3D太陽能、三維光伏、三維儲能、使用three.js(webgl)搭建智慧樓宇、3D園區、3D廠房、3D倉庫、設備檢測、數字孿生、物聯網3D、物業3D監控、物業基礎設施可視化運維、3d建築,3d消防,消防演習模擬,3d庫房,webGL,threejs,3d機房,bim管理系統 ...
序:
能源是文明和發展的重要保障,人類命運不可避開的話題,無論是戰爭還是發展,都有它存在的身影。從石器時代到現代文明,人類的能源應用在進步,也在面臨能源枯竭的危機與恐懼,而開發與應用可再生能源才是解決這一難題的主要途徑。中國在這一方面,一直走著實事求是,可持續發展的道路,追求新能源的開發與創新是每一個能源企業的使命。
太陽能能發電應運而生,這是一種清潔有效並且可持續的優質能源,這一能源即解決了能源短缺、持續供應等問題,還保障了環境衛生。中國政府出台了大量鼓勵和支持光伏產業的政策法規。企業補貼,碳中和都使得光伏產業在中國發展迅猛,能源結構占比,在人類生產生活中占有比例也是越來越大,光伏產業的前景廣闊。當然,目前也有系列需要解決的問題與阻礙,如能量密度,轉換效率,占地面積、自然影響繫數、系統成本、材料生產環保等問題,這些都是有待突破的技術應用瓶頸。
我們閑話少序,切入正題。
前言:
首先我大致按照我的理解,介紹一下。光伏發電系統,除了太陽能板,還有控制器、逆變器,儲能櫃,並網櫃等等系類主要設備以及其上層的應用系統。在應用中,還包括了設計,施工,維護等各項重要流程。光伏發電,是利用太陽能電池的光生伏特效用,將太陽的輻射轉變為電能的一種方式。發電過程簡單環保。其各主要設備如下:
太陽能板:常見的起到光伏發電作用的板子。
控制器:離網發電的核心部件,起到平衡系統,保護蓄電池等作用
逆變器:將直流變成交流的電路設備
儲能櫃:存儲能量的設備
並網櫃:將發電量併入電網的配電裝置
應用系統:利用物聯網+模式,監測光伏設備運行狀態,抓取光伏設備發電量數據,有效調配電網效能。是以逆變器+信息棒相結合的方式,將光伏發電、物聯網與信息技術相結合。從建設到運維進行優化與創新。儘量減少人工的接入與實現全自動化。
本文我們主要介紹的是一種分散式光伏的模式,也可叫做微電網,有點類似微服務,充分發揮了其靈活,相容,價值與效益。將企業或者家庭用電的模式,做了革命性的變更,企業屋頂裝有光伏設備,不僅僅降低了其用電成本,還為其提供了碳中和指標,並且還能解決屋頂隔熱等問題。
言歸正傳,我們這篇主要講解智慧光伏系統的可視化解決方案。從應用層解析光伏工作原理,光伏發電+物聯網+可視化模式,監控光伏設備狀態,統計光伏發電量,有效調配微電網效能。
一、效果展示
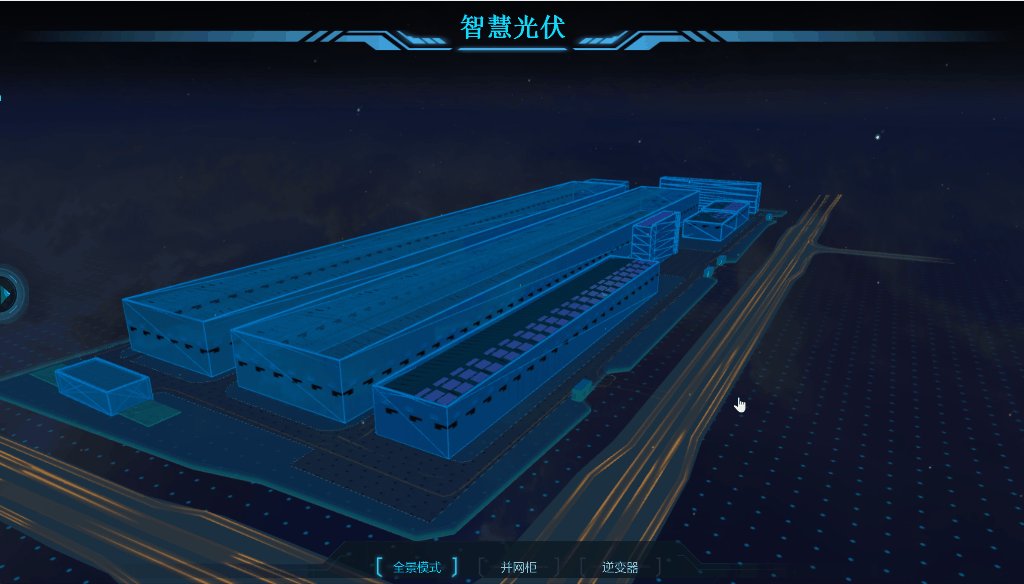
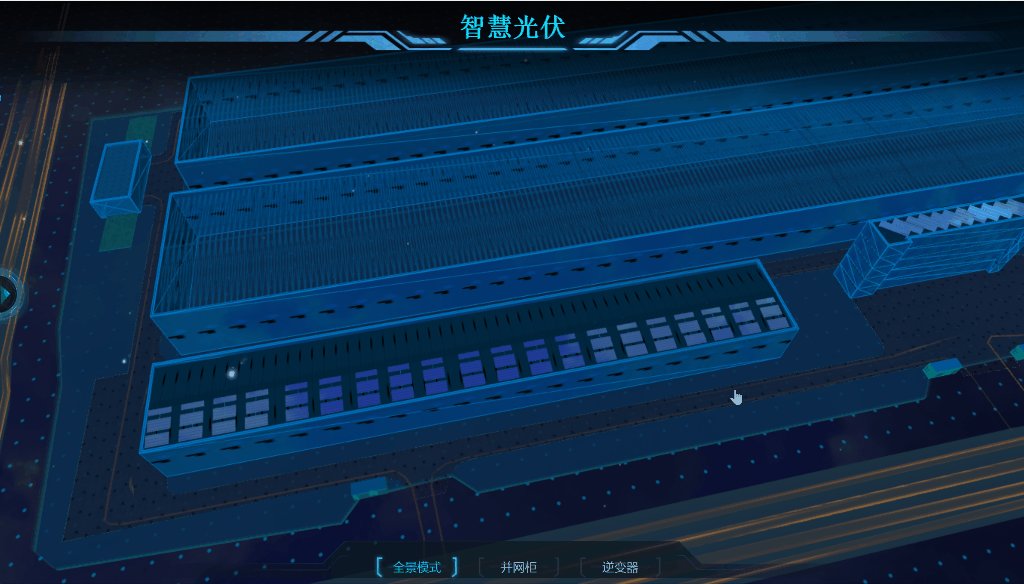
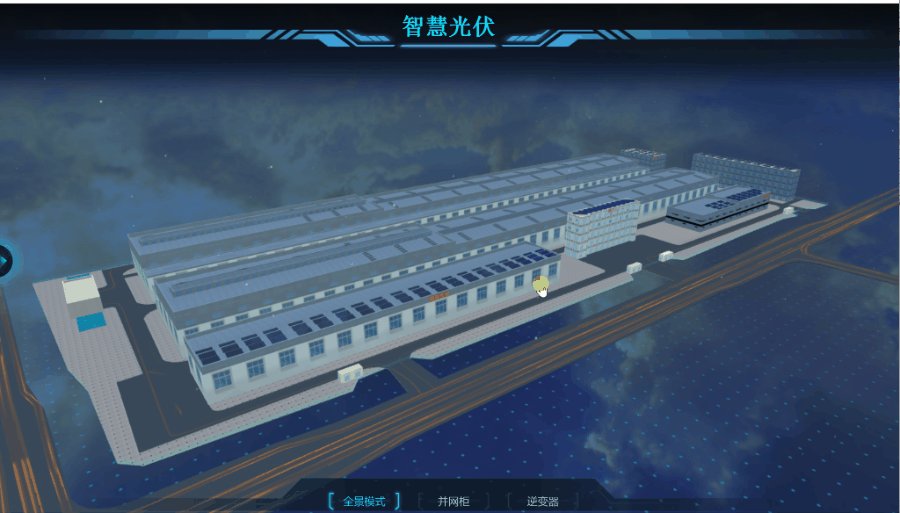
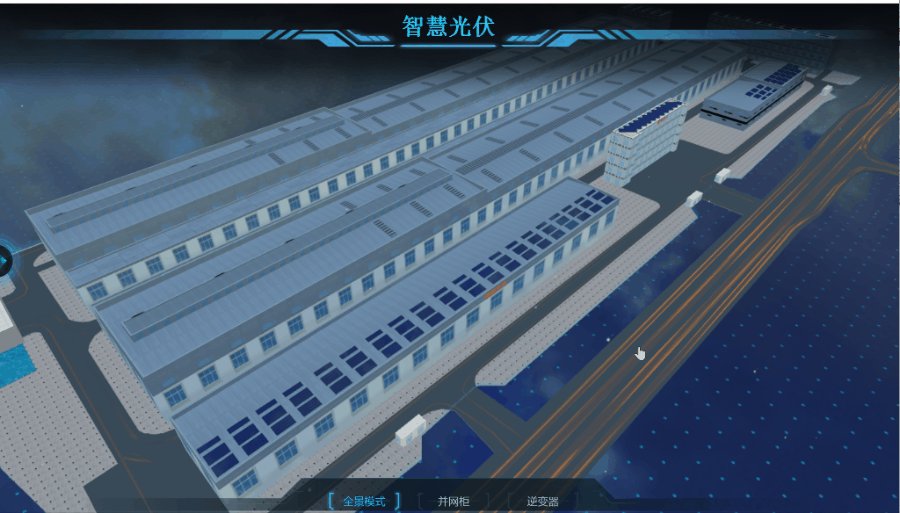
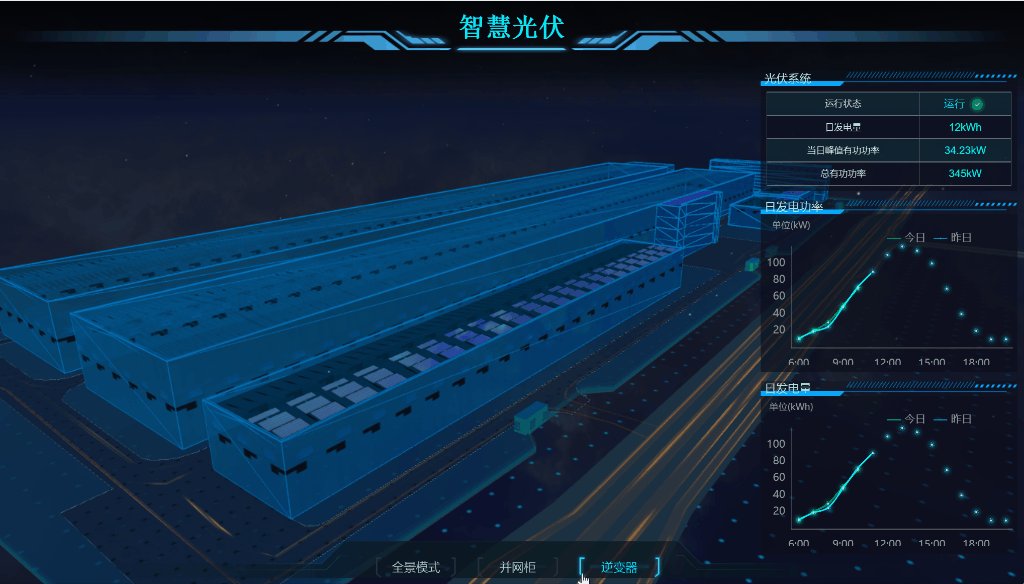
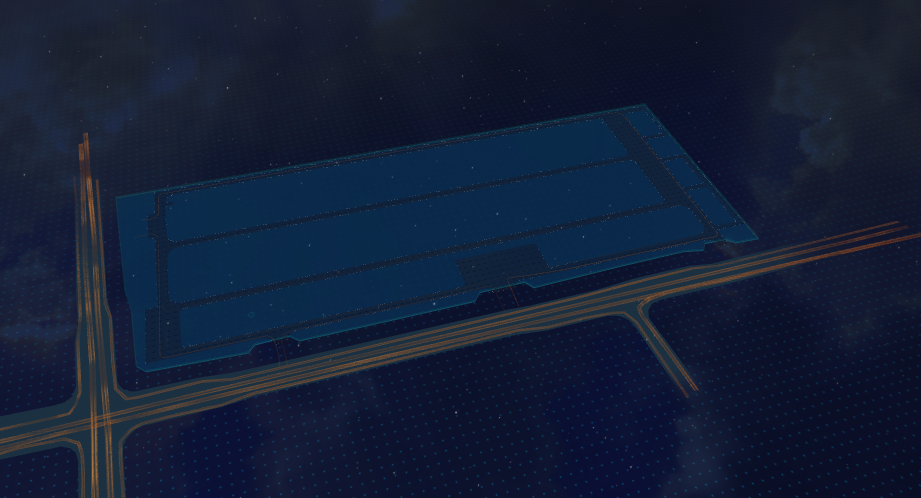
1.1、光伏建築一體化
科技藍線框效果

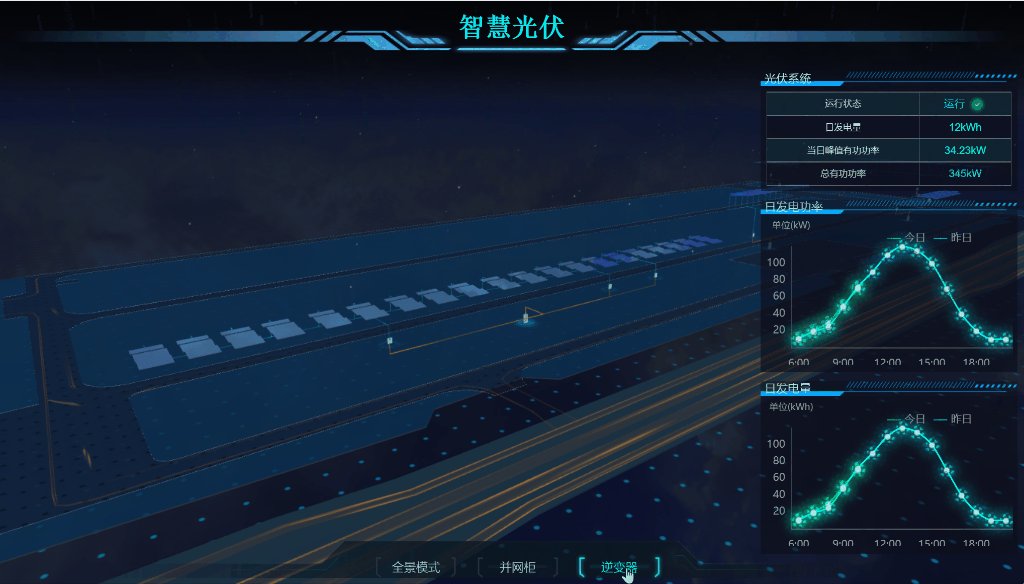
科技藍實體效果

效果轉變如下:
//切換場景 ModelBussiness.prototype.changeSceneModel = function (dataid, _obj) { var _this = this; if (_this.currentSceneState == dataid) { return; } modelBussiness.doAnimation = true; switch (_this.currentSceneState) {//上一次的狀態 case "bwg": indexPage.hideCNGChart(); modelBussiness.hideBWGModels(function () { doModel(dataid); }) break; case "nbq": indexPage.hideGFChart(); modelBussiness.hidewNBQModels(function () { doModel(dataid); }); break; default: doModel(dataid); break; } _this.currentSceneState = dataid;//當前場景狀態 function doModel(dataid) { $("#toolbarBoth").hide(); switch (dataid) { case "bwg": indexPage.showCNGChart(); modelBussiness.showBWGModels(function () { modelBussiness.doAnimation = false; }) break; case "nbq": indexPage.showGFChart(); modelBussiness.showNBQModels(function () { modelBussiness.doAnimation = false; }); break; default: $("#toolbarBoth").show(); modelBussiness.doAnimation = false; break; } } }
