本文閱讀目錄 1. Avalonia UI簡介 Avalonia UI文檔教程:https://docs.avaloniaui.net/docs/getting-started 隨著跨平臺越來越流行,.NET支持跨平臺至今也有十幾年的光景了(Mono開始)。 但是目前基於.NET的跨平臺,大多數還是 ...

本文閱讀目錄

1. Avalonia UI簡介
Avalonia UI文檔教程:https://docs.avaloniaui.net/docs/getting-started
隨著跨平臺越來越流行,.NET支持跨平臺至今也有十幾年的光景了(Mono開始)。
但是目前基於.NET的跨平臺,大多數還是在使用B/S架構的跨平臺上;至於C/S架構,大部分人可能會選擇Qt進行開發,或者很早之前還有一款Mono可以支持.NET開發者進行開發跨平臺應用,自微軟收購Xamarin後,今年又正式發佈了MAUI跨平臺框架,外加第三方的跨平臺框架Uno[Avalonia UI](https://avaloniaui.net/)選擇,技術棧多的炸裂呀。
今天介紹的是Avalonia UI,站長也是研究了好幾天,這是一個基於WPF XAML的跨平臺UI框架,並支持多種操作系統(Windows(.NET Core),Linux(GTK),MacOS,Android和iOS),Web(WebAssembly)。
2. Avalonia UI桌面三大平臺演示
