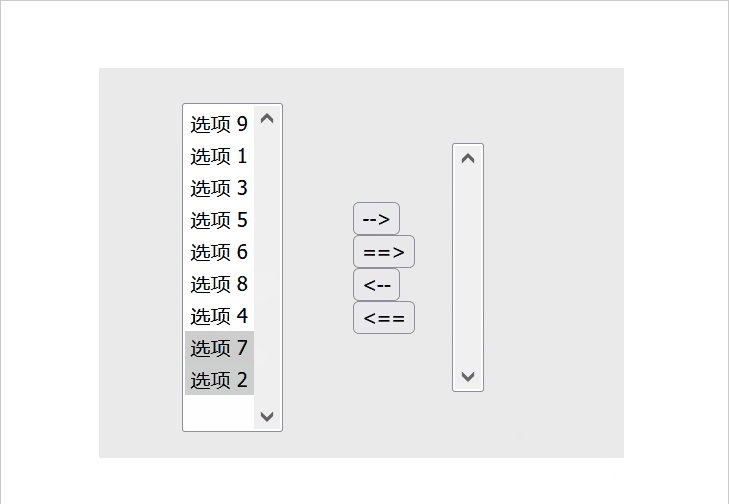
7.多選框應用-練習

-
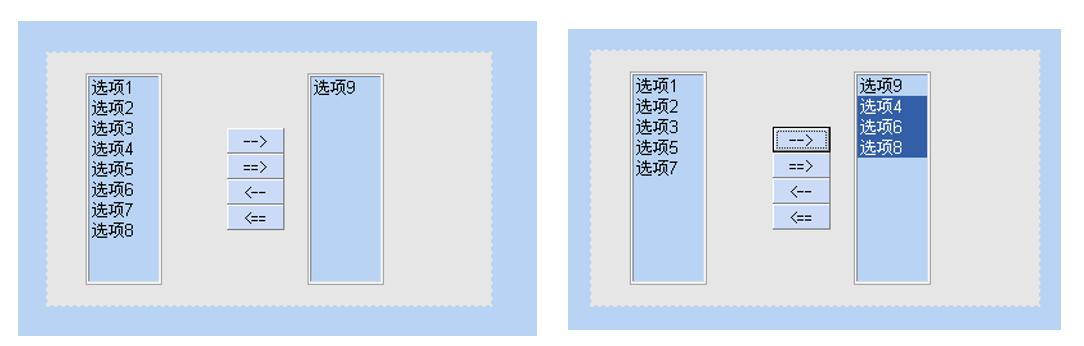
點擊->把左邊選中的移動到右邊
-
點擊==> 把左邊全部移動到右邊
-
雙擊左邊或者右邊的某個選項,將其自動移動到另外一邊
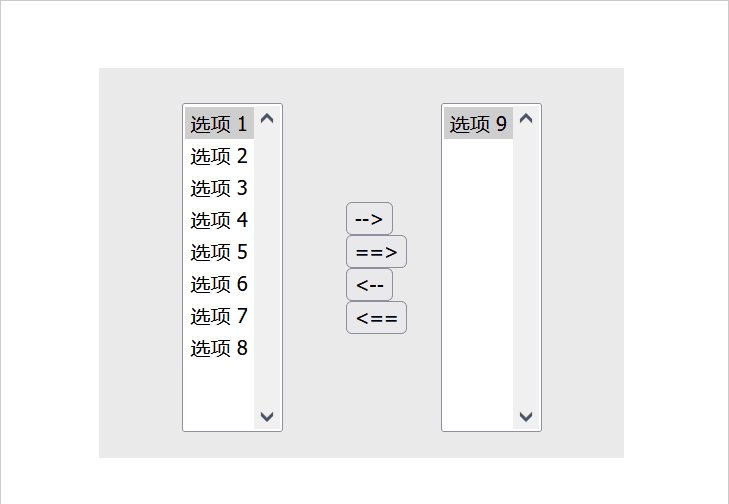
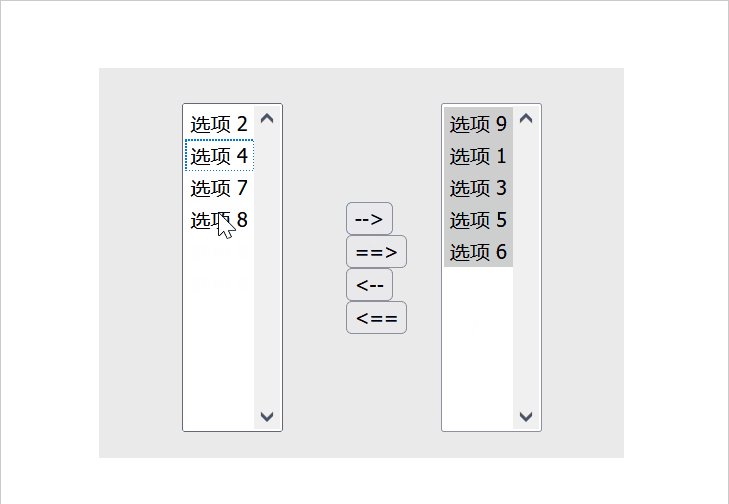
應用實例
思路:(1) 綁定事件 (2) 選擇對應的對象 (3) 插入[內部插入]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多選框應用</title>
<script type="text/javascript" src="../../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//思路:(1) 綁定事件 (2) 選擇對應的對象 (3) 插入[內部插入]
// 全部移到右邊
//(1) 綁定事件
$("#add_all").click(function () {
//(2) 選擇對應的對象
//將第一個選擇框中的所有子元素都移動到第二個選擇框中
$("#second").append($("#first > option"))
//或者 $("#second").append($("#first").children())
})
// 選中的移到右邊
//(1) 綁定事件
$("#add").click(function () {
//(2) 選擇對象
//將第一個選擇框選中的子元素,移動到第二個選擇框中
$("#first > option:selected").appendTo($("#second"))
})
// 雙擊移到右邊-dblclick()
$("#first > option").dblclick(function () {
//選擇對象--隱式傳入this(dom)
$(this).appendTo($("#second"))
})
// 全部移動左邊-前面的反向操作
$("#remove_all").click(function () {
//將第二個選擇框中的所有子元素都移動到第一個選擇框中
$("#first").append($("#second > option"))
//或者 $("#first").append($("#second").children())
})
// 選中的移到左邊
$("#remove").click(function () {
//層級選擇器的箭頭可以省略
$("#second option:selected").appendTo($("#first"))
})
// 雙擊移到左邊
$("#second").dblclick(function () {
$("#second > option:selected").appendTo($("#first"))
})
//雙擊移到左邊-方法二
// $("#second > option").dblclick(function () {
// $(this).appendTo($("#first"))
// })
})
</script>
</head>
