先製作一個正方形,讓圓點在正方形的最外側 <style> body { margin: 0; } .loading { width: 200px; height: 200px; background: skyblue; margin: 100px auto 0px; position: relati ...
先製作一個正方形,讓圓點在正方形的最外側
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: skyblue;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: pink;
position: absolute;
/* left:50%是指的左邊的點的位置在中間 第一個圓點在最頂部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基準點 */
transform-origin: 10px 100px;
}
//第二個圓點
.loading .item:nth-child(2) {
transform: rotate(40deg);
}
//第三個圓點
.loading .item:nth-child(3) {
transform: rotate(80deg);
}
</style>
<body>
<div class="loading">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

藉助 rotate 讓9個圓點在正方形的四周
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: skyblue;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: pink;
position: absolute;
/* left:50%是指的左邊的點值在中間 第一個圓點在最頂部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基準點 */
transform-origin: 10px 100px;
}
.loading .item:nth-child(2) {
transform: rotate(40deg);
}
.loading .item:nth-child(3) {
transform: rotate(80deg);
}
/* 以此類推 快速做出其他的圓點 */
.loading .item:nth-child(4) {
transform: rotate(120deg);
}
.loading .item:nth-child(5) {
transform: rotate(160deg);
}
.loading .item:nth-child(6) {
transform: rotate(200deg);
}
.loading .item:nth-child(7) {
transform: rotate(240deg);
}
.loading .item:nth-child(8) {
transform: rotate(280deg);
}
.loading .item:nth-child(9) {
transform: rotate(320deg);
}
</style>

優化代碼
上面我們給每一個點都設置了旋轉的角度。
這樣覺得很low、都在重覆。如果點很多,那不是要累死我們呀。
怎麼解決這個問題了?我們可以使用css的變數來解決這個問題。
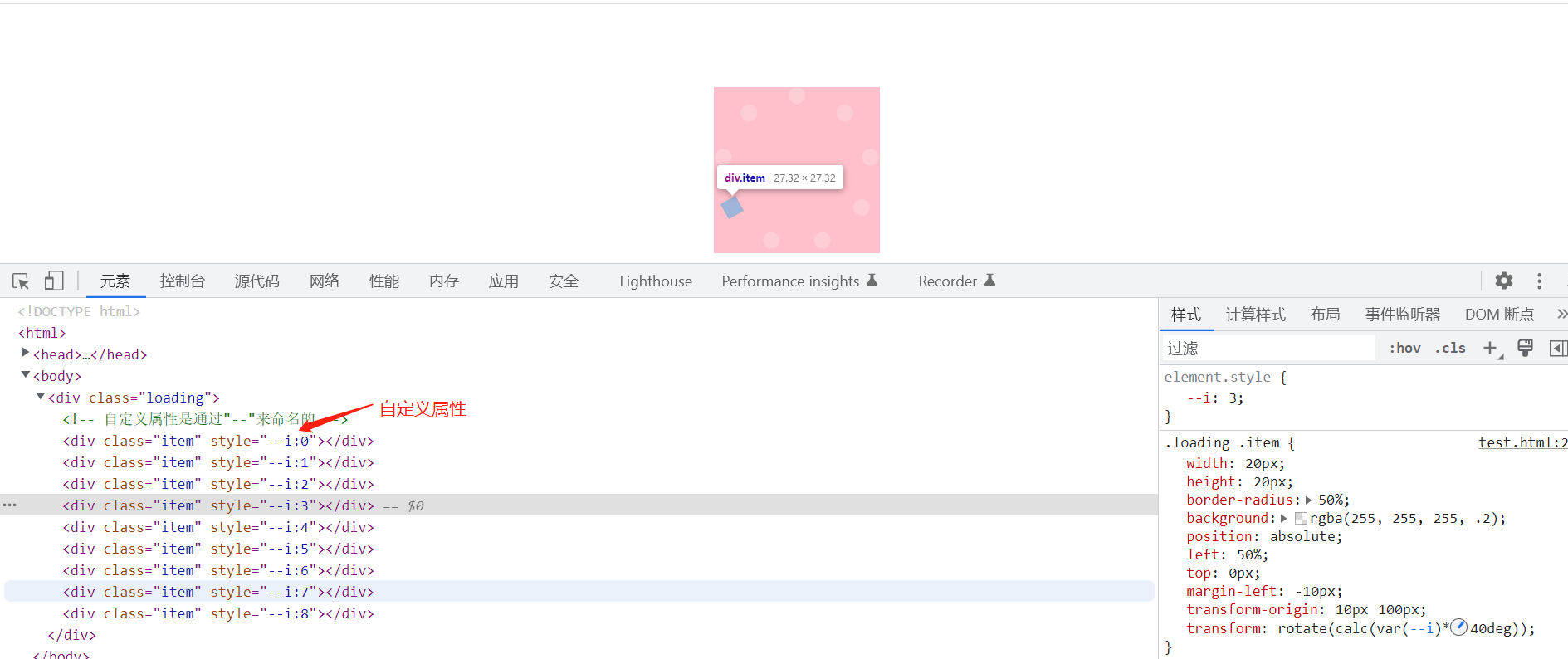
我們可以可以使用自定義屬性來處理這個問題的。自定義屬性是以"--"開頭。
使用自定義屬性"--" 來優化代碼
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: skyblue;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: pink;
position: absolute;
/* left:50%是指的左邊的點值在中間 第一個圓點在最頂部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基準點 */
transform-origin: 10px 100px;
/* calc 函數可以進行運算*/
transform: rotate(calc(var(--i)*40deg));
}
</style>
<div class="loading">
<!-- 自定義屬性是通過"--"來命名的 -->
<div class="item" style="--i:0"></div>
<div class="item" style="--i:1"></div>
<div class="item" style="--i:2"></div>
<div class="item" style="--i:3"></div>
<div class="item" style="--i:4"></div>
<div class="item" style="--i:5"></div>
<div class="item" style="--i:6"></div>
<div class="item" style="--i:7"></div>
<div class="item" style="--i:8"></div>
</div>

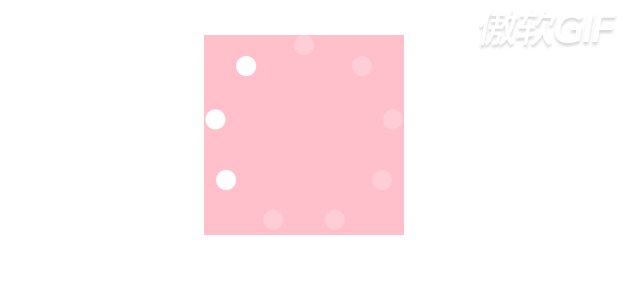
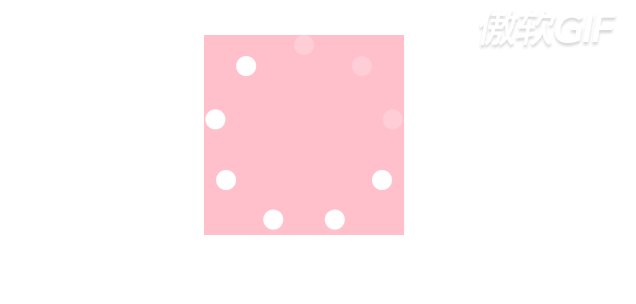
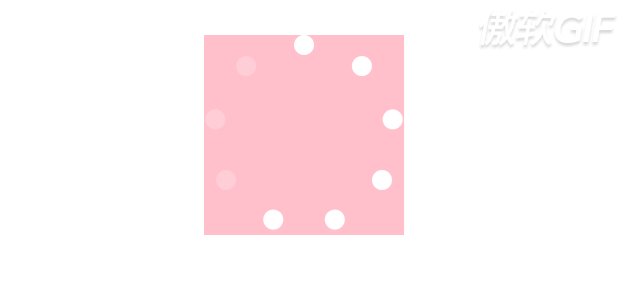
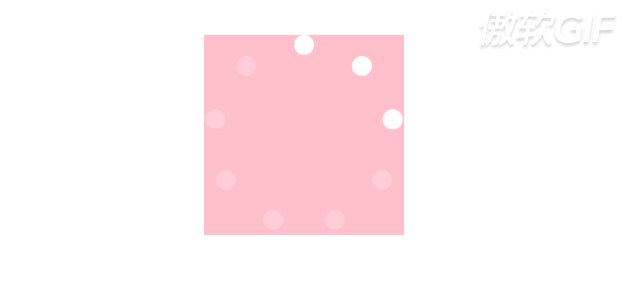
讓每個一個小圓點間隔一段時間亮起來
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: pink;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: rgba(255, 255, 255, .2);
position: absolute;
/* left:50%是指的左邊的點值在中間 第一個圓點在最頂部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基準點 */
transform-origin: 10px 100px;
/* calc 函數可以進行運算*/
transform: rotate(calc(var(--i)*40deg));
/* 調用動畫 */
animation: loading 2s ease infinite;
}
@keyframes loading {
0%,
50% {
background: rgba(255, 255, 255, .2);
}
50.5%,
100% {
background: #fff;
}
}
.loading .item:nth-child(1) {
animation-delay: 0s;
}
.loading .item:nth-child(2) {
animation-delay: 0.111s;
}
.loading .item:nth-child(3) {
animation-delay: 0.222s;
}
/* 以此類推 快速做出其他的圓點 */
.loading .item:nth-child(4) {
animation-delay: 0.333s;
}
.loading .item:nth-child(5) {
animation-delay: 0.444s;
}
.loading .item:nth-child(6) {
animation-delay: 0.555s;
}
.loading .item:nth-child(7) {
animation-delay: 0.666s;
}
.loading .item:nth-child(8) {
animation-delay: 0.777s;
}
.loading .item:nth-child(9) {
animation-delay: 0.888s;
}
</style>
</head>
<body>
<div class="loading">
<!-- 自定義屬性是通過"--"來命名的 -->
<div class="item" style="--i:0"></div>
<div class="item" style="--i:1"></div>
<div class="item" style="--i:2"></div>
<div class="item" style="--i:3"></div>
<div class="item" style="--i:4"></div>
<div class="item" style="--i:5"></div>
<div class="item" style="--i:6"></div>
<div class="item" style="--i:7"></div>
<div class="item" style="--i:8"></div>
</div>
</body>

同樣優化代碼
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: pink;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: rgba(255, 255, 255, .2);
position: absolute;
/* left:50%是指的左邊的點值在中間 第一個圓點在最頂部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基準點 */
transform-origin: 10px 100px;
/* calc 函數可以進行運算*/
transform: rotate(calc(var(--i)*40deg));
/* 調用動畫 */
animation: loading 2s ease infinite;
animation-delay: calc(var(--i) * 0.11s);
}
@keyframes loading {
0%,
50% {
background: rgba(255, 255, 255, .2);
}
50.5%,
100% {
background: #fff;
}
}
</style>
</head>
<body>
<div class="loading">
<!-- 自定義屬性是通過"--"來命名的 -->
<div class="item" style="--i:0"></div>
<div class="item" style="--i:1"></div>
<div class="item" style="--i:2"></div>
<div class="item" style="--i:3"></div>
<div class="item" style="--i:4"></div>
<div class="item" style="--i:5"></div>
<div class="item" style="--i:6"></div>
<div class="item" style="--i:7"></div>
<div class="item" style="--i:8"></div>
</div>
</body>
遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:晚來南風晚相識出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關註博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
 支付寶
支付寶
 微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接 如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。