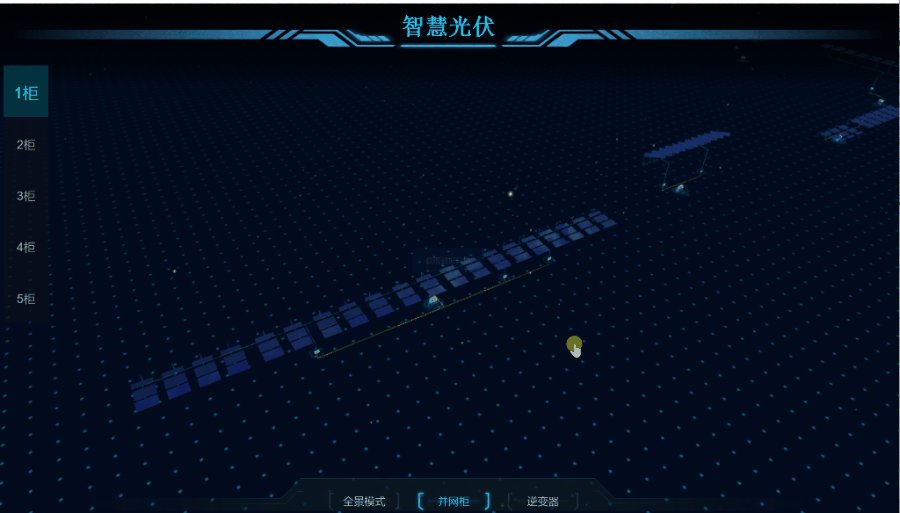
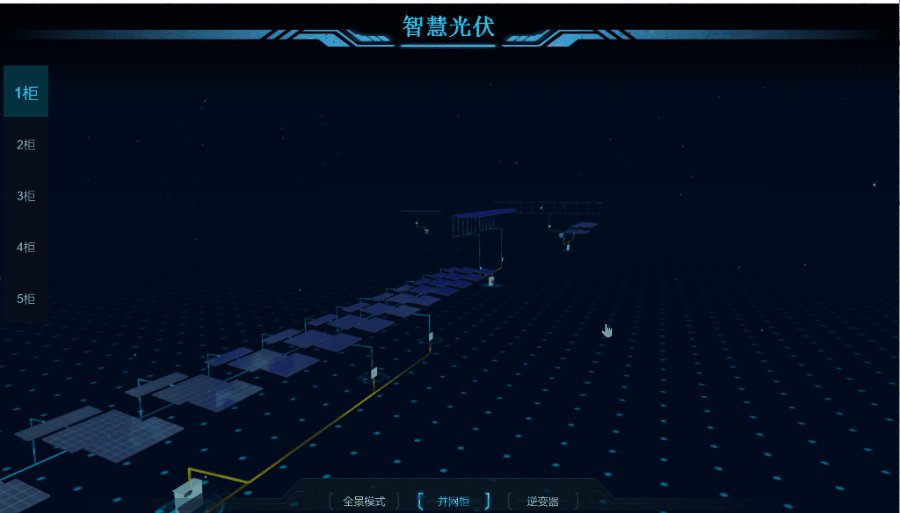
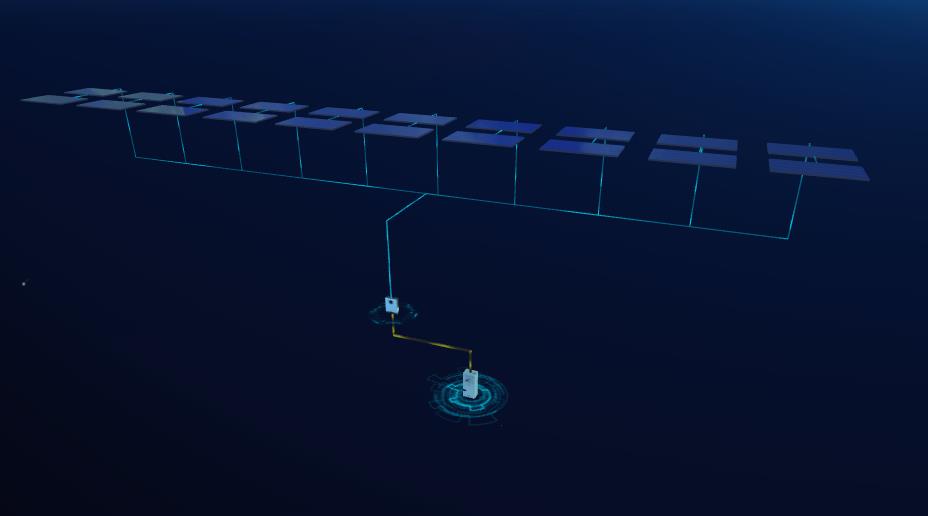
1.2、光伏設備管線拓撲
通過拓撲,瞭解其鏈接邏輯,更好的定位問題

{ modelBussiness.chartNames.push(name); var modeljson = { id: "", show: true, name: name, objType: "EchartPanel", position: { x: _obj.position.x , y: 10, z: _obj.position.z +1 }, showSortNub: 400, side: 2, size: { width: 200, height:100, length: 0 }, echartSize: { width: 1024, height: 512 }, scale: { x: 1, y: 1, z: 1 }, backgroundColor: 0xFFFFFF, rotation: { x: -0.5236, y:0, z: 0 }, }; var zlnub = 1; var vo= { backgroundColor: "#2957A2", title: { text: zlnub + "#並網櫃", textStyle: { color: "#fff", }, left: '2%', top: '0%' }, graphic: [ { type: "text", left: "2%", top: "15%", style: { text: [`運行狀態:` + "充電", `SOC:` + "45%", `電流:` + "34A", `電壓:` + "220V", `總有功功率:` + "345KW", `總無功功率:` + "-0.3kVar", `剩餘電量:` + "345kWh" ].join("\n"), font: "700 14px", fontSize: 14, fill: "#fff", textLineHeight: 14, } } ], tooltip: { trigger: "axis", }, //legend: { // data: ["最高電壓", "最低電壓"], // textStyle: { // color: "#fff", // }, top: '5%' //}, calculable: true, series: [ { name: "最高電壓", type: "line", min: 10, max: 40, data: [...], //markPoint: { // data: [{ name: "周最高", value: 39, xAxis: 2, yAxis: 39 }], //}, lineStyle: { normal: { width: 2, color: { type: "linear", globalCoord: false, // 預設為 false }, shadowColor: "rgba(0,255,255, 1)", shadowBlur: 15, shadowOffsetY: 0, }, }, itemStyle: { normal: { color: "#AAF487", borderWidth: 2, borderColor: "#AAF487", }, }, smooth: true, markLine: { data: [{ type: "average", name: "平均值" }], }, }, ], }; ; WT3DObj.addEchartPanel(WT3DObj, modeljson, option); }
1.3、並網櫃設備監測
查看並網櫃實時數據與歷史曲線

if (modelBussiness.chartNames.length >= 0) { var chartModels = WT3DObj.commonFunc.findObjectsByNames(modelBussiness.chartNames); $.each(chartModels, function (_index, _chartobj) { if (_chartobj.name.indexOf("dev_bygcb_") >= 0) { (function (_obj) { var dataparam = _obj.name.replace("dev_bygcb_", "").replace("EchartPanel", ""); webapi.getLoadData(dataparam, function (result) { var newxdata = []; var newxValues = []; var data = result.inDays; $.each(data, function (_di, _do) { newxdata.push(_do.name); newxValues.push(_do.value); }); _obj.myChartOption.xAxis[0].data = newxdata; _obj.myChartOption.series[0].data = newxValues; _obj.myChartOption.graphic[0].style.text = [`運行狀態:` + result.status, `SOC:` + result.soc, `電流:` + result.ia, `電壓:` + result.ua, `總有功功率:` + result.p, `總無功功率:` + result.q, `剩餘電量:` + result.sp ].join("\n"); _obj.myChart.setOption(_obj.myChartOption); _obj.freshData(); }); })(_chartobj); } }); }
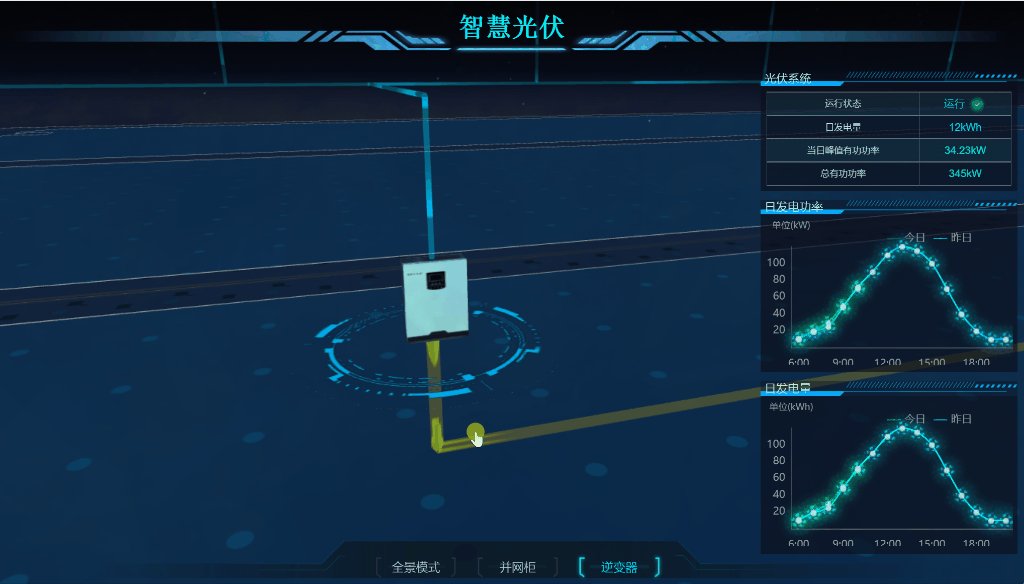
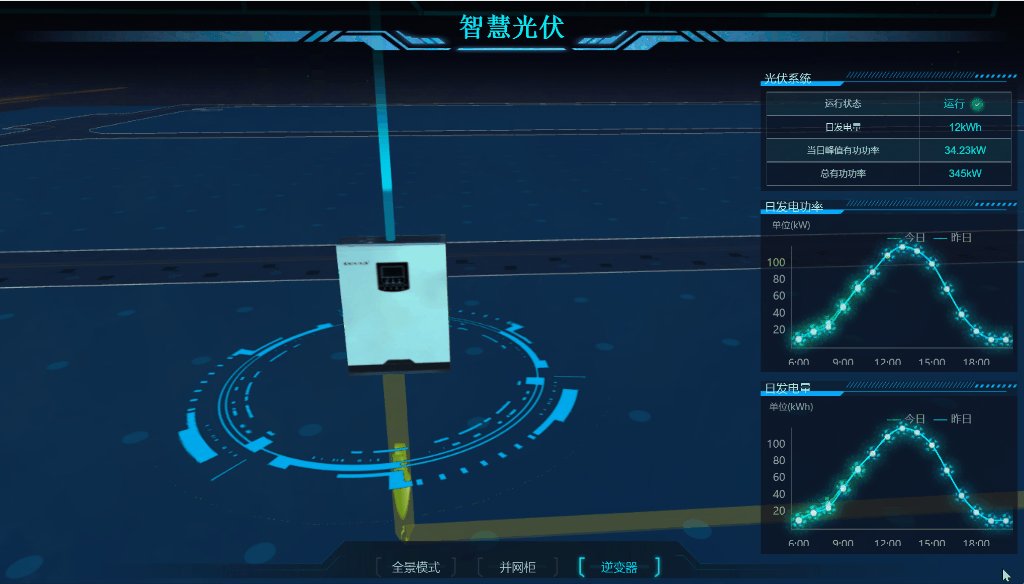
1.4、逆變器設別監測
監測逆變器信息

/* ==========================逆變器模塊.================================================ */ ModelBussiness.prototype.showNBQModels = function (callBack) { var _this = this; modelBussiness.hideVitureDevs(null, function () { modelBussiness.doFlashChart = true; if (callBack) { callBack(); } }); WT3DObj.commonFunc.changeCameraPosition({ x: -7847.362298856568, y: 2349.326497907068, z: 6092.394946263032 }, { x: -3839.311641139668, y: 336.68538867317926, z: 896.2806691329519 }, 1000, function () { setTimeout(function () { WT3DObj.commonFunc.changeCameraPosition({ x: -5823.791307544135, y: 546.2227755970467, z: 1683.797033787011 },{ x: -5258.110268870251, y: 166.46700423551266, z: 983.0003887760242 }, 1000, function () { }); }, 2000); }); }
二、實現邏輯
2.1、模型創建
2.1.1、創建環境模型

模型代碼如下:

{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":64,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":8,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":9,"radialSegments":4,"closed":false,"radius":40,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_46_r","objType":"flowTube","points":[{"x":-9021.911239254612,"y":9.999999999997215,"z":8449.546015863729},{"x":-9306.617823039294,"y":9.999999999999185,"z":3668.646175049717},{"x":-9693.366213851545,"y":10.000000000000965,"z":-248.7768203838475},{"x":-9897.82340317282,"y":9.999999999999794,"z":-3170.890354359003},{"x":-10245.702640617515,"y":10.000000000003295,"z":-6647.679167466362},{"x":-10406.563814232088,"y":10.000000000001002,"z":-8605.95695890131}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":64,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":5,"radialSegments":4,"closed":false,"radius":80,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_43_r","objType