HTML< from >元素 from可向Web伺服器提交請求 普遍格式: <from action="伺服器地址" method="請求方式" enctype="數據格式"> <input type="submit" value="Test按鈕"> </from> method請求方式有: get ...
HTML< from >元素
from可向Web伺服器提交請求
普遍格式:
<from action="伺服器地址" method="請求方式" enctype="數據格式">
<input type="submit" value="Test按鈕">
</from>
- method請求方式有:
- get(預設)提交時,數據跟在URL之後
- post提交時,數據在請求體內
- enctype在post請求時,指定數據的格式
- application/w-www-form-urlencoded(預設)
- multipar/from-data
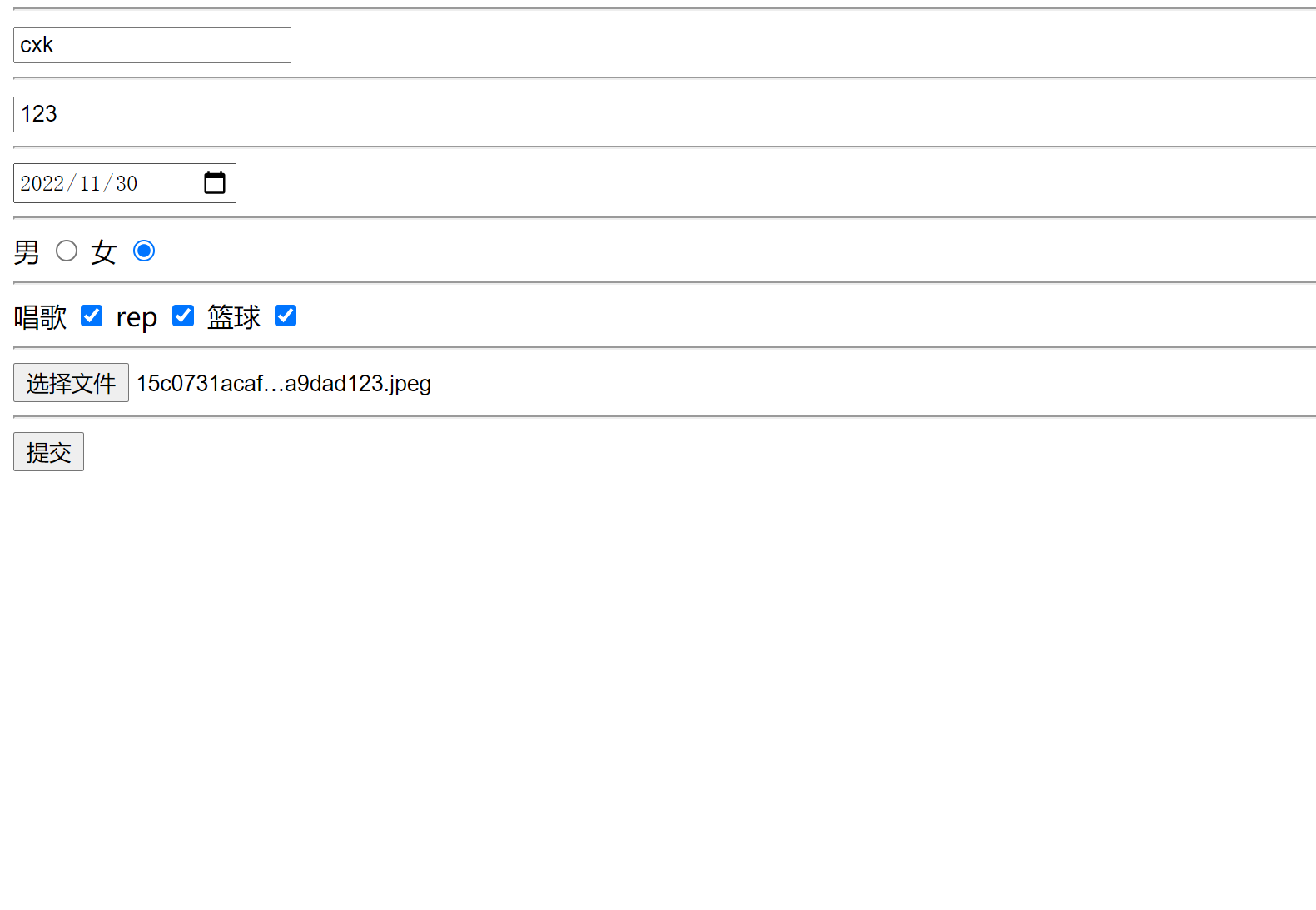
主要實現
<form action="http://localhost:8080/test"
method="post" enctype="multipart/form-data">
<!-- 隱藏框 -->
<input type="hidden" value="1" name="id">
<!-- 常態下輸入 --> <hr>
<input type="text" name="username">
<!-- 密碼 --><hr>
<input type="possword" name="password">
<!-- 日期 --><hr> <!-- 註意日期格式 yyyy-mm-dd,Date預設格式為yyyy/mm/dd -->
<input type="date" name="birthday" >
<!-- 單選 --><hr>
男 <input type="radio" name="sex" value="男" checked>
女 <input type="radio" name="sex" value="女" >
<!-- 多選 --><hr>
唱歌 <input type="checkbox" name="fav" value="唱歌">
rep <input type="checkbox" name="fav" value="rep">
籃球 <input type="checkbox" name="fav" value="籃球">
<!-- 文件 --><hr>
<input type="file" name="file">
<hr>
<input type="submit" value="提交" >
</form>
Pojo類層代碼
需要註意的是,定義的屬性要和input中的name名稱一一對應
點擊查看代碼
public class User{
private Integer id;
private String username;
private String password;
private String sex;
// 轉換日期格式
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
private List<String> fav;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public List<String> getFav() {
return fav;
}
public void setFav(List<String> fav) {
this.fav = fav;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", sex='" + sex + '\'' +
", birthday=" + birthday +
", fav=" + fav +
'}';
}
}
Controller層代碼
點擊查看代碼
@RestController
public class TestController {
@RequestMapping("/test")
public String test(User user, MultipartFile file){
System.out.println("user:" + user);
System.out.println("file:" + file.getOriginalFilename());
return "success! ";
}
}
數據格式
客戶端發送
- 編碼
application/x-www-form-urlencoded: url編碼application/json: json編碼mutipart/form-data: 每部分編碼可用不同
- from表單隻能支持
application/x-www-form-urlencoded和mutipart/form-data格式發送 - 文件上傳用
mutipart/form-data格式 - js代碼可用支持任意格式發送
服務端接受
- 對
application/x-www-form-urlencoded和mutipart/form-data格式的數據,Spring接收方式統一,只需要用java bean的屬性名一一對應請求參數名即可 - 對於
application/json格式的數據,Spring接收需要使用@RequestBody+java bean的方式
運行結果


參考:https://space.bilibili.com/37974444



