4.HTML 4.3HTML基本標簽 4.3.9表格(table)標簽 基本語法: <table border="邊框寬度" cellspacing="空隙大小" cellpadding="填充大小"> </table> 說明: table 是表格標簽,border 設置表格標簽 width 設置表 ...
4.HTML
4.3HTML基本標簽
4.3.9表格(table)標簽
- 基本語法:
<table border="邊框寬度" cellspacing="空隙大小" cellpadding="填充大小">
</table>
- 說明:
table 是表格標簽,border 設置表格標簽
width 設置表格寬度,height 設置表格高度
align 設置表格相對於頁面的對其方式
cellspacing 設置單元格間的空隙大小,0表示沒有空隙
tr 是行標簽,th是表頭標簽,td是單元格標簽
align設置單元格文本對齊方式,b是加粗標簽
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格標簽</title>
</head>
<body>
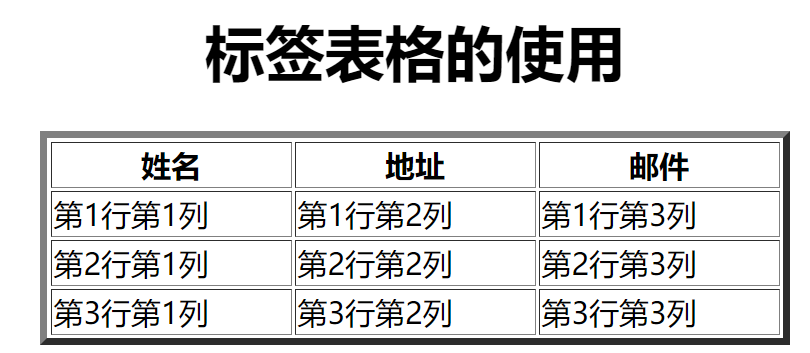
<h1 align="center">標簽表格的使用</h1>
<!--使用表格標簽顯示三行三列的表格-->
<!--px表示像素,不寫單位預設就是像素-->
<table width="500" border="5" align="center">
<tr>
<th>姓名</th>
<th>地址</th>
<th>郵件</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
</body>
</html>

-
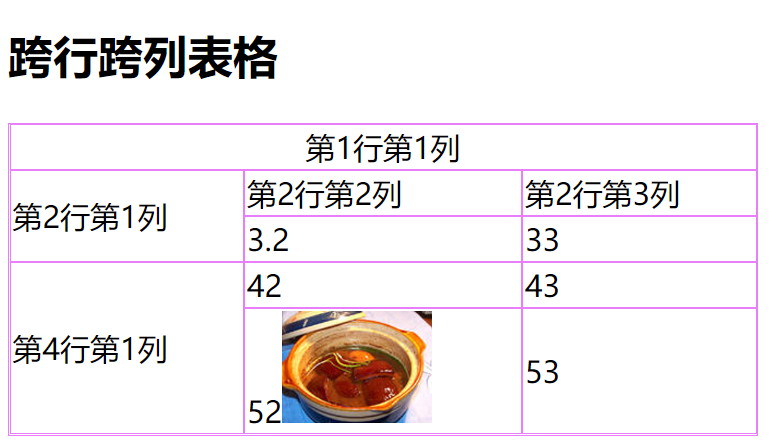
跨行跨列表格
- 合併列:colspan="列數"
- 合併列:rowspan="行數"
- cellspacing:設置單元格間的空隙大小,0表示沒有空隙
- bordercolor:指定表格邊框的顏色
使用表格標簽,展示如下的表格:

例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨行跨列表格</title>
<!-- 思路:
1.先把整個表格完整的行和列展示出來5*3
2.再使用合併的技術來處理
3.十六進位表現的顏色前名要加#號
-->
</head>
<body>
<h2>跨行跨列表格</h2>
<table border="1" bordercolor="#E87EFA" width="500" cellspacing="0">
<tr>
<!--合併了三列-->
<td colspan="3" align="center">第1行第1列</td>
</tr>
<tr>
<!--合併行,跨行row-->
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>3.2</td>
<td>33</td>
</tr>
<tr>
<!--合併行,跨行row-->
<td rowspan="2">第4行第1列</td>
<td>42</td>
<td>43</td>
</tr>
<tr>
<td>52<img src="imgs/2.png" width="100"></td>
<td>53</td>
</tr>
</table>
</body>
</html>