":"flowTube","points":[{"x":-10640.456513861878,"y":10.000000000003597,"z":-8006.646511125519},{"x":-10487.401310461264,"y":10.0000000000023,"z":-6261.3419629155605},{"x":-10385.308778571605,"y":10.000000000002832,"z":-4558.782353192065},{"x":-10204.733748479995,"y":10.000000000000465,"z":-2095.8755221202873},{"x":-9873.142007972117,"y":10.000000000000595,"z":1416.1060235678679},{"x":-9727.162456620961,"y":9.999999999998264,"z":3721.410460758766},{"x":-9529.161073401401,"y":9.999999999998284,"z":7730.846425810176},{"x":-9516.038206955109,"y":9.99999999999801,"z":8957.263190594043}],"position":{"x":100,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":64,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":7,"radialSegments":4,"closed":false,"radius":80,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_47_r","objType":"flowTube","points":[{"x":-8968.411561618166,"y":9.99999999999851,"z":6712.661384131066},{"x":-8923.181090403968,"y":9.999999999998769,"z":5547.940530231815},{"x":-9008.770926489704,"y":9.99999999999902,"z":4414.032658877691},{"x":-9011.954239460407,"y":9.999999999999106,"z":4021.65165688008},{"x":-8778.419611751768,"y":9.999999999999163,"z":3766.4616694586334},{"x":-8501.730109418677,"y":9.999999999999183,"z":3676.568742646415},{"x":-7910.889692889792,"y":9.999999999999188,"z":3654.3988978373613},{"x":-6595.884311881803,"y":9.999999999999185,"z":3674.755507717964},{"x":-5741.8739428632625,"y":9.99999999999921,"z":3563.010891355859},{"x":-2488.1072736420447,"y":9.999999999998298,"z":3566.903639410136},{"x":1449.3216940883835,"y":9.999999999998305,"z":3537.724956392115},{"x":2284.0154500005897,"y":10.000000000000098,"z":3657.8898851286513},{"x":3364.361905343918,"y":10.000000000000101,"z":3641.001518507317},{"x":4223.414927287531,"y":10.00000000000009,"z":3688.4476247295406},{"x":4545.8895544724855,"y":9.999999999999165,"z":3757.9314268075304},{"x":4719.644166464525,"y":9.99999999999817,"z":4146.470625221364},{"x":4856.240905259044,"y":9.99999999999854,"z":6575.858052992569}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":256,"cwNub":8,"chNub":2,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":16,"radialSegments":4,"closed":false,"radius":40,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