伺服器端渲染技術01 為什麼需要jsp? 在之前的開發過程中,我們可以發現servlet做界面非常不方便: 引出jsp技術=> jsp=html+java代碼+標簽+javascript+css 1.JSP基本介紹 JSP全稱是Java Server Pages,Java的伺服器頁面,就是伺服器端渲 ...
伺服器端渲染技術01
- 為什麼需要jsp?
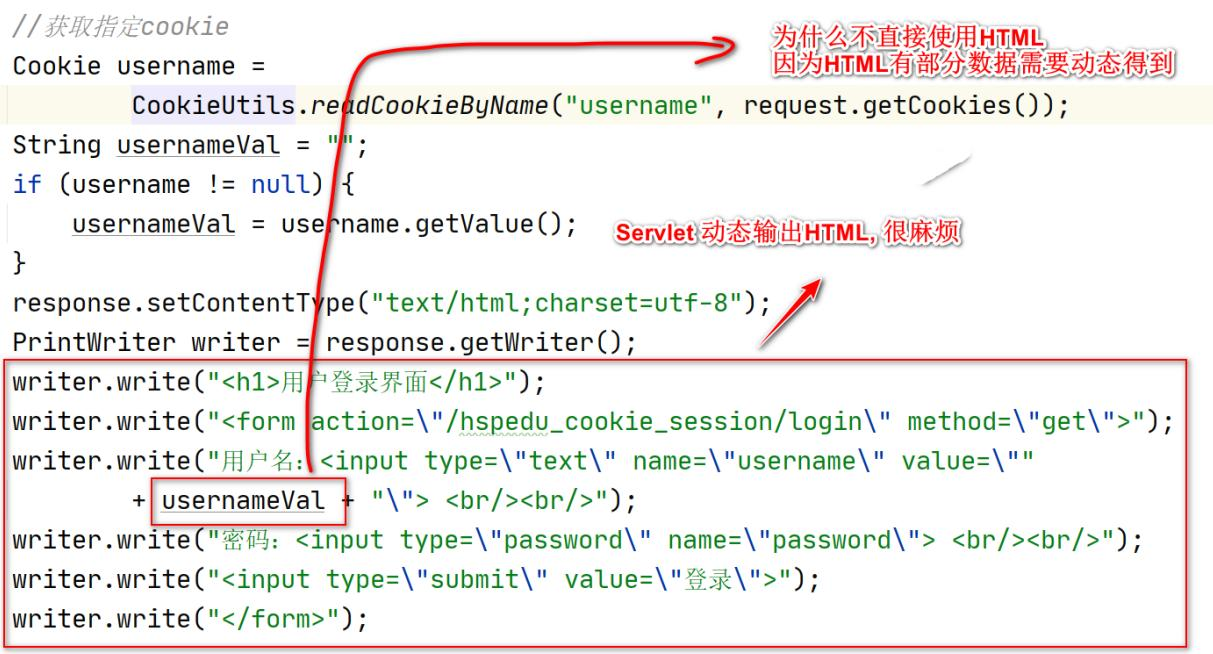
在之前的開發過程中,我們可以發現servlet做界面非常不方便:

引出jsp技術=> jsp=html+java代碼+標簽+javascript+css
1.JSP基本介紹
- JSP全稱是Java Server Pages,Java的伺服器頁面,就是伺服器端渲染技術
- JSP這門技術最大的特點在於,寫JSP就像在寫HTML
- 相比HTML而言,HTML只能為用戶提供靜態數據,而JSP技術允許在頁面中嵌套java代碼,為用戶提供動態數據
- 相比Servlet而言,Servlet很難對數據進行排版,而jJSP除了可以用java代碼產生動態數據的同時,也很容易對數據進行排版
- JSP技術基於Servlet,可以理解成JSP就是對Servlet的包裝,JSP的本質就是Servlet。
- 會使用JSP的程式員,再使用thymeleaf是非常容易的事情,幾乎是無縫接軌。
2.JSP的快速入門
2.1應用實例-jsp的基本使用
-
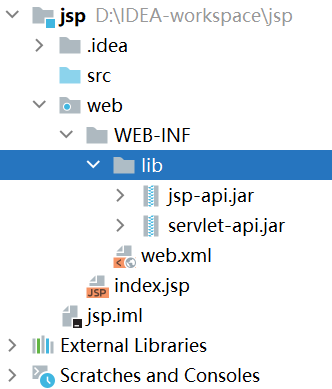
創建web項目,並引入jsp和servlet的jar包(servlet和jsp的jar包在tomcat安裝目錄下的lib目錄下)