4.3.10表單form標簽
表單語法:
- form 表示表單
- action 表示提交到哪個頁面
- method 表示提交方式,常用get和post
- input type="text"輸入框
- input type="password"密碼框
- input type="submit" 提交按鈕
- input type="reset" 重置按鈕
<form action="url" method=*>
...
...
<input type="submit"><input type="reset">
</form>
其中 url 表示定位一個web資源的路徑
method的星號可以為get,也可以是post,不寫的話預設是get
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單登錄</title>
</head>
<body>
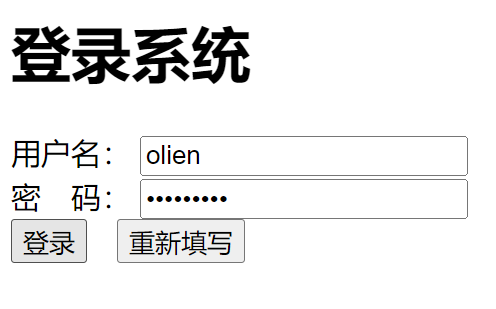
<h1>登錄系統</h1>
<form action="ok.html" method="post">
用戶名: <input type="text" name="username"><br/>
<!--為了漢字對齊,輸入全形的空格即可-->
密 碼: <input type="password" name="username"><br/>
<input type="submit" value="登錄"> <input type="reset" value="重新填寫">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登錄成功</title>
</head>
<body>
<h1>登錄成功!</h1>
</body>
</html>


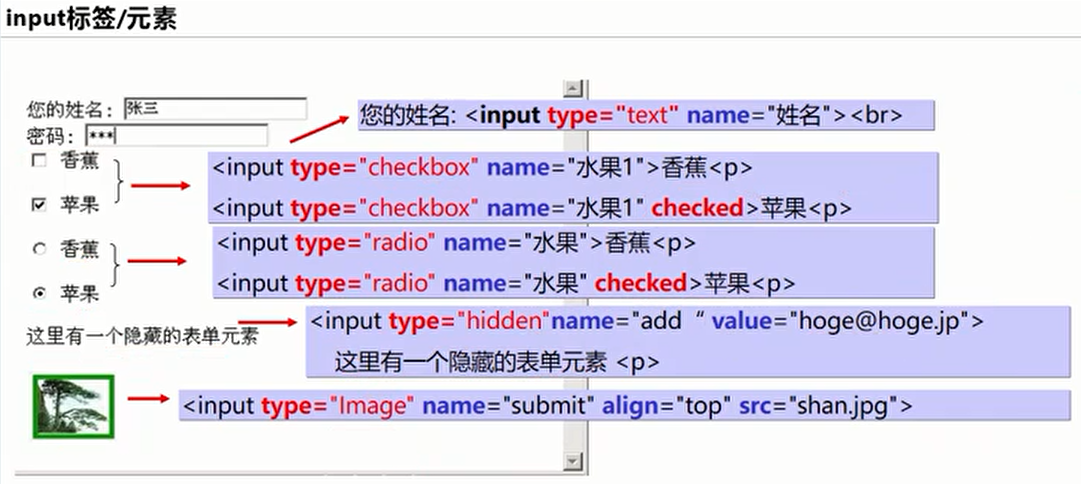
4.3.11input標簽
<input> 元素有很多形態,根據不同的 type 屬性
-
<input type="password"> 定義密碼欄位
-
<input type="text"> 定義用於文本輸入的單行輸入欄位
-
<input type="submit"> 定義提交表單數據至表單處理程式的按鈕。
-
<input type="radio"> 定義單選按鈕,多個選擇中只能選擇一個選項
-
<input type="checkbox"> 定義覆選框,覆選框允許用戶在有限數量的選項中選擇零個或多個選項
-
<input type="number"> 用於應該包含數字值的輸入欄位
-
<input type="button"> 定義按鈕
-
<input type="file" > 是文件上傳域