_49_r","objType":"flowTube","points":[{"x":14579.059492107112,"y":9.999999999997547,"z":2853.3051762918676},{"x":11115.718740271424,"y":9.999999999999355,"z":2905.2084311029353},{"x":8059.361086227146,"y":9.999999999999343,"z":2957.6893876421072},{"x":7286.738799270028,"y":10.000000000001187,"z":2844.742238803109},{"x":5713.292640300333,"y":9.999999999999364,"z":2860.348145560305},{"x":3432.1739274341026,"y":9.999999999999346,"z":2942.959061315482},{"x":-6259.236528777345,"y":9.999999999999332,"z":3009.660732022326},{"x":-7000.865464218552,"y":9.999999999999364,"z":2867.818527027041},{"x":-8606.13428479519,"y":9.999999999997536,"z":2900.7964140272707},{"x":-8878.942006128082,"y":9.999999999999362,"z":2873.7121878689754},{"x":-9156.240850114276,"y":9.999999999999446,"z":2496.8564262267137},{"x":-9245.25802581411,"y":9.999999999997824,"z":1605.4498551367342},{"x":-9347.587013912147,"y":9.99999999999998,"z":85.53993667054152},{"x":-9488.970331781955,"y":10.000000000000085,"z":-385.9330769164054},{"x":-9916.88265167481,"y":10.000000000001313,"z":-5911.23601475985}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":256,"cwNub":8,"chNub":2,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":14,"radialSegments":4,"closed":false,"radius":40,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_44_r","objType":"flowTube","points":[{"x":-12735.702306071547,"y":9.999999999999186,"z":3661.244073151898},{"x":-11388.655986913993,"y":9.999999999998304,"z":3543.1141688760326},{"x":-10322.118889628615,"y":9.999999999999202,"z":3591.226078143116},{"x":-9985.31135724301,"y":9.999999999999156,"z":3797.760282187486},{"x":-9886.268588953693,"y":9.999999999997266,"z":4119.5736690127205},{"x":-9836.962215844005,"y":9.99999999999896,"z":4681.819416571277},{"x":-9724.199404789044,"y":9.999999999997526,"z":7044.441175737783},{"x":-9741.69397490878,"y":9.999999999998181,"z":8190.918205365839}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1}
View Code
2.1.2、創建樓宇模型