-
創建的jsp文件應放在web目錄下麵

-
配置Tomcat
-
編寫jsp
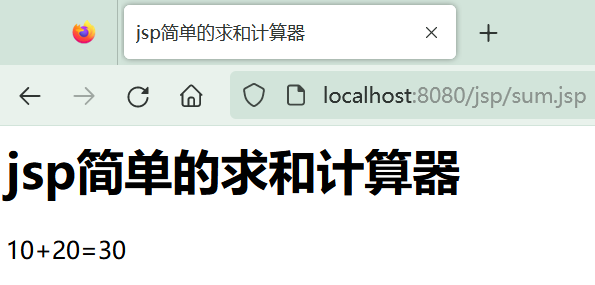
<%-- Created by IntelliJ IDEA. User: li Date: 2022/11/24 Time: 16:59 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>jsp簡單的求和計算器</title> </head> <body> <h1>jsp簡單的求和計算器</h1> <% //1. 在jsp中的該標簽內可以寫java代碼 int i = 10; int j = 20; int res = i + j; //jsp的本質就是servlet,因此servlet可以使用的東西jsp都可以使用 //2.jsp中內置了許多對象,可以直接使用,比如out out.print(i + "+" + j + "=" + res); %> </body> </html> -
運行Tomcat,在瀏覽器中訪問該jsp資源