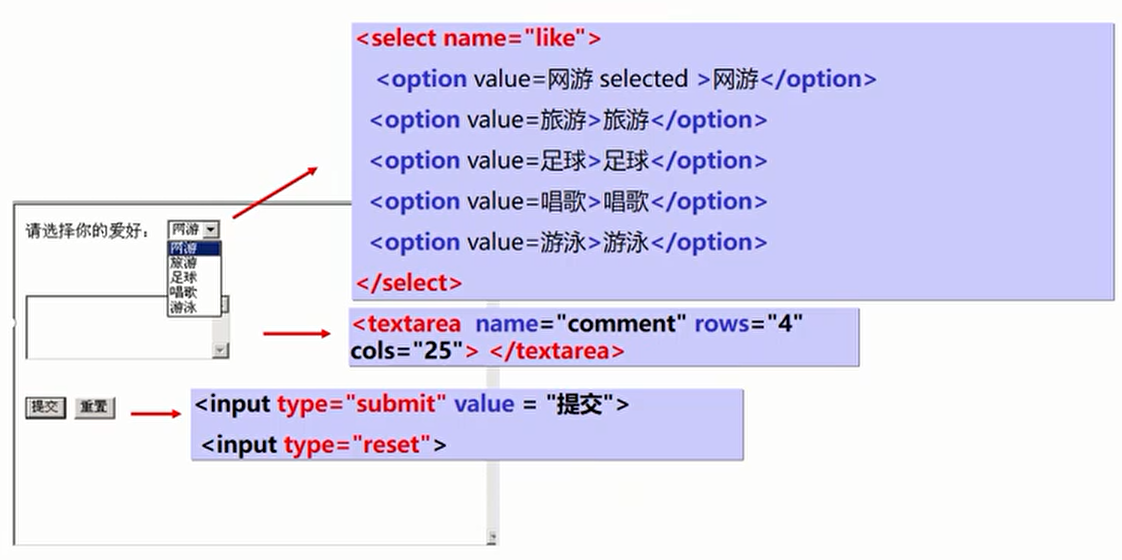
4.3.12select/option/textarea標簽
- <select> 元素定義下拉列表
- <option> 元素定義待選擇的選項,列表通常會把首個選項顯示為被選選項。通過添加 selected 屬性來定義預定義選項
- <textarea>元素定義多行輸入欄位(文本域)

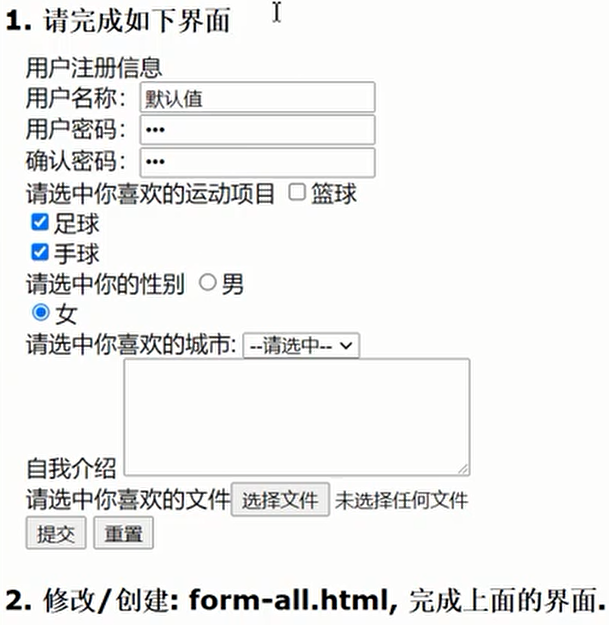
4.3.13表單綜合練習
form 標簽就是表單
input type=text 是文件輸入框
value 設置預設顯示內容
input type=password 是密碼輸入框 value 設置預設顯示內容
input type=radio 是單選框 name 屬性可以對其進行分組
checked="checked"表示預設選中
input type=checkbox 是覆選框 checked="checked"表示預設選中
input type=reset 是重置按鈕 value 屬性修改按鈕上的文本
input type=submit 是提交按鈕 value 屬性修改按鈕上的文本
input type=button 是按鈕 value 屬性修改按鈕上的文本
input type=file 是文件上傳域
input type=hidden 是隱藏域,當我們要發送某些信息,而這些信息,不需要用戶參與,就可以使用隱藏域(提交的時候同時發送給伺服器)
select 標簽是下拉列表框
option 標簽是下拉列表框中的選項
selected="selected"設置預設選中
textarea 表示多行文本輸入框 (起始標簽和結束標簽中的內容是預設值)
rows 屬性設置可以顯示幾行的高度
cols 屬性設置每行可以顯示幾個字元寬度
1.一定要使用form標簽將input標簽包起來,且一定要給input元素設置name屬性,否則數據提交不到伺服器
2.checkbox 是覆選框,如果希望是同一組,就要保證 name 屬性一致
3.checkbox ,select, radio 提交數據的時候是 value 屬性的值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
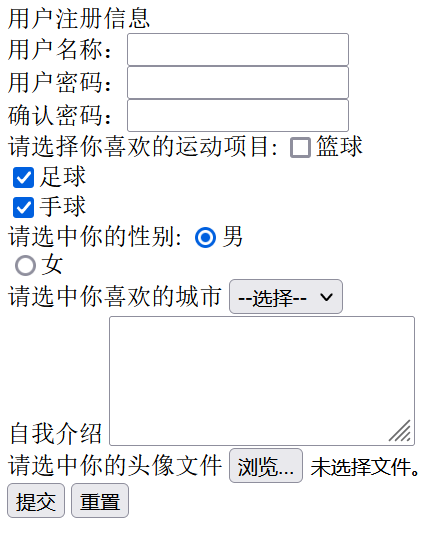
<body>
<form>
用戶註冊信息<br/>
用戶名稱:<input type="text" name="username"><br/>
用戶密碼:<input type="password" name="pwd1"><br/>
確認密碼:<input type="password" name="pwd2"><br/>
請選擇你喜歡的運動項目:
<input type="checkbox" name="sport" value="lq">籃球<br/>
<input type="checkbox" name="sport" value="zq" checked>足球<br/>
<input type="checkbox" name="sport" value="sq" checked>手球<br/>
請選中你的性別:
<input type="radio" name="gender" value="male" checked>男<br/>
<input type="radio" name="gender" value="female">女<br/>
請選中你喜歡的城市
<select name="city">
<option>--選擇--</option>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">廣州</option>
</select><br/>
自我介紹
<textarea name="comment" rows="4" cols="25"></textarea><br/>
請選中你的頭像文件
<input type="file" name="myfile"><br/>
<input type="submit" name="提交" value="提交">
<input type="reset" name="重置" value="重置">
</form>
</body>
</html>