<body>
<div style="border:1px ;margin:150px 0px 0px 450px; width:350px;height:260px; background-color:#eaeaea;">
<table border="0" width="285" height="169" align="left" style="margin:20px 0px 0px 52px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同時選擇多個
size="10" 確定下拉選的長度
-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="選項 1">選項 1</option>
<option value="選項 2">選項 2</option>
<option value="選項 3">選項 3</option>
<option value="選項 4">選項 4</option>
<option value="選項 5">選項 5</option>
<option value="選項 6">選項 6</option>
<option value="選項 7">選項 7</option>
<option value="選項 8">選項 8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->"/>
<input name="add_all" id="add_all" type="button" class="button" value="==>"/>
<input name="remove" id="remove" type="button" class="button" value="<--"/>
<input name="remove_all" id="remove_all" type="button" class="button" value="<=="/>
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="選項 9">選項 9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>

8.頁面載入完畢後的觸發方法-入口函數
- 在頁面載入完畢後,瀏覽器會通過JavaScript為dom元素添加事件
- 在常規的JavaScript代碼中,通常使用window.onload方法,window.onload=function(){}
- 在jQuery中使用$(document).ready()方法
jQuery 入口函數:
$(document).ready(function(){
// 執行代碼
});
//或者簡寫為:
$(function(){
// 執行代碼
});
JavaScript 入口函數:
window.onload = function () {
// 執行代碼
}
jQuery 入口函數與 JavaScript 入口函數的區別:
- jQuery 的入口函數是在 html 所有標簽(DOM)都載入之後,就會去執行。
- JavaScript 的 window.onload 事件是等到所有內容,包括外部圖片之類的文件載入完後,才會執行。