原博客地址 01、描述事件冒泡的流程,可畫圖 考察點:事件基礎知識 參考答案: // 基於DOM樹結構,事件會順著觸發元素向上冒泡 // 阻止冒泡 event.stopPropagation(); 點擊一個div,會一級一級向父級、爺級元素上冒泡,這個點擊事件不僅能被這個div捕捉到,也能被他的父級 ...
原博客地址
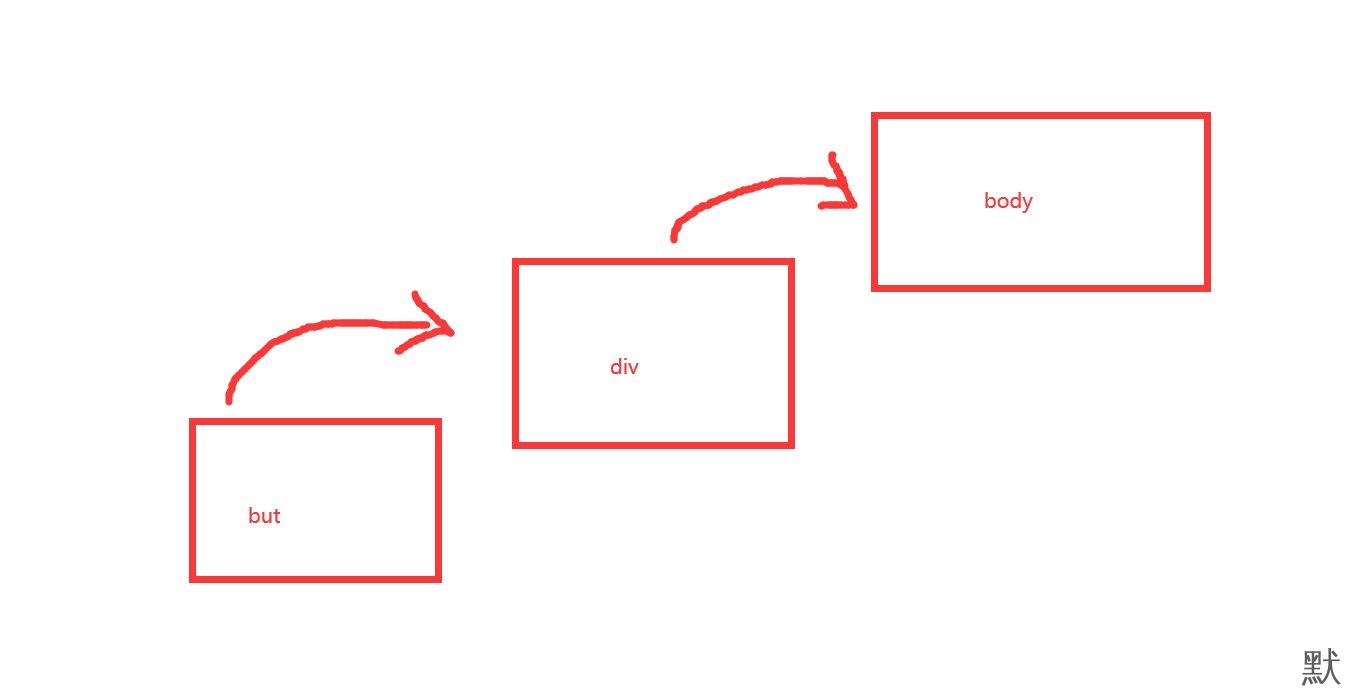
01、描述事件冒泡的流程,可畫圖
考察點:事件基礎知識
參考答案:
// 基於DOM樹結構,事件會順著觸發元素向上冒泡
// 阻止冒泡
event.stopPropagation();點擊一個div,會一級一級向父級、爺級元素上冒泡,這個點擊事件不僅能被這個div捕捉到,也能被他的父級、爺爺級…元素捕捉到

02、無線下拉的圖片列表,如何監聽每個圖片的點擊?
考察點:事件代理/委托
參考答案:
event.target // 獲取觸發的元素
event.target.nodeName / tagName
event.preventDefault() // 阻止預設行為
減少記憶體占用,不要濫用let uli = document.getElementById("uli")
uli.onclick = function (event){
if(event.target.nodeName === "LI"){ // tagName
console.log(event.target) // 獲取觸發的元素
}
}03、你常用哪些BOM API?
考察點:BOM基礎知識
參考答案:
navigator
userAgent 瀏覽器信息 -> https://www.npmjs.com/package/ua-parser-js
// navigator.platform:操作系統類型;
// navigator.userAgent:瀏覽器設定的User-Agent字元串。
// navigator.appName:瀏覽器名稱;
// navigator.appVersion: 瀏覽器版本;
// navigator.language:瀏覽器設置的語言;
// navigator.cookieEnabled: 判斷cookie是否啟用(true是啟用了)
// navigator.plugins — 是個集合 判斷是否安裝了指定插件(plugin)
location
host href protocol pathname search hash
// location.protocal: 協議名 (http)
// location.host: 主機名+埠號 (aa.cn:8080)
// location.hostname: 主機名 (aa.cn)
// location.port: 埠號 (8080)
// location.pathname: 相對路徑 ( test/index.html)
// location.search: ?及其之後的查詢字元串 (?username=shuai&kw=帥)
// location.hash: #錨點名
history
back() forward()
前進:history.go(1); //前進一次
後退:history.go(-1);
刷新:history.go(0);
screen
width height
window.innerHeight - 瀏覽器視窗的內部高度
window.innerWidth - 瀏覽器視窗的內部寬度 包含滾動條
可視區寬高:
document.documentElement.clientWidth 可視區 寬度 不包含滾動條
document.documentElement.clientHeight 可視區 高度 不包含滾動條
滾動距離:
document.documentElement.scrollTop IE其他瀏覽器
document.documentElement.scrollLeft //橫向04、DOM有哪些常用的API?
考察點:DOM基礎
參考答案:
// const oUl = document.querySelector("ul");
// const oUl = document.querySelector("body #ul1");
// const oUl = document.getElementsByTagName("ul")[0];
// const oUl = document.getElementById("ul1");
// const oUl = document.getElementsByClassName("ul1")[0];
// const oUl = document.querySelectorAll("ul")[0];
// const oDiv = document.getElementById("div1");
// const oUl = oDiv.querySelectorAll("ul1");創建節點
createElement
獲取元素
children
childNodes
offsetParent
parentNode
插入元素(剪切)
appendChild
insertBefore
刪除元素
removeChild05、一次性插入多個DOM節點,考慮性能怎麼做?
考察點:文檔片段
參考答案:
document.createDocumentFragment()const oF = document.createDocumentFragment();
function tinajia() {
for (let i = 0; i < 100; i++) {
let lis = document.createElement('li')
oF.appendChild(lis)
}
uli.appendChild(oF)
}
tinajia();擴展:虛擬DOM、diff演算法
06、attr和property的區別?
參考答案:
property 操作不體現到HTML結構中
attribute 會改變HTML結構
兩者都有可能引起DOM重新渲染let div1 = document.getElementById('div1')
// property
div1.index = 1;
console.log(div1.index);
// attr
div1.setAttribute("index", "1");
console.log(div1.getAttribute("index"));07、cookie、localStorage、sessionStorage區別?
參考答案:
cookie
最大存4k
http請求會攜帶cookie,增加請求數據大小
document.cookie
localStorage
sessionStorage
最大存儲5M
http請求不攜帶 localStorage
localStorage
本地永久存儲,除非代碼刪除或手動刪除
sessionStorage
數據只存在當前會話,瀏覽器關閉則清空08、跨域常用實現方式有哪些?
參考答案:
taobao.com -> baidu.com ?name=abc#a
baidu.com:8080 -> baidu.com:8081
http -> https
所有的跨域都必須經過server端允許與配合
【JSONP】
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
【CORS】
response.setHeader('Access-Control-Allow-Origin', 'http://baidu.com')
response.setHeader('Access-Control-Allow-Headers', 'X-Requested-With')
response.setHeader('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
response.setHEader('Access-Control-Allow-Credentials', 'true')
同源策略:
協議、功能變數名稱、埠三者必須一致
載入圖片、css、js無視 "同源策略"09、手寫一個建議ajax函數
參考答案:
const url='http://baidu.com'
function ajax() {
return new Promise((resolve, reject) => {
const xhr=new XMLHttpRequest()
xhr.open('GET', url, true) // true 非同步 false同步
xhr.send(null)
xhr.onreadystatechange=function (){
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(JSON.parse(xhr.responseText))
} else if (xhr.status === 404) {
reject(new Error('404'))
}
}
}
})
}示例:下載地址
本文來自博客園,作者:默永,轉載請註明原文鏈接:https://www.cnblogs.com/Lmyong/p/16834636.html