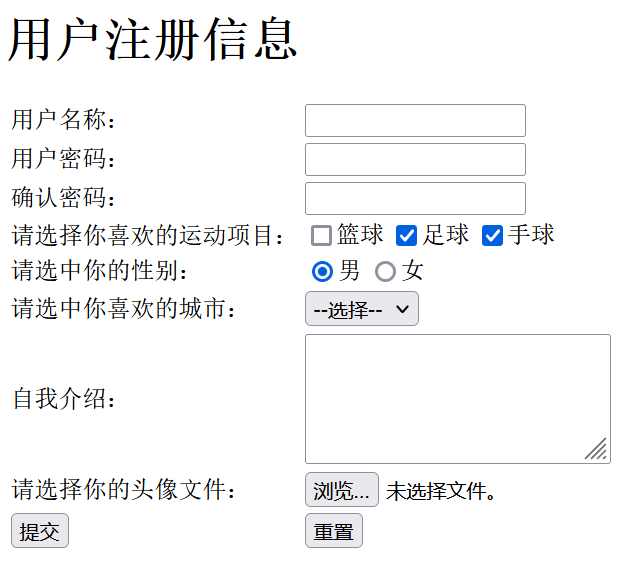
4.3.14表單格式化
完成如下界面:

練習:使用表格標簽將表單格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單格式化</title>
</head>
<body>
<form>
<h1>用戶註冊信息</h1>
<table>
<tr>
<td>用戶名稱:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>用戶密碼:</td>
<td><input type="password" name="pwd1"></td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>請選擇你喜歡的運動項目:</td>
<td><input type="checkbox" name="sport" value="lq">籃球
<input type="checkbox" name="sport" value="zq" checked>足球
<input type="checkbox" name="sport" value="sq" checked>手球
</td>
</tr>
<tr>
<td>請選中你的性別:</td>
<td>
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td>請選中你喜歡的城市:</td>
<td>
<select name="city">
<option>--選擇--</option>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">廣州</option>
</select>
</td>
</tr>
<tr>
<td>自我介紹:</td>
<td><textarea name="comment" rows="4" cols="25"></textarea></td>
</tr>
<tr>
<td>請選擇你的頭像文件:</td>
<td><input type="file" name="myfile"></td>
</tr>
<tr>
<td><input type="submit" name="提交" value="提交"></td>
<td><input type="reset" name="重置" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>