2.1註意事項和細節
-
jsp頁面不能像html頁面一樣,直接用瀏覽器運行。只能通過瀏覽器訪問Tomcat來訪問jsp頁面
-
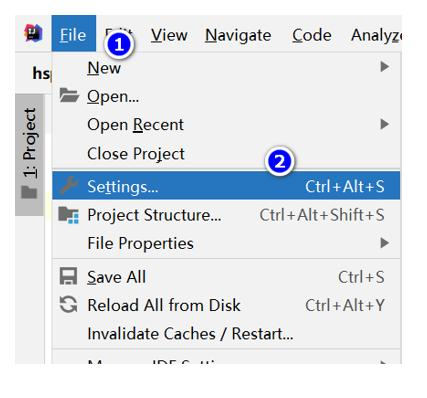
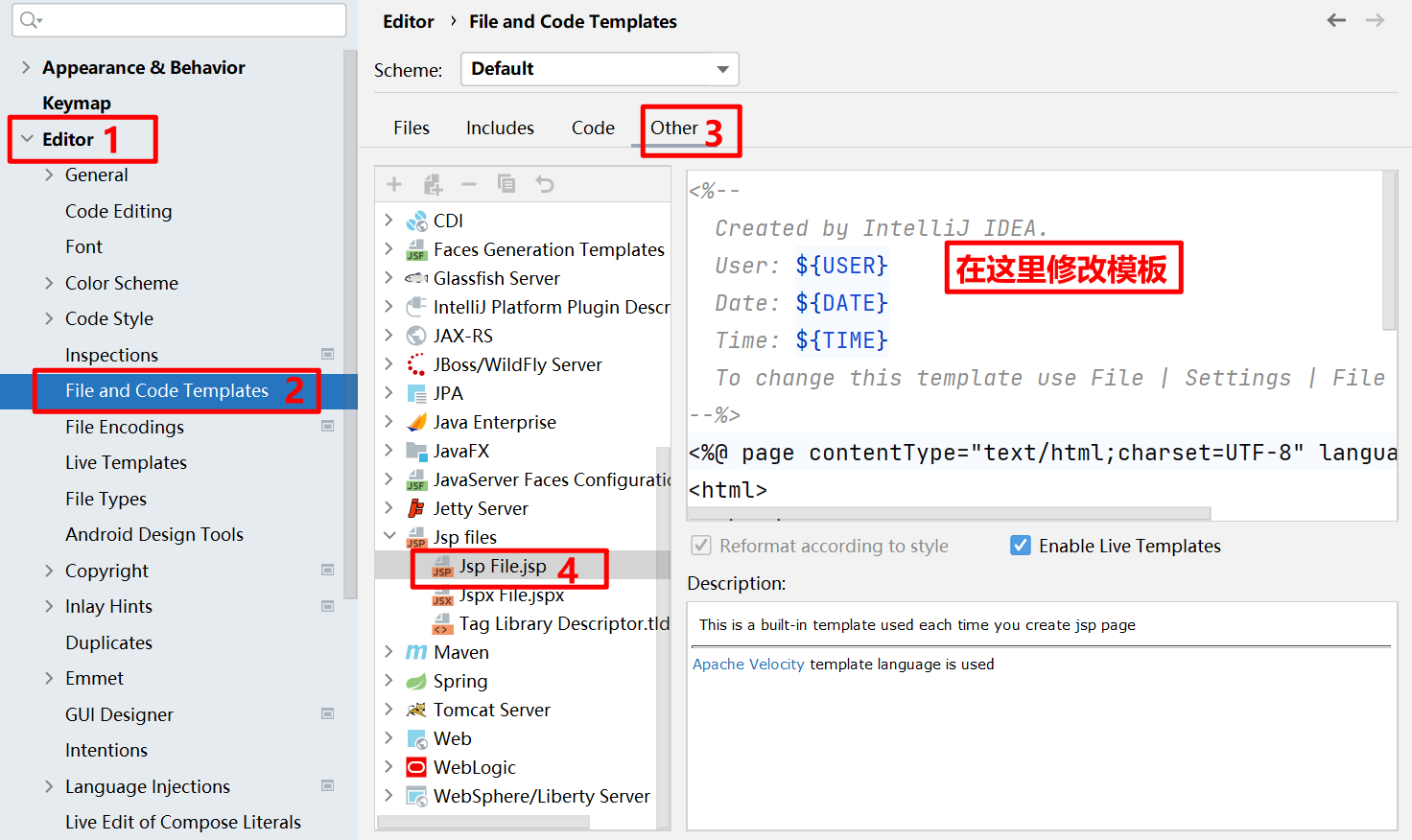
如何設置jsp模板,設置完模板後,當你再去生成一個jsp文件後就會根據模板的內容自動生成文件頭


3.JSP的運行原理
-
jsp頁面本質是一個Servlet程式(jsp本質就是java程式),其性能是和java相關的,只是長得醜
-
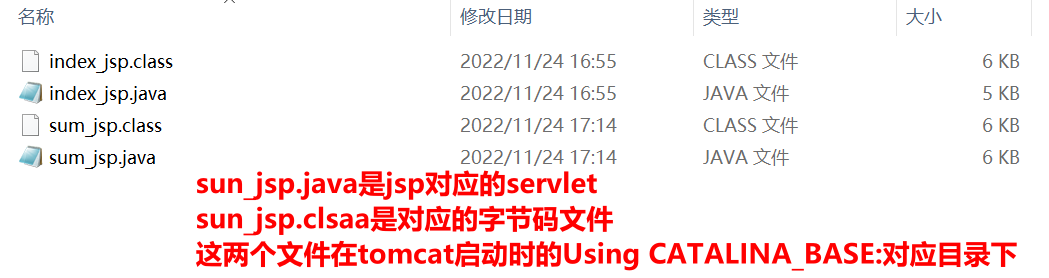
第一次訪問jsp頁面的時候,Tomcat伺服器會將jsp頁面解析成一個java源文件,並且將它編譯成一個.clsaa位元組碼程式。