{"show":true,"uuid":"","name":"dev_tyn_b1_6","objType":"cube2","length":80,"width":320,"height":5,"x":1598.425,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.1141386260927777},{"direction":"y","degree":-0.7853981462831774},{"direction":"z","degree":2.7011064440488397}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_5","objType":"cube2","length":80,"width":320,"height":5,"x":1448.835,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_4","objType":"cube2","length":80,"width":320,"height":5,"x":1279.146,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_3","objType":"cube2","length":80,"width":320,"height":5,"x":1128.339,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_2","objType":"cube2","length":80,"width":320,"height":5,"x":951.181,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_1","objType":"cube2","length":80,"width":320,"height":5,"x":785.461,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_8","objType":"cube2","length":80,"width":320,"height":5,"x":1933.215,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_9","objType":"cube2","length":80,"width":320,"height":5,"x":2107.222,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_10","objType":"cube2","length":80,"width":320,"height":5,"x":2273.967,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
View Code
2.1.3、逆變器模型


{"show":true,"uuid":"","name":"dev_tyn_b2_5","objType":"cube2","length":120,"width":220,"height":5,"x":6971.784,"y":500,"z":1350.98,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":4,"repeaty":true,"height":10,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0.14289010586077575},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
View Code
2.1.4、並網櫃模型


{"show":true,"uuid":"","name":"dev_byg_2","objType":"cube2","length":45,"width":100,"height":30,"x":1751.012,"y":50,"z":639.269,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1door.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_down":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ce.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_fore":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ce.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_behind":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ce.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_left":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ding.jpg","repeatx":true,"width":0.5,"repeaty":true,"height":1,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_right":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ding.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}}}},"showSortNub":167,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