4.3.15表單提交數據細節
-
action表示將form表單的數據提交給哪個url,即伺服器的哪個資源(如servlet)
-
method屬性設置提交的方式 主要是:get 和 post,預設是get
-
表單提交的時候,數據沒有發送給伺服器的三種情況:
-
表單某個元素項沒有name屬性值,則數據不會提交
-
單選,覆選框(下拉列表中的option標簽)都需要添加value屬性,以便發送給伺服器
對於checkbox覆選框,可以提交多個值,但是name是統一的(為了區分覆選框的分組)
對於select,checkbox,radio標簽,提交的數據是value指定的值
-
表單項不在提交的form標簽中
提交的數據一定要放在form標簽內,否則不會提交
-
-
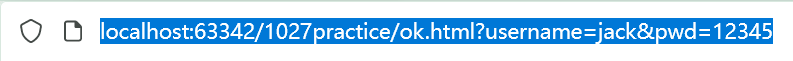
GET請求的特點是:
- 瀏覽器地址中的地址是:action的屬性值[+?+請求參數] 請求參數的格式是:name=value&name=value
- 不安全 (建議重要信息不要選擇get)
- 它有數據長度的限制

-
POST請求的特點是:
- 瀏覽器地址欄中只有action屬性值,提交的數據是攜帶在http請求中,不會展示在地址欄中
- 相對於get請求要更安全
- 理論上沒有數據長度的限制
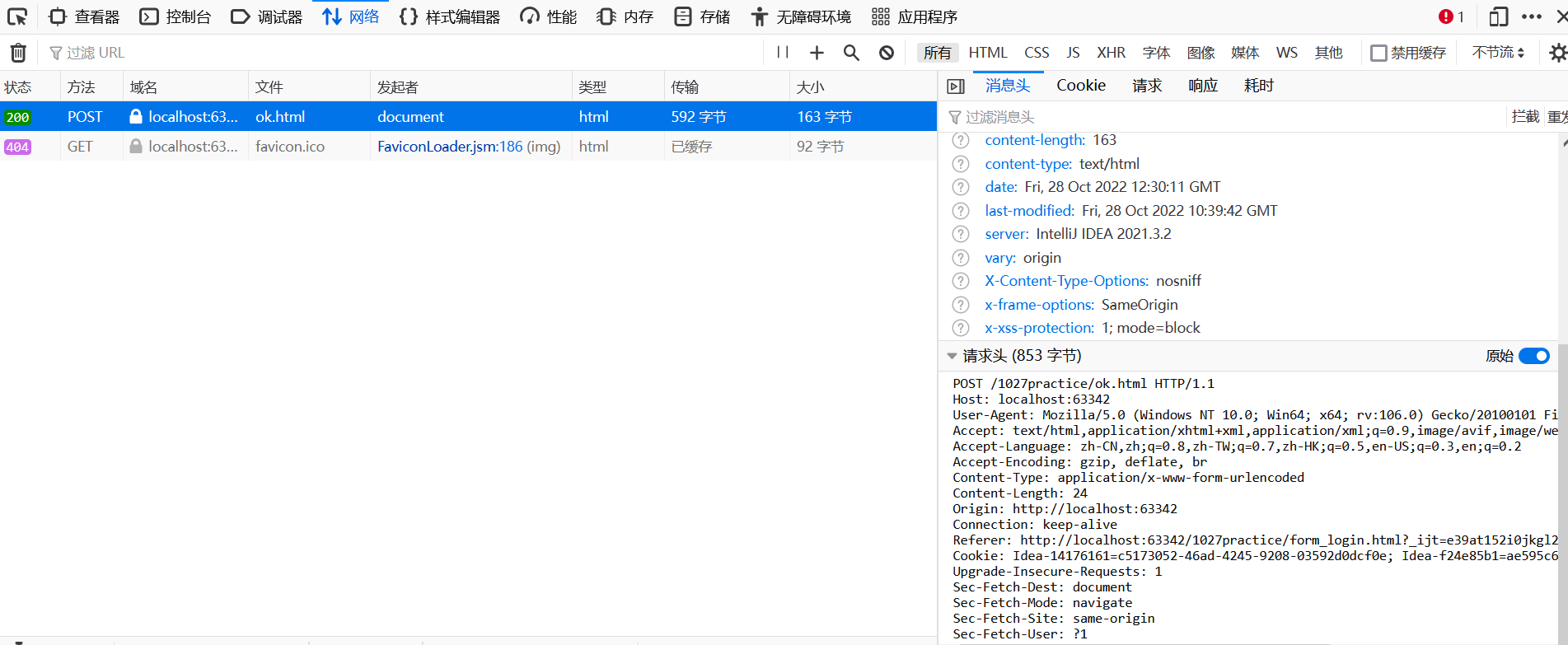
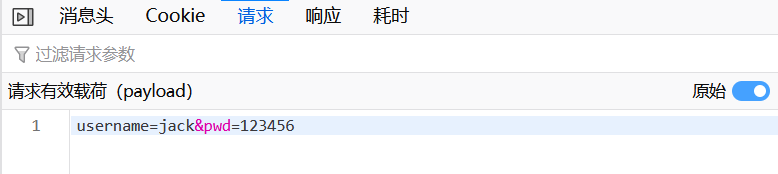
post請求分析:
如下,在瀏覽器中選擇f12快捷鍵


