一、函數 數的定義有兩種:一為函數的聲明、二為函數表達式-匿名函數 函數聲明 1 function fn(){//需要函數名 2 console.log("函數聲明"); 3 } 4 fn() 函數表達式 1 const fs=function(){//需要定義變數接收 2 console.log( ...
一、函數
數的定義有兩種:一為函數的聲明、二為函數表達式-匿名函數函數聲明
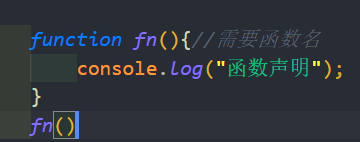
1 function fn(){//需要函數名 2 console.log("函數聲明"); 3 } 4 fn()

函數表達式
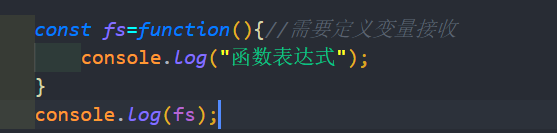
1 const fs=function(){//需要定義變數接收 2 console.log("函數表達式"); 3 } 4 console.log(fs);

函數自調用
自調用的函數一般是匿名函數 也就是說自調用時是函數的表達式
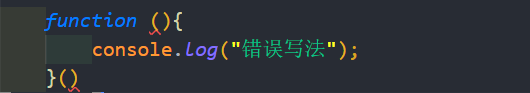
錯誤的寫法
錯誤一

原因是js解析時,遇到function關鍵字被預設當成函數聲明,而不是一個函數表達式,讓後面的"();"變得孤立,從而產生語法錯誤。函數聲明需要一個函數名,上面代碼中函數沒有函數名。要解決的就是讓function () {console.log(111);}是一個函數表達式,而不是函數聲明語句。
(function{//.......}) 是表達式----加個括弧 function{//.......}
當js執行到(function {// code})();時, 由於(function {// code})是表達式, js會去對它求解得到返回值, 由於返回值是一 個函數, 故而遇到();時, 便會被執行。也可以表示為如下形式
var i = function(){ return 10; }();
正確的寫法
一、最前面和最後加個小括弧
1 // 沒有參數的情況 2 (function () { 3 console.log(111); 4 }()); 5 6 // 有參數的情況 7 (function (形參1, 形參2) { 8 // 函數體 9 }(實參1, 實參2));

二、function外面加括弧
1 //沒有參數的情況 2 (function () { 3 console.log(222); 4 })(); 5 6 //有參數的情況 7 (function (形參1, 形參2) { 8 //函數體 9 })(實參1, 實參2);

三、最前面和最後面加上中括弧
1 //沒有參數的情況 2 [function () { 3 console.log(333); 4 }()]; 5 6 //有參數的情況 7 [function (形參1, 形參2) { 8 //函數體 9 }(實參1, 實參2)];

四、function前面加運算符,常用!、-、+
1 //沒有參數的情況 2 !function () { 3 console.log(444); 4 }(); 5 6 //有參數的情況 7 !function (形參1, 形參2) { 8 //函數體 9 }(實參1, 實參2);

五、function前面加void
1 //沒有參數的情況 2 void function () { 3 console.log(555); 4 }(); 5 6 //有參數的情況 7 void function (形參1, 形參2) { 8 //函數體 9 }(實參1, 實參2);
閉包
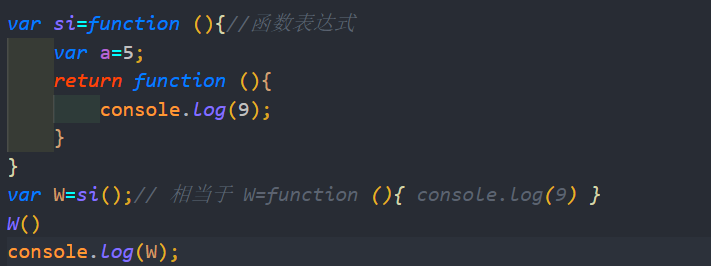
大函數里裝著小函數 第一次調用大函數:返回小函數 第二次調用:執行返回的小函數的內部代碼
變數的作用域分全局變數和局部變數,局部變數僅在函數內部使用
閉包的核心就是內部函數可以引用外部函數的參數和變數,通過返回函數來擴大函數的作用域

閉包傳遞參數
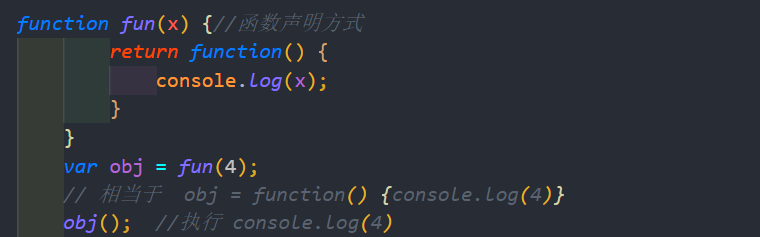
定義函數如下,定義obj變數時,傳入參數,當obj()調用時,輸出傳入的參數
1 function fun(x) {//函數聲明方式 2 return function() { 3 console.log(x); 4 } 5 } 6 var obj = fun(4); 7 // 相當於 obj = function() {console.log(4)} 8 obj(); //執行 console.log(4)

都是兩次調用 調用(返回出內部函數)-賦值-調用(返回出的函數)
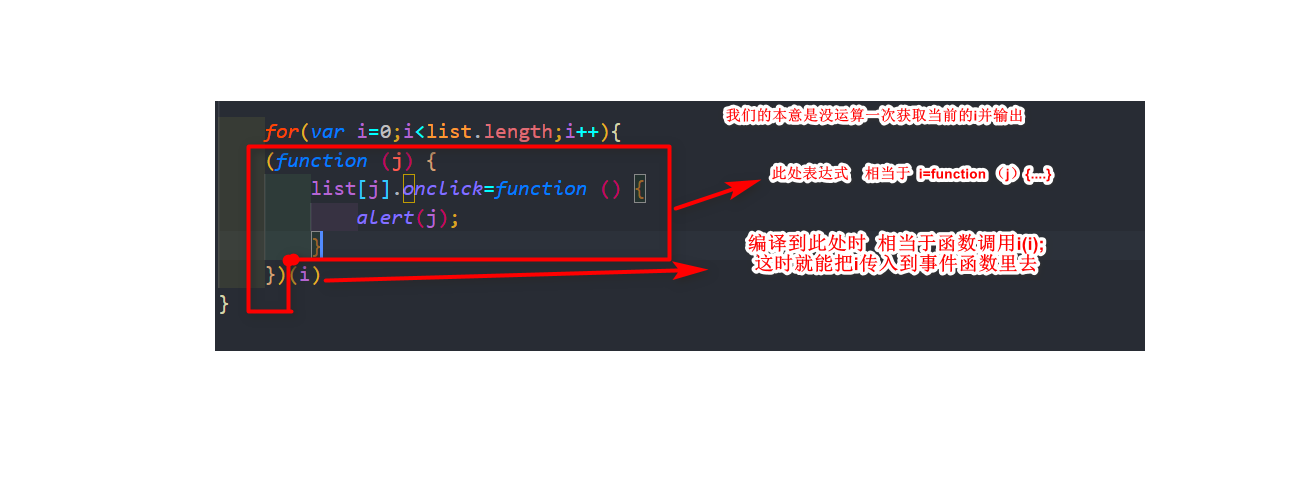
事件閉包
倘若我們需要為每一個li添加click事件,點擊li出現對應的序號