View Code
2.1.5、光伏板模型

這個模型比較簡單,直接用一個方盒模型,貼上光伏板的貼圖
{"show":true,"uuid":"","name":"dev_tyn_b2_14","objType":"cube2","length":120,"width":220,"height":5,"x":7251.596,"y":500,"z":1068.337,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":4,"repeaty":true,"height":10,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0.14289010586077575},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
2.1.6、拓撲鏈接

拓撲圖主要在管線的走向,這裡走向較多,只列舉一個
//創建路徑
var path=[{"x":0,"y":0,"z":0},{"x":0,"y":0,"z":-150},{"x":0,"y":-1,"z":-150},{"x":0,"y":-250,"z":-150},{"x":-1,"y":-250,"z":-150},{"x":-350,"y":-250,"z":-150},{"x":-350,"y":-250,"z":-149},{"x":-350,"y":-250,"z":30},{"x":-350,"y":-251,"z":30},{"x":-350,"y":-680,"z":30}];
var model={"show":true,"uuid":"","name":"dev_flowtube_2_3","objType":"flowTube","points":path,"position":{"x":1560.492,"y":976.703,"z":605.466},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../../img/3dImg/lightL2.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":8,"cwNub":16,"chNub":2,"cMarginW":0.5,"cMarginH":0,"speed":2,"fps":40,"direction":"w","forward":"f","side":1,"run":true,"bgcolor":"rgba(0,221,255,0.39)"}},"segments":9,"radialSegments":6,"closed":false,"radius":2,"showSortNub":100,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"copyFrom":"dev_flowtube_2_2"}
//創建模型
WT3Dobj.createLineByModelJSon(model)
2.2、數據接入
2.2.1、創建Ajax請求通用庫
var httpInvoke = function (url, type, data, successCb, failedCb, userData, async) { return $.ajax({ url: url, type: type, data: data, headers: { }, async: async, times: 0, beforeSend: function (request) { }, success: function (response, status, hreq) { if(response.code==401){ //寫這裡 layer.msg('登錄失效,請重新登錄~') window.location.href = '/jigongly/login' return } if (successCb != null) { successCb(response, status, userData); } }, error: function (err) { console.log(err); if (failedCb != null) { failedCb(err.statusCode(), userData); } } }) }
2.2.2、創建API倉庫
function WebAPI() { this.serverHead = ""; this.serverHead2 = ""; /*站點介紹 /station 空調系統 /air?name=1-1 消防系統 /fire-ctrl?name=1-1 PCS系統 /pcs?name=1-1 電池櫃基本信息 /battery-basic?name=1-1 /3Dapi/cnz/battery-power?name=1-1 月電量趨勢圖 /electric-month 充放電功率 /dis-charge SOC /soc 月收益趨勢圖 /profit-month 日負荷曲線 /load */ this.urls = { station: this.serverHead2+"/station", airConditioner: this.serverHead2+"/air", fireControl: this.serverHead2 +"/fire-ctrl", pcs: this.serverHead2+"/pcs", batteryCabinetBasic: this.serverHead2 + "/battery-basic", batteryPower: this.serverHead2 + "/battery-power", powerMonth: this.serverHead2 + "/electric-month", chargeDischarge: this.serverHead2 + "/dis-charge", so: this.serverHead2 + "/soc", profitmonth: this.serverHead2 + "/profit-month", load: this.serverHead2 + "/load", surplus: this.serverHead2 + "/surplus-power/", hostPowerMonth: this.serverHead2+"/ac/host-power-month", powerYear: this.serverHead2+"/ac/power-year", abstract: this.serverHead2+"/ac/abstract", consumptionDay: this.serverHead2+"/consumption-day/ ", chargeDay: this.serverHead2+"/charge-day/", temperatures: "../demoData/tempTureData.json",// } }
例如請求溫度信息:
WebAPI.prototype.TempsCache = {}; WebAPI.prototype.getTemptureValue = function (sunFunc) { var _this = this; var url = this.serverHead + this.urls.temperatures + "?positionId=" + _this.roomid; httpGet(url, function (response) { if (response && response.data && sunFunc) { if (response.data && response.data.length > 0) { $.each(response.data, function (_index, _obj) { _obj.id = _obj.name; _obj.type = 0; _obj.temptureValue = _obj.t1MValue; _obj.temptureValueUp = _obj.t1UValue; _obj.temptureValueDown = _obj.t1DValue; _obj.lastUptime = new Date().getTime(); _obj.allBearing = 0; _this.TempsCache["temp_" + _obj.name] = _obj }); } sunFunc(response.data); /* {"pbPValue":1.40,"paIValue":5.32,"t1DValue":21.20,"paVValue":231.10,"t1MValue":21.70,"t2MValue":22.81,"t2UValue":25.25,"positionId":18,"assetId":1449,"t1UValue":23.68,"name":"M211-01-01-01","t2DValue":21.11,"id":1,"pbIValue":6.07,"pbVValue":231.20,"paPValue":1.22} */ } }, function () { layer.msg("獲取數據異常"); }); }
2.3、主要邏輯
2.3.1、創建模型
上述章節已講,不做贅述
2.3.2、創建數據與模型的關係
數據綁定
var data = []; for (var i = 1; i <= 3; i++) { for (var j = 1; j <= 20; j++) { var modelname = "dev_cqpdx_" + i + "_" + j; if (i == 1) { modelname = "dev_cqpdx_" + j; } data.push({ "dataId": i + "_" + j, "type": "pdg", "name": modelname, }) } } return data;
2.3.3、業務操控實現
從載入模型,到實例化,再到獲取到模型對象,控制。
T3DModel = new T3D(); //