這是Avalonia UI官方網站的一個Demo,站長對部分Nuget包進行了升級,網友【小飛機MLA】對Linux版本修複了字體Bug得以正常運行、演示。
2.1 本文案例
一個音樂專輯搜索、展示小程式,功能如下:
-
首頁:展示已購買的音樂專輯;
-
專輯選擇頁:專輯搜索、購買;
2.2 案例資料
案例教程:https://docs.avaloniaui.net/tutorials/music-store-app
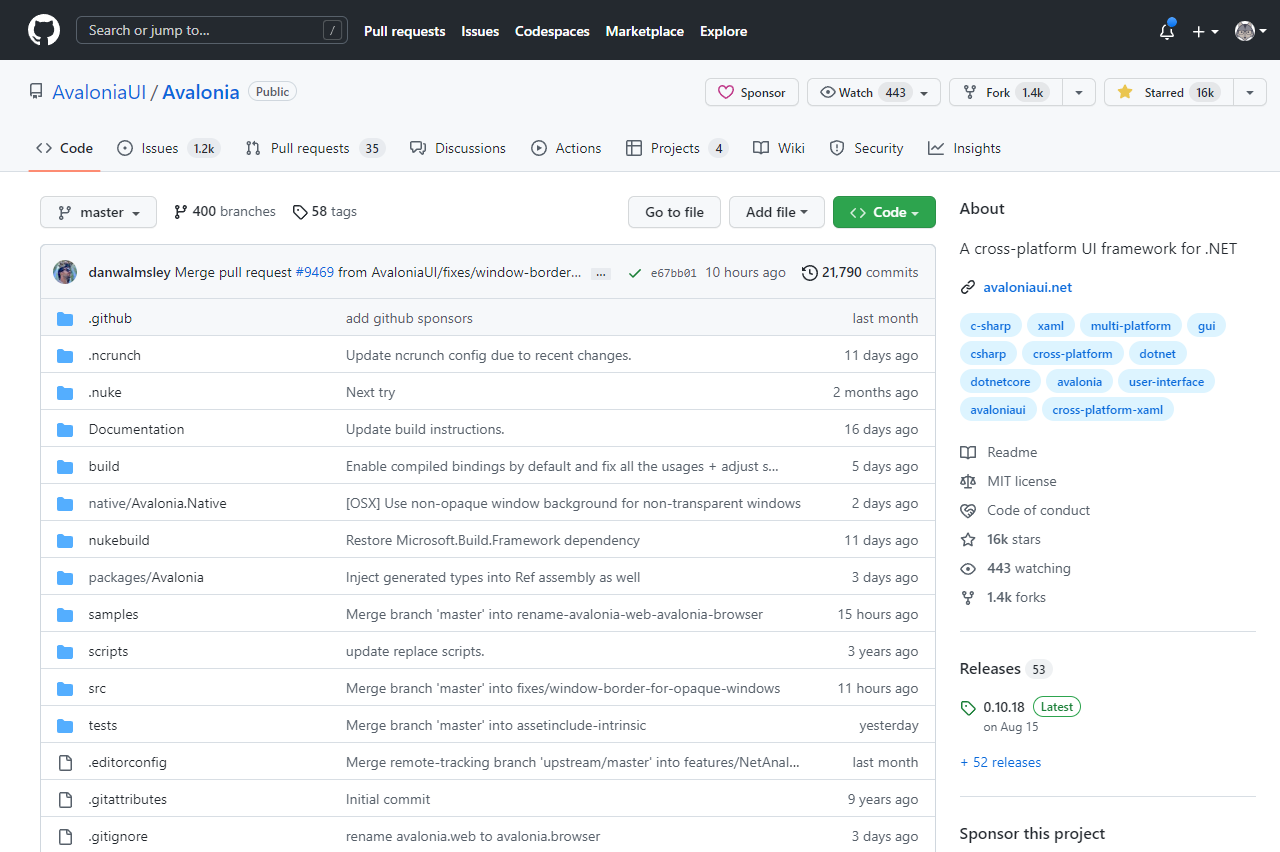
案例原源碼:https://github.com/AvaloniaUI/Avalonia.MusicStore
站長升級版源碼:https://github.com/dotnet9/AvaloniaTest/tree/main/src/Avalonia.MusicStore
本文示例體驗下載地址:https://dotnet9.com/avalonia.musicstore/publish.html
2.3 案例演示
Windows 11:
macOS 13:
可安裝Rider(用EAP即可)開發,站長一次性直接編譯運行(站長使用的.NET 7),運行調試過於順暢,與使用MAUI相比不敢相信...
國產麒麟V10操作系統
站長安裝麒麟OS折騰了一會兒,文件傳輸不熟悉(最後使用的百度網盤中轉...),運行命令也不熟(需要給運行程式設置執行許可權777),後面是網友【小飛機MLA】解決了Linux字體問題,站長得以開心的運行並錄了視頻分享。
