## WebSocket的簡單使用 ws_ht() { let url = window._CONFIG['wsURL'] //console.log('後臺WS開始連接') // 實例化socket this.socket_ht = new WebSocket(url) // 監聽socket連 ...
WebSocket的簡單使用
ws_ht() {
let url = window._CONFIG['wsURL']
//console.log('後臺WS開始連接')
// 實例化socket
this.socket_ht = new WebSocket(url)
// 監聽socket連接
this.socket_ht.onopen = this.wsopen_ht
// 監聽socket錯誤信息
this.socket_ht.onerror = this.wserror_ht
// 監聽socket消息
this.socket_ht.onmessage = this.wsgetMessage_ht
// 關閉socket連接
this.socket_ht.onclose = this.wsclose_ht
},
wsopen_ht(){
//console.log('後臺ws連接成功')
}
wserror_ht(){
//console.log('後臺ws連接錯誤')
this.reconnect()//重連的方法
}
wsgetMessage_ht(wsMessage){
//console.log('wsMessage')
if(wsMessage.data == '0xA'){
//收到消息後重新設置心跳檢測
setTimeout(() => {
this.heartCheck()
}, 30000)
}
}
wsclose_ht(){
//console.log('後臺ws連接成功')
this.reconnect()//重連的方法
}
//ws重連功能
reconnect(){
let that = this
if (that.lockReconnect) return
that.lockReconnect = true
//沒連接上會一直重連,設置延遲避免請求過多
setTimeout(function() {
that.ws_ht()
that.lockReconnect = false
}, 6000)
}
//心跳檢測
heartCheck(){、
let that = this
let sendTimeoutObj = null
let serverTimeoutObj = null
//清空定時器
sendTimeoutObj && clearTimeout(sendTimeoutObj)
serverTimeoutObj && clearTimeout(serverTimeoutObj)
sendTimeoutObj = setTimeout(function() {
that.socket_ht.send(that.ping_str)
serverTimeoutObj = setTimeout(function() {
that.socket_ht.onclose
}, 3000)
}, 3000)
}
一、實際需要的參數只有url,為後端建立ws的地址。

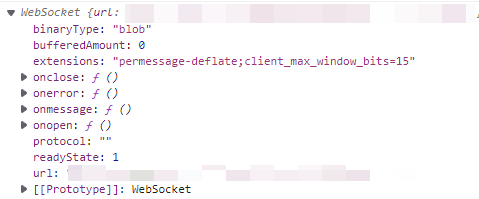
二、列印出websocket的實例可以看出裡面自帶有四個屬性:onopen=>onmessage=>onerror=>onclose
用於指定連接關閉後的回調函數。
用於指定連接失敗後的回調函數。
用於指定當從伺服器接受到信息時的回調函數。
用於指定連接成功後的回調函數。
三、另外還有一個readyState,值有0\1\2\3。
0 (WebSocket.CONNECTING) |
正在連接中 |
|---|---|
1 (WebSocket.OPEN) |
已經連接並且可以通訊 |
2 (WebSocket.CLOSING) |
連接正在關閉 |
3 (WebSocket.CLOSED) |
連接已關閉或者沒有連接成功 |
四、方法有兩個。
WebSocket.close([code[, reason\]])
關閉當前鏈接。
對要傳輸的數據進行排隊。
五、保證鏈接穩定性
1、進行重連:
在出現error後調用重連函數,進行重連。
2、心跳機制:
websocket規範定義了心跳機制,一方可以通過發送ping(opcode 0x9)消息給另一方,另一方收到ping後應該儘可能快的返回pong(0xA)。
心跳機制是用於檢測連接的對方線上狀態,因此如果沒有心跳,那麼無法判斷一方還在連接狀態中,一些網路層比如 nginx 或者瀏覽器層會主動斷開連接,檢測到 open 事件後,啟動一個定時任務,比如瀏覽器中,每次發送數據 0x9 給服務端,而服務端返回 0xA 作為響應;心跳的定時任務一般是相隔 15-20 秒發送一次。
本文來自博客園,



