1、媒體元素 音頻和視頻 <!-- 音頻和視頻 src:資源路徑 controls:控制條 autoplay:自動播放--> <video src="" controls outoplay></video><audio src="" controls outoplay></autio> 2、頁面結構 ...
-
音頻和視頻
<!-- 音頻和視頻 src:資源路徑 controls:控制條 autoplay:自動播放-->
<video src="" controls outoplay></video>
<audio src="" controls outoplay></autio>
2、頁面結構分析

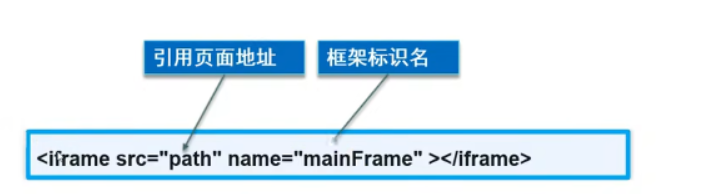
3、iframe內聯框架

<!-- scr=地址 w-h:寬度高度-->
<iframe src="" name="" frameborder="0" width="" height=""></iframe>
<!-- 可通過a標簽往iframe裡加東西 -->
<a href="" target=""></a>

<body>
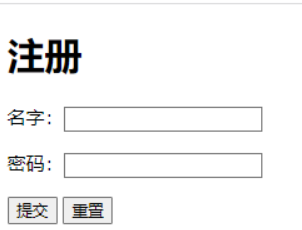
<h1>註冊</h1>
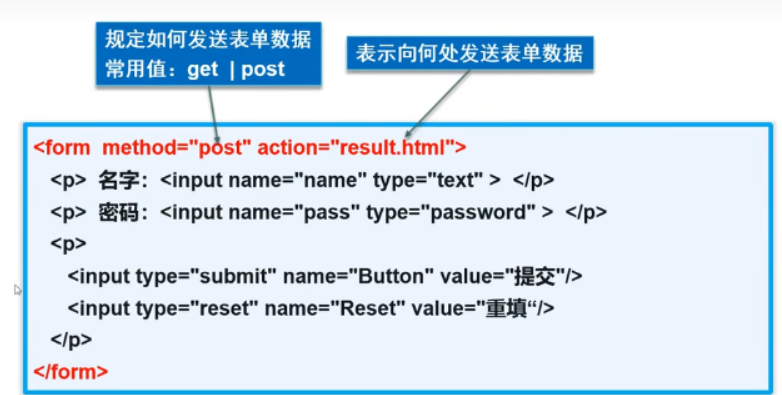
<!-- 表單form
action:表單提交位置,可以是網站,也可以是一個請求處理地址
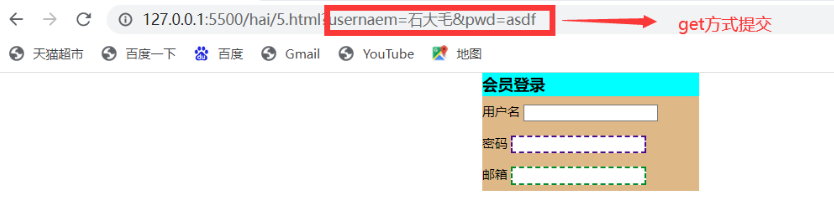
method: post,get 提交方式
get方式提交我們可以在url看見我們提交的信息不安全,但是高效
post:比較安全,傳輸大文件
-->
<form action="hai\5.html" method="get">
<!--文本輸入框:input type="text" -->
<p>名字:<input type="text" name="usernaem"></p>
<!--密碼輸入框:input type="password" -->
<p>密碼:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>



5、文本框和單選框
-
文本框
<!--文本輸入框:input type="text"
value="" 預設初始值
maxlengthth="" 最長能寫幾個字元
size="" 文本框的長度
-->
<p>名字:<input type="text" value="石大毛" maxlength="8" size="20" name="usernaem"></p>
-
單選框
<!--單選框標簽
input type="radio"
value: 單選框的值
name : 表示組 組如果不一樣
-->
<p>性別:
<input type="radio" value="boy" name="sex" />男
<input type="radio" value="girl" name="sex"> 女
</p>
6、按鈕和多選框按鈕
-
- 按鈕
<!--按鈕
input type="button" 普通按鈕
input type="image" 圖片按鈕
input type="submit" 提交按鈕
input type="reset" 重置
-->
<p>按鈕:
<input type="button" name="btn" value="點擊變長">
<input type="image" src="hai\chen.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>

-
多選框
<!-- 多選框
input type="checkbox"
-->
<p>愛好:
<input type="checkbox" value="sleep" name="hobby">睡覺
<input type="checkbox" value="code" name="hobby">敲代碼
<input type="checkbox" value="chat" name="hobby">聊天
</p>

7、列表單文本域和文件域
-
下拉框
<!-- 下拉框,列表框 -->
<p>國家:
<select name="列表名稱" id="">
<option value="china">中國</option>
<option value="us">美國</option>
<option value="britain">英國</option>
<option value="india">印度</option>
</select>
</p>
-
文本域
<!--文本域
-->
<p>反饋:
<textarea name="textarea" cols="60" rows="30">石大毛歷險記</textarea>
</p>

-
文件域
<input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上傳" name="upload">
</p>

8、搜索框滑塊和簡單驗證
<!-- 郵箱驗證 -->
<p>郵箱:
<input type="email" name="email">

<!-- URL -->
<p>URL:
<input type="url" name="url">

<!-- 數字 -->
<p>數字:
<input type="number" name="num" max="100" min="0" step="1">

<!-- 滑塊
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>

<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">

9、表單的應用

隱藏域 hideen
只讀 readonly
禁用 disabled
10、表單的初級驗證
目的:減輕伺服器的壓力、保證安全
placeholder 提示信息
required 非空判斷
patten 正則表達式