2.4 小缺憾
三個平臺功能相同,只是Linux自定義標題欄未生效,有網友提示可以隱藏標題欄,自己實現控制按鈕(最小化、最大化(還原)、關閉),後面官方應該會解決Linux下這個問題,繼續研究、整!
3. Avalonia UI其他示例
3.1 網友的分享
以下內容摘自博文Avalonia學習實踐(二)--跨平臺支持及發佈。
3.1.1 支持的平臺
支持的平臺信息詳細如下:
| 運行平臺 | 版本 |
|---|---|
| Windows | Windows8及其以上版本(Window7也能用,但不保證沒問題) |
| MacOS | MacOS High Serra 10.13及其以上版本 |
| Linux | Debian 9、Ubuntu 16.5、Fedora 30及其以上(主要是各種發行版) |
移動端跨平臺,也就是iOS和Android的支持。
Web支持,即WebAssembly,這是國際標準。
3.1.2 使用Linux內核國產操作系統的情況
| 操作系統 | 研製單位 | 備註 |
|---|---|---|
| 銀河麒麟 | 天津麒麟信息技術有限公司 | |
| 中標麒麟 | 中標軟體科技有限公司 | 原中標普華 |
| 統信UOS | 統信軟體科技有限公司 | |
| 中科方德 | 中科方德軟體有限公司 | |