-
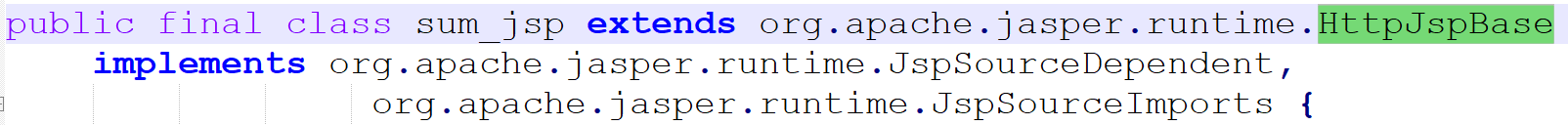
分析下sum_jsp.java源碼,可以看出jsp本質就是Servlet
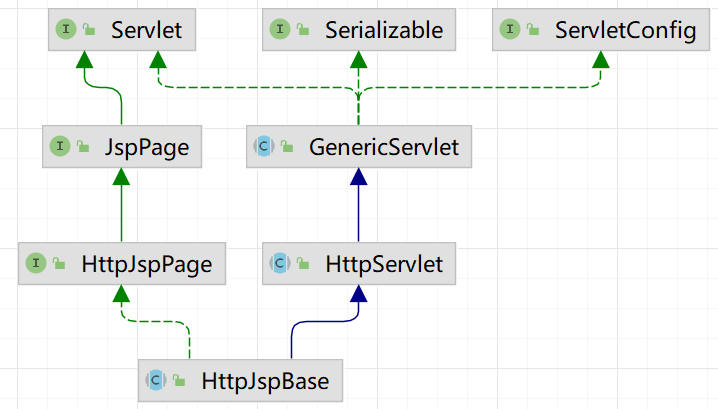
3.1可以看到sum_jsp類繼承了一個名叫HttpJspBase的類:

想要看到源碼和分析類圖,需要加入jasper.jar包。這個包在tomcat/lib下拷貝
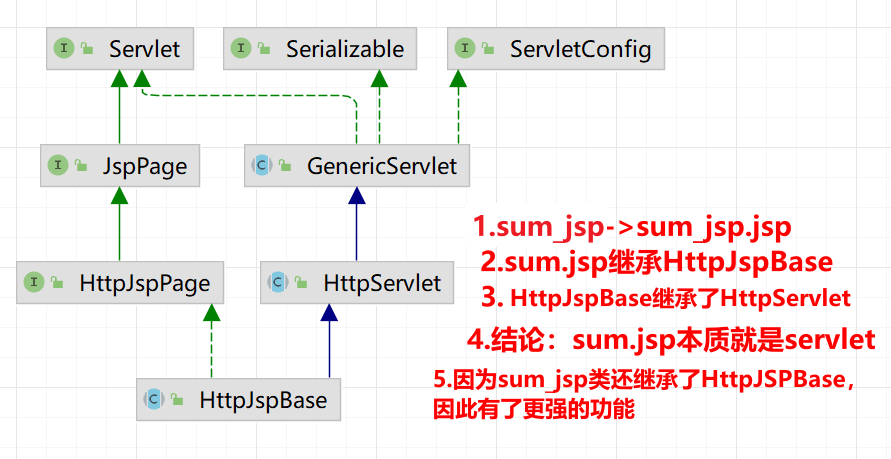
3.2我們引入jasper.jar包,查看該類的類圖:

