ES標準下中的let,var和const let會報重覆聲明,var則比較隨意,重不重覆無所謂 // 使用 var 的時候重覆聲明變數是沒問題的,只不過就是後面會把前面覆蓋掉 var num = 100 var num = 200 // 使用 let 重覆聲明變數的時候就會報錯了 let num = ...
ES標準下中的let,var和const
-
let會報重覆聲明,var則比較隨意,重不重覆無所謂
// 使用 var 的時候重覆聲明變數是沒問題的,只不過就是後面會把前面覆蓋掉 var num = 100 var num = 200// 使用 let 重覆聲明變數的時候就會報錯了 let num = 100 let num = 200 // 這裡就會報錯了// 使用 const 重覆聲明變數的時候就會報錯 const num = 100 const num = 200 // 這裡就會報錯了 -
var對變數預解析可以“先使用再定義”,而let和const則不行,也就是沒有變數提升
// 因為預解析(變數提升)的原因,在前面是有這個變數的,只不過沒有賦值 console.log(num) // undefined var num = 100// 因為 let 不會進行預解析(變數提升),所以直接報錯了 console.log(num) let num = 100// 因為 const 不會進行預解析(變數提升),所以直接報錯了 console.log(num) const num = 100 -
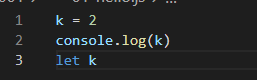
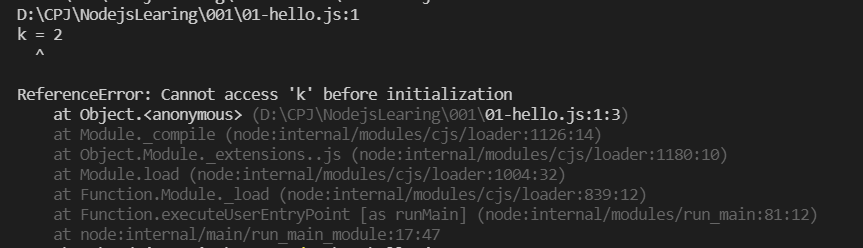
“let先使用再定義”(補充上一條)


-
var與window掛鉤,會自動成為window的屬性,let不會
var name = 'dasha' let age = 12 console.log(window.name) // dasha console.log(window.age) // undefined -
const定義常量,以上的都是叫變數,let和var都可以更改變數的值,const則不行
let num = 100 num = 200 console.log(num) // 200const num = 100 num = 200 // 這裡就會報錯了,因為 const 聲明的變數值不可以改變(我們也叫做常量) -
const聲明時必須賦值,否則就會報錯
let num num = 100 console.log(num) // 100 const num // 這裡就會報錯了,因為 const 聲明的時候必須賦值 -
let和const都會被代碼塊限製作用範圍,而var只有函數才能限制範圍,其他的不能限制
// var 聲明的變數只有函數能限制其作用域,其他的不能限制 if (true) { var num = 100 } console.log(num) // 100// let 聲明的變數,除了函數可以限制,所有的代碼塊都可以限制其作用域(if/while/for/...) if (true) { let num = 100 console.log(num) // 100 } console.log(num) // 報錯 // const 聲明的變數,除了函數可以限制,所有的代碼塊都可以限制其作用域(if/while/for/...) if (true) { const num = 100 console.log(num) // 100 } console.log(num) // 報錯