這裡是http的請求頭:
POST /1027practice/ok.html HTTP/1.1 Host: localhost:63342 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:106.0) Gecko/20100101 Firefox/106.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate, br Content-Type: application/x-www-form-urlencoded Content-Length: 24 Origin: http://localhost:63342 Connection: keep-alive Referer: http://localhost:63342/1027practice/form_login.html?_ijt=e39at152i0jkgl2dtreahm36fk&_ij_reload=RELOAD_ON_SAVE Cookie: Idea-14176161=c5173052-46ad-4245-9208-03592d0dcf0e; Idea-f24e85b1=ae595c67-c988-4ef0-856d-44549b2b2eb7 Upgrade-Insecure-Requests: 1 Sec-Fetch-Dest: document Sec-Fetch-Mode: navigate Sec-Fetch-Site: same-origin Sec-Fetch-User: ?1這裡是http的請求體:
username=jack&pwd=123456
4.3.16div標簽
定義和用法
<div> 可定義文檔中的分區或節(division/section)
<div> 標簽可以把文檔分割為獨立的、不同的部分
<div> 是一個塊級元素。這意味著它的內容自動地開始一個新行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div標簽</title>
</head>
<body>
hello,world
<div>
<h3 style="color: blue">this is a h3</h3>
<a href="http://www.baidu.com">go to 百度</a>
</div>
</body>
</html>

4.3.17p標簽
- p標簽定義段落
- p元素會自動在其前後創建一些空白
4.3.18span標簽
- span標簽是內聯元素(內嵌元素,行內元素),不像塊級元素(如div標簽)有換行的效果
- 如果不對span應用樣式,那麼span標簽沒有任何的顯示效果
- 語法<sapn></span>
- 往往是用來單獨地控制某個關鍵的內容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span標簽</title>
</head>
<body>
您的購物車有<span style="color: red;font-size: 40px" >10</span>個商品
</body>
</html>

4.3.19課後練習
-
編寫代碼,創建html顯示如下網頁:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>雇員薪資信息</title>
</head>
<body>
<div align="center">
<h1>雇員薪資信息</h1>
<table border="2" bordercolor="blue" cellspacing="0" width="500" bgcolor="#CCCCCC">
<tr>
<th>編號</th>
<th>名字</th>
<th>性別</th>
<th>薪水</th>
<th>職位</th>
<th>email</th>
<tr>
<tr align="center">
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>總裁</td>
<td>[email protected]</td>
<tr>
<tr align="center">
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>總裁</td>
<td>[email protected]</td>
<tr>
<tr align="center">
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>總裁</td>
<td>[email protected]</td>
<tr>
<tr align="center">
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>總裁</td>
<td>[email protected]</td>
<tr>
</table>
</div>
</body>
</html>

-
編寫代碼,創建html顯示如下網頁:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>課程表</title>
</head>
<body>
<div align="center">
<h1>課程表</h1>
<table border="2" bordercolor="#6495ed">
<tr>
<th>項目</th>
<th colspan="5">上課</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>語文</td>
<td>數學</td>
<td>英語</td>
<td>英語</td>
<td>物理</td>
<td>電腦</td>
<td rowspan="4">休息</td>
</tr>
<tr align="center">
<td>數學</td>
<td>數學</td>
<td>地理</td>
<td>歷史</td>
<td>化學</td>
<td>電腦</td>
</tr>
<tr align="center">
<td>化學</td>
<td>語文</td>
<td>體育</td>
<td>電腦</td>
<td>英語</td>
<td>電腦</td>
</tr>
<tr align="center">
<td>政治</td>
<td>英語</td>
<td>體育</td>
<td>歷史</td>
<td>地理</td>
<td>電腦</td>
</tr>
<tr align="center">
<td rowspan="2">下午</td>
<td>語文</td>
<td>數學</td>
<td>英語</td>
<td>英語</td>
<td>物理</td>
<td>電腦</td>
<td rowspan="2">休息</td>
</tr>
<tr align="center">
<td>數學</td>
<td>數學</td>
<td>地理</td>
<td>歷史</td>
<td>化學</td>
<td>電腦</td>
</tr>
</table>
</div>
</body>
</html>