4.常用的jsp指令

- language表示jsp翻譯後是什麼語言文件,只支持java
- contentType表示jsp返回的數據類型,對應源碼中response.setContentType()參數值
- pageEncoding屬性表示當前jsp頁面文件本身的字元集
- import屬性和java源代碼中一樣,用於導包,導類。
5.JSP三種常用腳本
5.1聲明腳本基本語法
-
聲明腳本的格式是:
<%! 聲明java代碼 %> -
作用:定義jsp需要的屬性,方法,靜態代碼塊和內部類等
應用實例
statement.jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 18:28
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jsp聲明腳本</title>
</head>
<body>
<h1>jsp聲明腳本</h1>
<%!
//這裡我們可以聲明該jsp需要的屬性,方法,靜態代碼塊和內部類等,
// 也就是給statement.jsp對應的statement_jsp類定義成員
//1.屬性
private String name = "jack";
private int age;
private static String company;
//2.方法
public String getName() {
return name;
}
//3.靜態代碼塊
static {
company = "中國移動";
}
%>
</body>
</html>
-
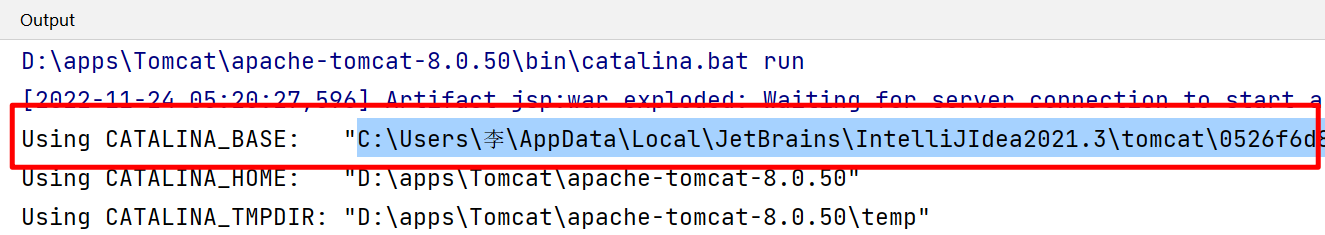
在瀏覽器中訪問該jsp頁面,在Tomcat啟動時的Using CATALINA_BASE:文件目錄下可以看到對應jsp文件生成的java文件:

-
打開該java文件,可以看到在jsp頁面中定義的屬性和方法等:

5.2表達式腳本基本語法
-
表達式腳本的格式是:
<%=表達式%>表達式的概念和java基礎的表達式一樣,只要有一個具體的值返回,都可以稱之為一個表達式
-
表達式腳本的作用是:在jsp頁面上輸出數據
-
腳本中的表達式不能以分號結束
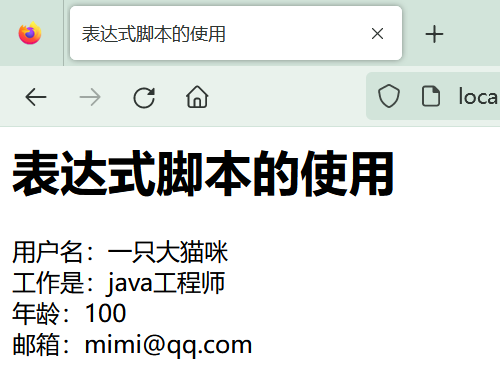
應用實例
expression.jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 18:47
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>表達式腳本的使用</title>
</head>
<body>
<h1>表達式腳本的使用</h1>
<%
String name = "一隻大貓咪";
//可以在jsp頁面中動態獲取一些值,並將其展示出來
String email = request.getParameter("email");
//表達式可以是變數,常量,還可以是動態獲取的變數
%>
用戶名:<%=name%><br/>
工作是:<%="java工程師"%><br/>
年齡:<%=request.getParameter("age")%><br/>
郵箱:<%=email%>
</body>
</html>
訪問瀏覽器:http://localhost:8080/jsp/expression.jsp?age=100&[email protected]

