當我們把介面都做好以後,我們需要去開發前端界面。 添加文章功能裡面,最重要的就是文章內容部分,需要配置上富文本編輯器,這樣才能給我們的內容增加樣式。 下載ueditor代碼 ueditor已經很久沒有更新了,我們現在去github下載壓縮好的代碼包 https://github.com/fex-te ...
當我們把介面都做好以後,我們需要去開發前端界面。
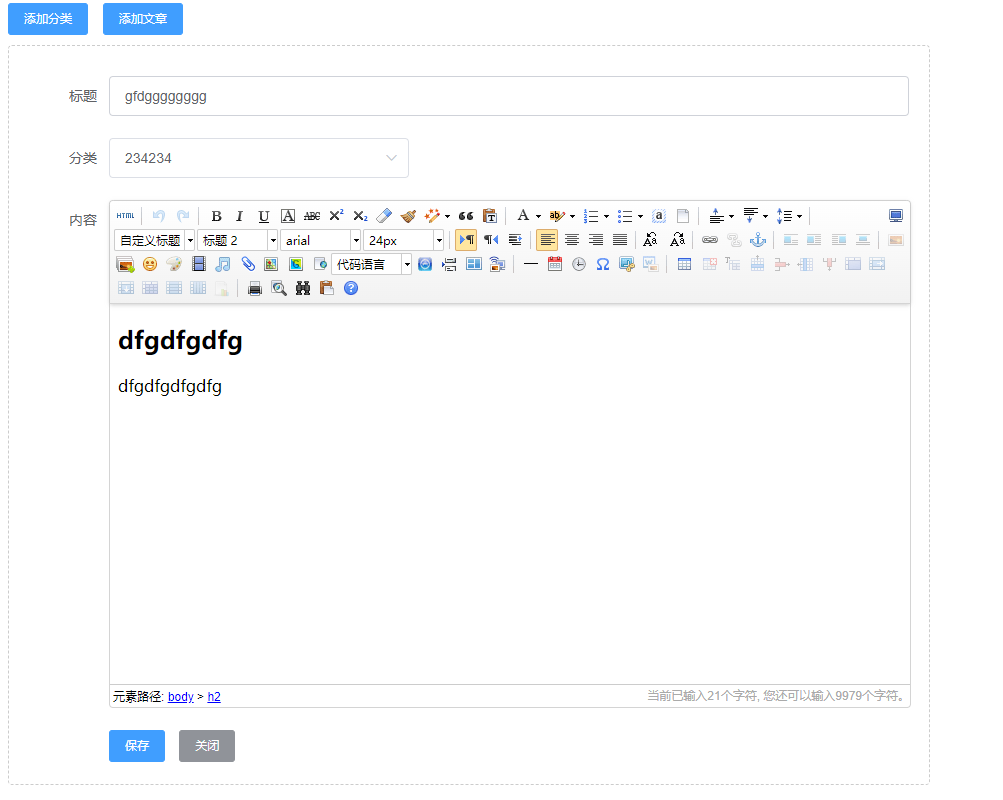
添加文章功能裡面,最重要的就是文章內容部分,需要配置上富文本編輯器,這樣才能給我們的內容增加樣式。
下載ueditor代碼
ueditor已經很久沒有更新了,我們現在去github下載壓縮好的代碼包
https://github.com/fex-team/ueditor/releases/tag/v1.4.3.3
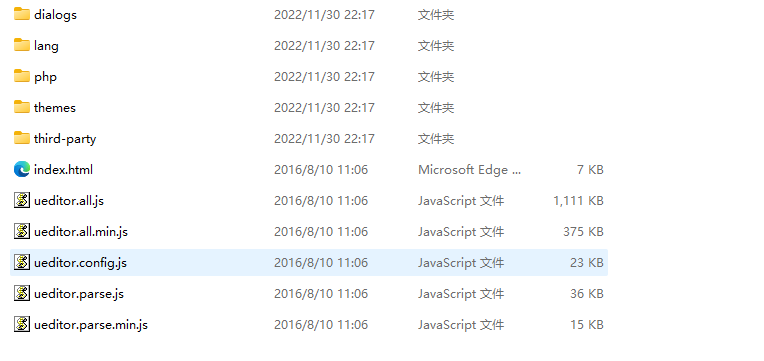
下載好以後,可以看到有這些文件,把這個目錄放到我們的前端資源目錄里

引入載入富文本編輯器
下麵是我自己項目裡面的目錄,請酌情修改
<script src="/static/js/ueditor/ueditor.config.js"></script> <script src="/static/js/ueditor/ueditor.all.min.js"></script>
在合適的位置放富文本占位標簽
<script id="container" name="content" type="text/plain">這裡寫你的初始化內容</script>
下麵是我的項目裡面載入富文本vue cdn引入模式下的
new Vue({ el: '#app', data: { ue:{}, }, methods: { }, mounted:function(){ }, created: function () { this.ue = UE.getEditor('container'); } })
如果想要獲取內容就是
this.ue.getContent();
修改增加的時候需要設置內容
this.ue.setContent(content);
預設的編輯器高度太低了,可以這樣改高度
<script id="container" name="content" style="height: 380px" type="text/plain"></script>