| 優麒麟 | 中國CCN聯合實驗室 | 基於Ubuntu發行版 |
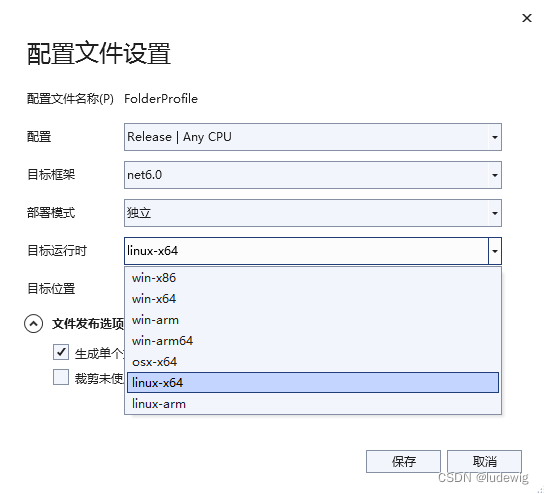
發佈選項:

發佈至測試環境(統信UOS、AMD處理器,所以選擇linux-x64)如下:

運行效果如下:

附.國產CPU指令集路線
| 國產CPU | 指令集 |
|---|---|
| 龍芯 | loongarch(站長註:網友指正是 loongarch,原文是 |
| 海光 | x86 |
| 兆芯 | x86 |
| 飛騰 | arm |
| 鯤鵬 | arm |
| 申威 | Alpha |
其中龍芯是完全自主的指令集 loongarch(站長註:多謝張隊指出),前段時間也剛剛更新了對.Net的支持;x86主要是生態好,傳統桌面處理器intel、AMD都是x86架構,做相容適配也方便些;arm以前移動端較多,現在桌面端也逐漸趕上。
3.2 其他示例
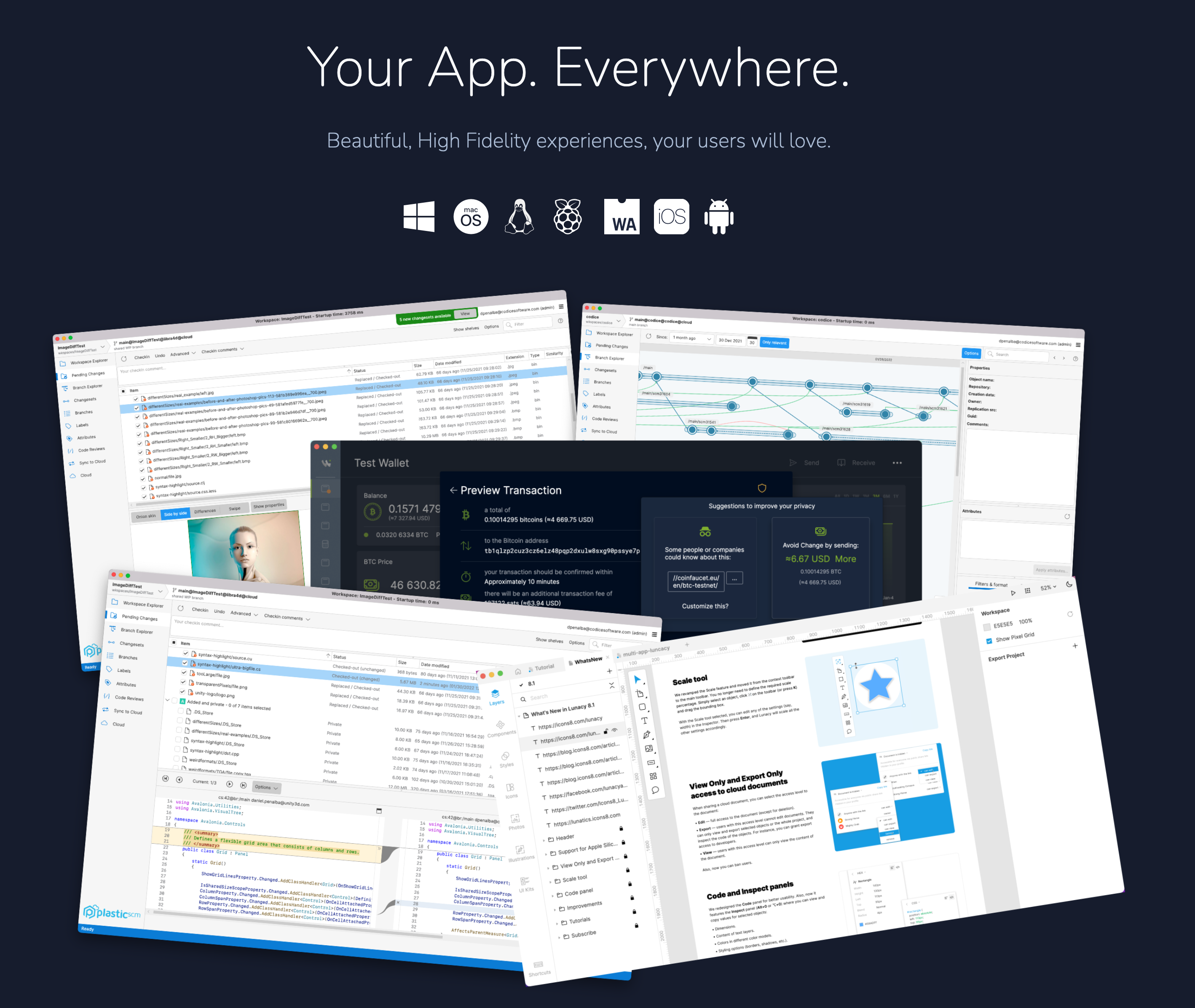
示例來自倉庫Avalonia。

基於Avalonia搭建的項目部分如下:
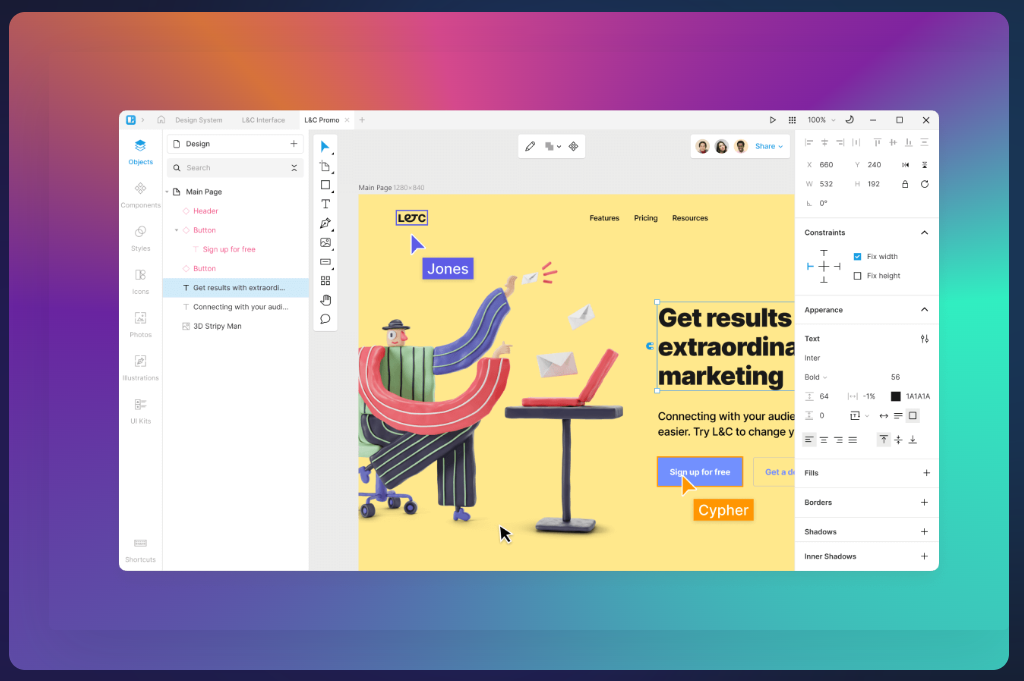
3.2.1 Lunacy
這是一款免費設計軟體,通過AI工具和內置圖形保持流暢。
項目網站:https://icons8.com/lunacy

以下來源於B站的一個視頻:(搬運/英文)使用 Lunacy 設計一個網站首頁!
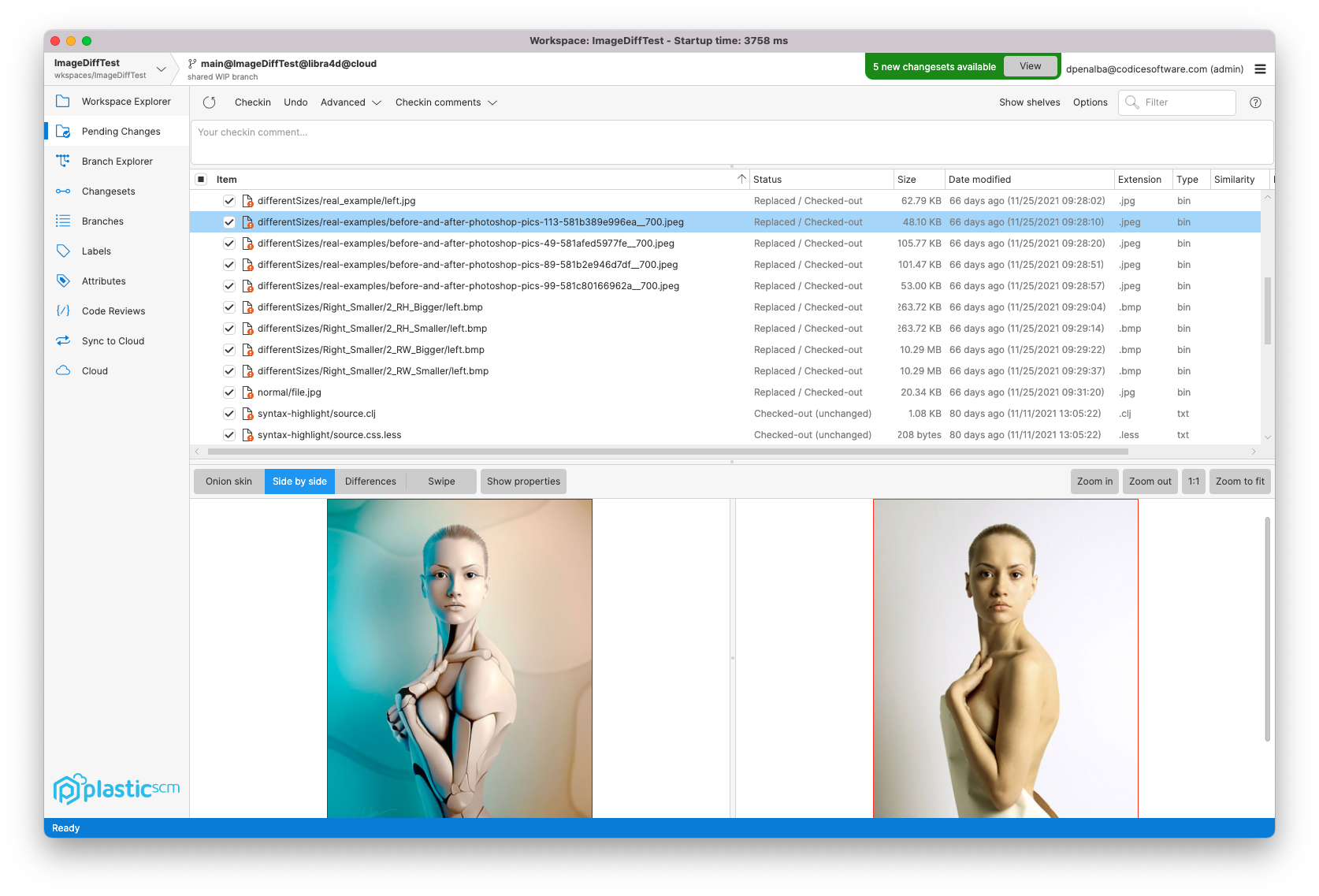
3.2.2 Plastic
宣傳語:Create without compromise:不妥協地創造
Unity Plastic SCM是一個版本控制和源代碼管理工具,旨在提高團隊協作和與任何引擎的可擴展性。它為藝術家和程式員提供了優化的工作流程,以及處理大型文件和二進位文件的速度。
項目網站:https://www.plasticscm.com/

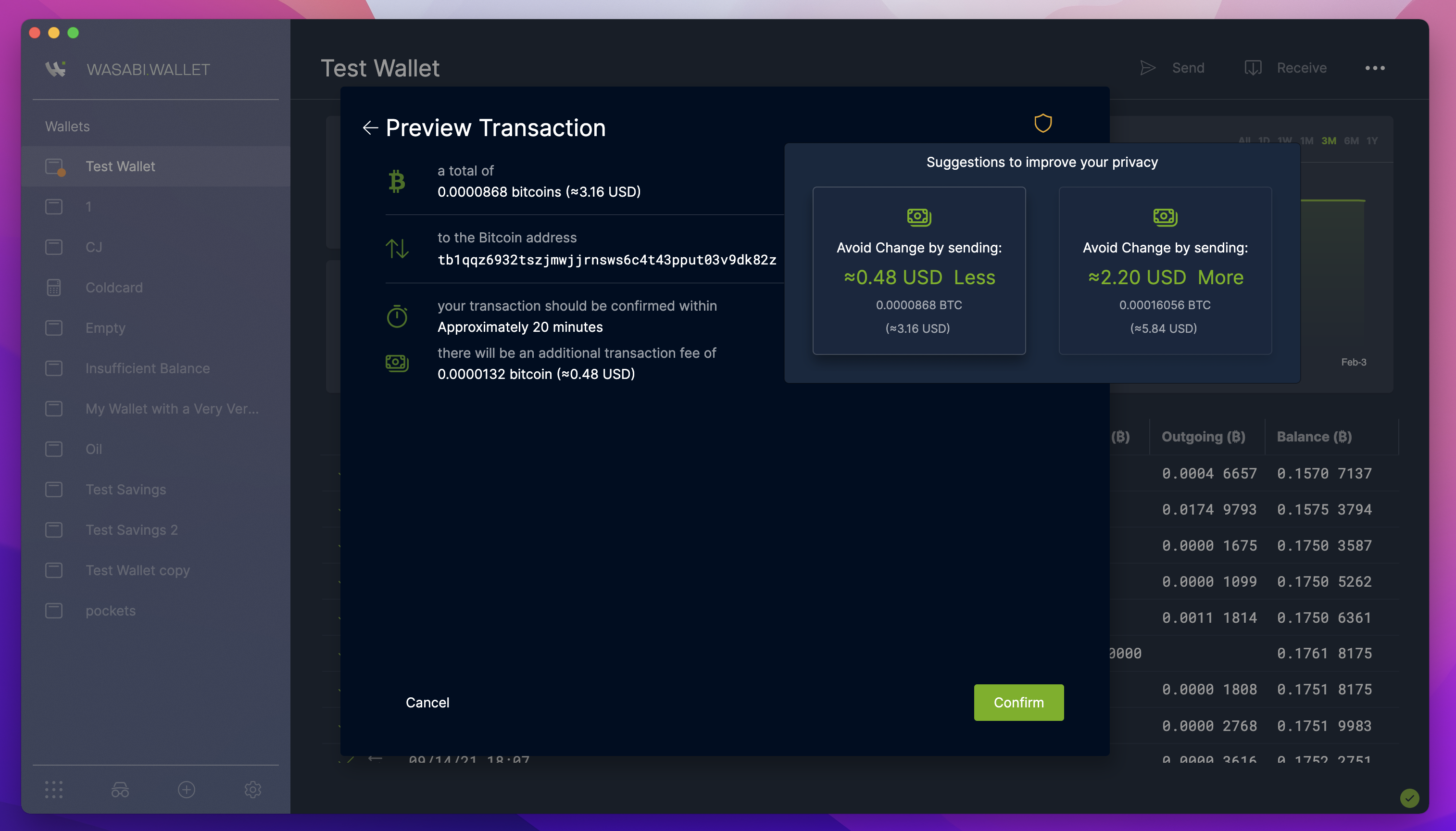
3.2.3 WasabiWallet
用於桌面的開源、非托管比特幣錢包。
項目網站:https://www.wasabiwallet.io/

4. Avalonia UI與WPF
Maui的原生控制項從命名、屬性列表看和原生Android類似,但Xaml語法和WPF相同,站長使用Maui原生控制項不多,只淺顯地發表這部分看法,不貼相關代碼,Maui學習請點這裡。
而Avalonia UI呢,和WPF就幾乎相同了,下麵翻譯原文數據綁定部分文檔,熟悉WPF的同學可以對比:
綁定到控制項
除了綁定數據到一個控制項的DataContext,您還可以綁定到其他控制項。
請註意,執行此操作時,綁定源是控制項本身,而不是控制項的
DataContext. 如果你想綁定到控制項DataContext,那麼你需要在綁定路徑中指定它。
4.1 綁定到命名控制項
如果要綁定到另一個命名控制項的屬性,可以使用以#字元為首碼的控制項名稱(站長註:這裡類似前端的css id選擇器,其實Avalonia UI樣式擴展的借鑒大部分來源於前端,站長猜測的哈)。
<TextBox Name="other">
<!-- Binds to the Text property of the "other" control -->
<TextBlock Text="{Binding #other.Text}"/>
這相當於 WPF 和 UWP 用戶熟悉的 long-form(長表單)綁定:
<TextBox Name="other">
<TextBlock Text="{Binding Text, ElementName=other}"/>
Avalonia 支持這兩種語法,但短格式#語法不那麼冗長。
4.2 綁定到祖先
您可以使用以下符號綁定到目標的邏輯父級:$parent
<Border Tag="Hello World!">
<TextBlock Text="{Binding $parent.Tag}"/>
</Border>
或者通過向$parent符號添加Index(索引)來傳遞給祖先:
<Border Tag="Hello World!">
<Border>
<TextBlock Text="{Binding $parent[1].Tag}"/>
</Border>
</Border>
索引是從 0 開始的,因此$parent[0]等同於$parent.
您還可以按類型綁定到祖先:
<Border Tag="Hello World!">
<Decorator>
<TextBlock Text="{Binding $parent[Border].Tag}"/>
</Decorator>
</Border>
最後,您可以組合索引和類型:
<Border Tag="Hello World!">
<Border>
<Decorator>
<TextBlock Text="{Binding $parent[Border;1].Tag}"/>
</Decorator>
</Border>
</Border>
如果您需要在祖先類型中包含 XAML 命名空間,您可以使用字元:像往常一樣來做到這一點:
<local:MyControl Tag="Hello World!">
<Decorator>
<TextBlock Text="{Binding $parent[local:MyControl].Tag}"/>
</Decorator>
</local:MyControl>
Avalonia 還支持 WPF/UWP 的
RelativeSource語法,其功能類似但又不相同。RelativeSource適用於可視樹,而此處給出的語法適用於邏輯樹。
關於Avalonia UI的更多用法請點擊這裡學習。
5. JetBrains Rider支持
JetBrains Rider現在正式支持Avalonia。
對於XAML預覽器添加,支持代碼完成、檢查和重構https://plugins.jetbrains.com/plugins/dev/14839到插件庫並安裝AvaloniaRider插件。
6. 常問問題
翻譯自: Avalonia UI FAQ
6.1 我可以編寫我的UI而不是使用XAML嗎?
是的。您可以使用首選的.NET語言對整個UI進行編碼。
6.2 有可視化拖拽設計器嗎?
不支持。Avalonia IDE擴展支持實時預覽,在您修改XAML時實時刷新呈現UI的預覽,從而替換拖放設計器。
6.3 Avalonia是否支持熱重載?
您可以使用社區項目來啟用Avalonia 的熱重載。
6.4 Avalonia可以與原生API互操作嗎?
是的。
6.5 我可以針對不同平臺進行交叉編譯嗎?
是的。您可以在Windows平臺上,為macOS和Linux平臺編譯目標程式。您可能需要在這些平臺上打包您的應用程式以創建您的應用程
序的發佈包。
6.6 我可以使用Avalonia構建移動應用程式嗎?
是的。您現在可以為Android開發,我們有一個預覽展示了iOS支持的開始。但是,您應該仔細考慮每個平臺, 並確保您的應用程式在較小的觸控設備上表現良好。
6.7 我可以用Avalonia建立網站嗎?
它還處於早期階段, 還沒有準備好投入生產,但是是的,你可以。Avalonia現在支持Web Assembly。 請參考快速演示: NodeEditor Demo。這意味著您的完整Avalonia應用程式可以在所有現代網路瀏覽器中運行。
6.8 我怎樣才能參與其中?
查看社區指南,瞭解如何參與該項目。
6.9 支持哪些Linux發行版?
- Debian 9 (Stretch)+
- Ubuntu 16.04+
- Fedora 30+
Skia 是針對glibc構建的。如果您的發行版使用其他東西,您需要使用SkiaSharp構建您自己的libSkiaSharp.so。我們僅為Intel x86-64提供預編譯的二進位文件。計劃支持ARM/ARM64。
6. 10支持哪些版本的macOS?
macOS High Sierra 10.13+
時間如流水,只能流去不流回。