5.3代碼腳本基本語法
-
代碼腳本的語法是:
<% java代碼 %> -
代碼腳本的作用是:可以在jsp頁面中,編寫我們需要的功能(使用java)
-
可以由多個代碼腳本塊組合完成一個完整的java語句
-
代碼腳本還可以和表達式腳本一起組合使用,在jsp頁面上輸出數據
應用實例
在src文件夾下創建一個Monster類:
package com.li.entity;
public class Monster {
private Integer id;
private String name;
private String skill;
public Monster(Integer id, String name, String skill) {
this.id = id;
this.name = name;
this.skill = skill;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSkill() {
return skill;
}
public void setSkill(String skill) {
this.skill = skill;
}
}
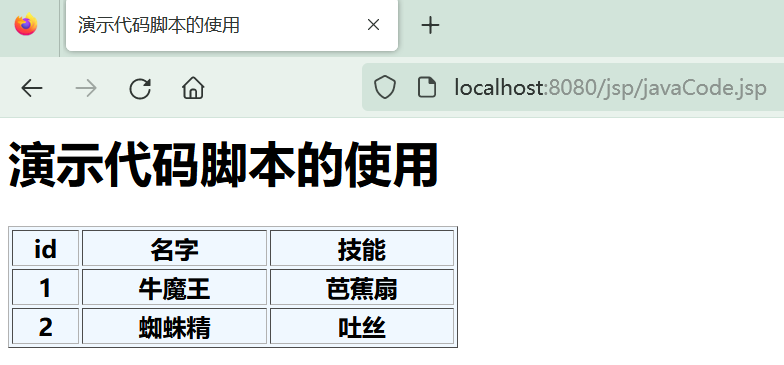
javaCode.jsp:
<%@ page import="java.util.ArrayList" %>
<%@ page import="com.li.entity.Monster" %>
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 19:16
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>演示代碼腳本的使用</title>
</head>
<body>
<h1>演示代碼腳本的使用</h1>
<%
//先創建ArrayList,放入兩個monster對象(使用的類會自動導入)
ArrayList<Monster> monsterList = new ArrayList<>();
monsterList.add(new Monster(1, "牛魔王", "芭蕉扇"));
monsterList.add(new Monster(2, "蜘蛛精", "吐絲"));
%>
</body>
<%--tr 是行標簽,th是表頭標簽,td是單元格標簽--%>
<table bgcolor="#f0f8ff" border="1px" width="300px">
<tr>
<th>id</th>
<th>名字</th>
<th>技能</th>
</tr>
<%
for (int i = 0; i < monsterList.size(); i++) {
//先取出monster對象
Monster monster = monsterList.get(i);
%>
<tr>
<th><%=monster.getId()%></th>
<th><%=monster.getName()%></th>
<th><%=monster.getSkill()%></th>
</tr>
<%
}
%>
</table>
</html>
-
在瀏覽器訪問:
http://localhost:8080/jsp/javaCode.jsp
-
在Tomcat啟動時的Using CATALINA_BASE:文件目錄下可以看到對應jsp文件生成的java文件。
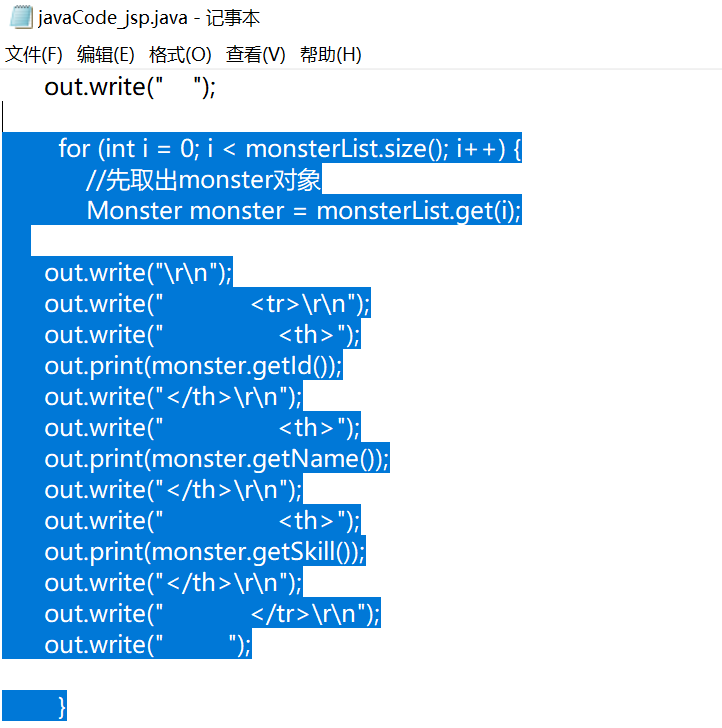
可以看到jsp文件中的for迴圈被解析成如下形式:

6.JSP註釋
jsp可以寫java代碼和html,可以使用java代碼的註釋,以及html的註釋<!--html註釋-->。此外還可以使用jsp自己的註釋方式<%--jsp註釋--%>


7.JSP的內置對象
-
基本介紹
- JSP內置對象(已經創建好的對象,可以直接使用-inbuild),是指Tomcat在翻譯jsp頁面成為Servlet後,內部提供的九大對象,稱為內置對象
- 內置對象可以在jsp頁面直接使用,不需要手動定義
-
JSP九大內置對象
- out:向客戶端輸出數據,out.println("");
- request:客戶端的http請求
- response:響應對象
- session:會話對象
- application:對應 ServletContext
- pageContext:jsp頁面的上下文,是一個域對象,可以setAttribute(),作用範圍是本頁面
- exception:異常對象,getMessage()
- page:代表jsp這個實例本身
- config:對應ServletConfig
-
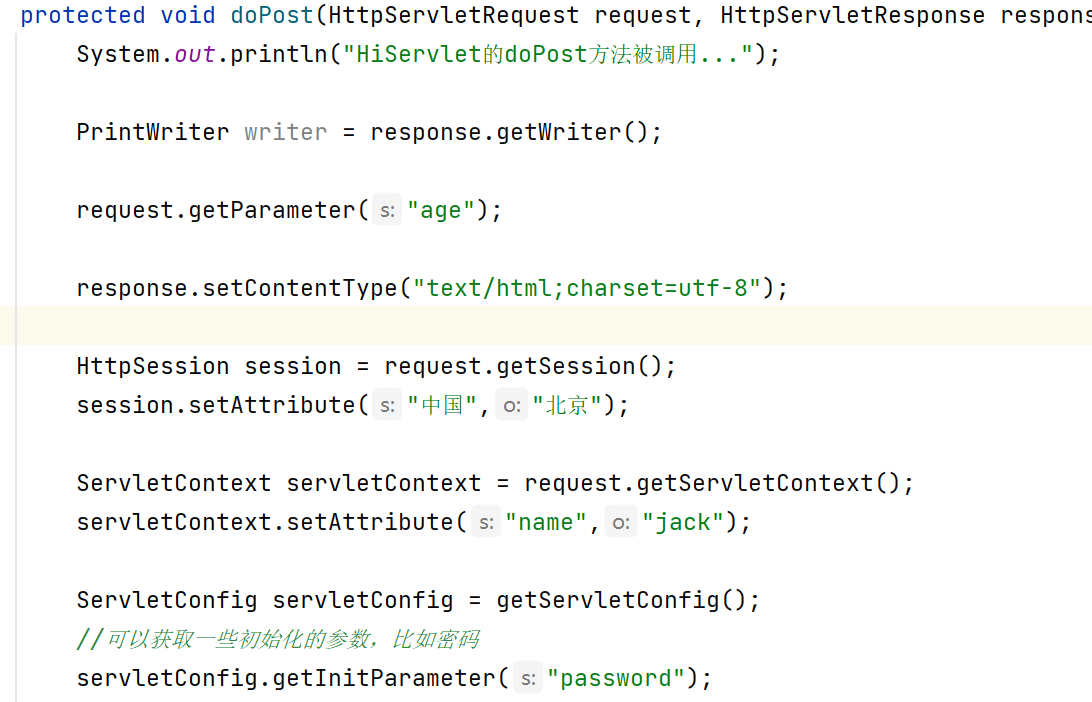
對照Servlet來理解就輕鬆了
只要學某個類,建議熟悉該類的繼承關係

應用實例
inbuild.jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 20:05
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jsp內置對象</title>
</head>
<body>
<h1>jsp內置對象</h1>
<%
//jsp的內置對象
//1.out 的類型是 JspWriter
out.print("jsp out");
//2.request 的類型是 HttpServletRequest
request.getParameter("age");
//3.response 的類型是 HttpServletResponse
//response.sendRedirect("http://www.baidu.com");
//4.session 的類型是 HttpSession
session.setAttribute("中國", "北京");
//5.application 的類型 ServletContext
application.setAttribute("name", "jack");
//6.pageContext 的類型是PageContext
//該對象可以存放數據(屬性),但是該數據只能在本頁使用
pageContext.setAttribute("age", 99);
//7.exception:異常對象使用比較少,忽略
//8.page 內置對象,類似this
out.print("page對象= " + page);//org.apache.jsp.inbuild_jsp@2ac0d5df
//9.config 的內置對象就是ServletConfig
String password = config.getInitParameter("password");
%>
</body>
age:<%=pageContext.getAttribute("age")%>
</html>
對照一下servlet的對象使用,其實是大同小異的: